UNITY与JavaScript交互
前言
本文主要是实现web和unity交互,unity发布web端难免需要在网页和unity之间进行交互,为实现查找相关内容,本篇是总结自己的一些理解,同时文章末分享unity官方相关文档,详细内容可以访问官方文档
提示:以下是本篇文章正文内容,下面案例可供参考
一、从 Unity 脚本调用 JavaScript 函数
1.在工程文件夹里新建“Plugins”文件夹,在内部创建一个.jslib扩展名的文件

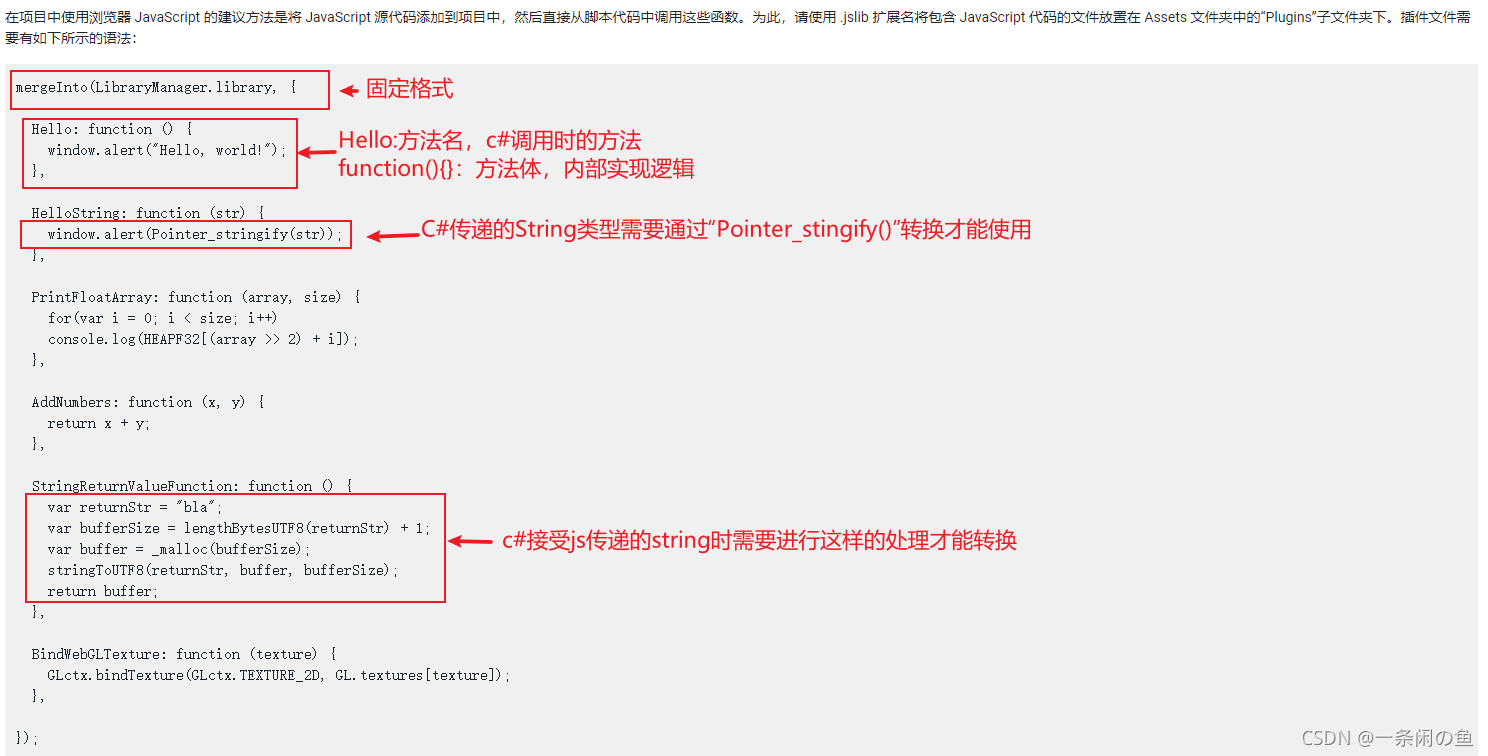
2.打开.jslib文件,插入代码

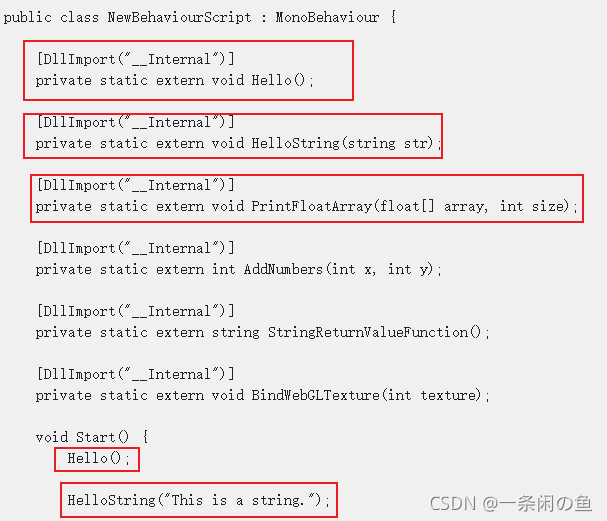
3.使用方法:在脚本中需要使用的地方按照下图代码调用即可

4.在Unity中调用JS方法和以上相似,可以在JS里写上方法,在.jslib里直接调用方法名函数



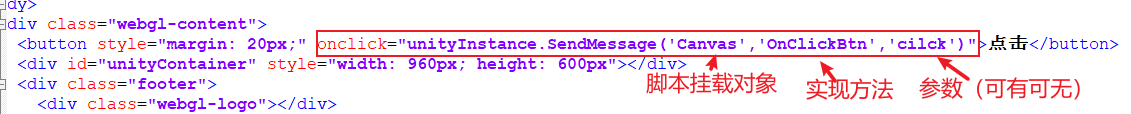
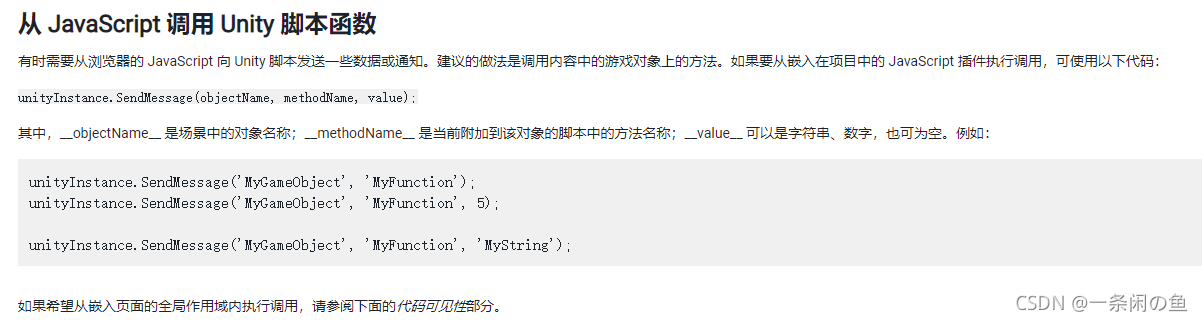
二、从 JavaScript 调用 Unity 脚本函数
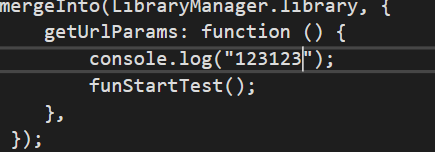
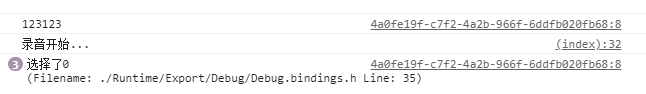
1.在wbg的html或者js中写代码调用unity脚本函数


官方文档:https://docs.unity.cn/cn/2019.4/Manual/webgl-interactingwithbrowserscripting.html





















 2090
2090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








