NGUI Sprite灰化处理,最近项目要用到,四处查资料,发现网上给的答案用起来都比较复杂,下面是自己偶然发现的一种方法
首先找到NGUI Sharder目标:Assets\NGUI\Resources\Shaders
打开Unlit - Transparent Colored.shader文件
把下面这段
fixed4 frag (v2f IN) : COLOR
{
return tex2D(_MainTex, IN.texcoord) * IN.color;
}改成:
fixed4 frag (v2f i) : COLOR
{
fixed4 col;
if (i.color.r < 0.001)
{
col = tex2D(_MainTex, i.texcoord);
float grey = dot(col.rgb, float3(0.299, 0.587, 0.114));
col.rgb = float3(grey, grey, grey);
}
else
{
col = tex2D(_MainTex, i.texcoord) * i.color;
}
return col;
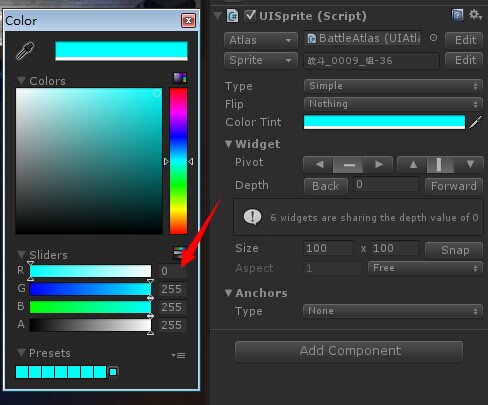
}然后在使用时,不管Texture还是UISprite,只需要把color的R值设为0,变会变成灰色
注意上面那句判断 if(i.color.r < 0.001) 意思就是如果R为0时,灰化,如果大家觉得不严谨,可以改变其它判断
图片就变成灰色了























 906
906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








