最近新写了个关卡,但预览的时候总是有问题,又看不到实际实例化的节点信息,就找到了一下方法,可以直接在编辑器内显示实例化的节点信息,方便调试。
在类前加上
@executeInEditMode()
引入
import executeInEditMode = cc._decorator.executeInEditMode;
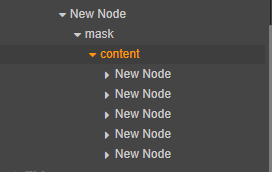
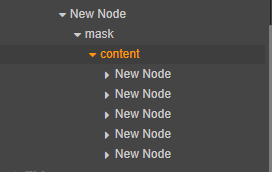
在onLoad()或onEnable()内调用方法,切换到编辑器就会显示代码创建的节点信息了
记得把脚本挂在场景内或场景内的脚本调用。


最近新写了个关卡,但预览的时候总是有问题,又看不到实际实例化的节点信息,就找到了一下方法,可以直接在编辑器内显示实例化的节点信息,方便调试。
在类前加上
@executeInEditMode()
引入
import executeInEditMode = cc._decorator.executeInEditMode;
在onLoad()或onEnable()内调用方法,切换到编辑器就会显示代码创建的节点信息了
记得把脚本挂在场景内或场景内的脚本调用。













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


