介绍
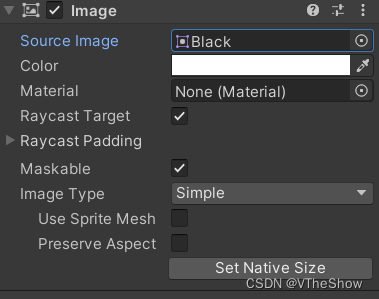
UGUI 中的 Image 是用于显示图片的控件,它可以显示 PNG、JPG、GIF 等格式的图片(如图1.1)。

图1.1
常用属性:
Source Image:图片来源,此处图片需为“Sprite(2D and UI)”。制作“Sprite(2D and UI)”过程如下:
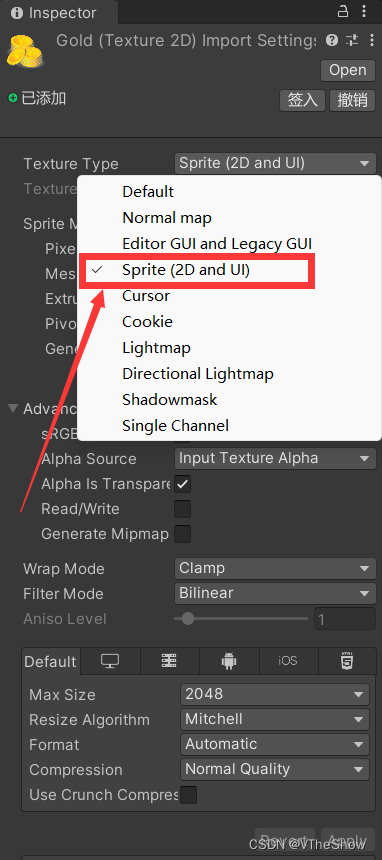
将图片导入Unity项目中,选中需要制作为“Sprite”格式的图片,在 Inspect 面板中将“ Texture Type ”贴图格式选择为“Sprite(2D and UI)”(如图1.2)。

图1.2
Color:指定图片的颜色
Material:指定图片的材质球
Raycast Target:能否被射线检测(勾选时为可被检测)。
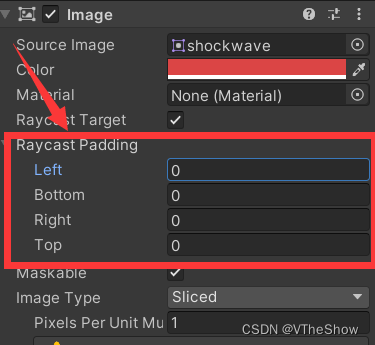
Raycast Padding:调整射线检测区域大小,通过设置四个参数(如图1.3)控制上下左右相对于该Image的边距,绘制出射线检测范围框

图1.3
Maskable:能否被遮罩组件影响。(勾选时该Image组件可被其他遮罩组件影响,即其显示区域可被限制在遮罩组件定义的区域内,反之,该Image组件将忽略所有遮罩组件的影响,将按照其原始大小和位置进行显示。)
Image Type:显示类型,包括 Simple、Sliced、Tiled 和 Filled 四种。
| 显示类型 | 描述 |
| Simple(一般模式) | 将整个图片显示在 Image 控件中 |
| Sliced(切片模式) | 将图片分成9个部分,四个角部分会保持原始比例不拉伸,中间部分会根据控件的大小进行拉伸。 |
| Tiled(平铺模式) | 将图片平铺在 Image 控件中,根据控件的大小重复显示图片。 |
| Filled(填充模式) | 根据指定的填充方式显示图片,可以用来显示进度条等效果。 |
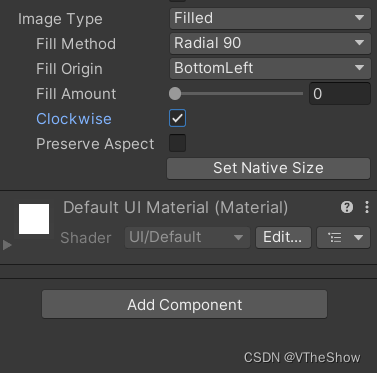
Fill Method:当 Image Type 设置为 Filled 时(如图1.4),指定图片的填充方式;包括 Horizontal、Vertical 和 Radial90、Radial180、Radial360 五种。

图1.4
| 填充方式 | 描述 |
| Horizontal | 水平填充,填充范围从左到右 |
| Vertical | 填充范围从下到上 |
| Radial90 | 径向90°填充 |
| Radial180 | 径向180°填充 |
| Radial360 | 径向360°填充 |
Fill Origin:填充的起点,包括BottomLeft(左下角)、BottomRight(右下角)、TopLeft(左上角)、TopRight(右上角)。
Fill Amount:当 Type 设置为 Filled 时,指定图片的填充比例,取值范围为 0 到 1。
Clockwise:当Fill Method设置为 Radial90、Radial180、Radial360 其中一种时,可选择填充方向为顺时针(勾选时)或逆时针填充(不勾选)。
Preserve Aspect:指定是否保持图片的宽高比,如果设置为 true,则在改变 Image 控件的大小时,图片会按照原始比例进行缩放。
Set Native Size:将该Image设置为其Source Image的分辨率大小。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








