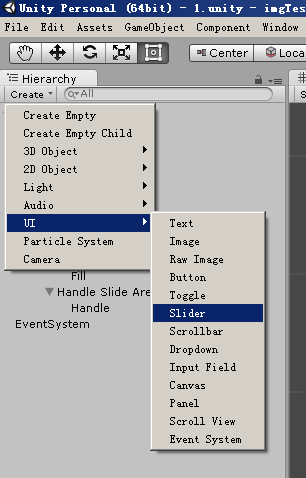
1 在canvas里面新建一个slider控件

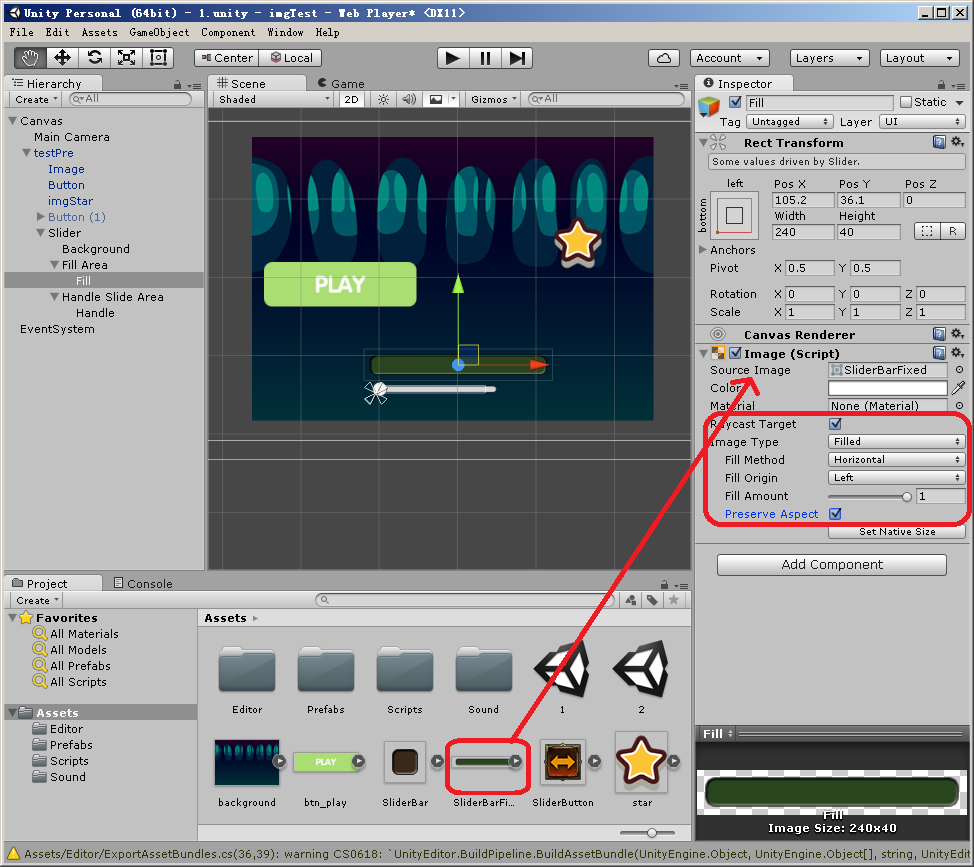
2 把我们要使用的slider的背景,进度条,以及控制bar的资源拖拽到项目asset中
3 我们的图片是固定大小的位图,而不是9宫格。选中slider->FillArea->Fill,如图所示把我们的进度条图片拖拽到对应的组件内,参数所图所示选择好。

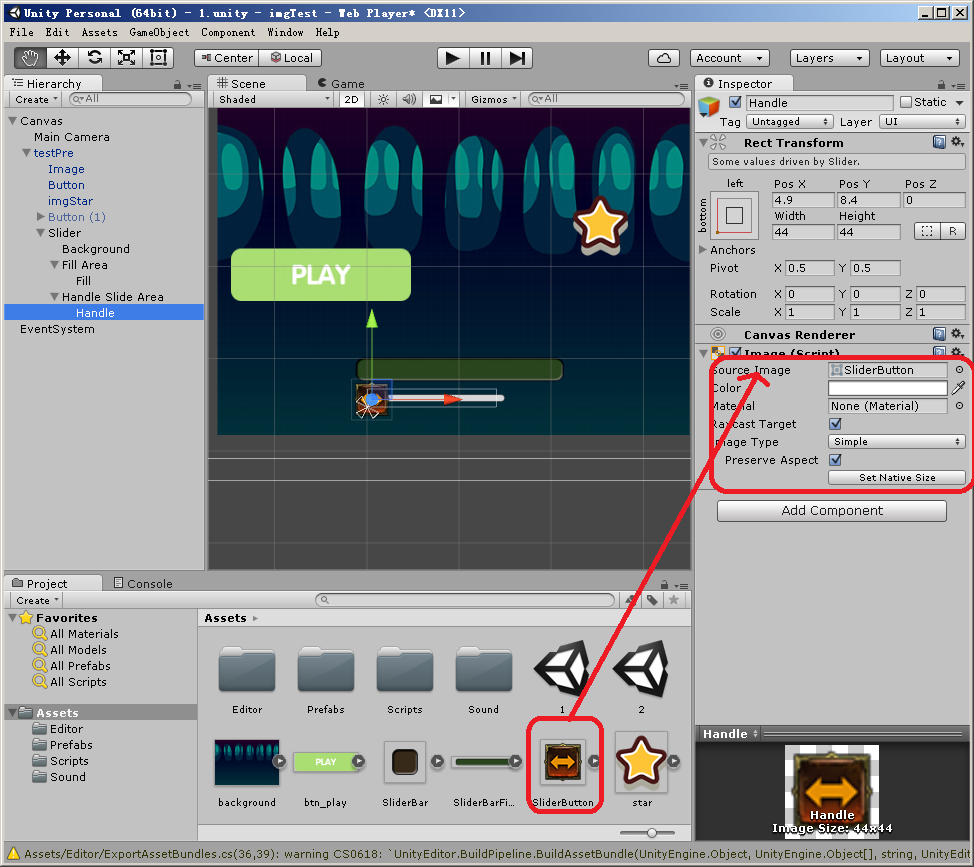
4 把Handle也处理一下,如图所示

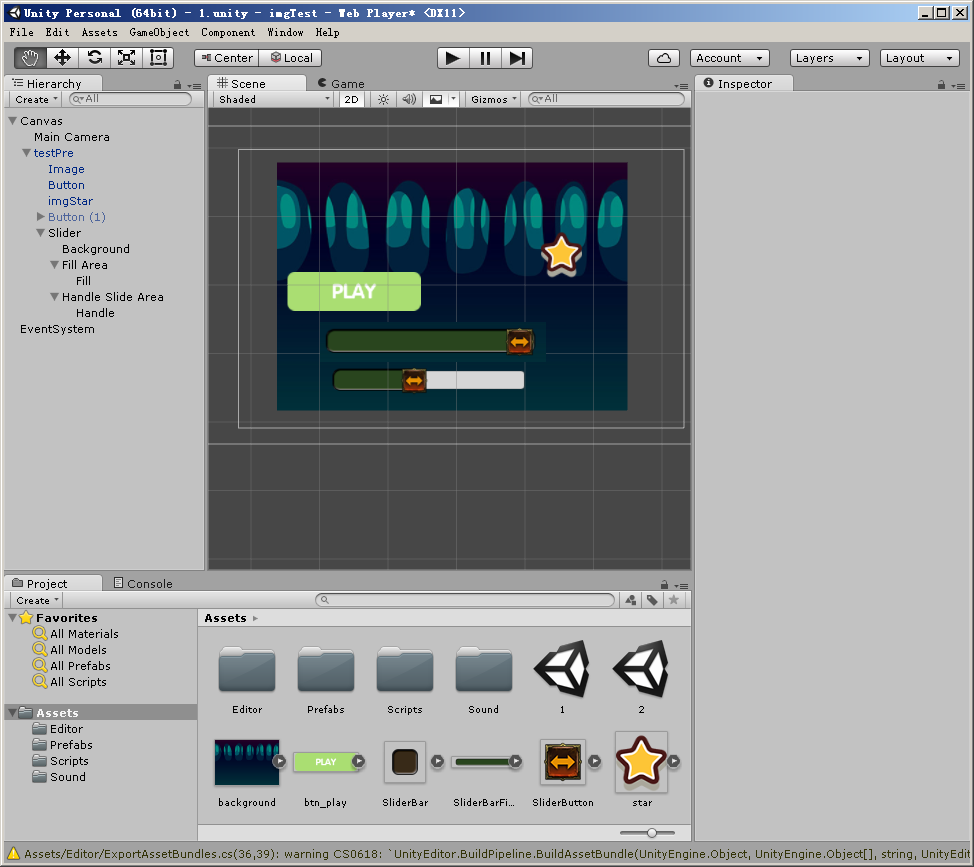
5 调整background的大小,使其和我们的fill一样大,最后选择FillArea以及HandleSlidArea,调整fill和Handle的位置,使其达到最优的视觉效果即可

https://www.processon.com/i/568c6ea4e4b0e51d149a085f
这个网站解决了大家开始设计阶段的问题,轻量级的各种设计模型,强烈推荐
























 6638
6638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








