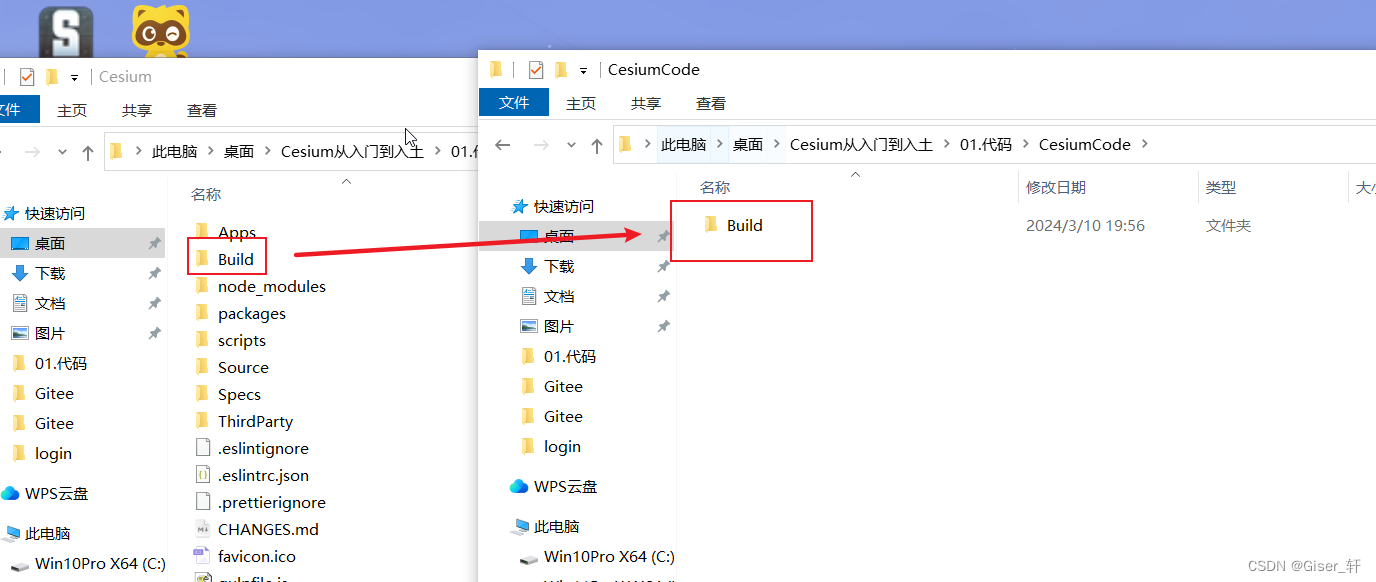
一:引入源码
cv 可不是 cx

二:创建HTML文件
(1)引入Cesium.js库文件,其定义了Cesium的对象
(2)引入widgets.css,目的是使用Cesium的各个可视化控件(Cesium01中的思维导图,有一个widgets类)
(3)创建一个地图容器(一个div盒子)
(4)style中为地图容器设置样式(容器宽高一般设置为100%)
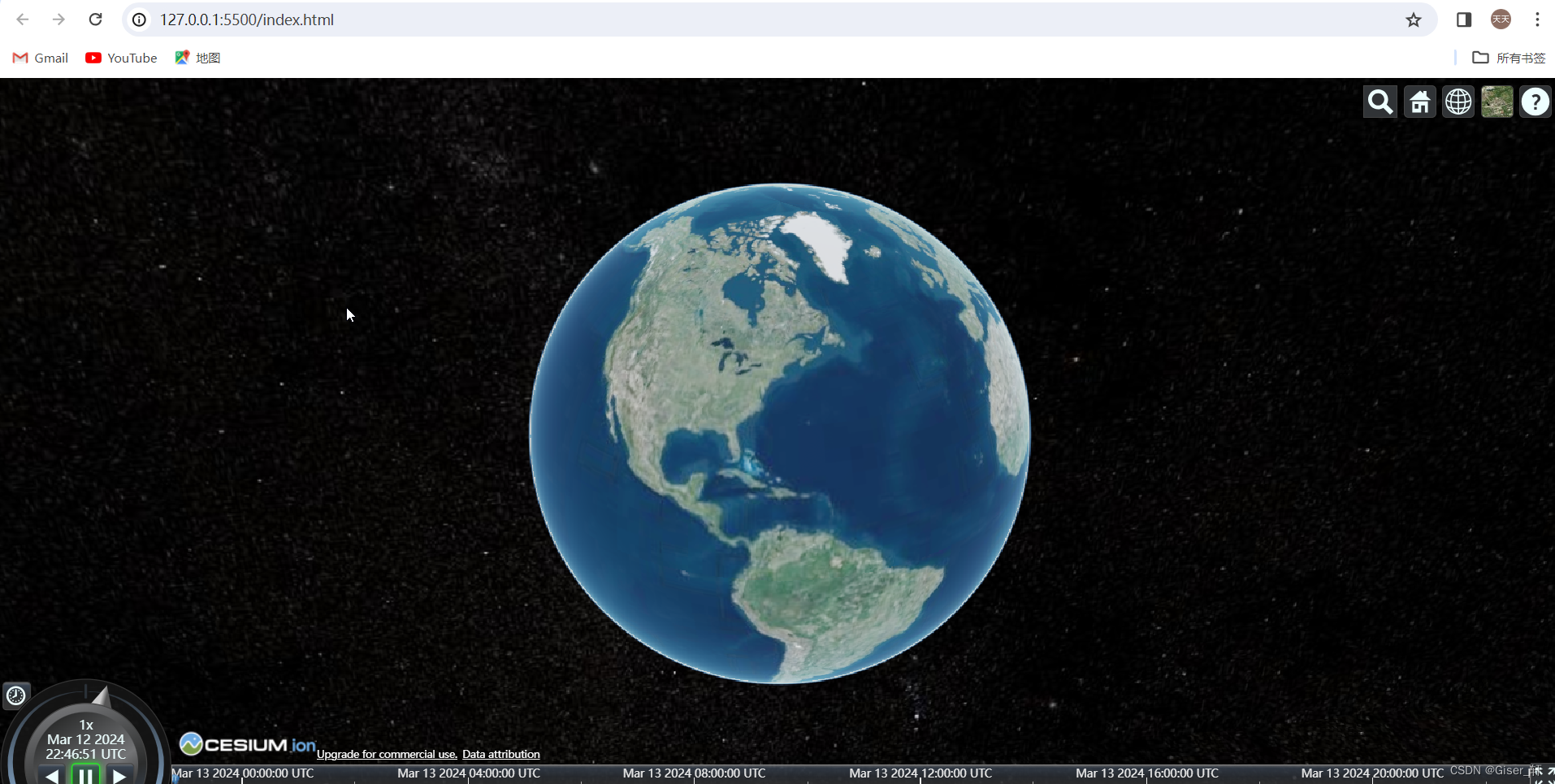
(5)在CesiumIon中申请token
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cesium03</title>
<script src="./Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./Build/Cesium/Widgets/widgets.css">
</head>
<style>
* {
margin: 0px;
padding: 0;
box-sizing: border-box;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIzZjY5M2UwNi1kODhmLTQzZTItYjc4Ni0yMzlmNTBlYmIxYjgiLCJpZCI6MTU3NTE3LCJpYXQiOjE2OTQ1MDMyOTl9.PSElCoyLF_ecNszBWrrOmB9JH7yPxrSLo-Tx4DIm1LU"
var viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: true,
homeButton: true, //是否显示首页位置工具
sceneModePicker: true, //是否显示视角模式切换工具
baseLayerPicker: true, //是否显示默认图层选择工具
navigationHelpButton: true, //是否显示导航帮助工具
animation: true, //是否显示动画工具
timeline: true, //是否显示时间轴工具
fullscreenButton: true,//是否显示全屏按钮工具
})
</script>
</body>
</html>






















 7383
7383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








