为什么要学习大模型?
作为前端程序员,学习大模型(如 GPT-3、BERT 等)对于提升工作效率、增强创新能力以及适应技术发展趋势具有重要意义。以下是几个关键原因:
-
提升工作效率
大模型能够快速生成代码片段、提供设计灵感、甚至进行初步的页面布局。这有助于前端程序员更快地实现设计理念,缩短开发周期。例如,使用大模型可以快速生成符合特定设计规范的 CSS 代码,或者提供不同设计风格的 HTML 模板。 -
增强创新能力
通过大模型,前端程序员可以探索新的设计思路和技术方案。例如,使用大模型生成不同的交互设计,或者探索新的前端技术应用。大模型可以帮助前端程序员跳出传统的思维框架,提供新的创意和灵感。 -
适应技术发展趋势
随着人工智能技术的发展,越来越多的应用将集成大模型。作为前端开发者,了解和掌握大模型技术,有助于更好地适应未来技术发展趋势。这包括理解大模型的工作原理、应用场景以及如何在项目中集成大模型。 -
提高用户体验
大模型可以帮助前端程序员更好地理解用户需求,从而设计出更符合用户期望的产品。例如,通过自然语言处理,大模型可以理解用户的语言习惯和偏好,从而提供更精准的交互设计。这有助于提高用户满意度和忠诚度。 -
提升协作效率
在团队项目中,大模型可以作为协作工具,帮助前端程序员快速获取所需信息,提高团队协作效率。例如,使用大模型进行需求分析和文档编写,可以帮助团队成员更好地理解和沟通项目需求。 -
应对复杂场景
在处理复杂的前端场景时,大模型可以提供辅助支持,帮助前端程序员解决难题,提升解决问题的能力。例如,使用大模型进行性能优化和代码重构,可以帮助前端程序员解决性能瓶颈和代码质量问题。 -
学习新技术的机会
学习大模型也是前端程序员了解和学习新技术的一个机会,有助于拓宽技术视野,提升个人技术能力。通过学习大模型,前端程序员可以了解人工智能、机器学习等前沿技术,为未来的职业发展打下坚实基础。
在实际应用中,大模型在前端开发领域的应用已经开始显现其价值。以下是一些具体的案例:
- 代码自动生成
案例:Copilot Copilot 是 GitHub 推出的一款基于大模型的代码助手。它能够根据程序员正在编写的代码,提供相应的代码片段建议。这大大提高了前端开发者的编码效率,尤其是在处理重复性工作时。 - 交互设计优化
案例:Bubble Bubble 是一个基于大模型的交互设计平台。用户可以通过简单的拖拽操作和自然语言描述,生成复杂的交互设计。这使得非技术背景的用户也能快速创建和迭代网页应用。 - 性能优化建议
案例:WebPageTest WebPageTest 使用大模型分析网页性能,并提供优化建议。前端开发者可以通过该工具了解页面加载时间、资源优化等方面的数据,并根据大模型的分析结果进行性能优化。 - 自动化测试
案例:LambdaTest LambdaTest 是一个自动化测试平台,它使用大模型来自动生成测试用例。前端开发者可以通过该平台快速实现自动化测试,提高测试效率和质量。 - 内容管理系统(CMS)
案例:Contentful Contentful 是一个基于大模型的内容管理系统。它允许用户通过自然语言输入来管理内容,大大简化了内容创建和更新的过程。前端开发者可以利用 Contentful 提供的 API 快速构建和更新网站内容。 - 视觉设计辅助
案例:Adobe Firefly Adobe Firefly 是一个基于大模型的视觉设计工具。它能够根据用户的描述生成视觉设计元素,如颜色方案、字体选择等,帮助前端开发者更好地实现设计意图。
那么,我们该如何学习大模型?
作为一名热心肠的互联网老兵,我决定把宝贵的AI知识分享给大家。 至于能学习到多少就看你的学习毅力和能力了 。我已将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。
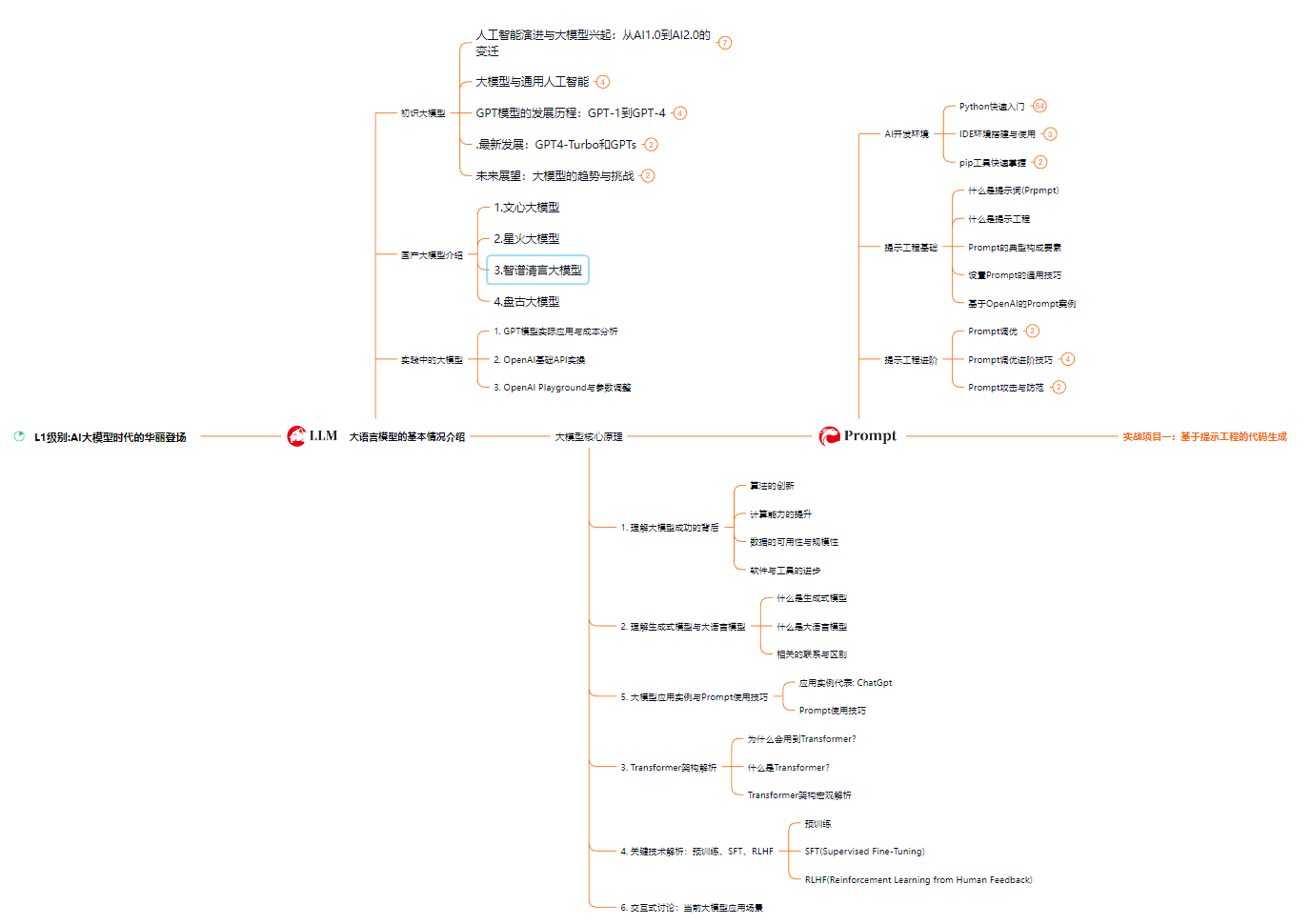
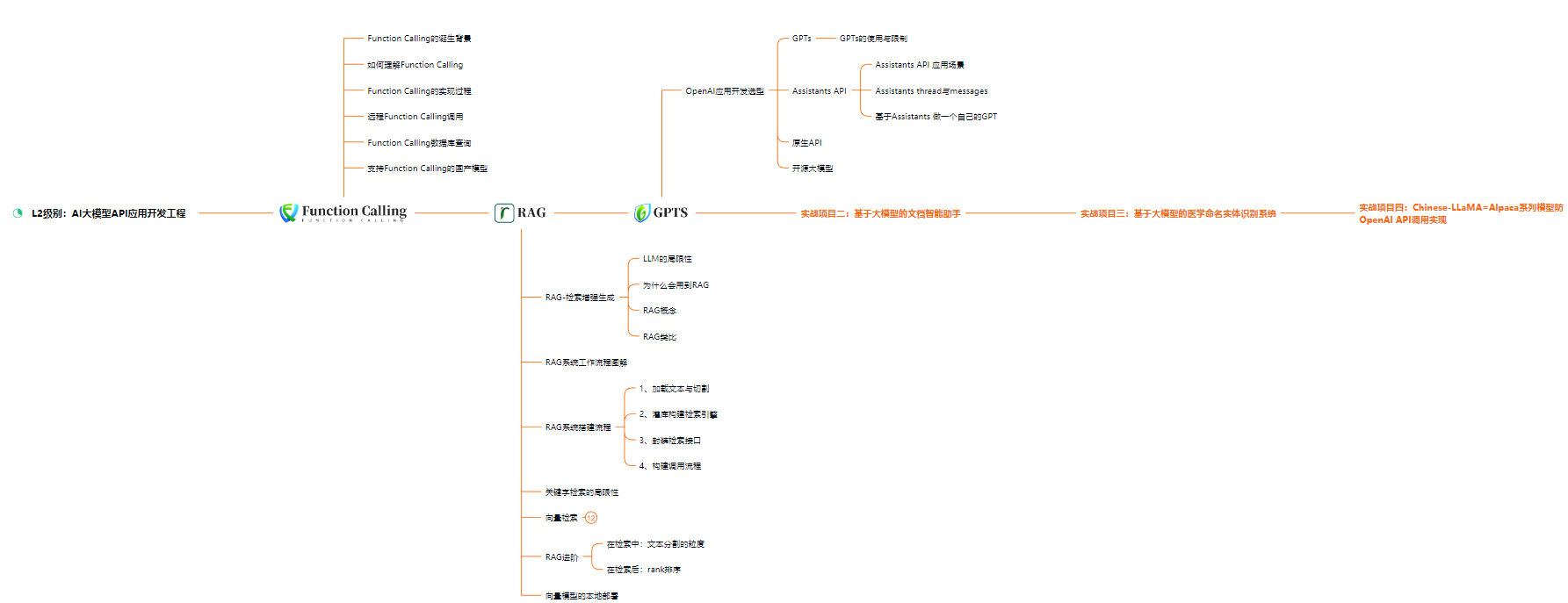
一、大模型全套的学习路线
学习大型人工智能模型,如GPT-3、BERT或任何其他先进的神经网络模型,需要系统的方法和持续的努力。既然要系统的学习大模型,那么学习路线是必不可少的,下面的这份路线能帮助你快速梳理知识,形成自己的体系。
L1级别:AI大模型时代的华丽登场

L2级别:AI大模型API应用开发工程

L3级别:大模型应用架构进阶实践

L4级别:大模型微调与私有化部署

一般掌握到第四个级别,市场上大多数岗位都是可以胜任,但要还不是天花板,天花板级别要求更加严格,对于算法和实战是非常苛刻的。建议普通人掌握到L4级别即可。
以上的AI大模型学习路线,不知道为什么发出来就有点糊,高清版可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

二、640套AI大模型报告合集
这套包含640份报告的合集,涵盖了AI大模型的理论研究、技术实现、行业应用等多个方面。无论您是科研人员、工程师,还是对AI大模型感兴趣的爱好者,这套报告合集都将为您提供宝贵的信息和启示。

三、大模型经典PDF籍
随着人工智能技术的飞速发展,AI大模型已经成为了当今科技领域的一大热点。这些大型预训练模型,如GPT-3、BERT、XLNet等,以其强大的语言理解和生成能力,正在改变我们对人工智能的认识。 那以下这些PDF籍就是非常不错的学习资源。

四、AI大模型商业化落地方案

作为普通人,入局大模型时代需要持续学习和实践,不断提高自己的技能和认知水平,同时也需要有责任感和伦理意识,为人工智能的健康发展贡献力量。





















 2205
2205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








