最近在做Cocos2d-JS的游戏开发工作,不到一天的时间,或者说是,半天?反正,很快我就基本熟悉了Cocos Code IDE,
Cocos Studio以及Cocos2d-JS的基本使用,也看了网上的一些关于如何在Cocos2d-JS环境下使用Cocos Studio导出的资源,
我以为大功告成了,So Easy!!直到我去尝试,反复尝试,就是无法再Cocos2d-JS中引用Cocos Studio导出的资源,我完全按照
教程抄,都不行。。。。真想说脏话:What a F***!
经过痛苦的大约两天时间,终于算摸索出一条道路,现在,总结一下,给后来者指条明路。如果你还在痛苦地挣扎,那就看这里吧,
跟着我,一起做。你会发现世界真美好!
PS:在开始之前交待一下我的开发环境以及相应的版本号信息,如果对于这些如何安装你还不太懂,也不会使用,请去官网看文档,
都非常简单。关于Cocos2d-JS如何配置,请参考我的另一篇博客:
(1) Cocos2d-JS引擎版本:V3.3
(2) Cocos版本:V2.1.5 For Win
(3) Cocos Code IDE版本:V1.2.0 For Win(64bit)
一、准备工作
1. 关于Cocos IDE的配置问题:
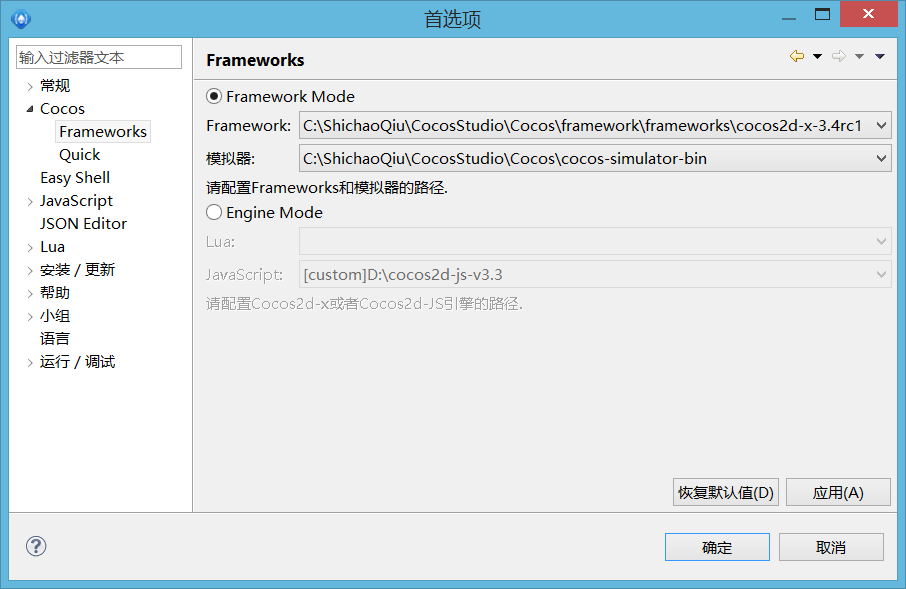
首先呢,关于Cocos IDE中关于Frameworks的配置呢,官网提供了两种配置方法,官网上比较推荐使用如下的配置方法:
其中,只要你下载了Cocos就肯定会自带模拟器,至于路径,应该都相似,你去Cocos安装目录找一下,一定可以的。至于
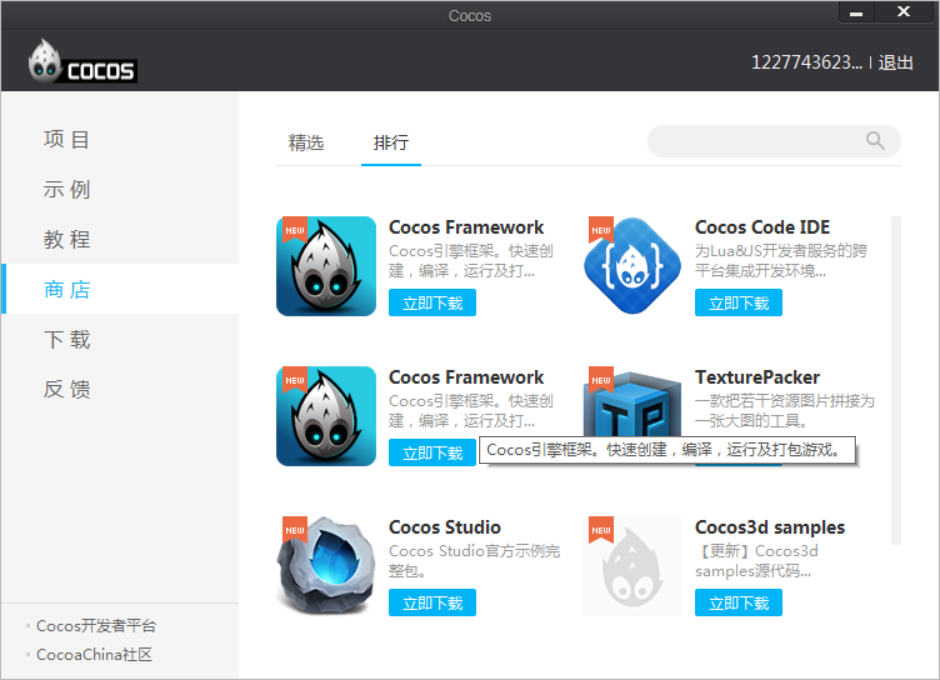
上面指定的那个Framework需要去Cocos商店下载,它在哪里呢?请看下图:
看到没?就在左上角,Cocos Framework,下载安装即可,记得记住安装路径,然后将Cocos IDE上面的那个Framework路径
指向你的安装路径即可。
你问我为什么不用第二种配置方法,就是下面那个Engine Mode,我只想说,我一开始就用下面的那个,然后搞了一天各种出问题,
各种连接不上,各种想砸电脑,百思不得其结,到底如何连接?直到我将配置调成了官网推荐的那个,也就是上面的那个配置,我
发现世界好美好!!!
如果你认为二者都一样,我只能说Too Young Too Simple!你可以尝试一下分别使用两种方式创建项目你会发现:
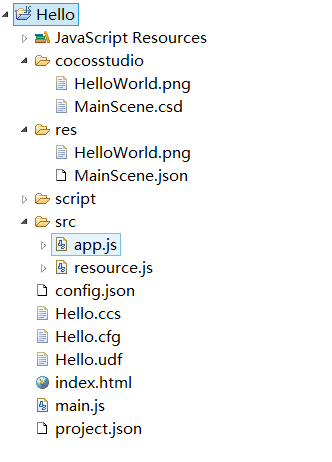
(1)在官网推荐配置环境下,创建的项目:
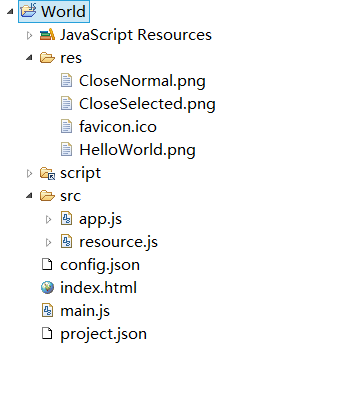
(2)使用Engine Mode方式创建的项目:
发现没?????我想说,使用官网推荐配置,简直太人性化了,它已经考虑到你会使用Cocos Studio了!!!它直接
给你创建了Cocos Studio专用的文件夹,有不有!!而且,更加重要的是,它给你提供了一个在Cocos2d-JS中使用
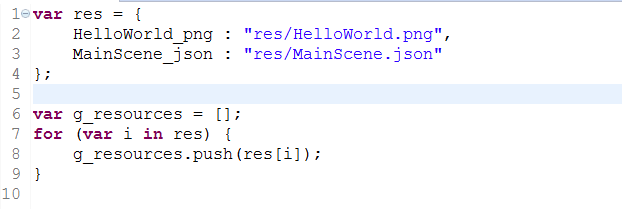
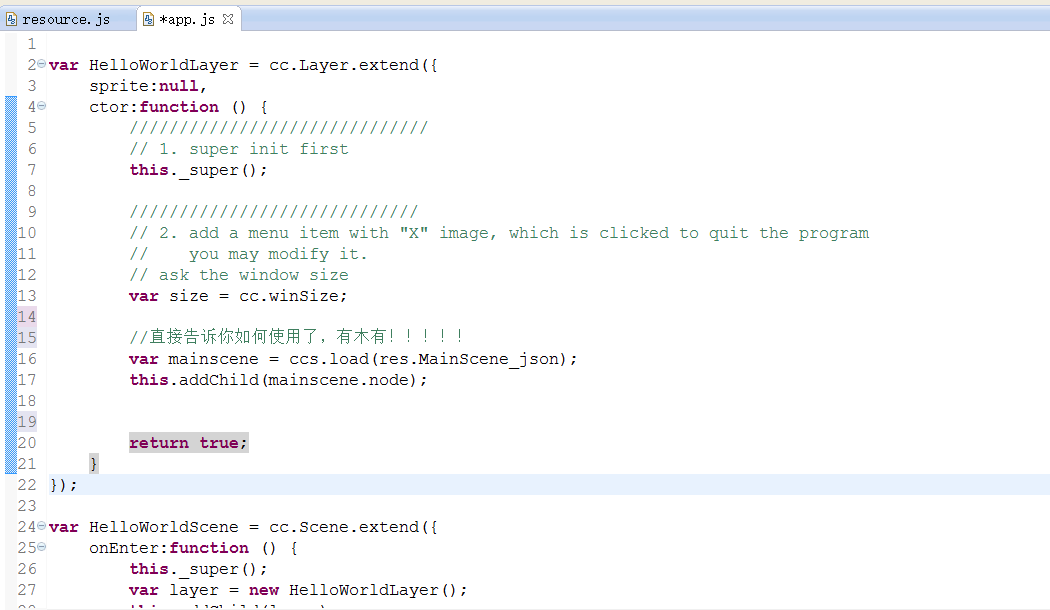
Cocos Studio导出的资源的简单例子,再也不用去网上千辛万苦找教程了,有不有!!!请看resource.js和app.js
如下图:
resource.js
app.js
而,当你双击MainScene.csd的时候,它会直接打开Cocos Studio,到这里,我只能说算你狠。。。
二、关于Cocos Studio的配置问题:
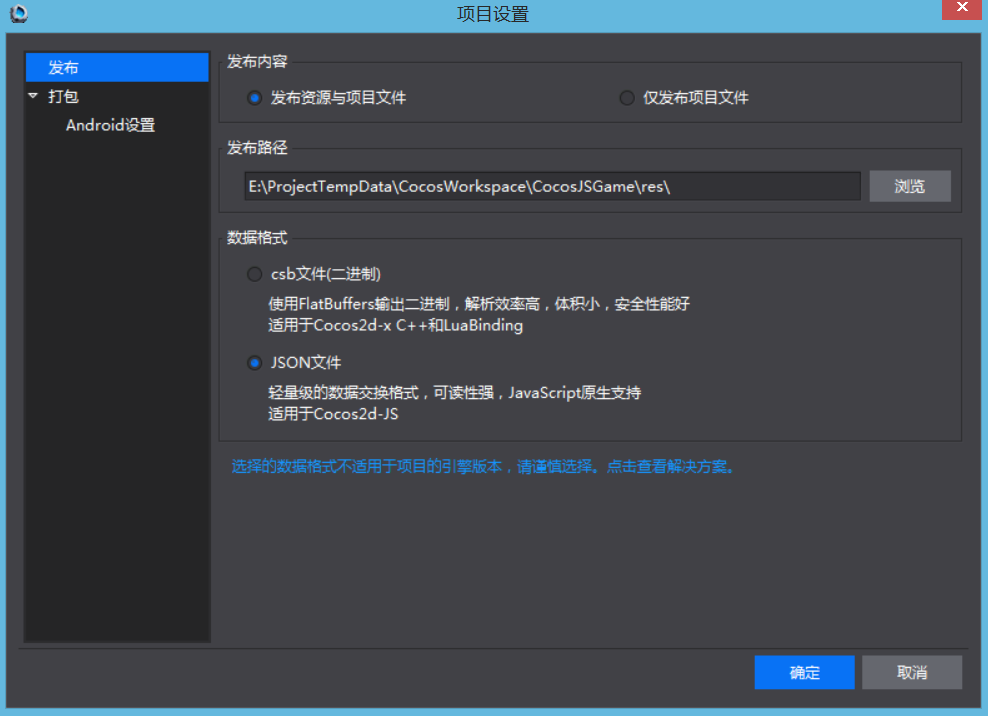
关于Cocos Studio的配置,请看下图:
其中,发布路径请指向你要工作的项目的res文件夹,下面的数据格式请选择JSON,然后,你就可以尽情滴
设计你的界面等,然后直接发布项目,再参照它给你的例子,就可以愉快地在Cocos2d-JS环境中使用
Cocos Studio导出的资源了。
三、关于如何学习Cocos2d-JS相关知识:
经过这么多天的摸索学习,我觉得呢,首先你可以在官网的教程部分,看看视频教程或者文档部分看看相应的文档,
这样基本可以入门了,基本可以熟悉Cocos2d-JS的整套开发流程以及基本工具的操作。这里提醒一点,不要只看,
一定要边看边练习,遇到问题去解决,进步会很快。
至于提高呢,我觉得对于Cocos2d-JS一些API方法的使用,以及如何使用其中的物理引擎,以及如何从Cocos Studio
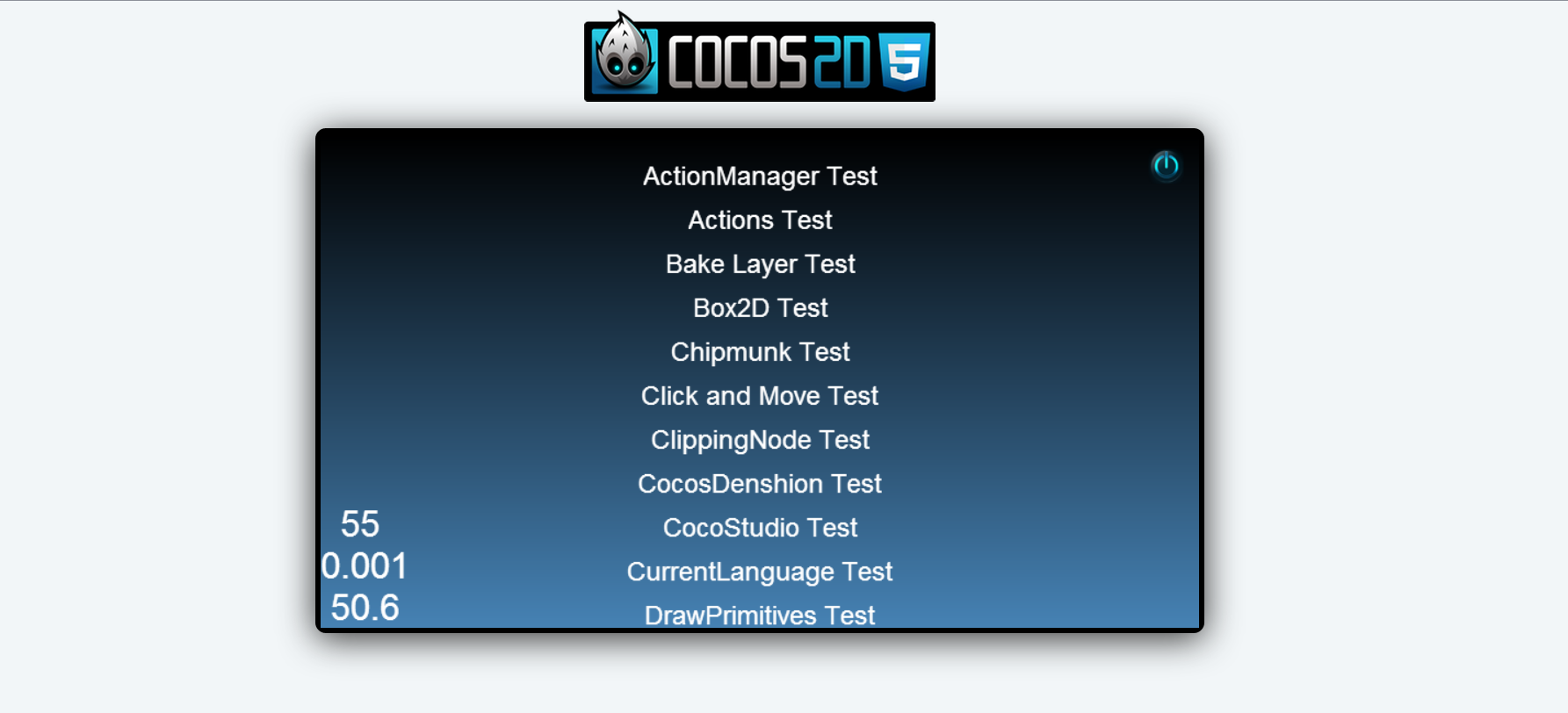
导出的资源中定位相应的控件等,都可以参考官网的js-tests.这个东东,很好,很全面。如下图:
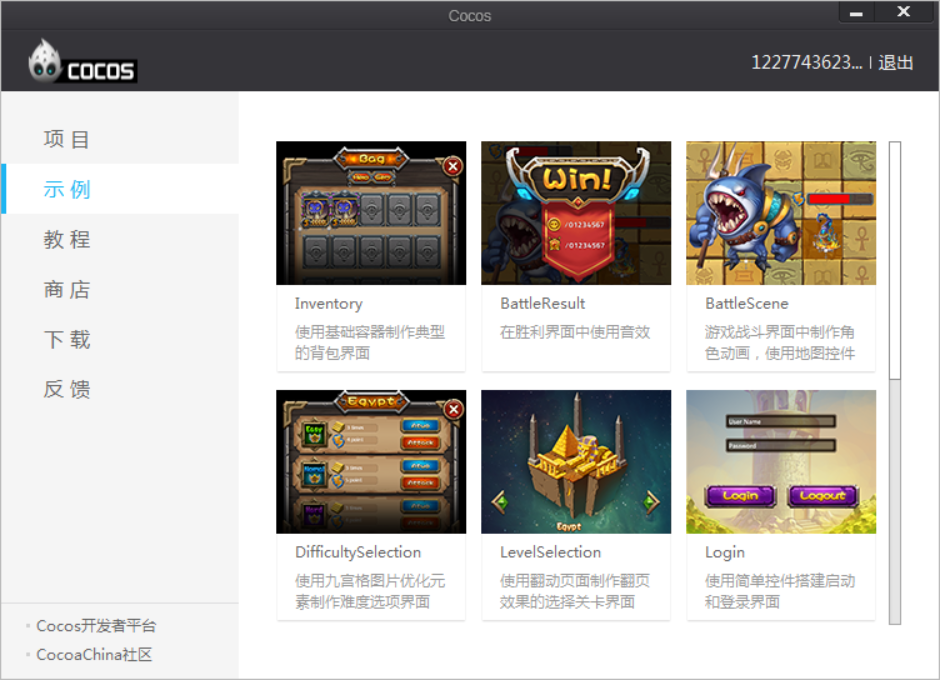
凡是你想知道的,基本都有,而且好多代码都可以直接Copy过来使用的。至于学习Cocos Studio可以参看Cocos示例中的
例子,正好配合官方的文档进行学习,如下图:
至于Cocos Studio的提高,也可以看看官网教程中的视频教程,觉得讲得非常好。至于,最后的升华部分,我觉得应该就
靠自己熟练度和悟性了。
到这里呢,关于如何在Cocos2d-JS环境下使用Cocos Studio导出的资源,就讲完了,如果有任何疑问,欢迎留言,我会尽力
帮助你,在IT行业,相互帮助,相互学习,共同进步,显得越来越重要。如果每个知识领域都有一个耐心细致的领路人,我想
这个世界上所有的知识都不难学,你会爱上每个神秘的领域。我们的激情也不会耗尽在入门的坎坷路上。。。






























 5528
5528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








