关于游戏的可视区域(和中心点问题)
- 你会发现 画面窗口 里有四条线,线围成了一个框,框里面就是可视区域

注意:我们的背景图片一定要填满可视区域
- 问题1:可视区域的长宽比例和我们的背景图比例不一样,怎么调整可视区域的比例?
解答:点击项目|常规|Display|Window,Width和Height可以调整分辨率,下方的Stretch(伸大、拉长)中,Mode调整为2D(意为2D模式),Aspect(朝向、方位)调整为keep(意为保持此方向不变),Shrink(缩小)
- 问题2:如何调整图片的大小和位置
解答:点击图片对应的节点,出现对应的属性栏,Node2D|Transform(使变形)里,Position是图片中心点坐标,Scale是比例。
注意:游戏可视区域的分辨率的一半,就是可视区最中间位置的坐标
中心点问题
为了方便观察中心点,我先把背景图的位置移动一下

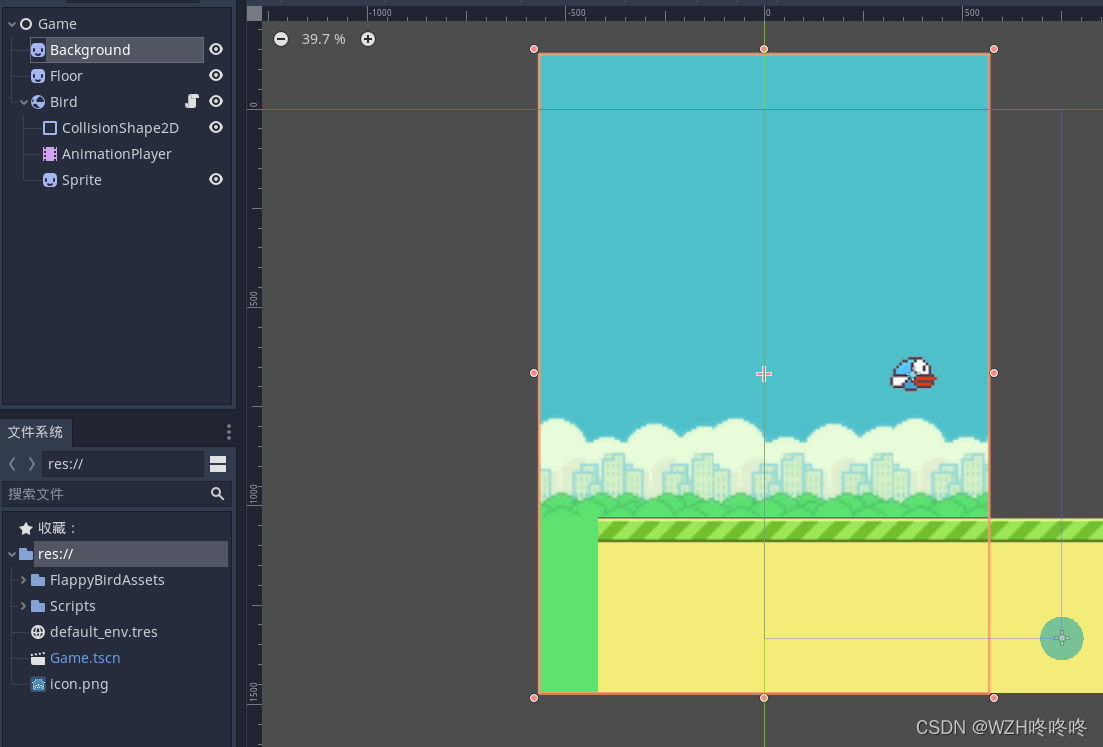
- 如上图所示,我选中了Background节点,画面中对应的图片就被橘色的框框圈出来了,中间的小十字,就是对应图片的中心点。
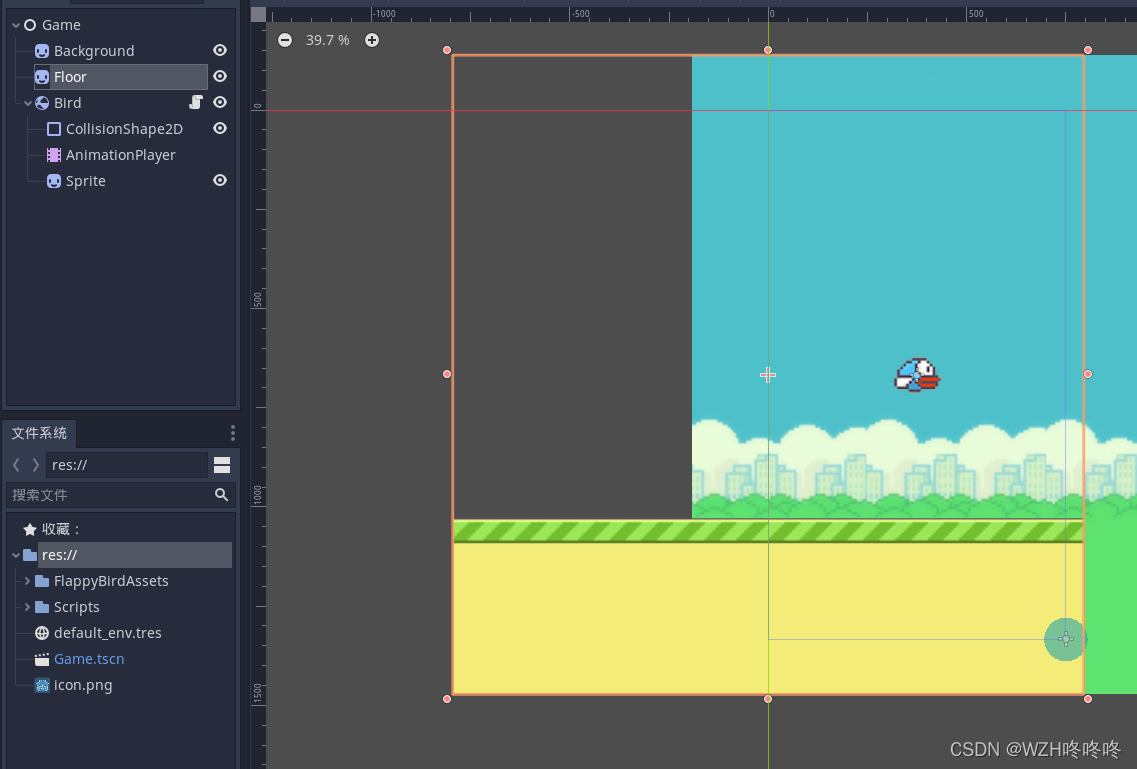
下面的图片是更好的理解不同的节点对应不同的图片,和不同的中心点
- 游戏里有一个小鸟,我们需要注意的是,它的节点稍微有些复杂(有子节点),所以不同的节点对应的中心点是不同的,为了不让小鸟不受控制得乱飞,我们需要把小鸟节点的所有子节点的中心点重合到一个点上
注:我当时做这一点的时候发现并不是坐标一样就一定中心点重合,还是要比对画面里的中心点是否在一个位置(可能是有漏掉的知识点,欢迎大家纠正)
- 问题:小鸟和它的中心点不在一起,但是会同步移动
解答:先把小鸟节点中 辈分 最大的节点的中心点位置确定了,再去改变辈分小的子节点的中心点位置就好了。






















 2642
2642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








