神器进化归来!「插件小王子」xu_yanfeng 发布了节点树预览调试 chrome 插件 CC_Inspector v2.0.0,完美支持所有版本的 Cocos Creator,方便开发者在 chrome 浏览器中调试运行的 Creator 游戏。

CC_Inspector
资源链接
点击文末【阅读原文】跳转插件地址
https://store.cocos.com/app/detail/2002
使用说明文档
https://tidys.gitee.io/doc/#/docs/cc-inspector-v1/README
视频演示
https://www.bilibili.com/video/BV1Wq4y1u7Fj/
功能与更新
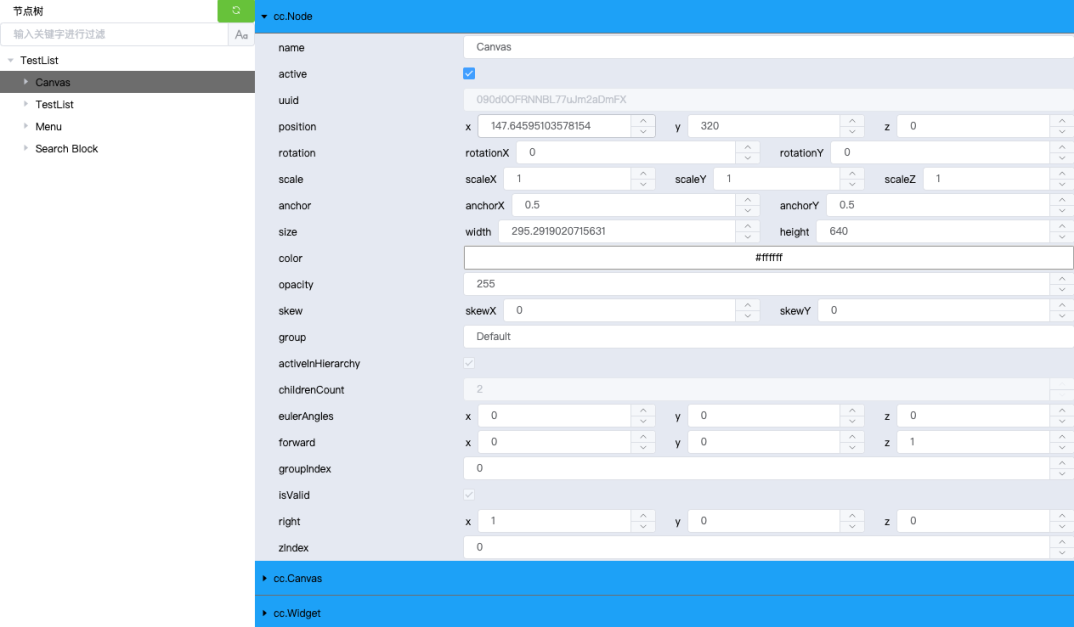
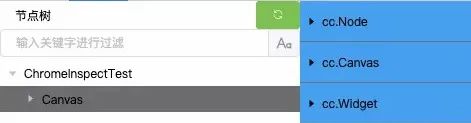
CC_Inspector 是一款可以调试查看游戏运行时节点树结构的 chrome 插件。围绕着核心功能,插件提供了预览游戏窗口、节点树列表窗口、节点信息窗口。
在最新的 v2.0.0 中,插件再度优化更新了功能:
支持所有的 Creator 版本,是的,就连 v4.x 的适配都做了;
增加节点树的查找过滤,匹配大小写功能;
优化了节点组件的展示,虽然现在看起来也很丑;

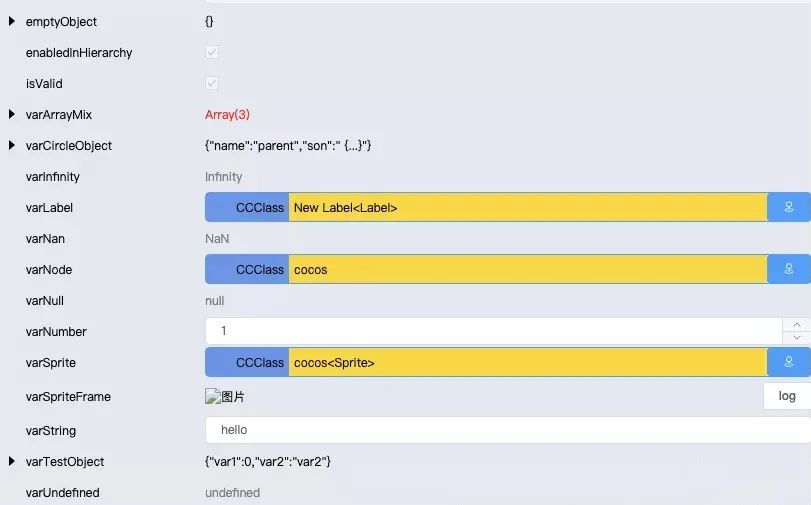
优化了数据的显示,尽可能友好的展示数据:

对于 Object 和 Array 的数据,借鉴了 chrome console 的展示方式,支持循环嵌套的对象数据展示;
对于 engine 类型的数据,目前会区分显示,暂时没有做过多的功能挖掘。
后续规划
后续版本将会把重心放在支持 App Inspect 的需求上。
视情况,满足部分更高级的 3D 调试功能。
目前代码不再开源,有需求尽管提给我即可。
不过也有可能没有后续,这个版本算是对自己的一个交代,念念不忘前后做了好长时间。
一些碎碎念
制作这款插件,要追溯到2017年11月。当时带新人,发现刚入门的开发者在调试游戏时,没有趁手的工具协助排查,在不熟悉代码的情况下,解决问题非常耗时。
当时看到其他引擎都有 inspector 类似的辅助功能,所以就萌生了开发个 chrome 插件的想法,挑战一下。经过2个月的摸索,在2018年01月,发布了 CC_Inspector 的第一个版本。不过后续没有再进行迭代的一个重要原因就是:我一直没有想好如何适配所有的 Creator 版本。
在这期间,我发布了 inspector 的 Creator 插件版本,chrome 插件商店、论坛上也慢慢出现了更多 inspector 插件,感觉自己播下的种子,遍地开花,还是非常有点小骄傲呢。
时间一晃,又2年时间过去了,2年的时间里,我大部分时间都是在使用 chrome 插件商店的那个版本,因为都是轻度使用,我也懒得维护我最初的版本。

今年4月,因为参与的项目原因,我越来越发现我必须重构那个尘封已久的 inspector,把它改造的更加完美顺手。而且经过这几年的技术磨炼,我对 web 前端也算是顺手拈来了,也有能力把这个插件改造的像模像样了。
在某位群友的每日催更的压力之下,我终于在前几日发布了 v2.0.0 的第一个版本,并且完美支持所有的 Creator 版本。
时光荏苒,从2017年11月写下第一行代码,到现在2021年11月,已经过去整整4年,感慨颇多,是什么让我年年不忘这件事,可能,是生活吧!

本文转载自 xu_yanfeng 个人公众号
欢迎关注、留言交流哦!
往期精彩
























 5231
5231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








