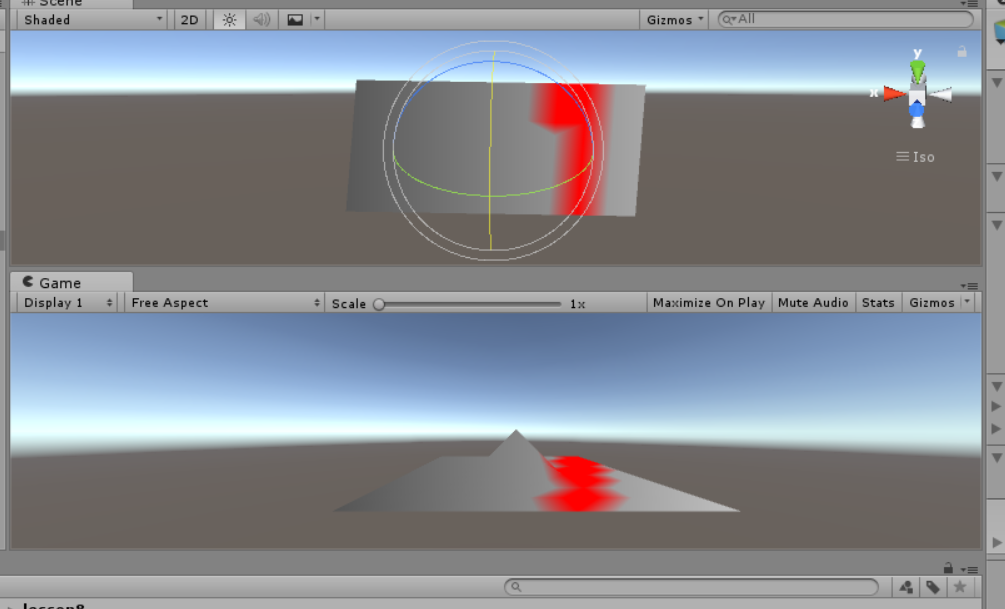
1、抬升地面
Shader "Custom/s_ten" {
Properties{
_R("R",range(0,5))=1
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float dis;
float r;
float _R;
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
//x、y坐标
float2 xy = v.vertex.xz;
//求到圆心的距离,即半径
//float d = sqrt((xy.x - 0)*(xy.x - 0) + (xy.y-0)*(xy.y - 0));
//也可以使用下面的计算摸长的方式
float d = _R - length(xy);
//d小于0则不抬升,否则抬升
d = d < 0 ? 0 : d;
float height=1;
float4 uppos = float4(v.vertex.x,height*d,v.vertex.z,v.vertex.w);
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, uppos);
//x的坐标值
float x = o.pos.x / o.pos.w;
if (x >dis && x<dis+r) //在屏幕最左边
o.color = fixed4(1, 0, 0, 1); //显示为红色
else
o.color = fixed4(x/2+0.5,x/2+0.5,x/2+0.5,1); //灰度
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}

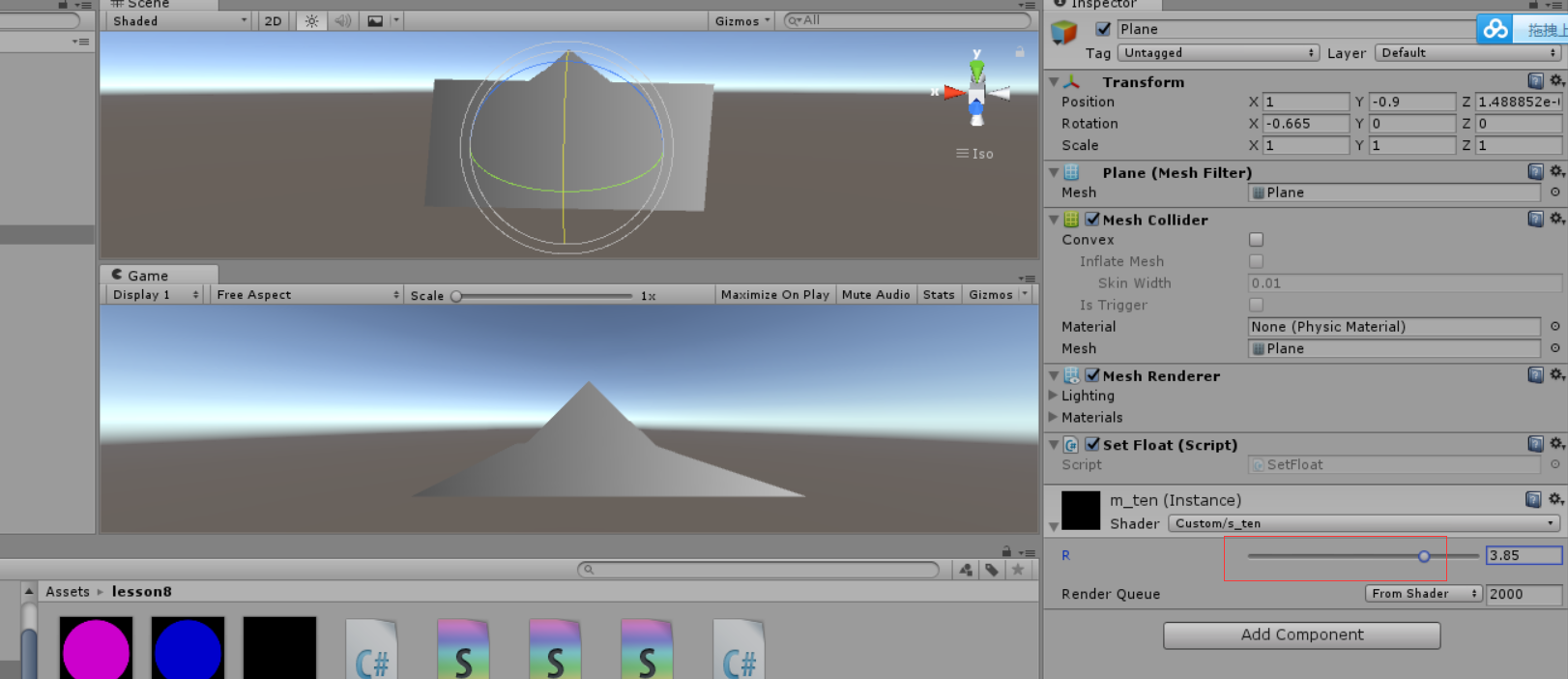
通过更改R的值更改地表凸起的高度
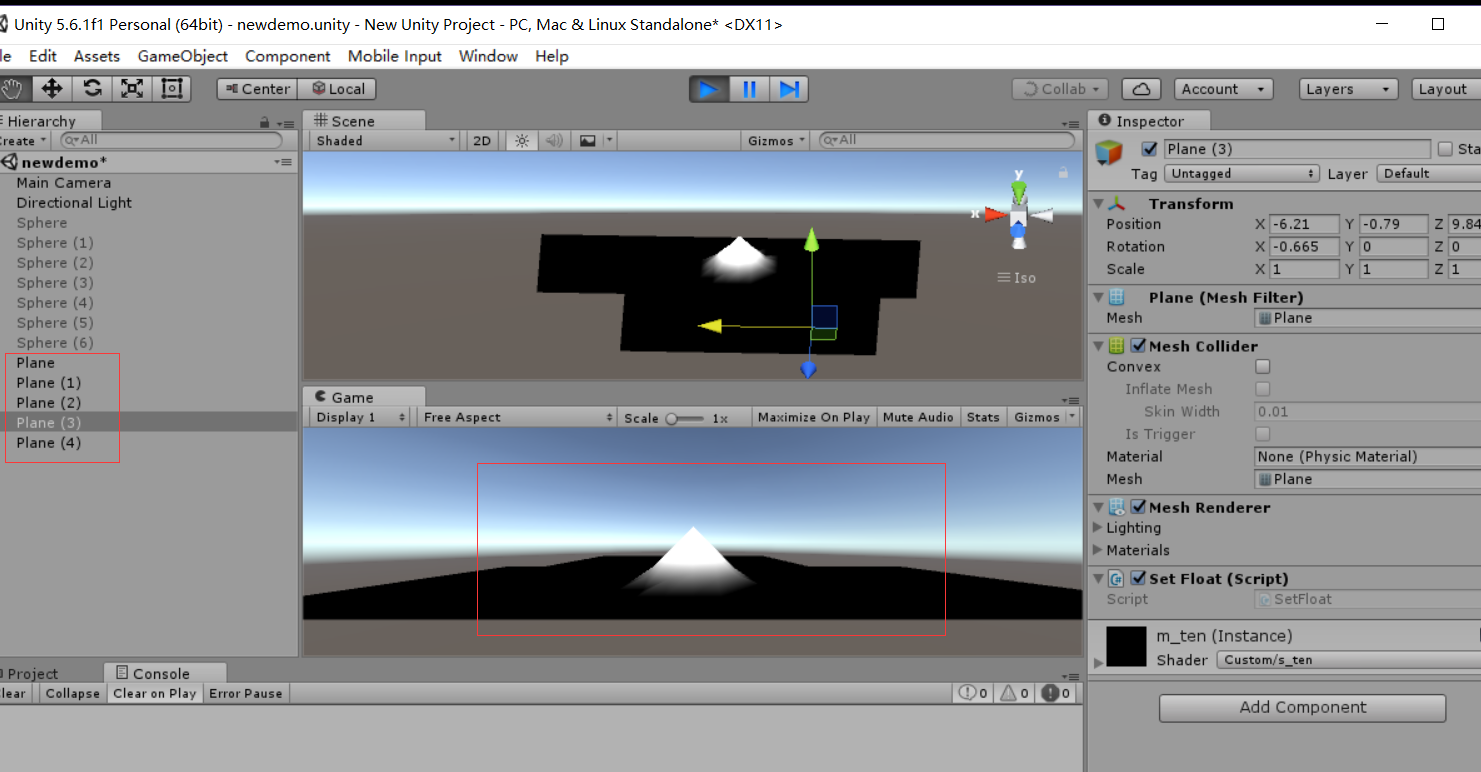
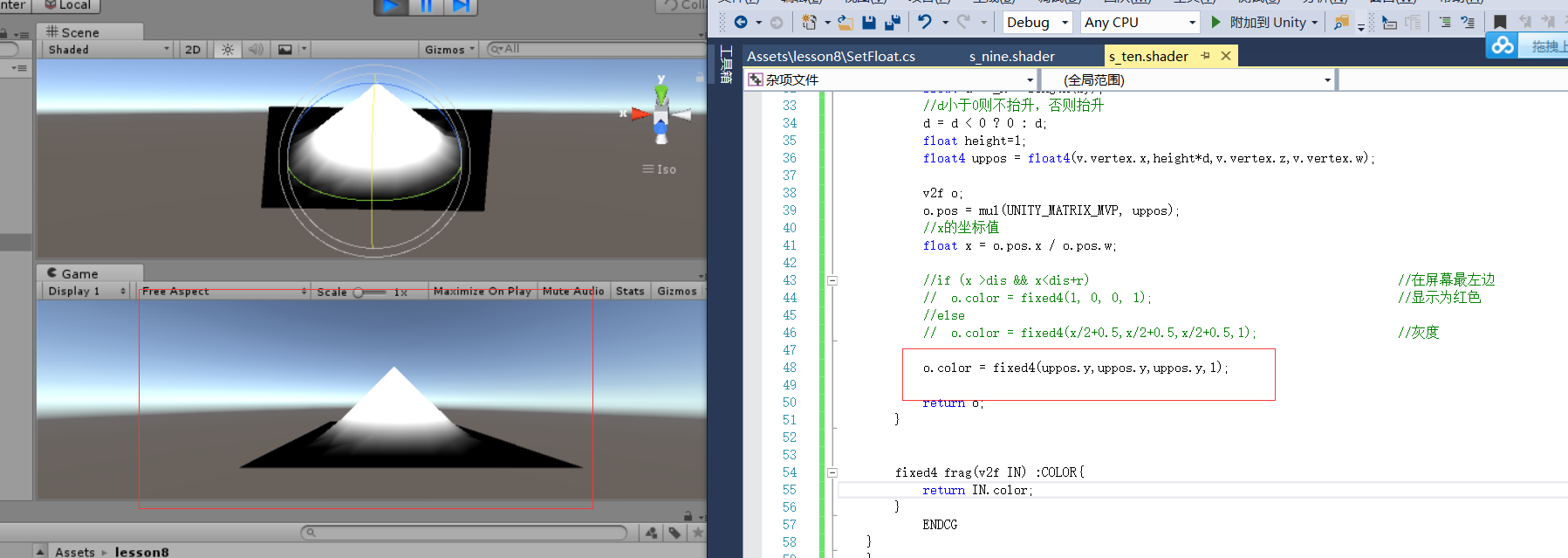
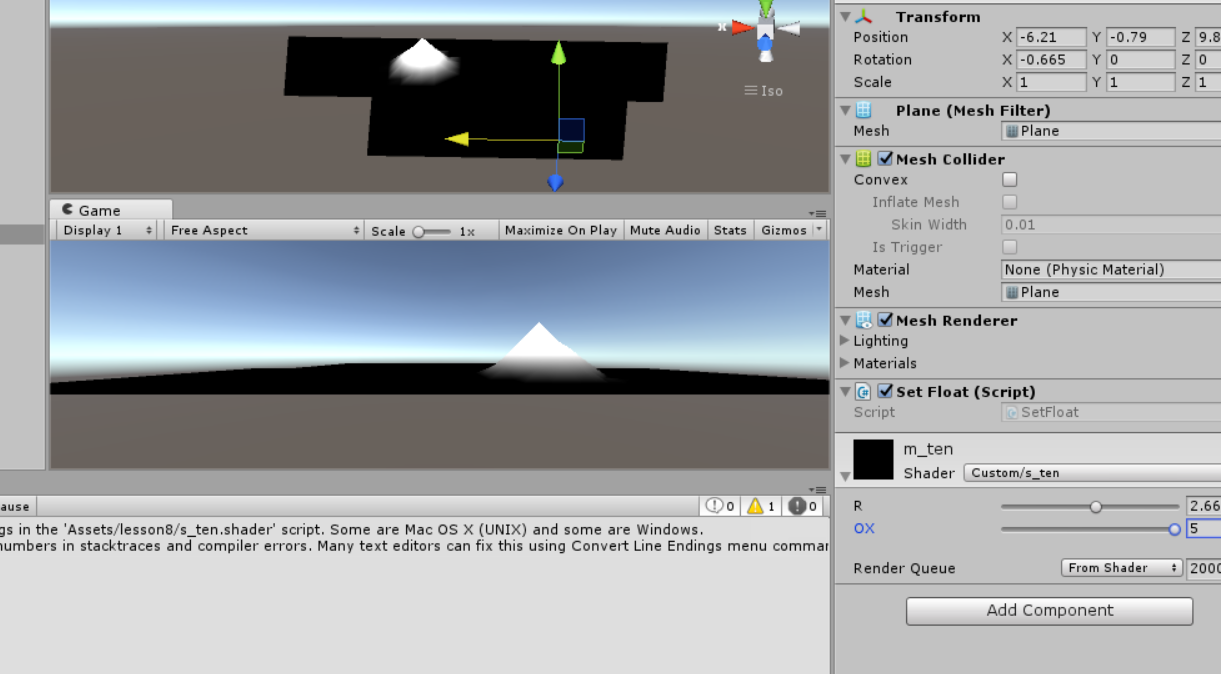
2、实现雪山效果
Shader "Custom/s_ten" {
Properties{
_R("R",range(0,5))=1
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float dis;
float r;
float _R;
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
//x、y坐标
float2 xy = v.vertex.xz;
//求到圆心的距离,即半径
//float d = sqrt((xy.x - 0)*(xy.x - 0) + (xy.y-0)*(xy.y - 0));
//也可以使用下面的计算摸长的方式
float d = _R - length(xy);
//d小于0则不抬升,否则抬升
d = d < 0 ? 0 : d;
float height=1;
float4 uppos = float4(v.vertex.x,height*d,v.vertex.z,v.vertex.w);
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, uppos);
//x的坐标值
float x = o.pos.x / o.pos.w;
o.color = fixed4(uppos.y,uppos.y,uppos.y,1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}
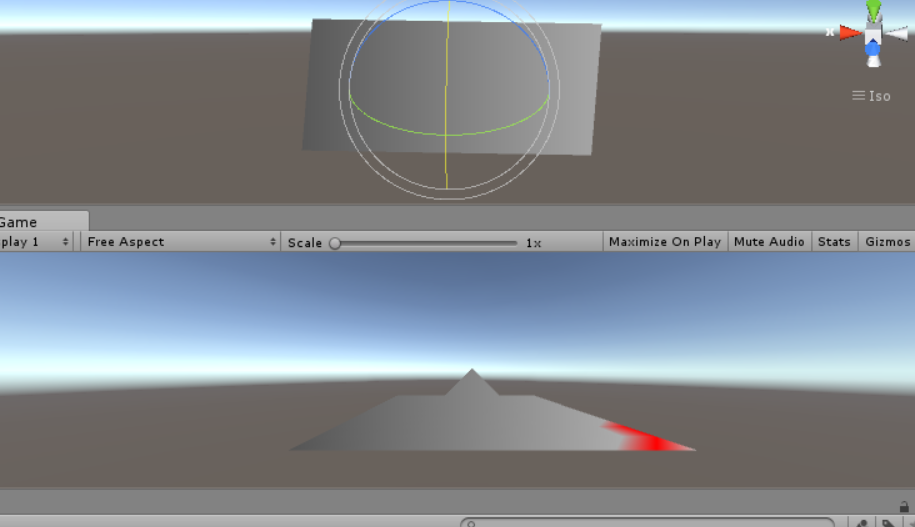
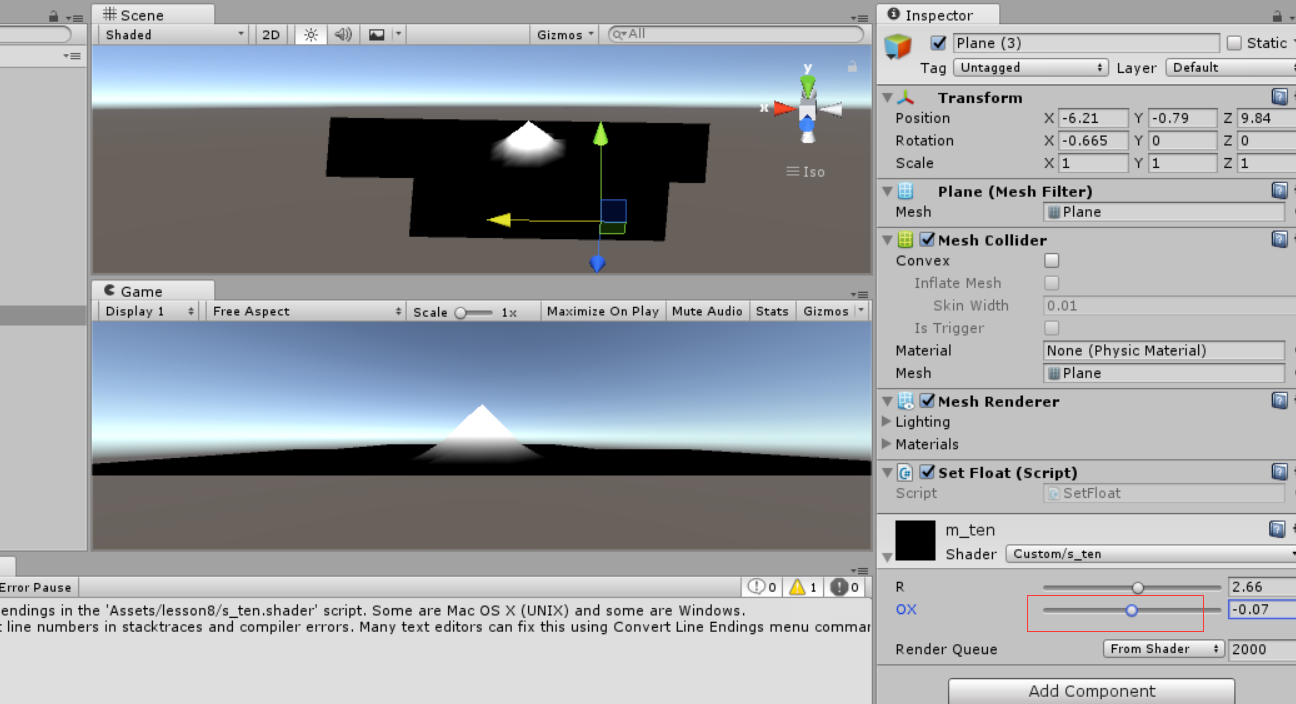
3、将坐标改为世界的,那么只有在一个模型上会有抬升,其它的模型都没有
Shader "Custom/s_ten" {
Properties{
_R("R",range(0,5))=1
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float dis;
float r;
float _R;
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
float4 wpos = mul(_Object2World,v.vertex);
float2 xy = wpos.xz;
float d = _R - length(xy);
//d小于0则不抬升,否则抬升
d = d < 0 ? 0 : d;
float height=1;
float4 uppos = float4(v.vertex.x,height*d,v.vertex.z,v.vertex.w);
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, uppos);
//x的坐标值
float x = o.pos.x / o.pos.w;
o.color = fixed4(uppos.y,uppos.y,uppos.y,1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}

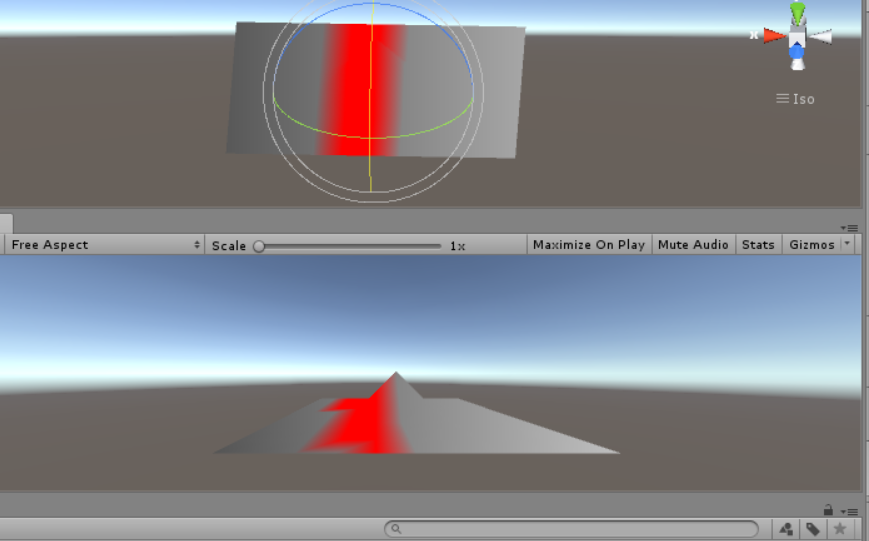
4、改变顶点的位置信息
Shader "Custom/s_ten" {
Properties{
_R("R",range(0,5))=1
_OX("OX",range(-5,5))=0
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float dis;
float r;
float _R;
float _OX;
struct v2f {
float4 pos:POSITION;
fixed4 color : COLOR;
};
v2f vert(appdata_base v) {
float4 wpos = mul(_Object2World,v.vertex);
float2 xy = wpos.xz;
float d = _R - length(xy - float2(_OX,0));
//d小于0则不抬升,否则抬升
d = d < 0 ? 0 : d;
float height=1;
float4 uppos = float4(v.vertex.x,height*d,v.vertex.z,v.vertex.w);
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, uppos);
//x的坐标值
float x = o.pos.x / o.pos.w;
o.color = fixed4(uppos.y,uppos.y,uppos.y,1);
return o;
}
fixed4 frag(v2f IN) :COLOR{
return IN.color;
}
ENDCG
}
}
}






























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








