Unity3d实现组件有一定斜率变化的颜色渐变
参考了http://www.xuanyusong.com/archives/3471并进行了改进
其实现有一定斜率的颜色渐变


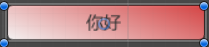
效果实现
实现原理
使用两种颜色,分别为底色和较鲜艳的颜色,通过插值计算该点颜色取值。

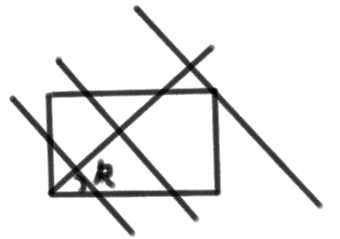
得到斜率为k,经过最左下点的斜线L1
得到经过最右上点,垂直于L1的直线L2
求出L1和L2的交点,该点到最左下点的距离即为最鲜艳的颜色P1
然后使用插值 计算每一个点垂直于L1交点于左下点的距离,对左下点和P1的距离进行插值得到每一个像素的颜色值。
AddComponentMenu("UI/Effects/Gradient")]
将此script加入到unity3d的Compenent下方便下次使用
public class FontShaderController : BaseMeshEffect //继承unity3d中的方法使其能够对像素进行操作
{
[SerializeField]
private Color32 topColor = Color.black;
[SerializeField]
private Color32 bottomColor = Color.white;
[Range(0,90)] //取 0 到 90 度
public float k = 0;
//对变量序列化,方便在unity3d中改变参数 。
public override void ModifyMesh(VertexHelper vh)
//覆盖BaseMeshEffect中的方法,该方法为对该组件网络进行操作,VertexHelper储存了该组件的像素信息
{
if (!IsActive())
{
return;
}
k = k % 90;
//防止k值大于90 使其强制在0~90°之间
var vertexList = new List<UIVertex>();
vh.GetUIVertexStream(vertexList);
//得到组件像素信息并且储存在vertexList中。
int count = vertexList.Count;
ApplyGradient(vertexList, 0, vertexList.Count);
vh.Clear();
vh.AddUIVertexTriangleStream(vertexList);
}
private void ApplyGradient(List<UIVertex> vertexList,int start,int end)
{
float bottomY = vertexList[0].position.y;
float topY = vertexList[0].position.y;
float topX = vertexList[0].position.x;
float bottomX = vertexList[0].position.x;
for(int i = start; i < end; i++)
{
float x = vertexList[i].position.x;
float y = vertexList[i].position.y;
if (y > topY)
{
topY = y;
}
else
{
if (y < bottomY)
{
bottomY = y;
}
}
if (x > topX)
{
topX = x;
}
else
{
if (x < bottomX)
{
bottomX = x;
}
}
}
float uiElementHeight = topY - bottomY;
float uiElementWeight = topX - bottomX;
Vector2 bottomPoint = new Vector2(bottomX, bottomY);
for(int i = start; i < end; ++i)
{
UIVertex uiVertex = vertexList[i];
if (k % 90 == 0)
{
uiVertex.color = Color32.Lerp(bottomColor, topColor, (uiVertex.position.x) / uiElementWeight);
}
else
{
uiVertex.color = Color32.Lerp(bottomColor, topColor, (getPointLength(bottomPoint,uiVertex.position,k))
/getMaxLength(bottomPoint,topX,topY,k));
}
vertexList[i] = uiVertex;
}
}
// to do
//得到位置到最底端的距离
float getPointLength(Vector2 source,Vector2 taget,float k)
{
Vector2 intersectionOfPoint = getIntersection(taget, source, k);
return getDistance(intersectionOfPoint, source);
}
//得到最大长度
float getMaxLength(Vector2 source,float maxX,float maxY,float k)
{
Vector2 intersectionOfPoint = getIntersection(new Vector2(maxX, maxY), source, k);
return getDistance(intersectionOfPoint,source);
}
//得到两个点的距离
float getDistance(Vector2 taget,Vector2 source)
{
return Mathf.Sqrt(Mathf.Pow(taget.x-source.x, 2) + Mathf.Pow(taget.y-taget.y, 2));
}
//已知斜率,其中一个点得到方程式的Y
float getPonitY(float x,float k,Vector2 source)
{
return Mathf.Tan(Mathf.Deg2Rad * k) * x + source.y - Mathf.Tan(Mathf.Deg2Rad * k) * source.x;
}
//求两个点所在互相垂直点的交点
Vector2 getIntersection(Vector2 point,Vector2 bottom,float k)
{
float x = (point.y - Mathf.Tan((k+90)*Mathf.Deg2Rad) * point.x - (bottom.y - Mathf.Tan(Mathf.Deg2Rad * k) * bottom.x))
/(Mathf.Tan(Mathf.Deg2Rad*k) -Mathf.Tan((k+90)*Mathf.Deg2Rad));
float y = getPonitY(x, k, bottom);
return new Vector2(x, y);
}
}“`






















 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








