HelloWorldScene.h
添加如下代码:
protected:
void onDraw(const kmMat4 &transform, bool transformUpdated);
CustomCommand _customCommand;HelloWorldScene.cpp
void HelloWorld::draw(cocos2d::Renderer *renderer, const kmMat4 &transform, bool transformUpdated)
{
_customCommand.init(1);
_customCommand.func = CC_CALLBACK_0(HelloWorld::onDraw, this,transform,transformUpdated);
renderer->addCommand(&_customCommand);
}
void HelloWorld::onDraw(const kmMat4 &transform, bool transformUpdated)
{
kmGLPushMatrix();
kmGLLoadMatrix(&transform);
/*直线*/
CHECK_GL_ERROR_DEBUG();
DrawPrimitives::drawLine(VisibleRect::leftBottom(), VisibleRect::rightTop());
CHECK_GL_ERROR_DEBUG();
glLineWidth( 5.0f );
DrawPrimitives::setDrawColor4B(255,0,0,255);
DrawPrimitives::drawLine( Point(0, 0), Point(100, 100) );
// draw big point in the center
DrawPrimitives::setPointSize(64);
DrawPrimitives::setDrawColor4B(100, 0, 255, 128);
DrawPrimitives::drawPoint(VisibleRect::center());
CHECK_GL_ERROR_DEBUG();
// draw 4 small points
Point points[] = { Point(60,60), Point(70,70), Point(160,70), Point(170,60) };
DrawPrimitives::setPointSize(10);
DrawPrimitives::setDrawColor4B(0,10,255,255);
DrawPrimitives::drawPoints( points, 4);
CHECK_GL_ERROR_DEBUG();
// draw a green circle with 10 segments
glLineWidth(16);
DrawPrimitives::setDrawColor4B(0, 255, 0, 255);
DrawPrimitives::drawCircle( VisibleRect::center(), 100, 0, 10, false);
CHECK_GL_ERROR_DEBUG();
// draw a green circle with 50 segments with line to center
glLineWidth(2);
DrawPrimitives::setDrawColor4B(0, 255, 255, 255);
DrawPrimitives::drawCircle( VisibleRect::center(), 150, CC_DEGREES_TO_RADIANS(90), 50, false);
CHECK_GL_ERROR_DEBUG();
// draw a pink solid circle with 50 segments
glLineWidth(2);
DrawPrimitives::setDrawColor4B(255, 0, 255, 255);
DrawPrimitives::drawSolidCircle( VisibleRect::center() + Point(140,0), 40, CC_DEGREES_TO_RADIANS(90), 50, 1.0f, 1.0f);
CHECK_GL_ERROR_DEBUG();
// open yellow poly
DrawPrimitives::setDrawColor4B(255, 255, 0, 255);
glLineWidth(5);
Point vertices[] = { Point(10,10), Point(50,50), Point(100,50), Point(150,100), Point(200,150) };
DrawPrimitives::drawPoly( vertices, 5, false);
CHECK_GL_ERROR_DEBUG();
// filled poly
glLineWidth(1);
Point filledVertices[] = { Point(0,120), Point(50,120), Point(50,170), Point(25,200), Point(0,170) };
DrawPrimitives::drawSolidPoly(filledVertices, 5, Color4F(0.5f, 0.5f, 1, 1 ) );
// closed purble poly
DrawPrimitives::setDrawColor4B(255, 0, 255, 255);
glLineWidth(2);
Point vertices2[] = { Point(30,130), Point(30,230), Point(50,200) };
DrawPrimitives::drawPoly( vertices2, 3, true);
CHECK_GL_ERROR_DEBUG();
// draw quad bezier path
DrawPrimitives::drawQuadBezier(VisibleRect::leftTop(), VisibleRect::center(), VisibleRect::rightTop(), 50);
CHECK_GL_ERROR_DEBUG();
// draw cubic bezier path
DrawPrimitives::drawCubicBezier(VisibleRect::center(), Point(VisibleRect::center().x+30,VisibleRect::center().y+150), Point(VisibleRect::center().x+60,VisibleRect::center().y-300),Point(VisibleRect::center().x+90,VisibleRect::center().y+150),100);
CHECK_GL_ERROR_DEBUG();
//draw a solid polygon
Point vertices3[] = {Point(60,160), Point(70,190), Point(100,190), Point(90,160)};
DrawPrimitives::drawSolidPoly( vertices3, 4, Color4F(1,1,0,1) );
CHECK_GL_ERROR_DEBUG();
//end draw
kmGLPopMatrix();
}








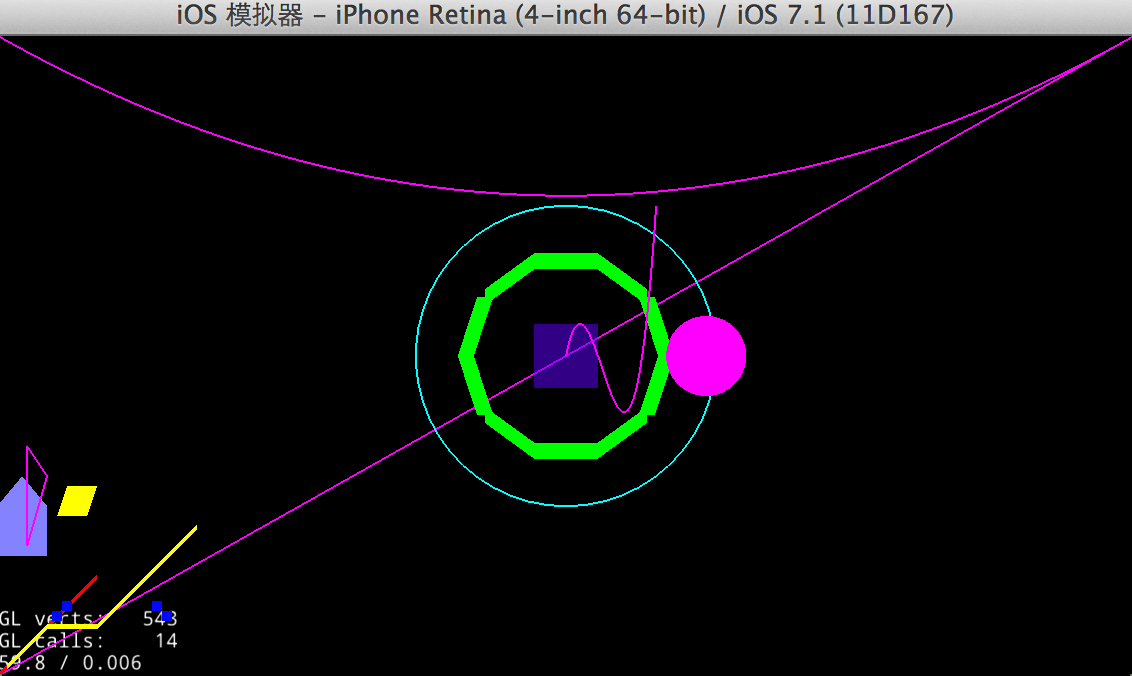
 本文介绍了cocos2d-x3.0中常用的图形绘制方法,包括DrawPrimitives类的drawSolidPoly、drawCubicBezier和drawQuadBezier等,详细讲解了如何在HelloWorldScene中实现这些画图功能。
本文介绍了cocos2d-x3.0中常用的图形绘制方法,包括DrawPrimitives类的drawSolidPoly、drawCubicBezier和drawQuadBezier等,详细讲解了如何在HelloWorldScene中实现这些画图功能。


















 2590
2590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










