在Unity中,Slider(滑动条)是一种常用的用户界面控件之一,允许用户通过拖动滑块来选择一个数值。常常应用于调节数值(如调节音量、亮度、游戏难度等)、设置选项等。
以下是Slider的基本信息和用法:
1、创建
在Unity的Hierarchy面板中右键 -> UI -> Slider,即可创建一个Slider对象。
2、基本属性

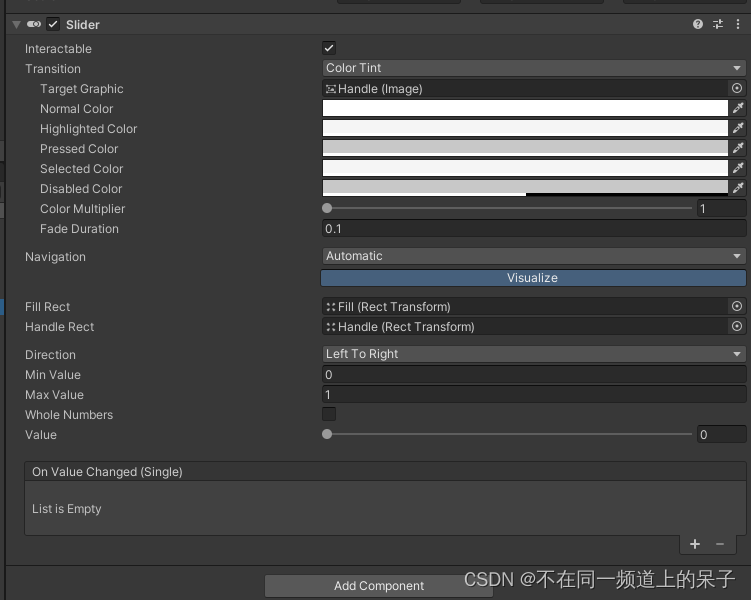
如图所示,Slider有以下这些基本属性:
-
Interactable(可交互):设置为false时,禁用Slider的交互功能。
-
Transition(过渡效果):定义Slider值变化时的过渡效果。
其中,Transition属性是一个枚举类型,具有以下几个可选选项:
-
None(无):没有过渡效果,Slider的值变化会立即反映在UI上。
-
Color Tint(颜色变化):Slider的颜色会在值变化时进行渐变变化。
其中Color Tint具有以下几个基本属性可供设置:
- Normal Color(正常状态颜色):Slider在正常状态下的颜色。
- Highlighted Color(高亮状态颜色):当鼠标悬停在Slider上时的颜色。
- Pressed Color(按下状态颜色):当Slider被按下时的颜色。
- Selected Color(选中状态颜色):当Slider被选中时的颜色。
- Disabled Color(禁用状态颜色):当Slider被禁用时的颜色。
-
Sprite Swap(精灵替换):可以在值变化时切换Slider的精灵(Sprite)。
其中,它具有以下几个属性可供设置:
- Highlighted Sprite: 高亮状态下显示的精灵。
- Pressed Sprite: 按下状态下显示的精灵。
- Selected Sprite: 选中状态下显示的精灵。
- Disabled Sprite: 禁用状态下显示的精灵。
-
Animation(动画):可以定义一个动画来控制Slider值变化时的过渡效果。
-
-
Fill Rect(填充区域):定义Slider填充区域的RectTransform。
-
Handle Rect(滑块区域):定义Slider滑块区域的RectTransform。
-
Direction(方向):设置Slider的滑动方向,可以是水平或垂直。
其中,它具有以下几个属性可供设置:
- Left To Right: 从左到右。
- Right To Left: 从右到左 。
- Bottom To Top: 从下到上。
- Top To Bottom: 从上到下。
-
Min Value(最小值):Slider的可选取的最小值。
-
Max Value(最大值):Slider的可选取的最大值。
-
Whole Numbers(整数模式):设置为true时,Slider只能选择整数值。
-
Value(当前值):Slider当前的值,表示用户当前所选的数值。
-
On Value Changed(数值变化事件):当Slider的值发生变化时触发的事件,可以在Inspector中设置响应的函数。
如下面案例,我们创建一个Slider和一个Text组件,然后通过代码监听Slider的值变化,并更新Text显示当前的值。
using UnityEngine; using UnityEngine.UI; public class SliderExample : MonoBehaviour { public Slider slider; public Text valueText; void Start() { slider.onValueChanged.AddListener(delegate { UpdateValueText(); }); } void UpdateValueText() { valueText.text = "Value: " + slider.value; } }
以上就是Slider的一些基本知识。






















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










