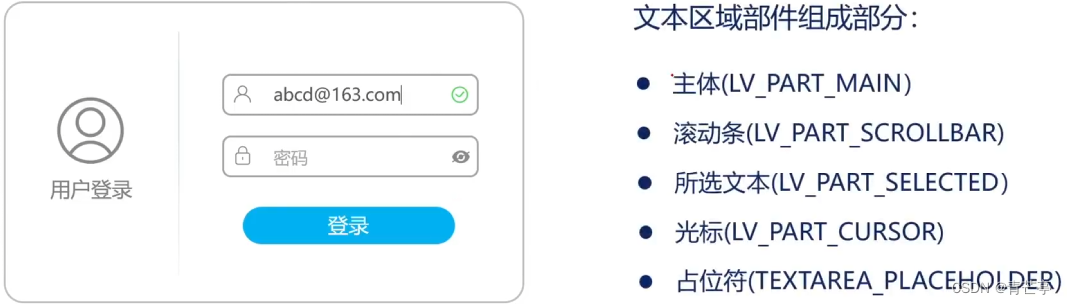
文本区域部件(lv_textarea)

文本部件的相关API
//知识点1:创建文本区域部件
lv_obj_t *ta = lv_textarea_create(lv_scr_act()); //创建文本框部件
//知识点2:添加文本
// lv_textarea_add_char(ta,'A'); //添加一个字符到当前光标处
// lv_textarea_add_text(ta,"BCDF"); //添加字符串到当前光标处
lv_obj_t *keyboard = lv_keyboard_create(lv_scr_act()); //创建键盘部件
lv_keyboard_set_textarea(keyboard,ta); //管理键盘和文本区域
//知识点3:设置光标位置
lv_textarea_set_cursor_pos(ta,1); //0:最左侧,LV_TEXTAREA_CURSOR_LAST:最右侧
//知识点4:删除文本
lv_textarea_delete_char(ta); //删除光标左侧字符
lv_textarea_delete_char_forward(ta); //删除光标右侧字符
//知识点5:设置模式
lv_textarea_set_one_line(ta,true); //单行模式,超过会出现拖动条
lv_textarea_set_password_mode(ta,true); //密码模式(隐藏输入的内容)
lv_textarea_set_password_show_time(ta,100); //密码显示时间
//知识点6:限制字符输入
lv_textarea_set_accepted_chars(ta,"0123456789"); //限制接收的字符
lv_textarea_set_max_length(ta,6); //限制字符的长度
//知识点7:设置占位符
lv_textarea_set_placeholder_text(ta,"password"); //提示输入密码
lv_obj_add_event_cb(ta,event_cb,LV_EVENT_VALUE_CHANGED,NULL); //添加回调函数
void event_cb(lv_event_t *e)
{
lv_obj_t *target = lv_event_get_target(e);
//知识点8:获取文本
const char *txt = lv_textarea_get_text(target); //获取文本框内容
//知识点9:比对文本内容
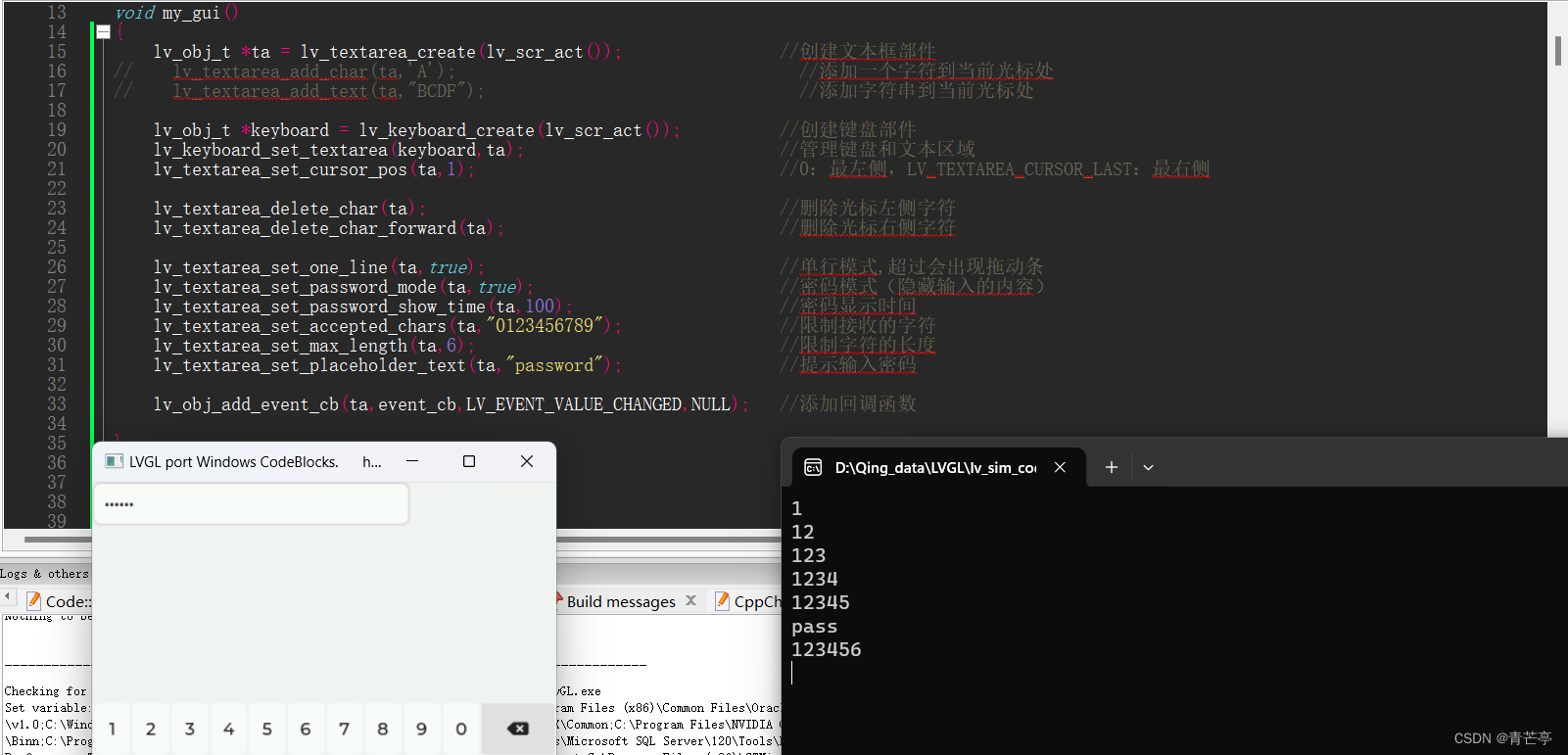
if(strcmp(txt,"123456") == 0) //当s1==s2时,返回0
printf("pass\n");
printf("%s\n",txt);
}
效果如下






















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








