目录
同步间隔场和同步场(Sync Break Field and Sync Field)
今天是中秋假期的最后一天,U1S1这三天假期也太快了,远比上三天班的时间快多了,这不M哥也是提前开始了工作,正式进入打工模式(废话就此打住)。上节内容主要对LIN总线的网络结构及其通信原理进行了简单介绍,本节将对LIN总线的报文帧结构进行介绍。
LIN总线中主节点发送帧头(Header),然后各个从节点根据帧头给出响应(Response),请求加响应组成一个完整的帧。
1.帧头结构
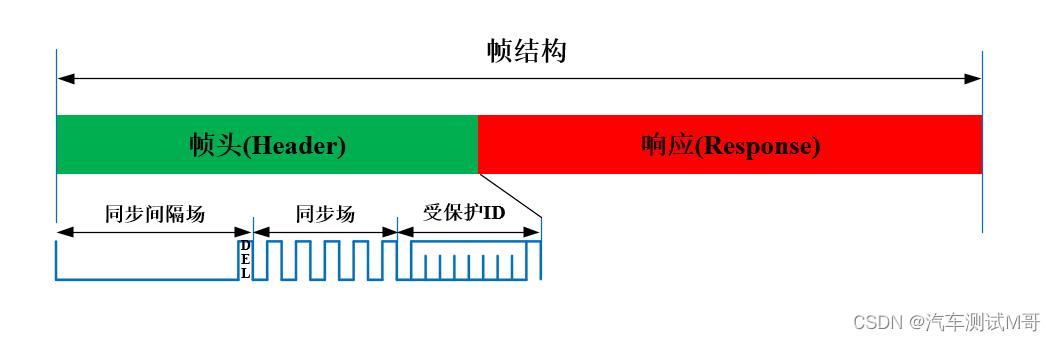
主节点发送相关报文的帧头到总线上。帧头由同步间隔场(Sync Break Field)、同步场(Sync Field)和PID(Protected Identifier,受保护ID)场构成,其结构如下图所示。

同步间隔场和同步场(Sync Break Field and Sync Field)
同步间隔场是一个特殊的位序列,是唯一一个不符合字节场格式的场,从节点需要检测到至少连续13个显性位才认为是间隔信号。从节点根据同步间隔场识别帧头的开头,然后,为确保所有从节点使用相同的时钟发送和接收,主节点发送同步间隔场界定符,再发送同步场,同步场为一个字节,即0x55。时钟的计算方式为:从节点测量同步场的第一个下降沿与最后一个下降沿之间的时间差,然后除以八,结果等于一个位时间,即可以得到主机节点实际传输 1 位所用的时间,即位速率。
从节点必须通过同步场与主节点达成同步,因此,这两个场主要用于作为数据传输的开始以及主从节点的时间同步,以保证数据传输的准确。
ID场(Identifier Field)
受保护的ID由帧ID和两个奇偶效验位组成。在上述同步完成后,主节点根据LDF文件中定义的各从节点关系传输报文的ID,从节点根据帧头ID可以不作出回应,也可以发送或接收响应。由于ID具有重要意义,因此使用奇偶校验位P0和P1对其进行保护,奇偶校验位P0和P1的计算基于异或逻辑,其中P0表示偶校验,P1表示奇校验,ID和奇偶校验位的组合就是PID。
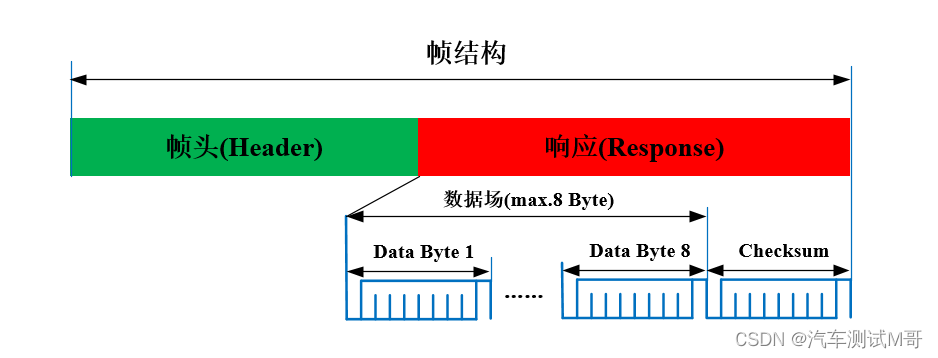
2.帧响应
从节点使用帧响应来响应主节点的请求。各从节点根据帧头中的ID来确定是否需要生成响应。帧响应即为数据场,最多可以传输八个字节的数据,且从最低有效字节到最高有效字节以升序进行传输。同时,字节通常是从最低有效位到最高有效位进行传输的。这意味着从响应的开头到结尾,位和字节的有效性单调递增。

校验和场是为了对帧传输内容进行校验。校验和分为标准型校验与增强型校验。采用标准型还是增强型是由主机节点管理,发布节点和收听节点根据帧ID来判断采用哪种校验和。若使用经典校验和,则仅保护有用数据。若使用增强型校验和,则保护有用数据和PID。
3.总结
本节对帧结构的内容进行分享,可以为后续分析报文的结构提供基础。
欢迎各位读者一起学习,如有错误之处,烦请评论区留言讨论,以共同进步!























 2392
2392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










