开篇致谢:
感谢冯乐乐老师的shader入门精要。
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unity Shaders Book/Chapter 5/Simple Shader" {
Properties{
_Color("Color Tint", Color) = (1, 1, 1, 1)//下方还需再定义,参见cg变量关系表 此属性由RGB还有一位代表透明度构成
}
SubShader{
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
uniform fixed4 _Color;//变量再定义
//包含了顶点着色器需要的模型数据
//应用阶段传递到几何阶段的顶点着色器中,即a2v
struct a2v {
float4 vertex : POSITION;//告诉unity顶点坐标
float3 normal : NORMAL;//告诉unity法线方向
float4 texcoord : TEXCOORD0;//告诉unity纹理填充
};
//使用一个结构体定义顶点着色器的输入
struct v2f {
float4 pos : SV_POSITION;//定义裁剪空间(必须包含)
fixed3 color : COLOR0;//用于存储颜色元素
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);//规定裁剪空间
o.color = v.normal * 0.5 + fixed3(0.5, 0.5, 0.5);
return o;
}
fixed4 frag(v2f i) : SV_Target {
fixed3 c = i.color;//fixedn n个固定大小的缓冲区,存储RGB值,
//用户调整_Color来控制输出效果
c *= _Color.rgb;
return fixed4(c, 1.0);
}
ENDCG
}
}
}

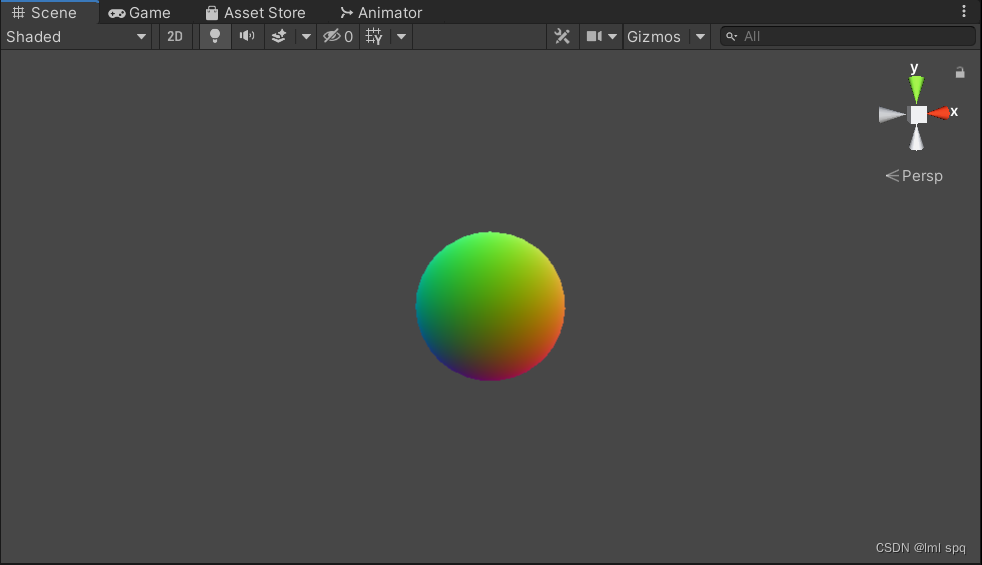
这个渲染的顺序是先确定模型的顶点,再将顶点着色,
顶点颜色V,法线长度L,基础颜色RGB(0.5,0.5,0.5)
着色方程
V=L/2+RGB
顶点着色器完成,
片元着色器:
首先使用语义SV_POSITION 给定裁剪空间中的顶点坐标
语义COLOR0由用户自定义,定义后便于用户调整材质效果






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








