https://code.visualstudio.com/
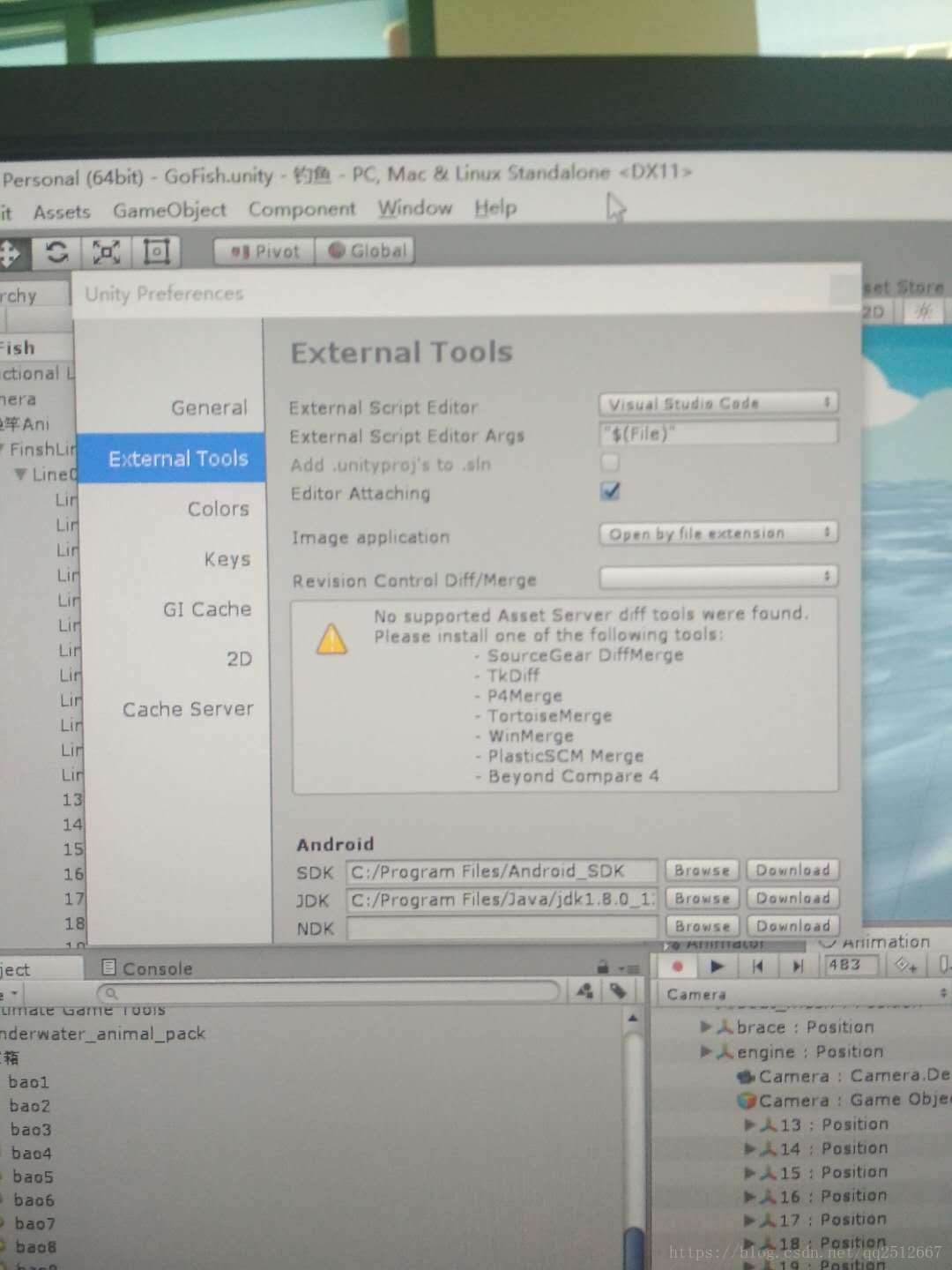
下载好 之后 , 打开unity edit - preference external tools

open by file extension , 点开, Browse , 然后选 你VSCode .exe 的位置。

之后 双击打开 会有

我这个是安装好扩展的界面,大概就 是要 左边这个几个 ,语法fixed 下载 unity-pack就OK了

安装 好之后 可能打出不来 提示,重新打开试一下 就好了。
上面是安装好的 提示 图。 至于Debug 调试 需要 做个断点。










 本文介绍如何将Visual Studio Code与Unity编辑器进行集成配置,包括设置外部工具、安装必要的扩展以及实现基本的调试功能。
本文介绍如何将Visual Studio Code与Unity编辑器进行集成配置,包括设置外部工具、安装必要的扩展以及实现基本的调试功能。
















 1982
1982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








