如果你也是看准了Python,想自学Python,在这里为大家准备了丰厚的免费学习大礼包,带大家一起学习,给大家剖析Python兼职、就业行情前景的这些事儿。
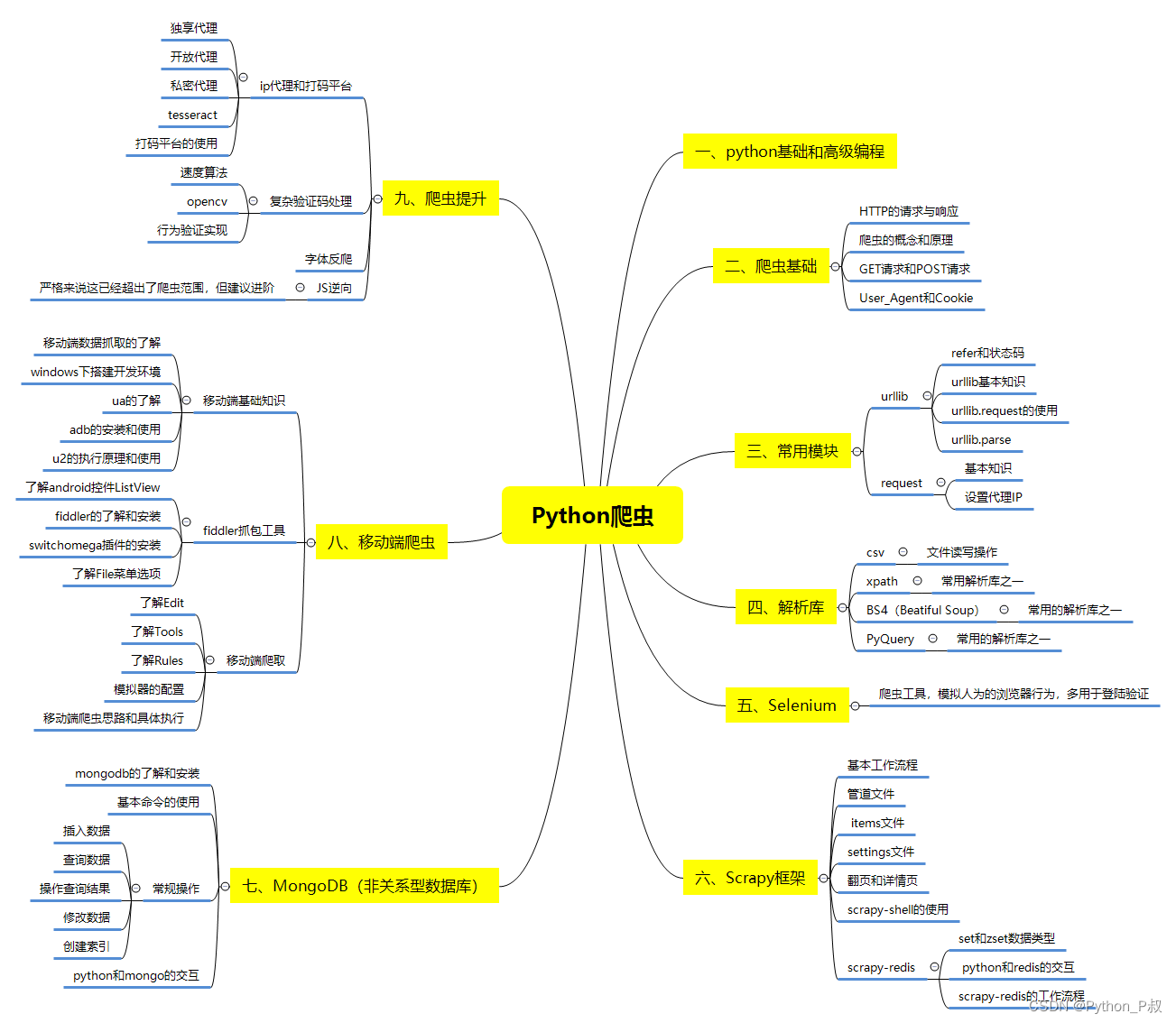
一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

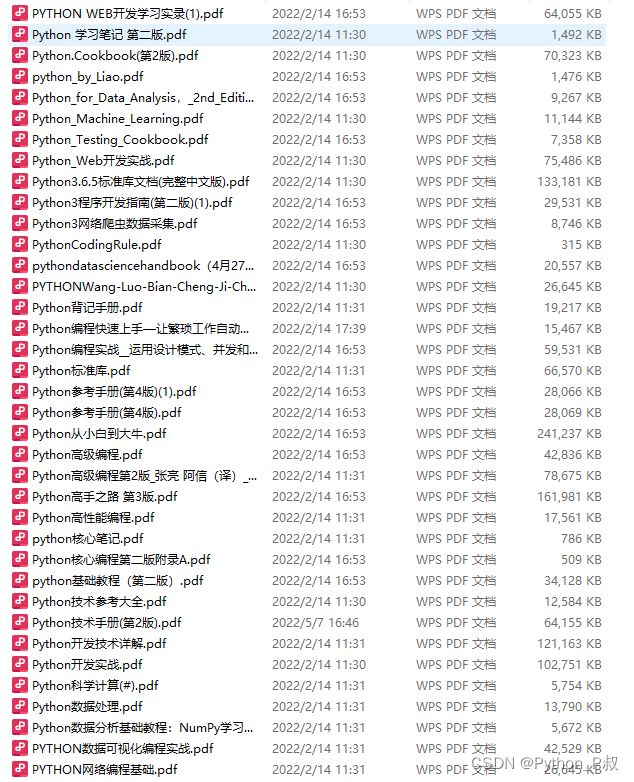
三、全套PDF电子书
书籍的好处就在于权威和体系健全,刚开始学习的时候你可以只看视频或者听某个人讲课,但等你学完之后,你觉得你掌握了,这时候建议还是得去看一下书籍,看权威技术书籍也是每个程序员必经之路。

四、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。


四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

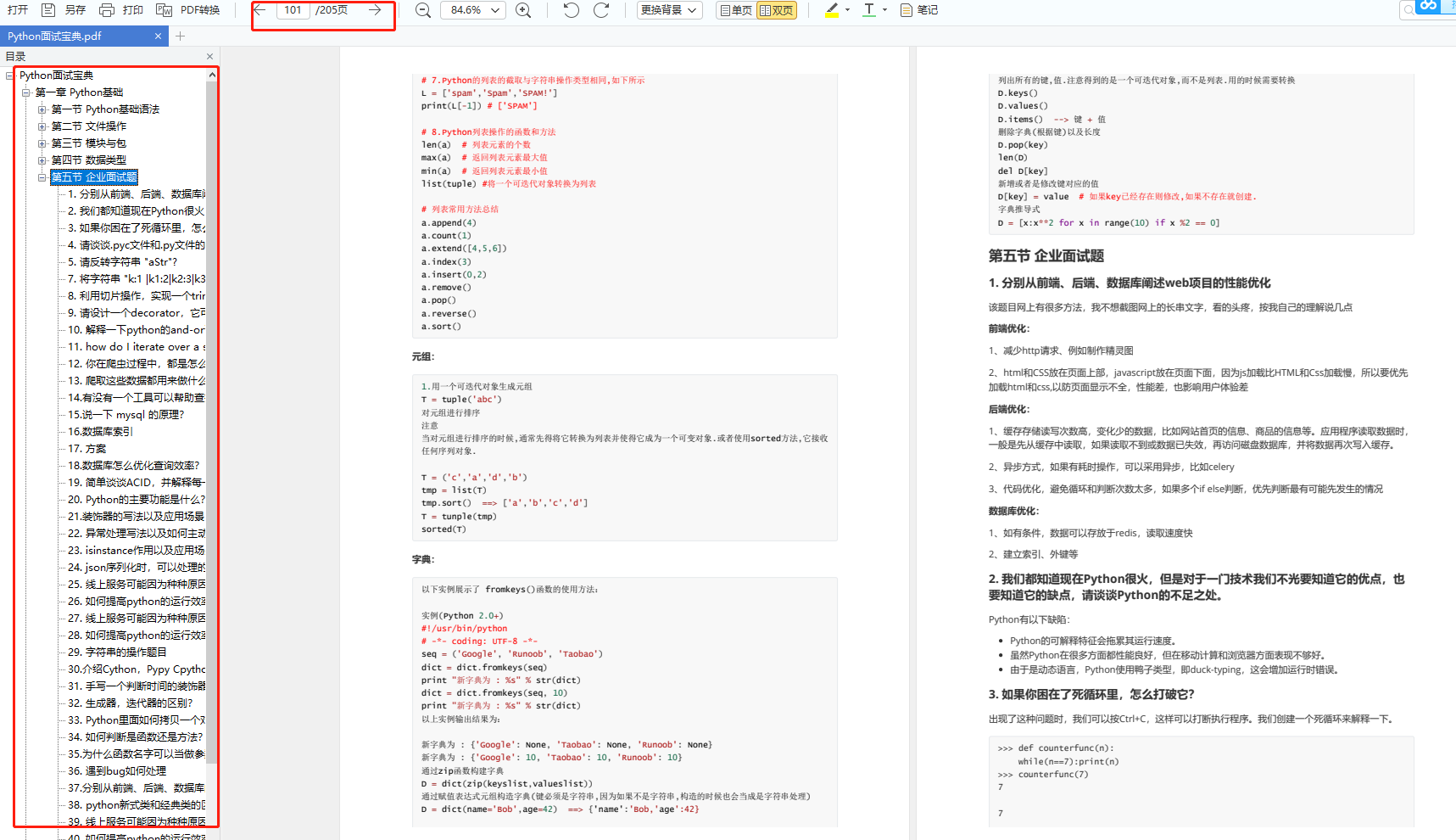
五、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

成为一个Python程序员专家或许需要花费数年时间,但是打下坚实的基础只要几周就可以,如果你按照我提供的学习路线以及资料有意识地去实践,你就有很大可能成功!
最后祝你好运!!!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
cursor: pointer;
}
.focus_sort .current {
background-color: red;
}
<ul class="focus\_sort">
<li class="current" data-index="0"></li>
<li data-index="1"></li>
<li data-index="2"></li>
<li data-index="3"></li>
</ul>
</div>
<script>
var focus_img = document.querySelector(‘.focus_img’)
var focus = document.querySelector(‘.focus’)
var focusWidth = focus.offsetWidth
var focus_sort = document.querySelector(‘.focus_sort’)
// 声明变量,用来存储轮播图的计数器
var index = 0
// 声明变量,存储指示器计数器
var sort = 0
var timer = setInterval(function () {
index++
var translatex = -index * focusWidth
focus_img.style.transition = ‘all 1s’
focus_img.style.transform = ‘TranslateX(’ + translatex + ‘px)’
// 指示器切换
changeSort()
}, 3000)
// 切换指示器
function changeSort() {
// for (var i = 0; i < focus_sort.children.length; i++) {
// focus_sort.children[i].className = ‘’
// }
// 将上面的代码替换成使用classList实现
focus_sort.querySelector(‘.current’).classList.remove(‘current’)
focus_sort.children[sort].className = ‘current’
}
// 为focus_img 添加过渡结束事件(transitionend),每当过渡效果完成后
// 会触发这个事件
// 如果用户快速拖动元素,在过渡没有完成的情况下就再次拖动元素,则会
// 打破过渡的执行,导致不会触发这个事件
focus_img.addEventListener(‘transitionend’, function () {
/*如果index==4,说明当前轮播图切换完成后,显示的是最后一张图片
而最后一张图片与第一张图片一样,所以可以做如下操作:
快速的将ul拖动到初始位置*/
if (index == 4) {
index = 0
focus_img.style.transition = ‘none’
focus_img.style.transform = ‘TranslateX(0px)’
}
else if (index < 0) {
index = 3
var translatex = -index * focusWidth
focus_img.style.transition = ‘none’
focus_img.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}
// 将九流阀设置为true
flag = true
sort = index
changeSort()
})
/* 实现手指拖动实现轮播效果
1)手指按下,停止自动轮播,手指离开屏幕继续开启自动轮播
2)实现轮播图(focus_img)随着手指的移动而移动
3)手指离开屏幕后,判断用户手指的移动距离,根据距离判断是切换轮播图还是回弹轮播图
4)如果用户只是按下手指,并没有移动,然后手指就离开屏幕,可以不执行第三步。:如何判断:
只要用户移动手指就会触发touchmove事件,如果用户没有移动手指,不会触发这个事件
*/
// 声明变量,存储手指的按下时的位置
var startx = 0
// 声明变量,存储手指的移动距离
var movex = 0
// 声明一个变量,节流阀,用于指示是否可以切换轮播图;如果只为true:可以,值为false:不可以
var flag = true
// 定义变量,标志用户是否移动了手指
isMoove = false // false 表示没有移动手指
focus_img.addEventListener(‘touchstart’, function (e) {
// 停止计时器
clearInterval(timer)
// 获取手指按下时的位置,赋值给startx
startx = e.targetTouches[0].pageX
})
focus_img.addEventListener(‘touchmove’, function (e) {
// 只要用户触发了touchmove事件,就说明用户的手指在元素上移动了
isMoove = true
if (flag) {
// 获取手指的移动距离
movex = e.targetTouches[0].pageX - startx
// 计算focus_img 的新坐标:原始位置+手指移动距离
var translatex = - index * focusWidth + movex
focus_img.style.transition = ‘none’
this.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}
})
focus_img.addEventListener(‘touchend’, function () {
if (!isMoove) {
return false
}
isMoove = false
console.log(movex);
if (flag) {
// 将节流阀设置为false
flag = false
// console.log(movex);
if (Math.abs(movex) >= 50) {
if (movex > 0) {
index–
} else {
index++
}
var translatex = -index * focusWidth
focus_img.style.transition = ‘all 1s’
this.style.transform = ‘TranslateX(’ + translatex + ‘px)’
} else {
// 显示当前的轮播图
var translatex = -index * focusWidth
focus_img.style.transition = ‘all .3s’
this.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}
}
// 重新开启自动轮播图
clearInterval(timer)
timer = setInterval(function () {
index++
var translatex = -index * focusWidth
focus_img.style.transition = ‘all 1s’
focus_img.style.transform = ‘TranslateX(’ + translatex + ‘px)’
}, 3000)
})

>
> ✨
>
>
>
>
>
> 原
>
>
> 创
>
>
> 不
>
>
> 易
>
>
> ,
>
>
> 还
>
>
> 希
>
>
> 望
>
>
> 各
>
>
> 位
>
>
> 大
>
>
> 佬
>
>
> 支
>
>
> 持
>
>
> 一
>
>
> 下
>
>
>
>
> \textcolor{blue}{原创不易,还希望各位大佬支持一下}
>
>
> 原创不易,还希望各位大佬支持一下
>
> 👍
>
>
>
>
>
> 点
>
>
> 赞
>
>
> ,
>
>
> 你
>
>
> 的
>
>
> 认
>
>
> 可
>
>
> 是
>
>
> 我
>
>
> 创
>
>
> 作
>
>
> 的
>
>
> 动
>
>
> 力
>
>
> !
>
>
>
>
> \textcolor{green}{点赞,你的认可是我创作的动力!}
>
>
> 点赞,你的认可是我创作的动力!
>
> ⭐️
>
>
>
>
>
> 收
>
>
> 藏
>
>
> ,
>
>
> 你
>
>
> 的
>
>
> 青
>
>
> 睐
>
**一、Python所有方向的学习路线**
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


**二、Python必备开发工具**
工具都帮大家整理好了,安装就可直接上手!
**三、最新Python学习笔记**
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

**四、Python视频合集**
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

**五、实战案例**
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
**六、面试宝典**


###### **简历模板**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








