小白一枚,探索阶段,只为记录怕以后忘记,大佬勿喷。
由于web端承受能力很差,所以在这里树木利用的全部都是十字面片树,以节省更多性能,达到运行流畅。(可以根据自己的项目需求自行决定)
1、这里利用了2个插件,可以自行在网上下载
(1)![]() 刷树插件
刷树插件
(2)![]() 树木合批插件
树木合批插件
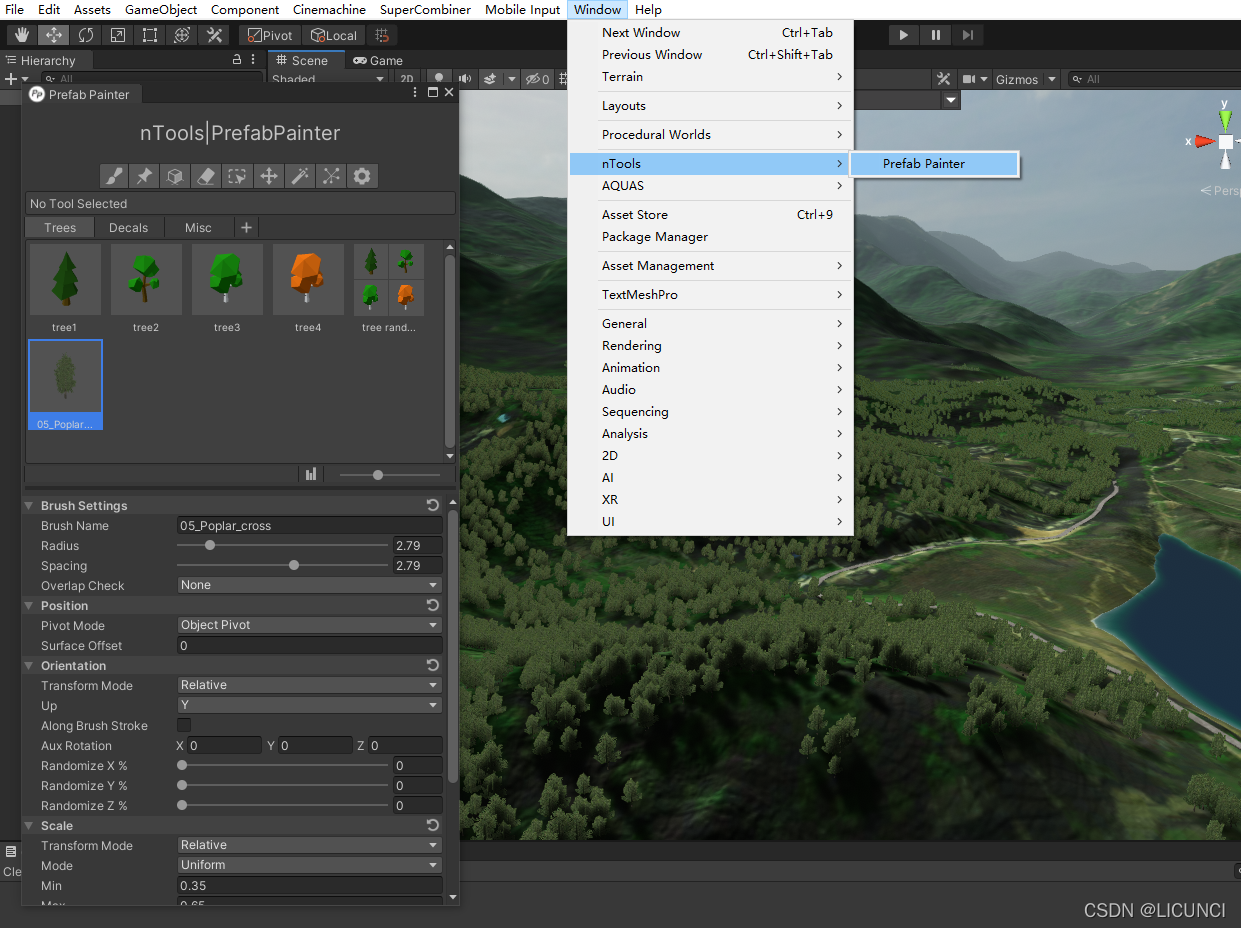
2、安装第一个插件
点击window——nTools——Prefab Paonter,就会出现左边这个面板
3、将你要种植的树木拖进面板中。
第一个按钮:刷树。第三个按钮:橡皮擦。

4、关于树木的大小,朝向,密度,间隔距离(附图)
关于朝向,若不设定将则根据地形的斜度方向生成树木
建议:刷树的时候分好组,方便后续的合批工作

5、安装第二个插件
将刷好的树分好组,然后添加Super Combiner插件



6、插件还有一些其他功能,有心者可以自己去探索,这里就不多说了。





















 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








