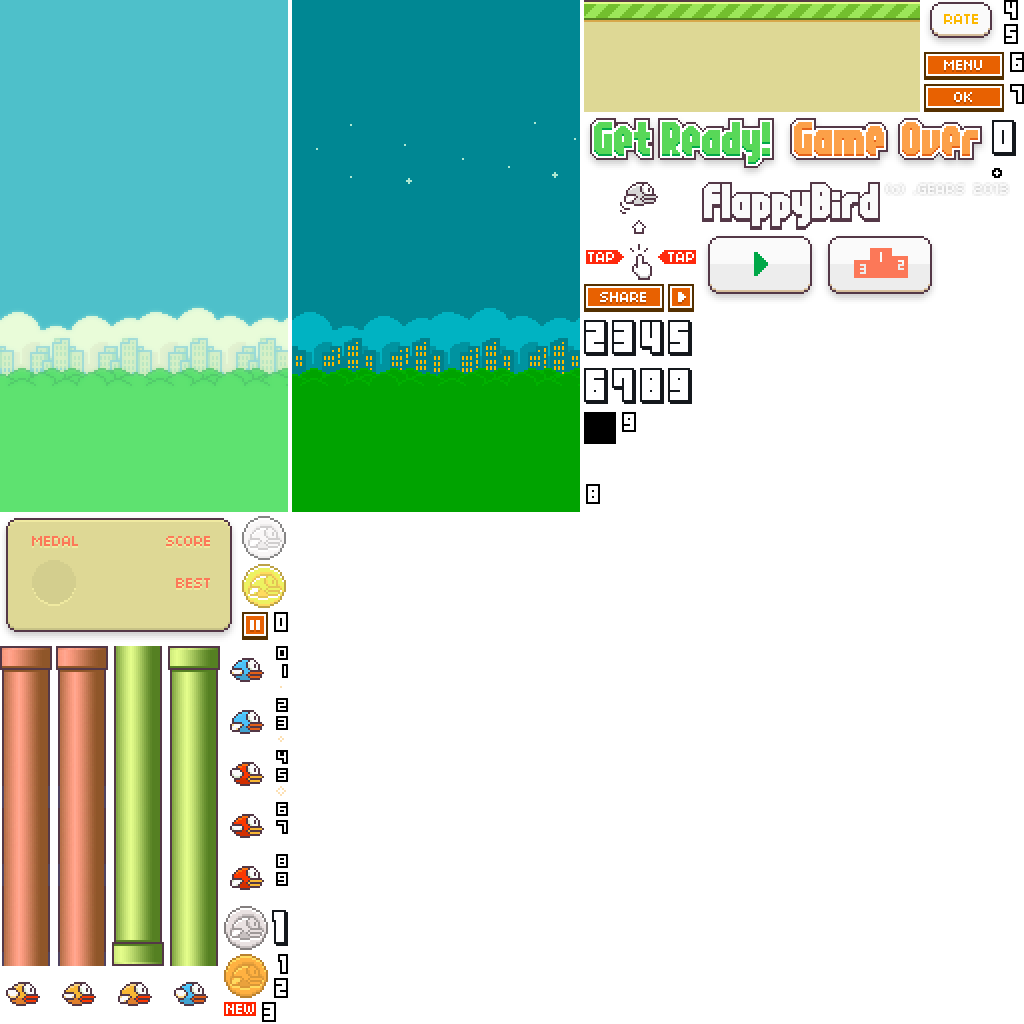
要求:把下面这张图片切割成一个个相应规则的图片:
一: 第一种方法(是失败的):
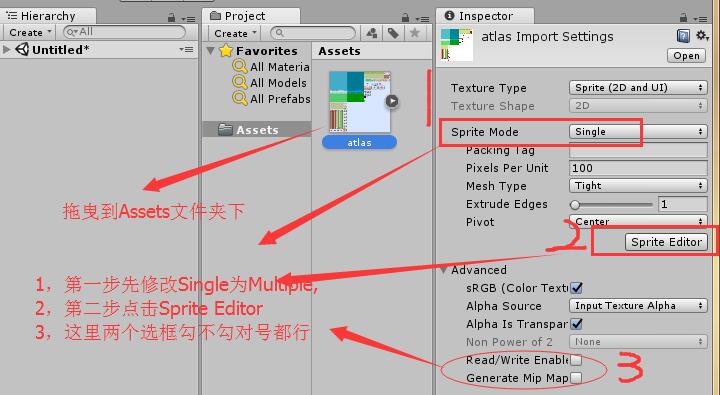
1,把这张图片放在桌面上,2,打开Unity, 把桌面上的图片拖曳到Assets文件夹下,如图:
3,点击Sprite Editor后,先选择Apply;紧接着出来Sprite Editor选框:在Sprite Editor中选择左上角“”Slice",紧接着出来一个小框:(1)Type:Automatic (2) Pivot:Center (3) Method: delete Existing 设置好这(3)项后,点击Method下面的Slice按钮。然后点击Sprite Editor右上角的Apply。关闭Sprite Editor选框。回到Assets文件夹,发现该图片并没有被切割成相








 本文介绍了如何使用Unity将一张2D精灵图片切割成多个不规则小图片。首先尝试了从桌面直接拖拽图片到Assets文件夹的方法,但失败了,原因是图片必须从其原始位置拖曳。成功的步骤包括:找到图片原始位置,将其拖入Unity Assets文件夹,然后使用Sprite Editor进行Automatic切片,设置Pivot为Center,Method为delete Existing,最终能成功切割出规则的小图片。
本文介绍了如何使用Unity将一张2D精灵图片切割成多个不规则小图片。首先尝试了从桌面直接拖拽图片到Assets文件夹的方法,但失败了,原因是图片必须从其原始位置拖曳。成功的步骤包括:找到图片原始位置,将其拖入Unity Assets文件夹,然后使用Sprite Editor进行Automatic切片,设置Pivot为Center,Method为delete Existing,最终能成功切割出规则的小图片。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








