滑块控件CCControlSlider,应该也是很常见的UI控件,想必大家都不陌生。
比如调节音量的大小:
1、CCControl主要向滑块类CCControlSlider提供了以下控件事件
-
// -
CCControlEventValueChanged //当控件的值发生改变时触发。 -
//
2、绑定控件事件的方法
-
// -
//绑定控件事件 -
//addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::valueChanged), CCControlEventValueChanged); -
void addTargetWithActionForControlEvents(CCObject* target, SEL_CCControlHandler action, CCControlEvent controlEvents); -
//删除控件事件 -
//removeTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::valueChanged), CCControlEventValueChanged); -
void removeTargetWithActionForControlEvents(CCObject* target, SEL_CCControlHandler action, CCControlEvent controlEvents); -
//
3、需要引用一下的文件及命名空间
-
// -
#include "cocos-ext.h" //包含cocos-ext.h头文件 -
using namespace cocos2d::extension; //引用cocos2d::extension命名空间 -
//
4、常用操作
-
// -
class CCControlSlider: public CCControl -
{ -
/** -
* 创建CCControlSlider的两种方式 -
*/ -
//用CCSprite精灵创建滑块控件 -
//create("滑块背景图", "划过区域图", "滑块图"); -
static CCControlSlider* create(CCSprite* backgroundSprite, CCSprite* pogressSprite, CCSprite* thumbSprite); -
//直接用图片资源名创建,省去了创建精灵的步骤 -
//实际上,在其内部依旧是调用上面的create函数创建CCSprite精灵 -
//create("滑块背景图", "划过区域图", "滑块图"); -
static CCControlSlider* create(const char* bgFile, const char* progressFile, const char* thumbFile); -
/** -
* 属性设置 -
* setValue , -
* setMinimumValue , setMaximumValue -
* setMinimumAllowedValue , setMaximumAllowedValue , -
* setBackgroundSprite , setProgressSprite , setThumbSprite -
*/ -
float setValue() | getValue(); //设置当前滑块的值 -
float setMinimumValue() | getMinimumValue(); //设置滑块最小值 -
float setMaximumValue() | getMaximumValue(); //设置滑块最大值 -
float setMinimumAllowedValue() | setMinimumAllowedValue(); //设置允许滑动的最小值 -
float setMaximumAllowedValue() | setMaximumAllowedValue(); //设置允许滑动的最大值 -
//设置滑块的背景图、划过区域图、滑块图 -
//CC_SYNTHESIZE_RETAIN为宏定义:除了创建了set/get以外,还用了retain来保留内存资源。 -
CC_SYNTHESIZE_RETAIN(CCSprite*, m_backgroundSprite, BackgroundSprite); -
CC_SYNTHESIZE_RETAIN(CCSprite*, m_progressSprite, ProgressSprite); -
CC_SYNTHESIZE_RETAIN(CCSprite*, m_thumbSprite, ThumbSprite); -
}; -
//
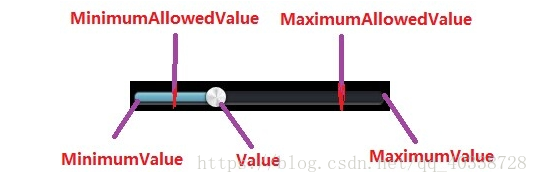
5、滑块的值、最值、允许最值解析
假设滑块的属性值设置如下:
Value = 40;
MinimumValue = 0; MaximumValue = 100;
MinimumAllowedValue = 20; MaximumAllowedValue = 80;
那么滑块只能在Allowed的最小值和最大值之间滑动,即[20,80]的数值之间滑动。
【代码实战】
1、资源图片
2、引入文件和命名空间
-
// -
#include "cocos-ext.h" //包含cocos-ext.h头文件 -
using namespace cocos2d::extension; //引用cocos2d::extension命名空间 -
//
3、在HelloWorld.h中声明控件回调函数、显示滑块数值的Label
-
// -
CCLabelTTF* label; //显示滑块数值的Label -
void valueChanged(CCObject* sender, CCControlEvent controlEvent); //当值改变时触发的控件事件 -
//
4、在HelloWorld.cpp中创建滑块控件,并绑定ValueChanged控件事件
-
// -
//创建显示Slider值的标签 -
label = CCLabelTTF::create("50.0", "Arial", 32); -
label->setPosition( midPos + ccp(0, 100) ); -
this->addChild(label); -
//创建滑块控件CCControlSlider -
CCControlSlider* slider = CCControlSlider::create("sliderTrack.png", "sliderProgress.png", "sliderThumb.png"); -
slider->setPosition( midPos ); -
this->addChild(slider); -
//设置属性 -
slider->setMinimumValue(0); //设置滑块最小值 -
slider->setMaximumValue(100); //设置滑块最大值 -
slider->setMinimumAllowedValue(20); //设置允许滑动的最小值 -
slider->setMaximumAllowedValue(80); //设置允许滑动的最大值 -
slider->setValue(50); //设置当前滑块的值 -
//绑定事件,当滑块的值改变时触发控件事件 -
slider->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::valueChanged), CCControlEventValueChanged); -
//
5、实现控件回调函数
-
// -
//事件响应函数,值改变时,修改label标签的内容 -
void HelloWorld::valueChanged(CCObject* sender, CCControlEvent controlEvent) -
{ -
//获取事件委托者:滑块控制CCControlSlider -
CCControlSlider* slider = (CCControlSlider*)sender; -
//修改label的值,显示滑块的当前值 -
//sprintf为C语言中的字符串格式转换,这里将float转换为字符串 -
char str[50]; -
sprintf(str, "%f", slider->getValue() ); //字符串格式转换 -
label->setString(str); -
} -
//
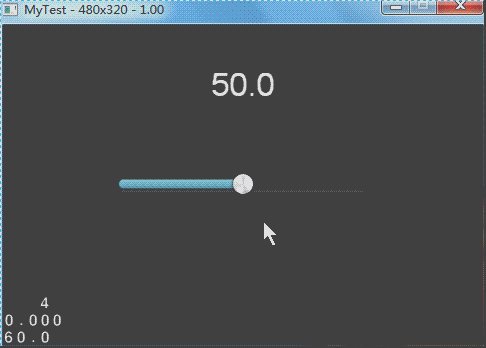
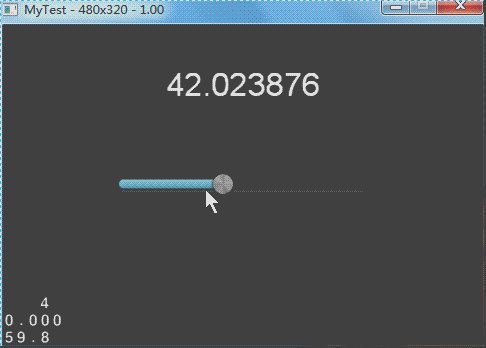
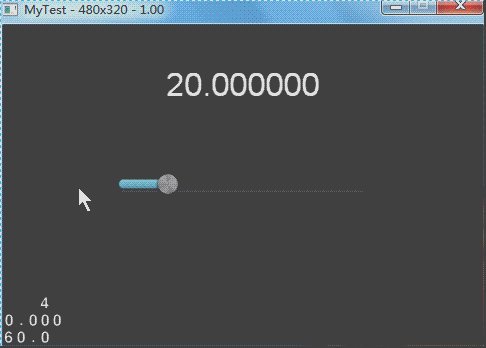
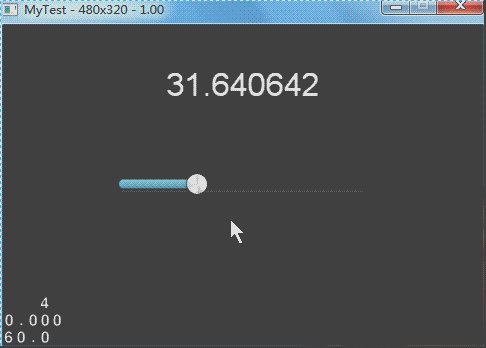
6、运行结果

7、分析与总结
滑块只能在Allowed的最值之间滑动。

























 6234
6234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








