UE4引擎编辑UI通常使用Widget Blueprint,HUD涵盖的面比Widget Blueprint更广,包含2D、3D和其他,使用c++进行编写,但做UI不如Widget Blueprint细致、功能多。
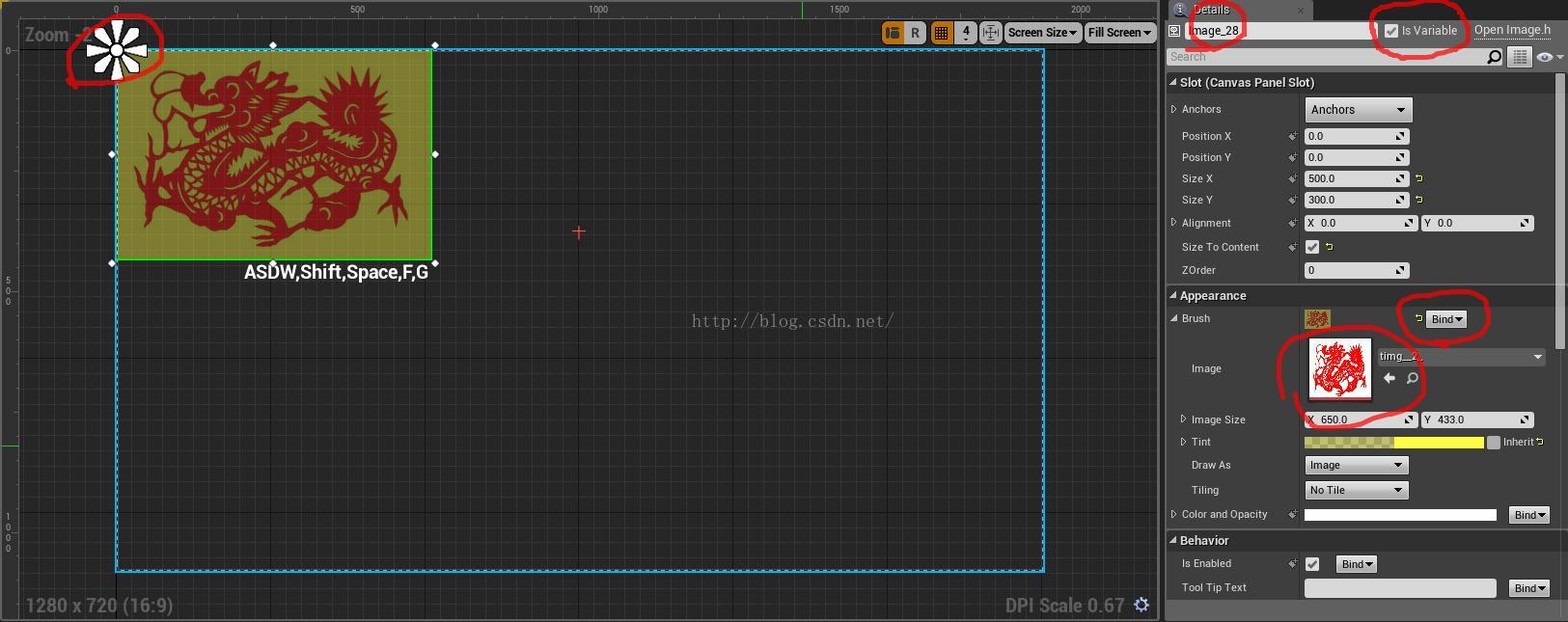
首先,在Content Browser里右键选择生成一个WidgetBlueprint,打开WidgetBlueprint,根据需求选用Image、Text、Progress Bar等等组件设计你的UI画面。VR游戏里建议尽量降低UI在视野画面上占用的比例,话说,哪个逗逼喜欢看到眼前老有块抹不掉的东西。UI画面排版好之后,可以按需求设计曲线和帧动画,然后可以选定一个组件,在Details窗口里凡是有Bind的项都可以点开Bind选项编写逻辑,哥们可以根据需要设计编写,然后在Graph页面统一处理UI信息。注意,如果主角或者其他蓝图类需要调用到UI组件或者UI组件里的变量,则需要将组件的Is Variable项勾上,就在Details窗口第一行组件名后面。
WidgetBlueprint做好后,我们就要确定我们选择哪种方法给相机添加上UI,我这有两种方法,一种是直接绑到相机上,一种是动态添加给相机。
直接绑到相机。打开主角的Character蓝图,添加一个spring Arm拉到Camera下面,再添加一个Widget组件拉到Spring Arm下面,在Widget组件Details窗口的User Interface栏的Widget Class项设置UI蓝图类。注意,设置好UI蓝图类后,还需要将Widget组件倒转180度,并调节Widget的位置,使UI正好在相机视野里,而且这种方法做出的UI会随动作抖动,所以要严格控制抖动的范围和方向。Widget组件加到主角蓝图之后,Widget组件的User Interface下的Space项选World,Image的Alpha值只有0和1两种情况,选Screen,Alpha值才可控。
学了3个月UE4,感觉上VR游戏其实并不太注重UI这部分,现阶段市面上的VR游戏绝大多数直接省略UI,学做UI只是让你在接到需求后多条路子去实现而已。
==================================================
用UMG制作游戏中的物品栏(背包)-V4.8,观看需要爬梯子(这个讲的算是目前我看过的UMG教程最完整最详细的,推荐)
优酷地址,但是没有1080P:http://v.youku.com/v_show/id_XMTQxOTkxNjk1Ng==.html
用UMG制作游戏中的物品栏(背包)-V4.7,观看需要爬梯子
https://wiki.unrealengine.com/Videos/Player?series=PLZlv_N0_O1gZo6zXTHGGSH8gxaA7a_zCt
UMG UI Designer
https://docs.unrealengine.com/latest/INT/Engine/UMG/index.html
UMG UI Designer User Guide
https://docs.unrealengine.com/latest/INT/Engine/UMG/UserGuide/index.html
Styling属性说明
https://docs.unrealengine.com/latest/INT/Engine/UMG/UserGuide/Styling/index.html
动态创建一个可滑动可点击的button列表
https://wiki.unrealengine.com/UMG,_Create_Scrollable_List_of_Clickable_Buttons_From_Dynamic_Array
如何实现unity中的OnGUI功能
https://wiki.unrealengine.com/HUD:_Unity_3D_OnGUI_Remake
Extend UserWidget for UMG Widgets
https://wiki.unrealengine.com/Extend_UserWidget_for_UMG_Widgets
- C++编码来处理
============================================
UMG, Referencing UMG Widgets in Code(推荐)
https://wiki.unrealengine.com/UMG,_Referencing_UMG_Widgets_in_Code
[TUTORIAL/SNIPPET] Creating a UMG Widget in C++, and delegate example.
How To Draw A Health Bar and Load Textures with C++
https://www.youtube.com/watch?v=jPo-LID9wUY
Coding a Canvas HUD
https://www.youtube.com/watch?v=yCqsbXS9yRg
HUD, Canvas, Code Sample of 800+ Lines, Create Buttons & Draw Materials

























 2333
2333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








