求人不如求己,今天给萌新带来一篇利用 Chrome 调试 Cocos Creator 游戏的教程,学会调试之后你就可以自己解决很多问题啦。
准备工作
- 下载我之前用ts写的摘星星游戏 https://github.com/potato47/star-catcher
- 确保安装 Chrome 也就是谷歌浏览器
- 用 Cocos Creator 打开下载的工程,双击 game 场景,用 Chrome 预览游戏
打开 Chrome 开发者工具
Windows:F12 或 Ctrl+Shift+I
Mac:Cmd+Opt+I
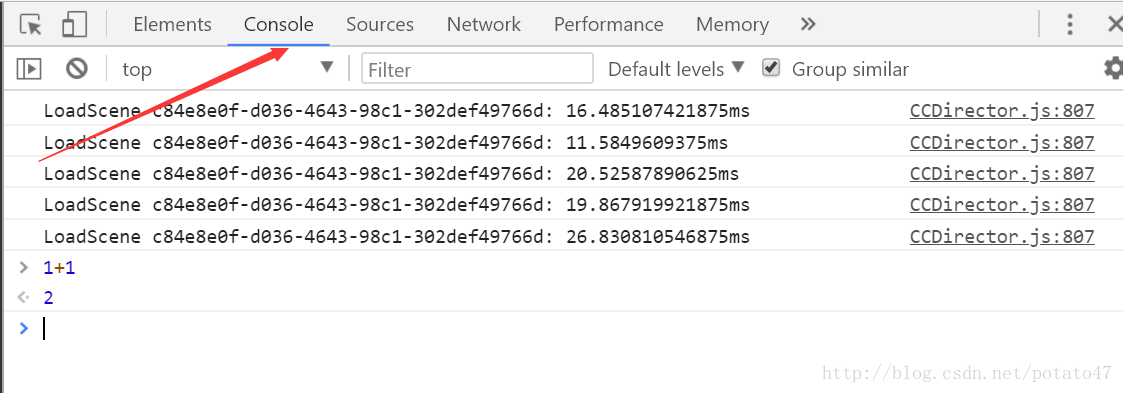
有些网页可能屏蔽了快捷键,那么右上角手动点
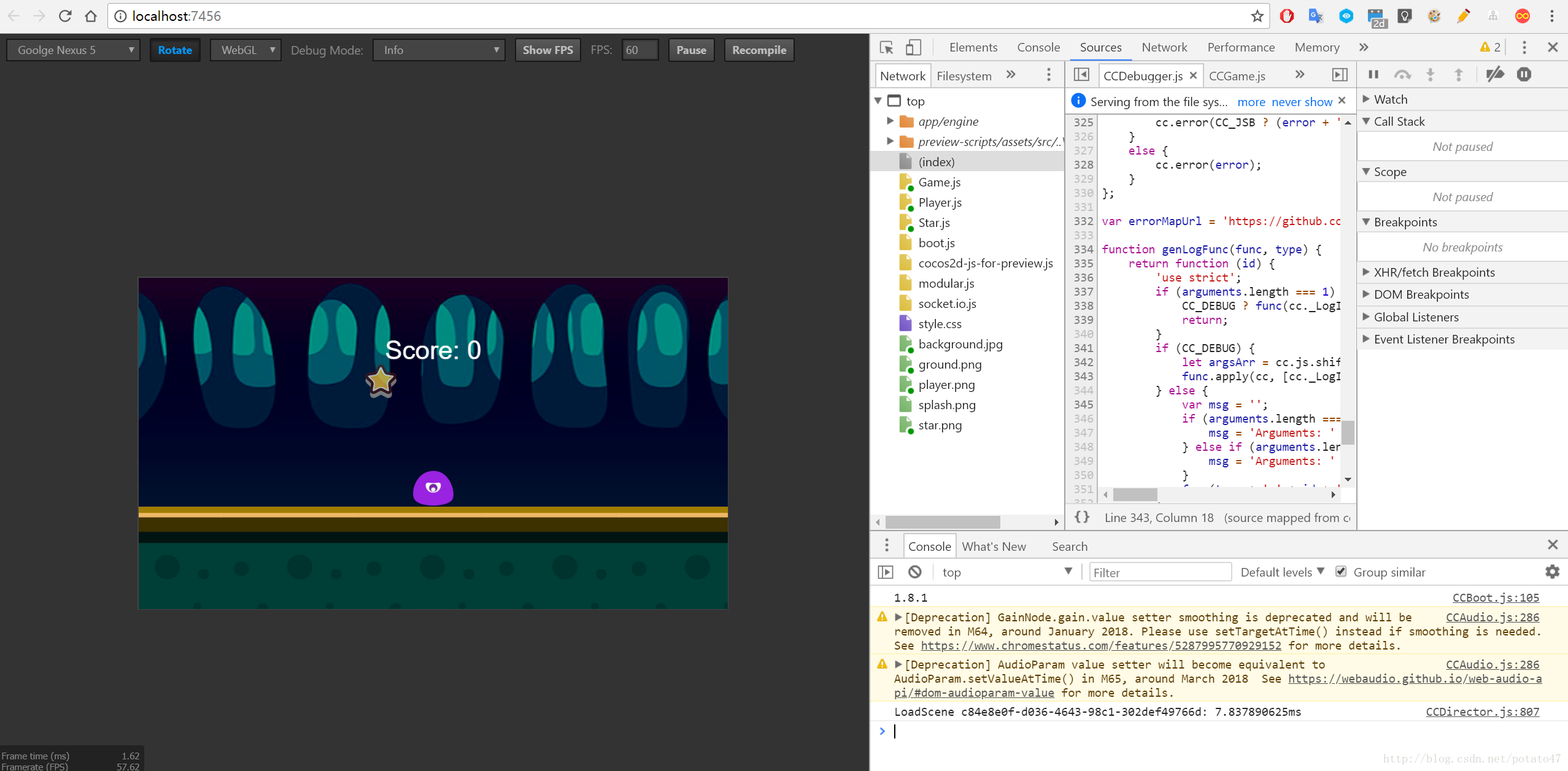
开发者工具常用选项
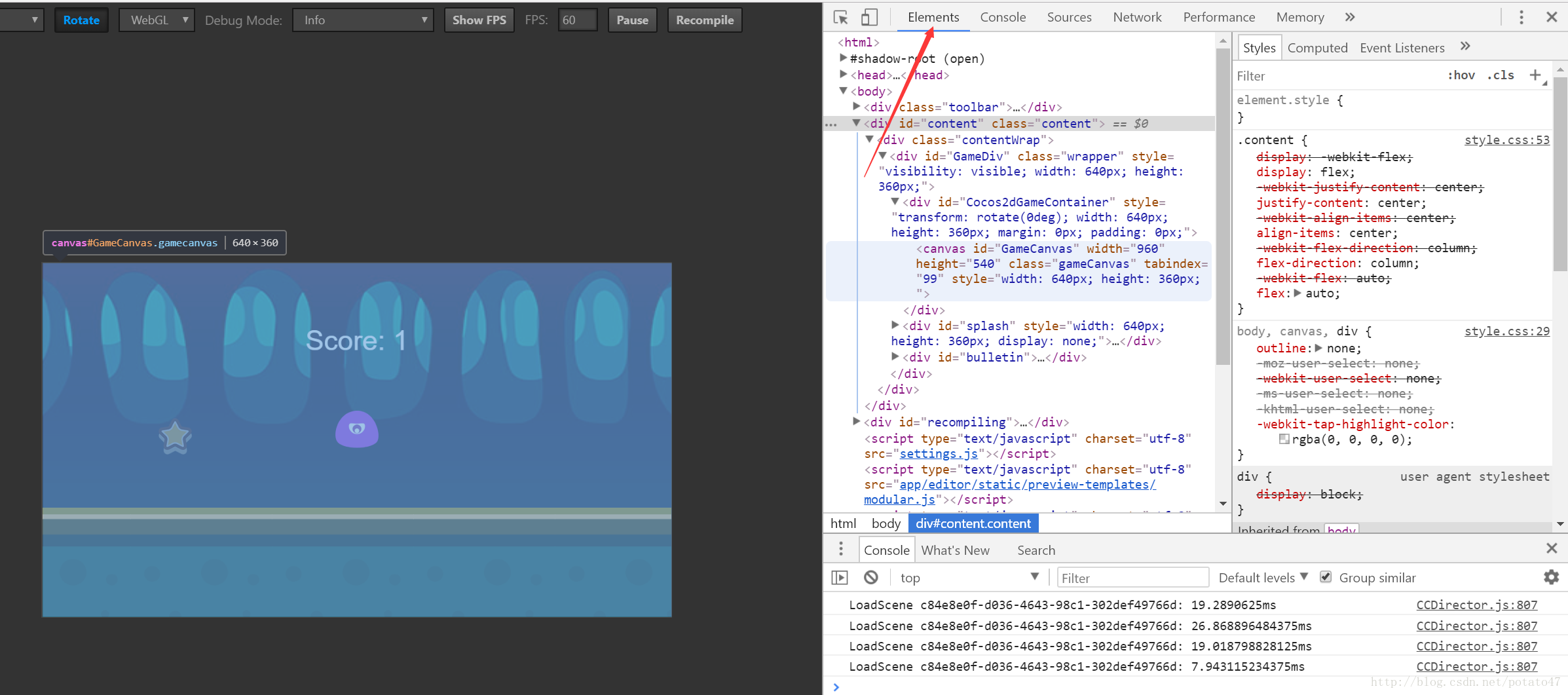
Elements:
用来查看界面元素,前端开发经常用到,但对于调试游戏来说,基本不会用到
Console:
控制台输出,当然也可以输入
Ctrl+L 清空控制台
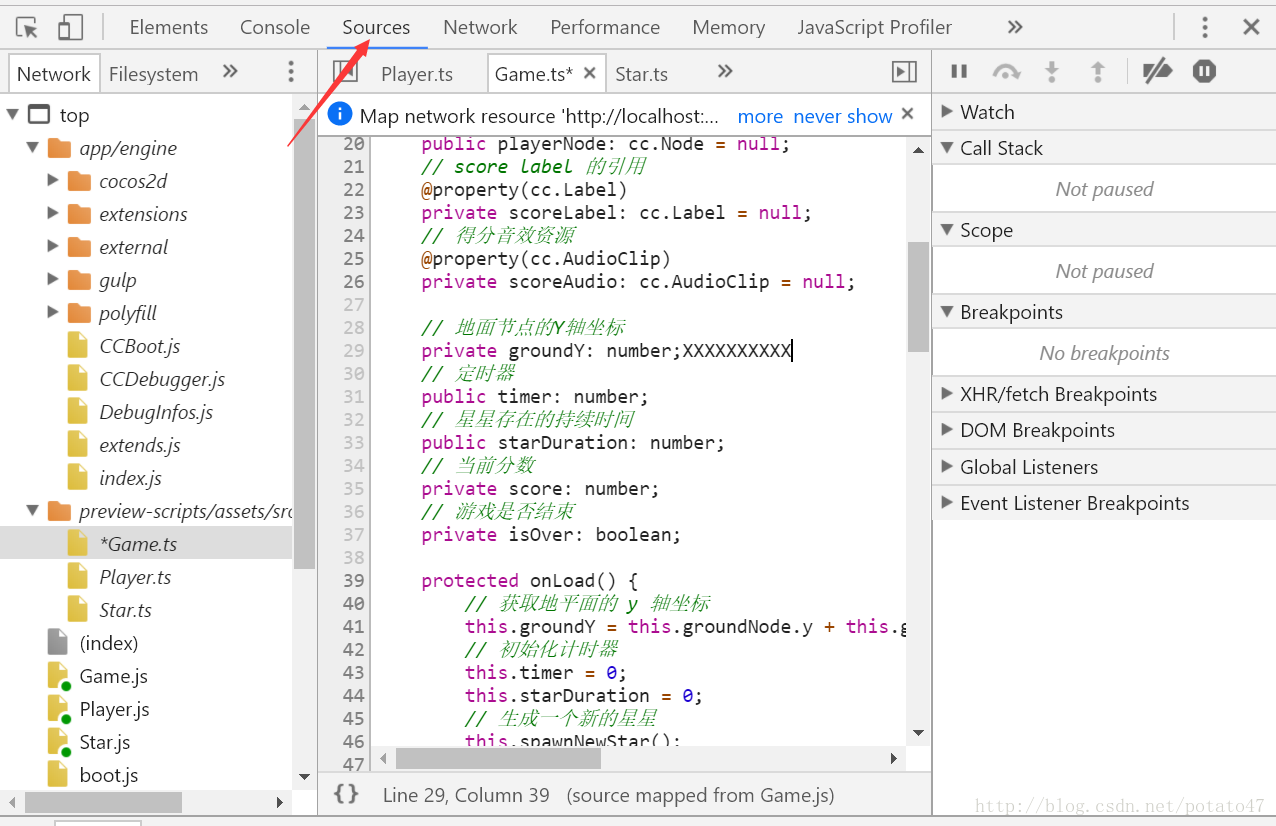
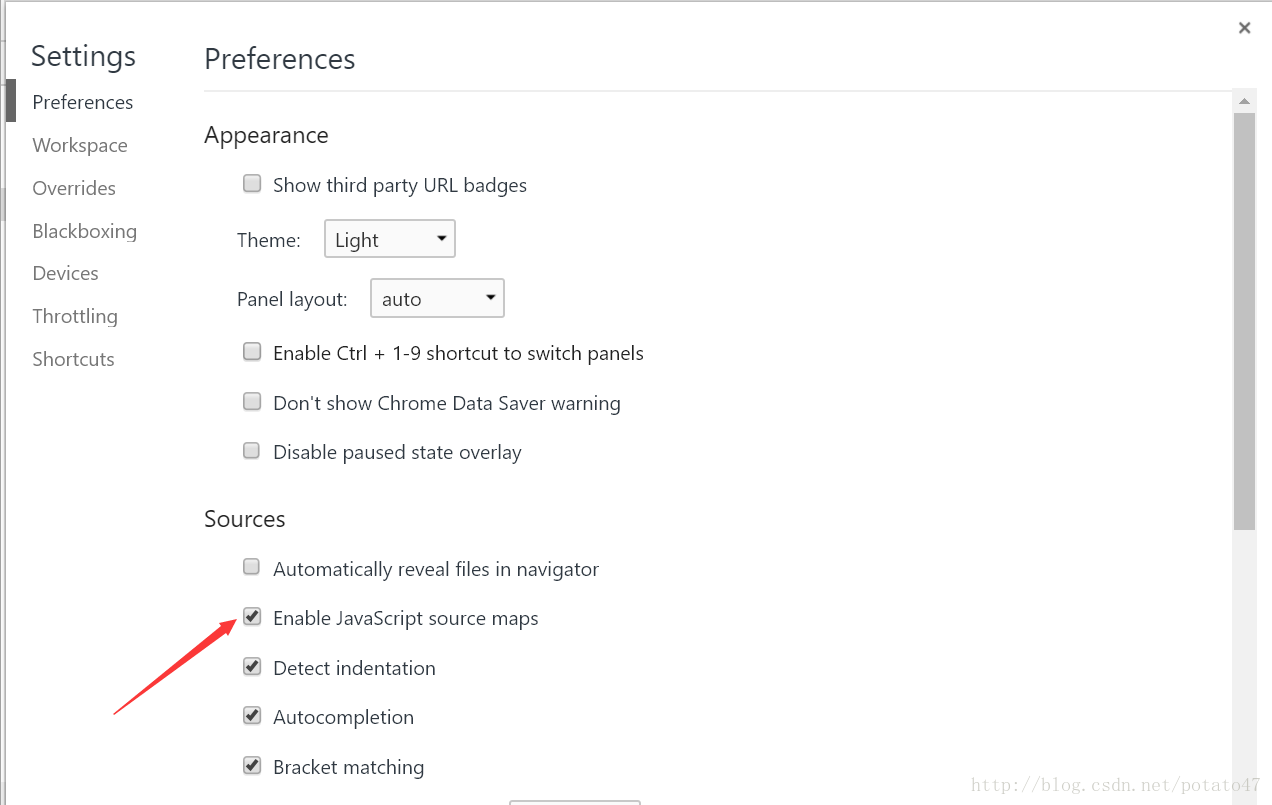
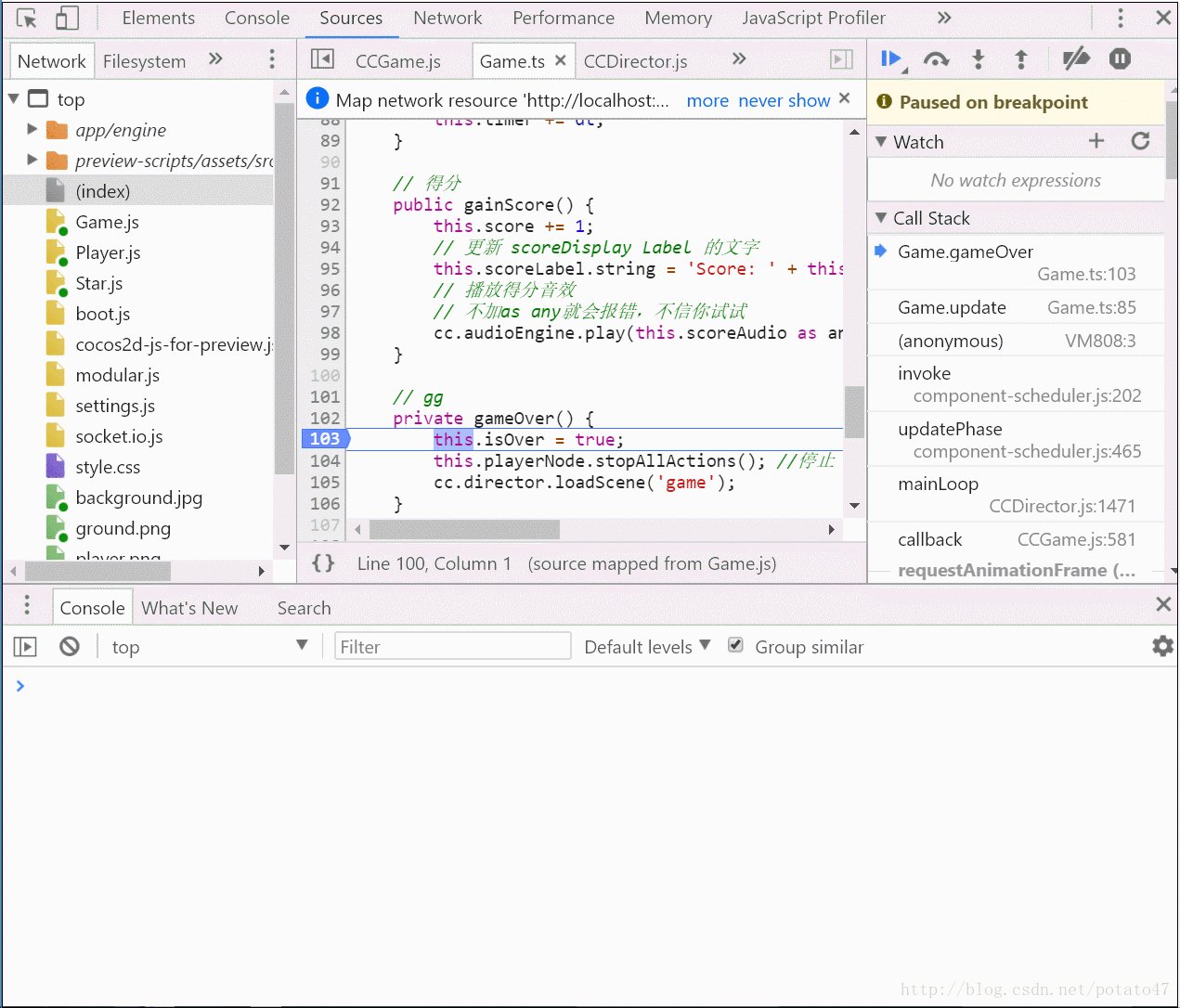
Sources:
网页(游戏)的资源文件
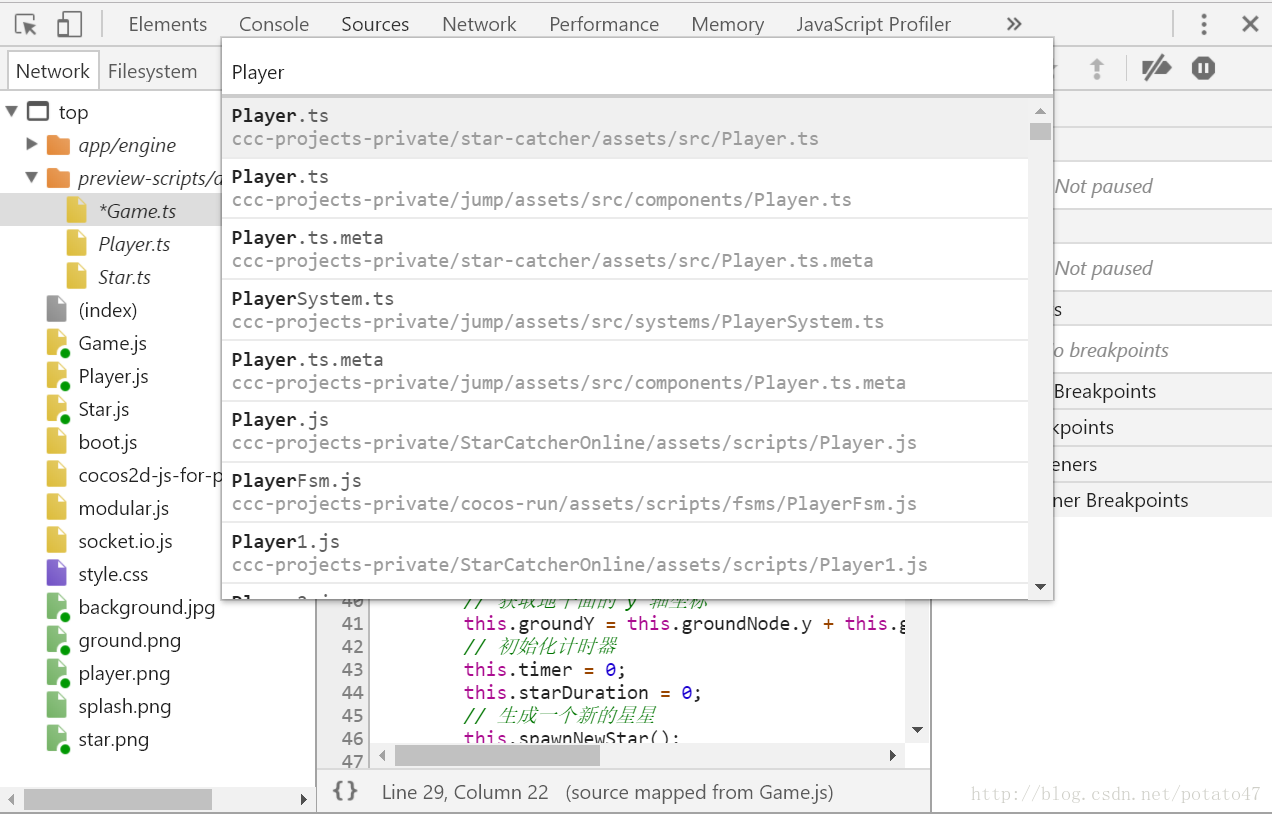
Ctrl+P可以搜索文件
这里要确保打开了Source Map,这样才能看到原始的代码
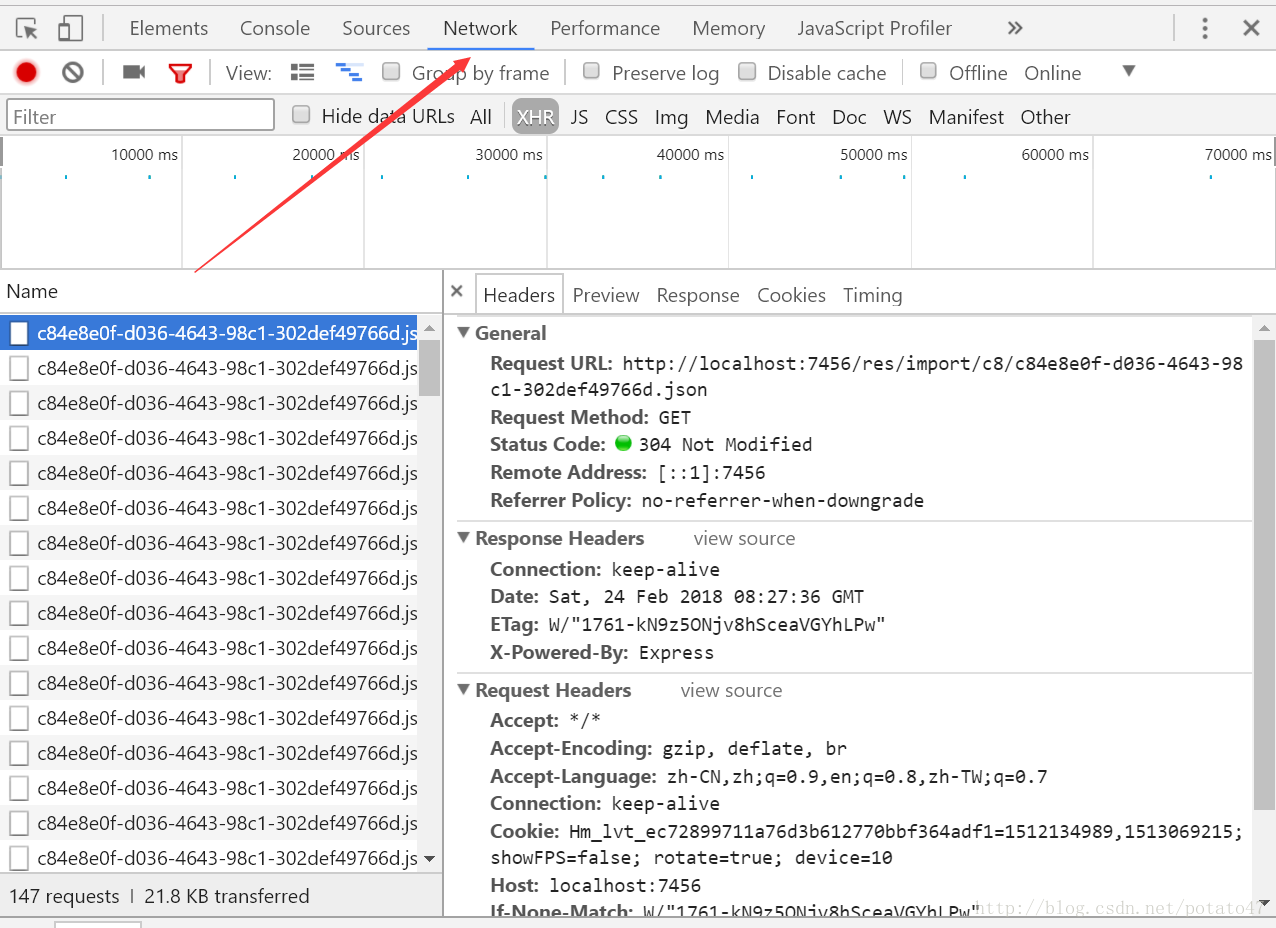
Network:
数据的请求信息
联网的游戏经常用到,比如查看一些 http 请求
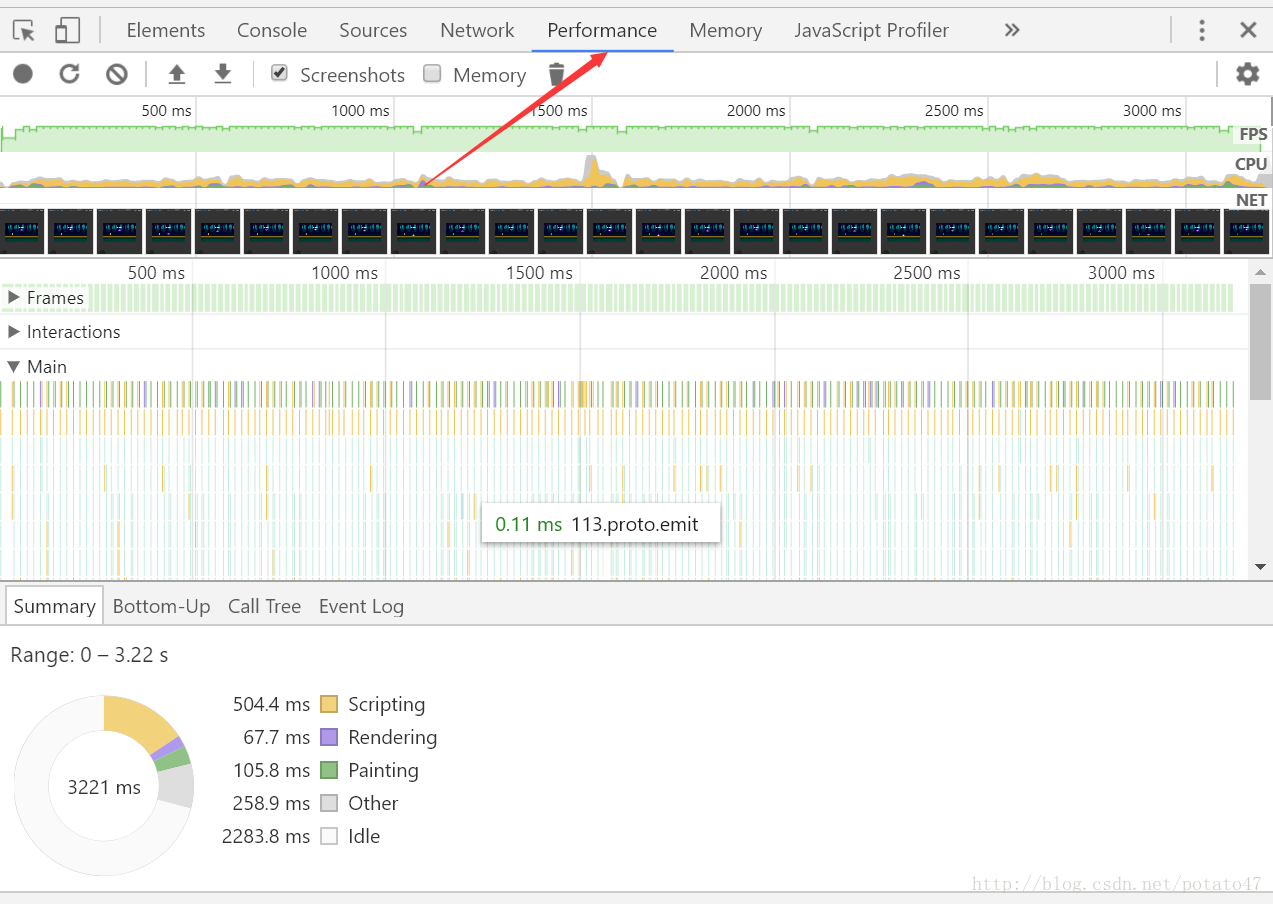
Performance:
运行的实时表现
按两下Ctrl+E来得到一段时间内游戏运行实时表现,可以分析各个模块耗时多少,针对性地提高游戏性能
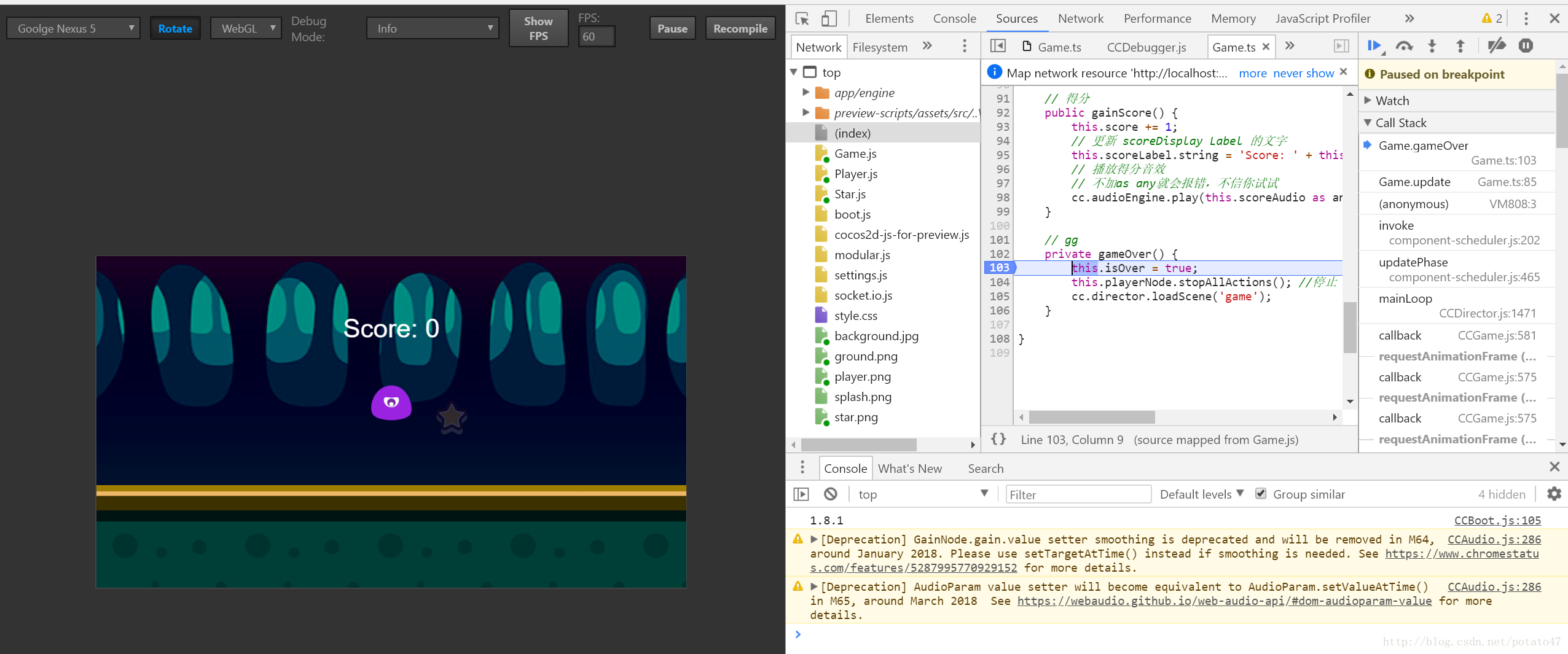
断点调试
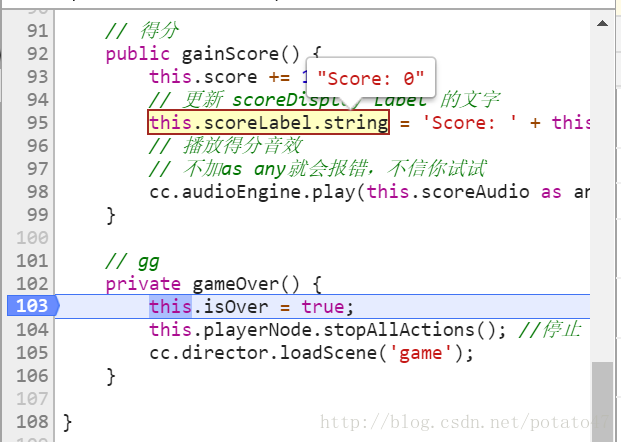
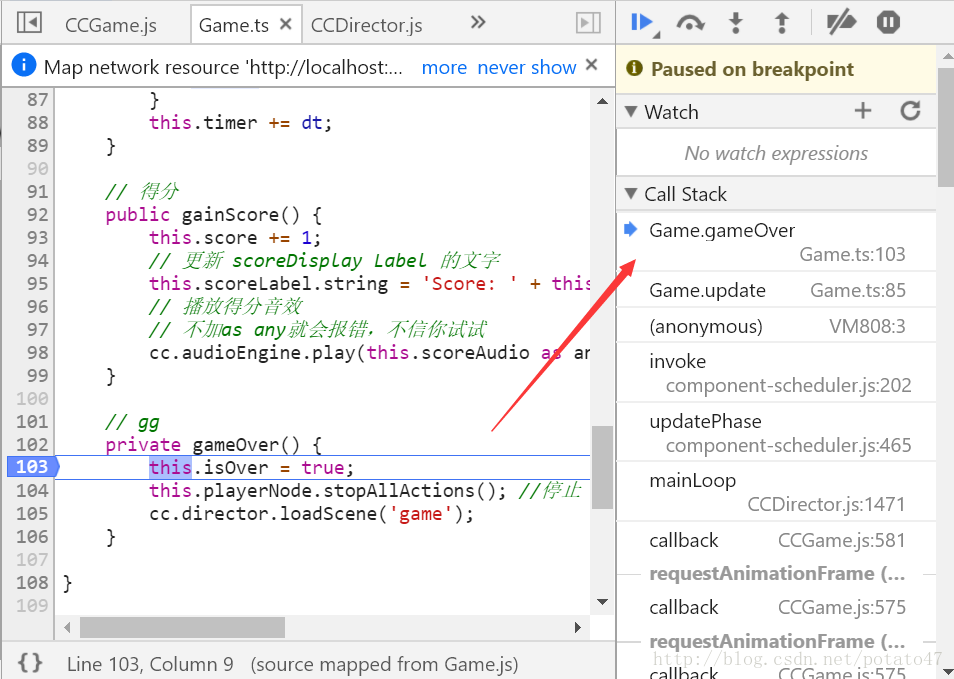
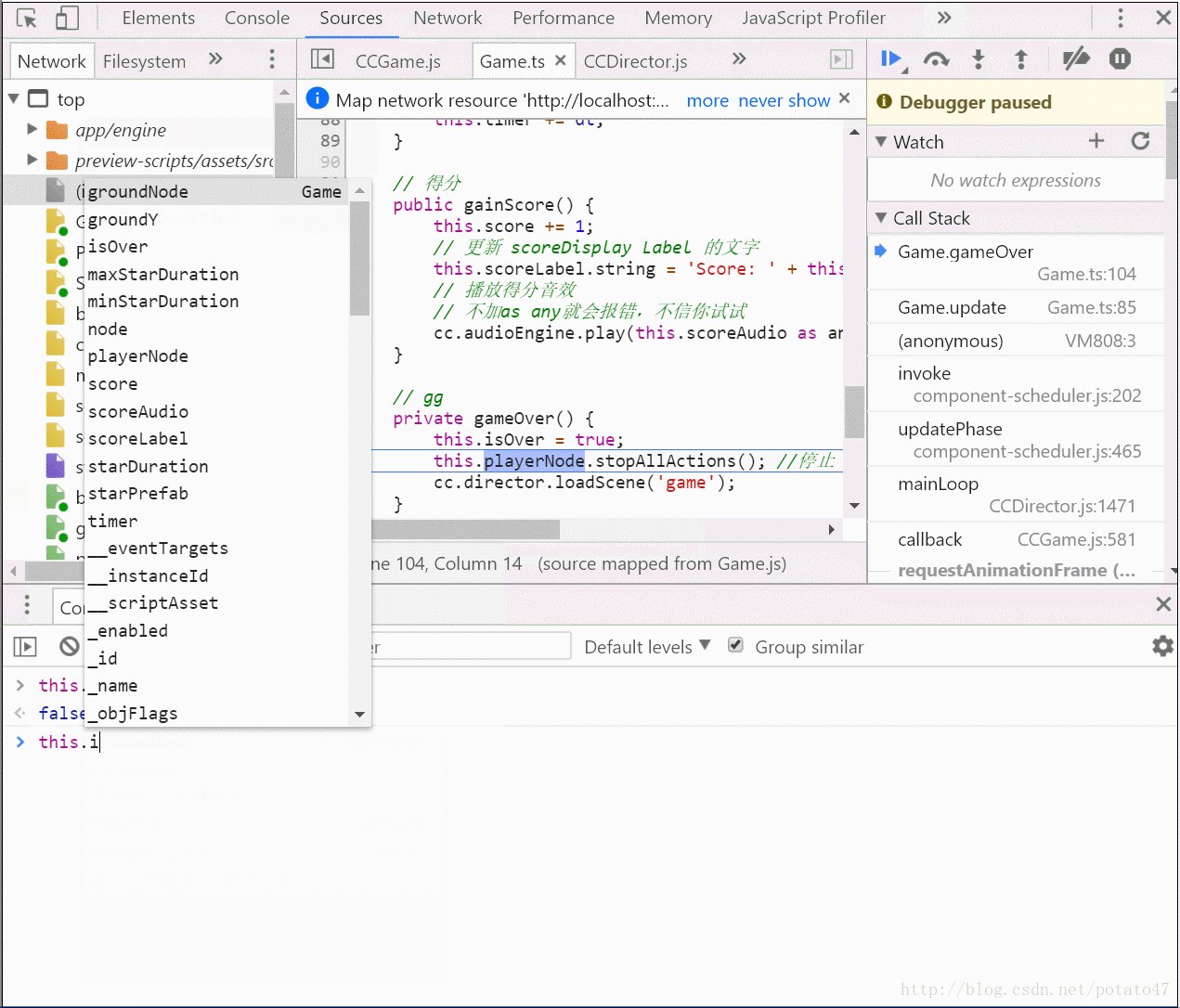
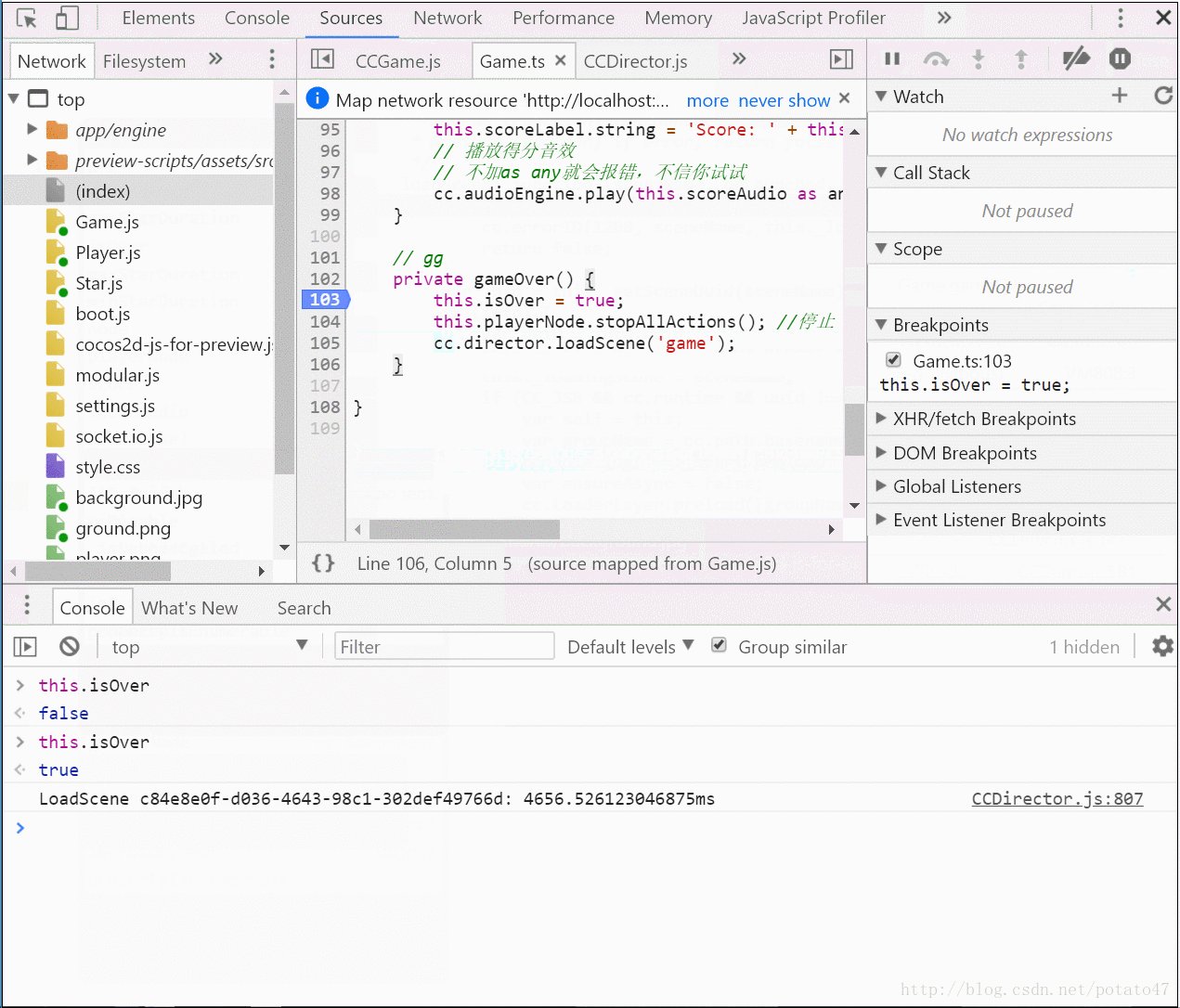
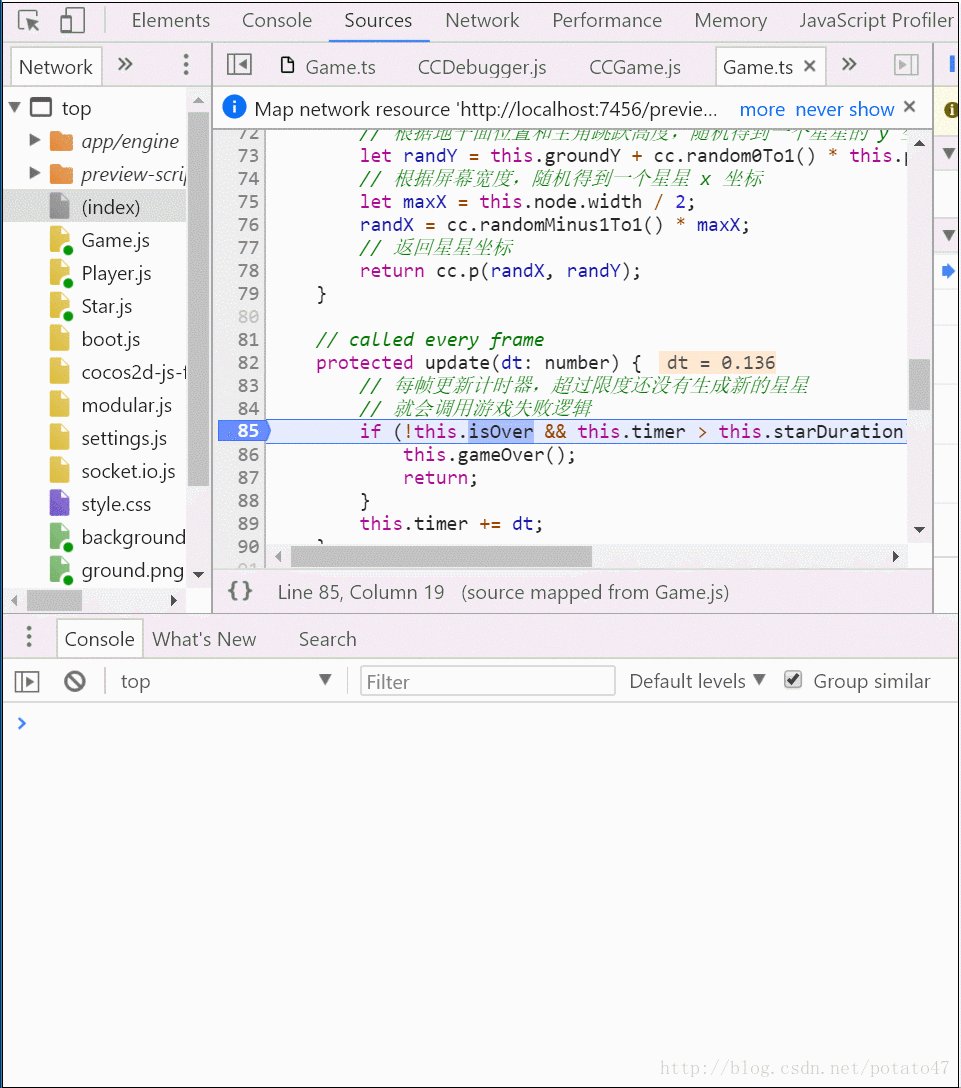
Ctrl+P搜索并打开 Game.ts,在gameOver函数下面一行的行号上单击设置一个断点,当游戏运行到这里时就会停下来
此时你就拥有了上帝之手,想干嘛干嘛
- 把鼠标悬停到对应变量就会显示相应的值
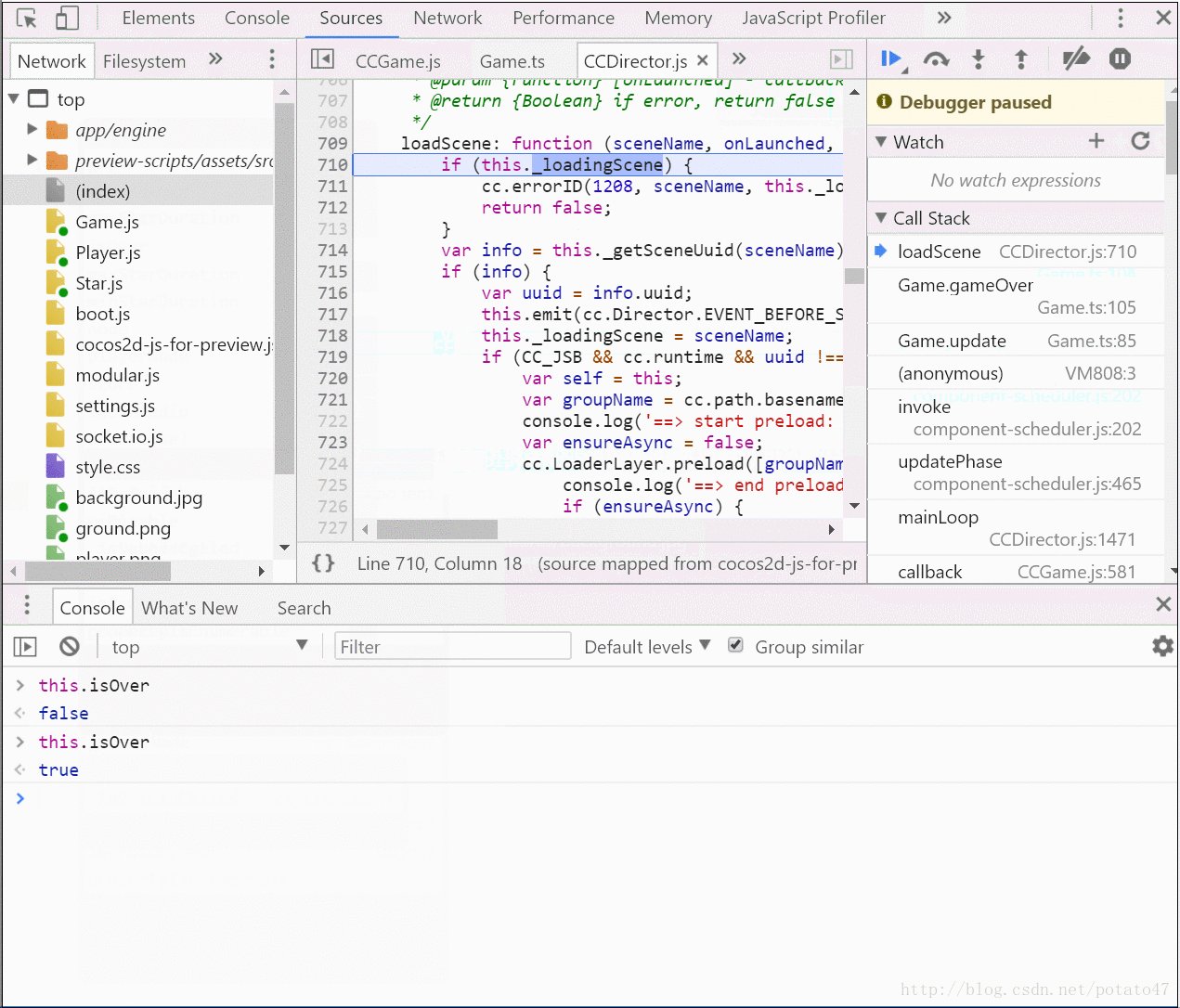
- 查看函数运行堆栈
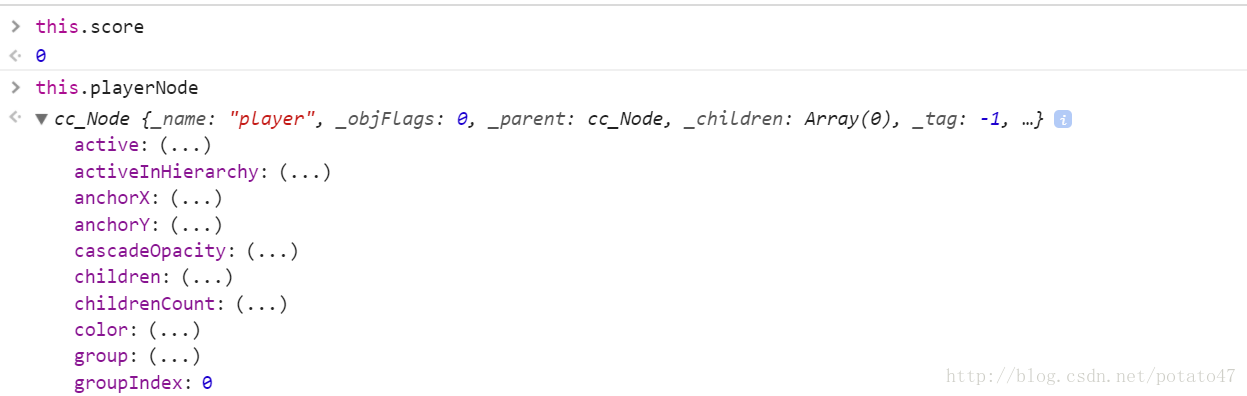
利用控制台查看变量
单步调试
这几个按钮依次代表
- 运行到下一个断点
- 运行到下一行
- 进入运行的函数体内
- 跳出运行的函数体
- 忽略断点,也就是遇到断点不停止程序
- 程序运行出错时自动断点
至于“道理我都懂,但是我要在哪里下断点”这种问题,就要靠天赋了。
加点料
- 程序运行到
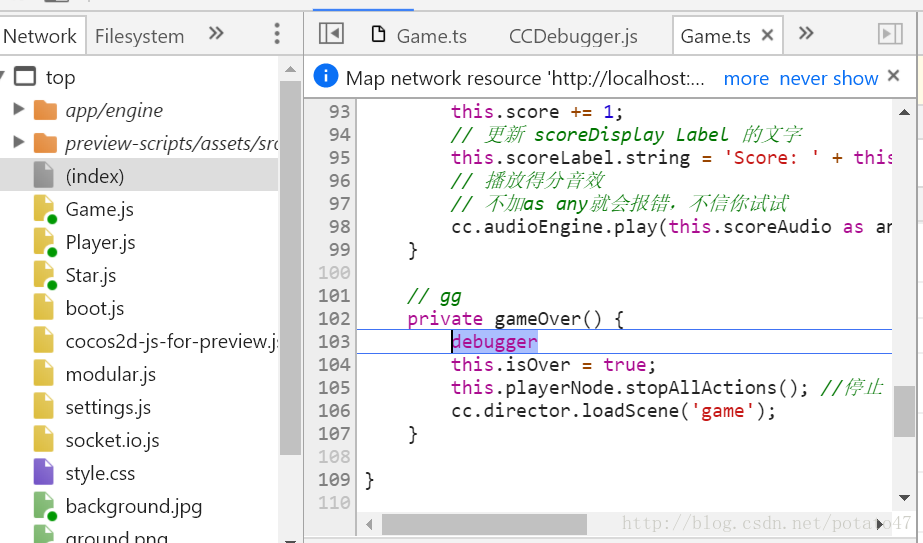
debugger就会自动停止运行
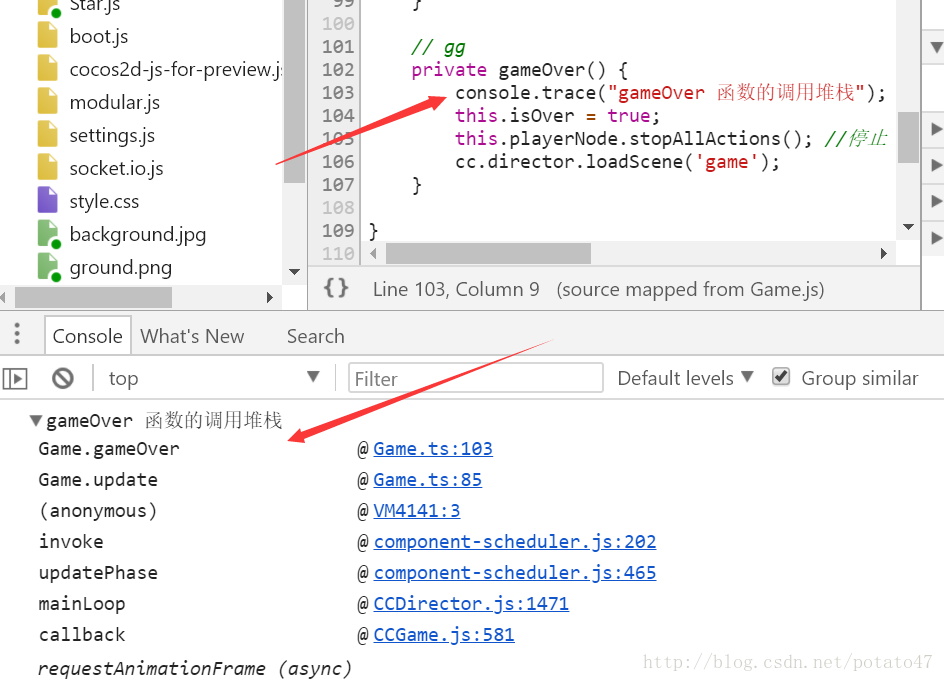
console.trace()会输出函数调用堆栈
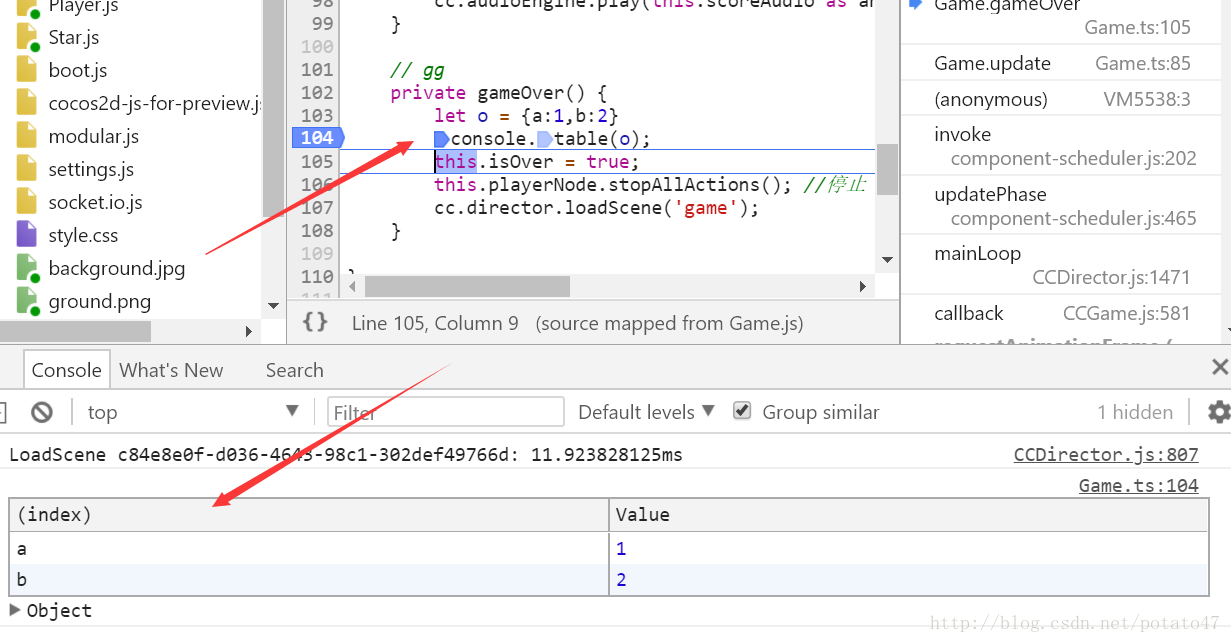
console.table()会把一个对象按表格形式输出
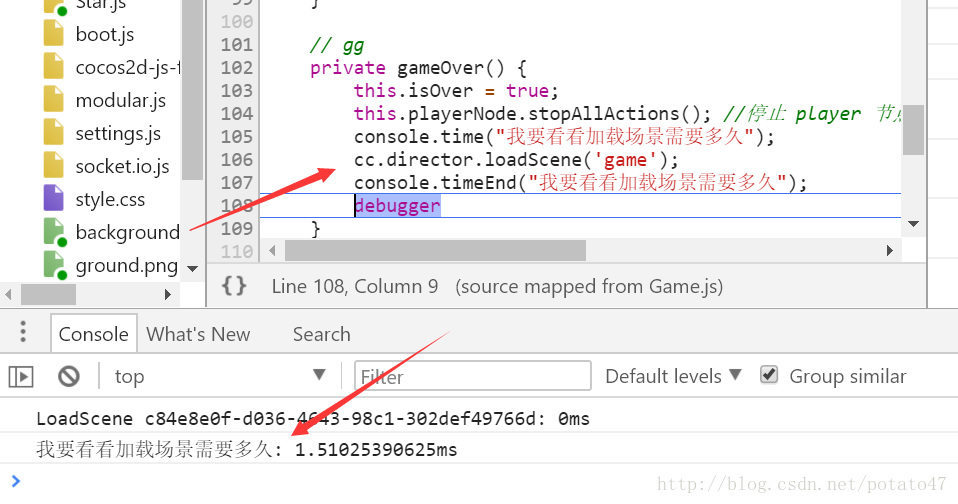
console.time()和console.timeEnd()得到一段代码的执行时间
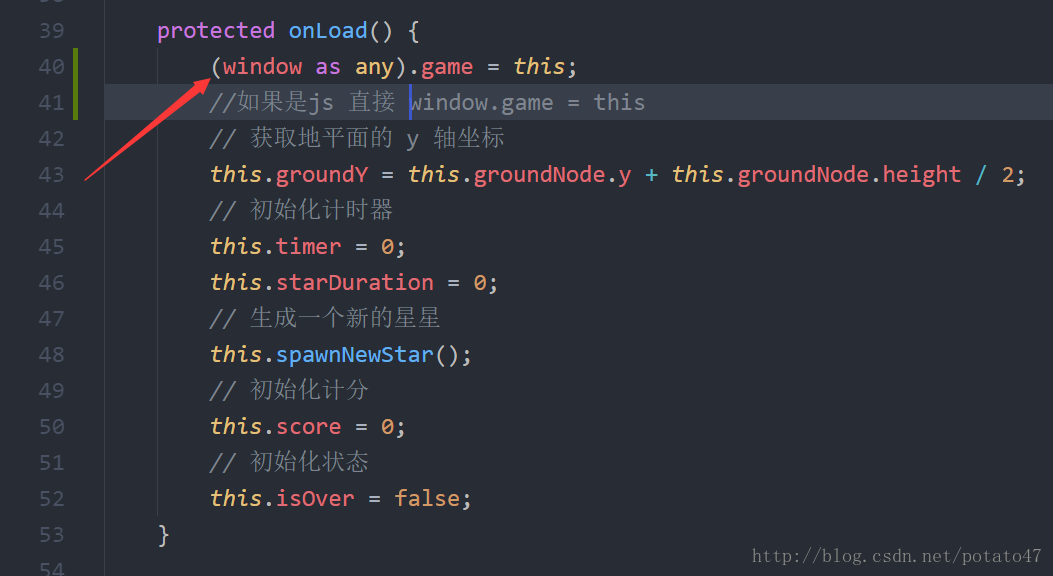
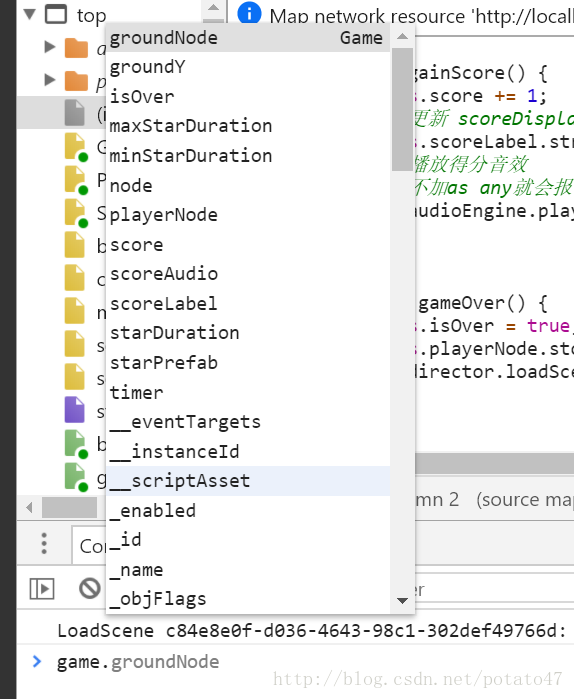
- 全局变量随时查看
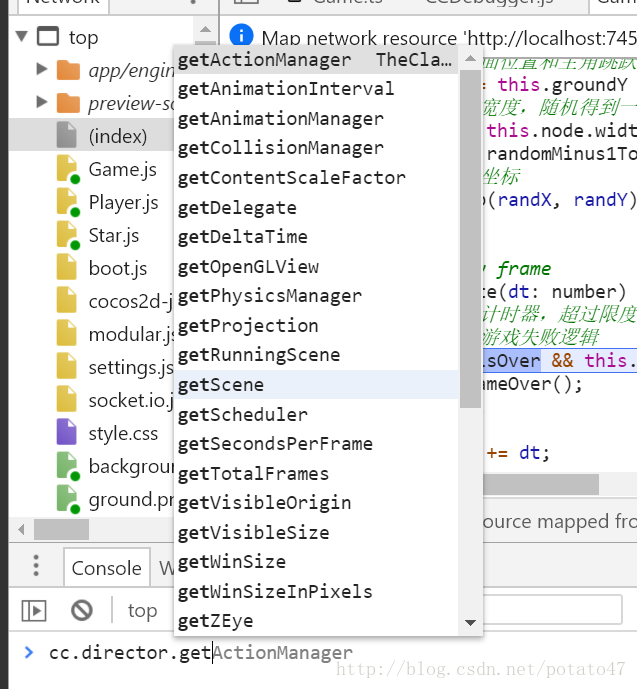
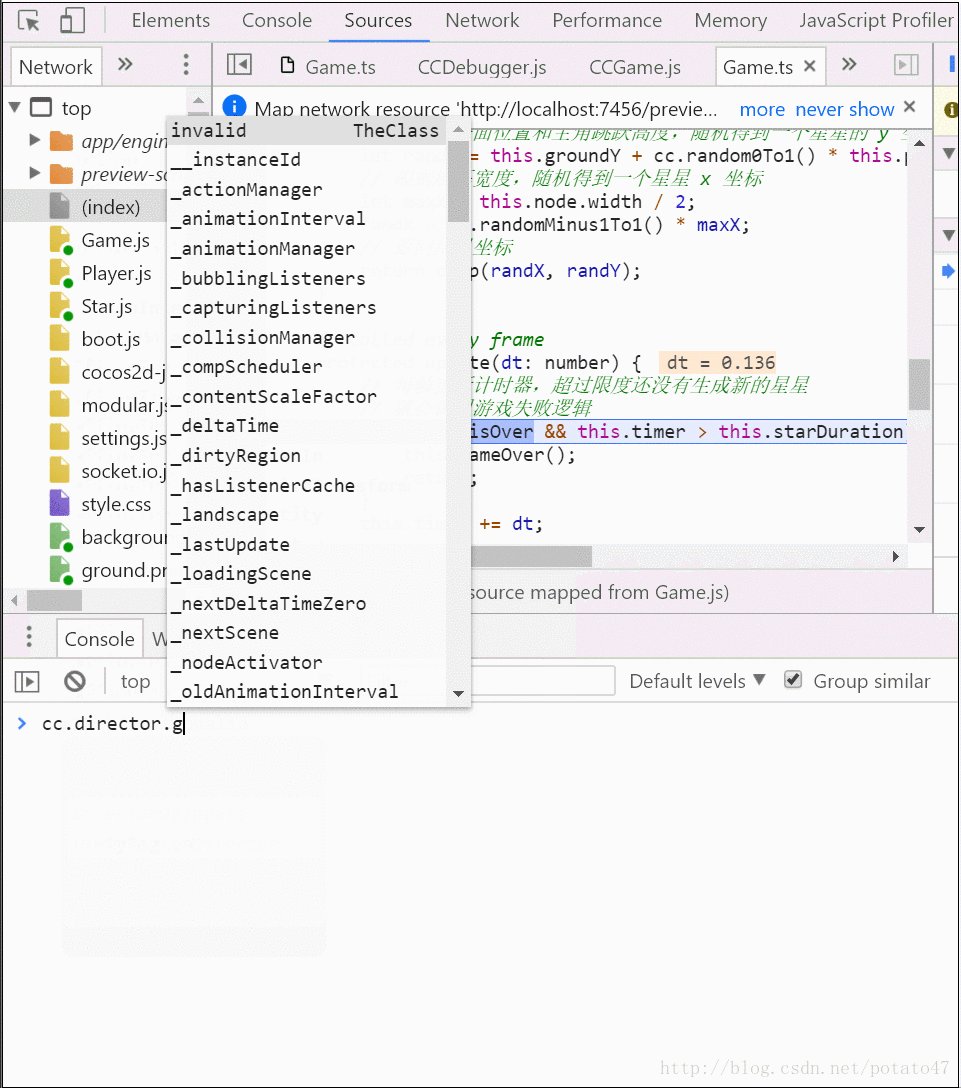
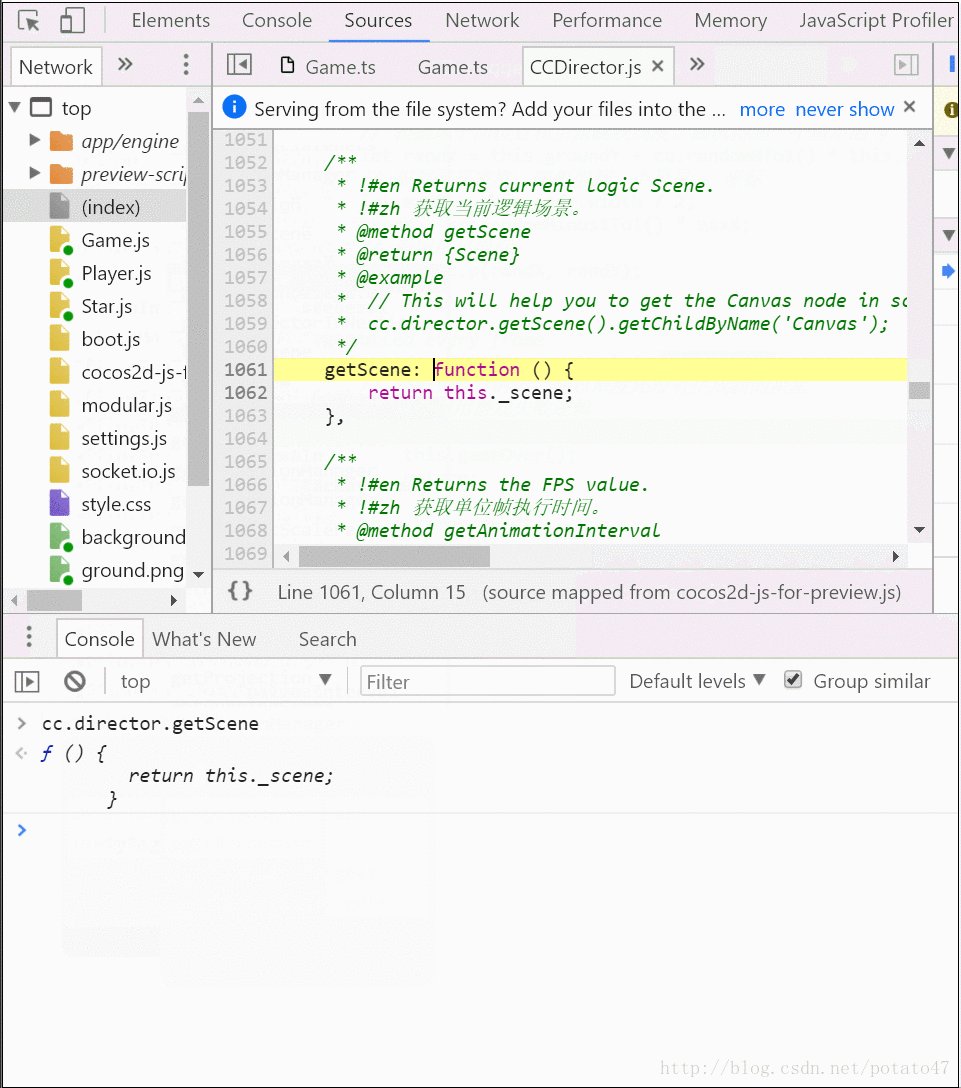
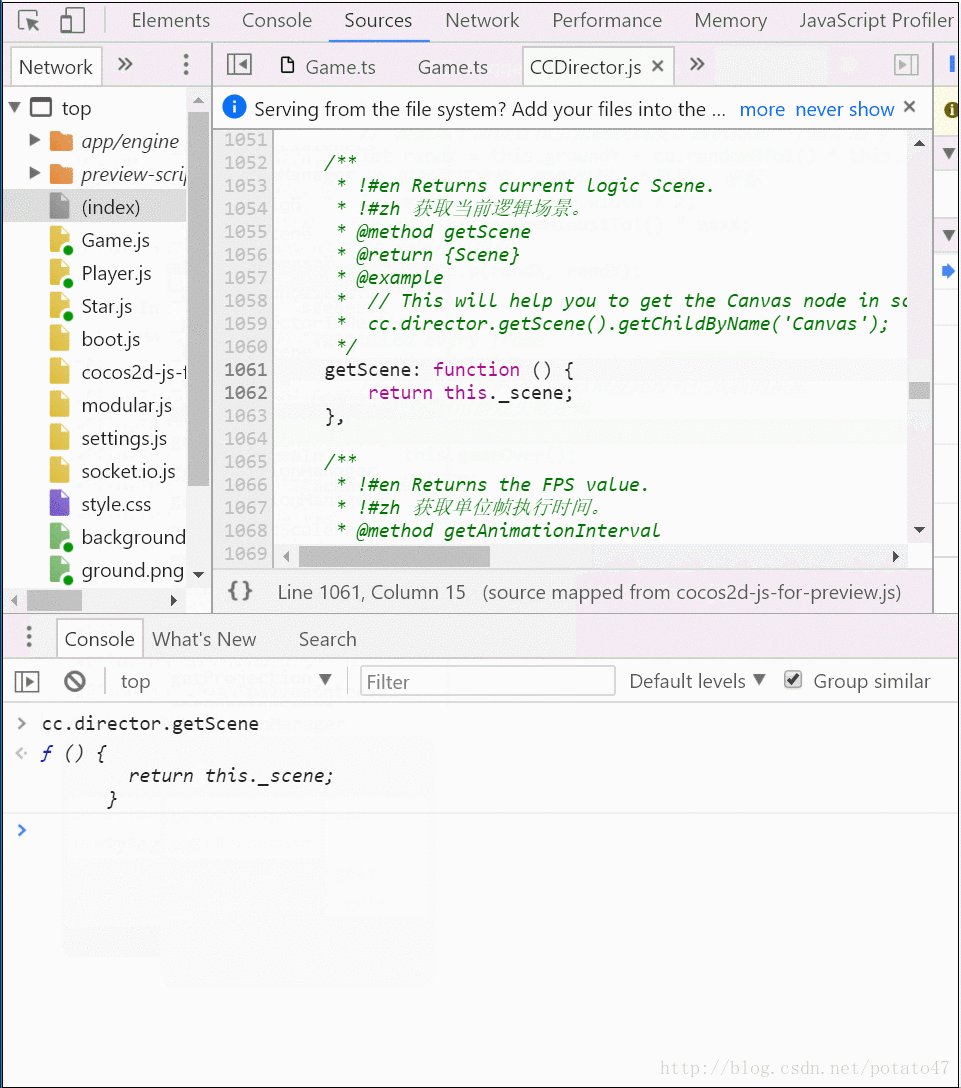
- 控制台查看Api
- 输入函数名(不带括号)双击进入源码















































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








