1.Construct 3和微信小游戏制作工具基本了解
1.1 Construct 3的介绍
C3网址:Game Making Software - Construct 3
Construct 3 是一款小而美的游戏开发工具,使用可视化事件表的编程方式,是一款适合新手上手的简单游戏开发平台。C3也同时支持 Javascript 编程,甚至完全可以在编辑器中仅使用 JS 进行开发,或者将事件表和 JavaScript结合。
C3支持导出到各个平台,一键打包到Web端(HTML5)、移动端(基于Cordova),客户端(基于 NW.js 或 WebView),也可以导出原生工程(Android Studio、Xcode、Cordova project) 自己在本地打包,轻松又方便。
上述参考自:https://www.zhihu.com/question/422235007/answer/2533665157
1.2 微信小游戏制作工具的介绍
微信小游戏制作工具是一个仿Strach的一款微信小游戏的制作平台,制作过程类似于将用“搭积木”的形式完成自己设计的游戏的各个功能。它的特点是:
-
可视化编程: 游戏制作所见即所得,快速上手、无需代码;
-
高效开发: 丰富的官方组件,排行榜、性能调优一键完成;
-
赋能创意: 个性化素材、自定义组件,高级画板工具;
-
快速分享: 实时预览分享小游戏,标准化发布到MP平台
2. C3简单上手教程
1.进入C3后可以看到如下界面(如果是首次使用网站会自动进入一个简单案例的教学来上手C3)。

2.点击上方的“新建项目”开始一个项目。

在这里可以编辑我们项目需要的的尺寸、可视区域等相关信息。
点击“创建”按钮后,进入到项目编辑的界面中。

3.作为游戏,肯定需要玩家啦,所以第一步我们先要创建一个对象。
双击空白的画布创建一个"Sprite"实例
“Sprite”(精灵)可不是森林里面飞来飞去的小东西,Sprite它代表的是2D图形对象。在计算机图形学中,Sprite叫精灵图。它指当一张二维图像集成进场景中,成为整个显示图像的一部分。
进入编辑页面,我们可以选择(1)从画布左上角中导入自己收集到的角色图片;(2)自己用画笔或形状工具进行自我创作。(这里我就随意画了一个火柴人了~)

制作我们的角色之后,可以直接点击右上角的×号进行下一步的操作,或者如果你想保存自己的创作以供下次使用可以选择左上角的“ 保存图像或动画”。
点击×号自动保存后,可以在左上角的“名称”处修改创建的角色实例的名称。

4.接下来我们就可以根据我们游戏的需要为我们的角色创建一些行为了!
在左边的属性栏中找到“实例行为”,点击,再点击添加新行为。

比如我们可以为它添加“平台”行为,让它可以在平台上跳跃。
双击“平台”添加行为。

我们还可以继续给我们的角色添加想要的行为,这里我添加了视野跟随和平台两种。

5.接下来为角色创建活动使用的平台,继续双击画布,选择平铺背景,绘制一个平台。


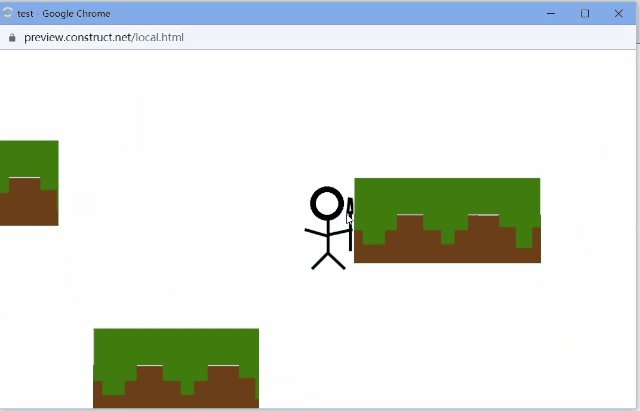
我们可以用Ctrl+c和Ctrl+v复制粘贴更多的平台。

平台的特点就是能让物体落在上面,所以我们同样需要为平台设置相应行为。
添加实体行为,让人物能落在上面。

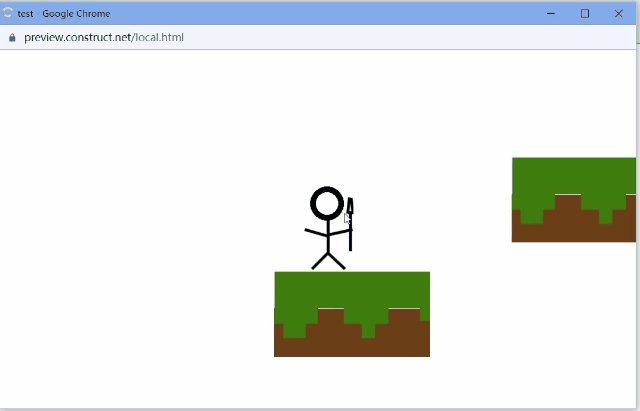
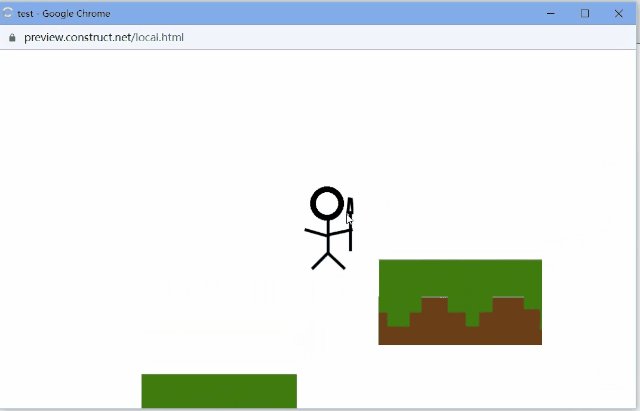
然后再点击场景界面上方的三角形我们就能简单测试了~
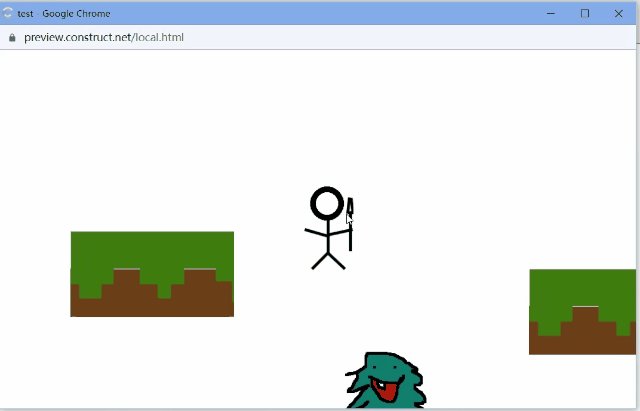
6.除了平台,我们可以继续根据我们游戏的内容添加一些别的Sprite,我这里设计了一个怪物

7.然后我们设置玩家碰到怪兽可以将其击败的事件
点击上方的事件表,选择左上角的添加事件


选择碰撞到其他对象,选择怪物

选择后面的添加动作


选择我们的怪物,然后点击销毁对象

8.然后我们可以添加其他的内容,比如让我们的玩家能够在左右移动的时候转变朝向
首先我们要在我们的对象里面添加键盘对象
添加的方法和我们添加玩家和怪兽对象一样

我们继续为键盘添加一些事件

选择按键被按住

然后我们就可以选择我们的逻辑:左方向键被按下朝向左边,右方向键被按下恢复原来的朝向

然后为玩家添加动作指令

然后找到设置左右翻转

然后再添加一条按下右方向键恢复原来方向的逻辑

至此我们就可以简单测试我们完成的小游戏了!
让我们来看看效果吧~


3. 微信小游戏制作工具
微信小游戏制作工具的制作会更加简单清晰,所以上手部分可以直接参考微信小游戏制作工具的案例,自己进行摸索。
下面是我制作的一个接弹球游戏的案例的简单展示:
1.游戏主界面
主要由玩家(平板)、小人(弹跳对象)、游戏开始提示、游戏结束提示、游戏得分组成




 2.游戏的逻辑设计
2.游戏的逻辑设计
游戏全局变量

速度控制小人的发射和反弹速度,当玩家得分超过10的倍数时会将小人速度加10
玩家得分根据玩家接到小人则加一
游戏开始则为值1,游戏结束值为0
玩家设计
当点击屏幕时游戏开始,设置游戏开始变量为1
初始化玩家得分和小人速度和发射方向
隐藏提示字幕

当场景启动时,玩家可以自由移动,且播放背景音乐

小人设计
游戏过程中重复判断执行,若小人一直被接住则游戏开始变量值始终为1
然后完成小球碰到左右上边缘都反弹的逻辑
PS.可以利用平台的行为设置直接为小人设置反弹行为,在图层设置界面打开,并将速度和方向设置为0,因为我们要在游戏的逻辑中改变它的速度和方向。
具体如下:


当小人碰到挡板就计分且反弹

当小人未被接住,初始化小人和挡板的位置

得分设计

3. 测试视频
b站链接:别让小精灵掉下来 | 小游戏制作作业展示_哔哩哔哩_bilibili
4. 总结思考
事件表(Events sheet): 事件表是一种可视化方式,允许用户创建事件和触发条件,然后指定事件发生时应该执行的操作。这种方式适用于简单的游戏逻辑,如角色移动、碰撞检测等。
脚本: 脚本则是使用编程语言(如C#、JavaScript或Blueprints)编写的代码片段,用于处理更复杂的游戏逻辑。
Construct 3:
Construct 3 使用事件表和行为来表达游戏世界的事物和行为。
-
事件表(Events Sheet): Construct 3 使用事件表来创建游戏逻辑。用户可以在事件表中设置条件和操作,当条件满足时,相关的操作会触发。这使得用户能够以可视化的方式处理游戏中的事件,例如玩家移动、敌人生成、碰撞检测等。
-
行为(Behaviors): Construct 3 提供了各种行为,可以附加到游戏对象上,以定义它们的行为方式。例如,你可以将"Platform"行为附加到一个对象上,使其具有平台游戏中的移动和跳跃行为,而不需要手动编写代码。
-
资源管理器(Asset Manager): Construct 3 允许用户管理游戏中的资源,如角色、道具、背景等。这些资源可以通过拖拽和放置方式添加到游戏世界中。
-
物理引擎: Construct 3 集成了物理引擎,可以模拟物体之间的物理交互,例如重力、碰撞和反弹效果。
微信小游戏制作平台:
微信小游戏制作平台是专门为在微信平台上发布的小游戏而设计的工具,它提供了一种不同的方式来表达游戏世界的事物和行为。
-
HTML5 和 JavaScript: 微信小游戏采用基于HTML5和JavaScript的开发方式。开发者需要编写JavaScript代码来定义游戏的逻辑和行为,以及使用HTML5来渲染游戏画面。
-
自定义渲染: 开发者可以自定义游戏的渲染方式,以创建独特的游戏体验。这意味着可以使用自己的游戏引擎或渲染技术来表达游戏世界。























 2596
2596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








