目录
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
四.操作:3:成功:课时 22 : 203-表格中行和列的常用属性
一.目的
1.想:学习前端知识
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
二.参考
1.SIKI学院:我参考此视频实操
- 我参考此视频实操
1.w3school官网:当做字典使用
1.菜鸟教程:当做字典使用
三.注意
四.操作:1:成功:课时 20 : 201-创建表格
1.运行结果:成功:创建表格+设置行列+设置边框+添加内容

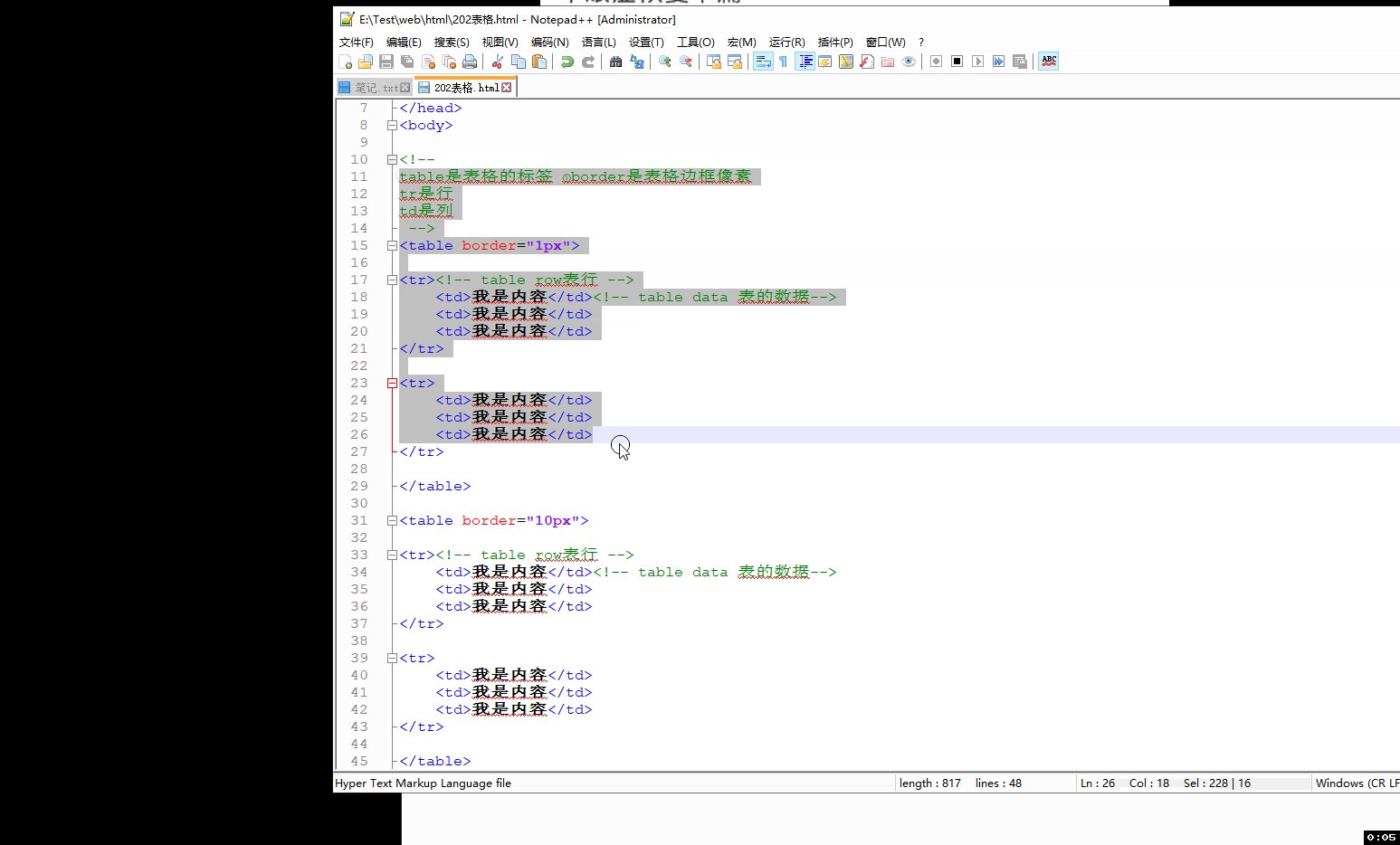
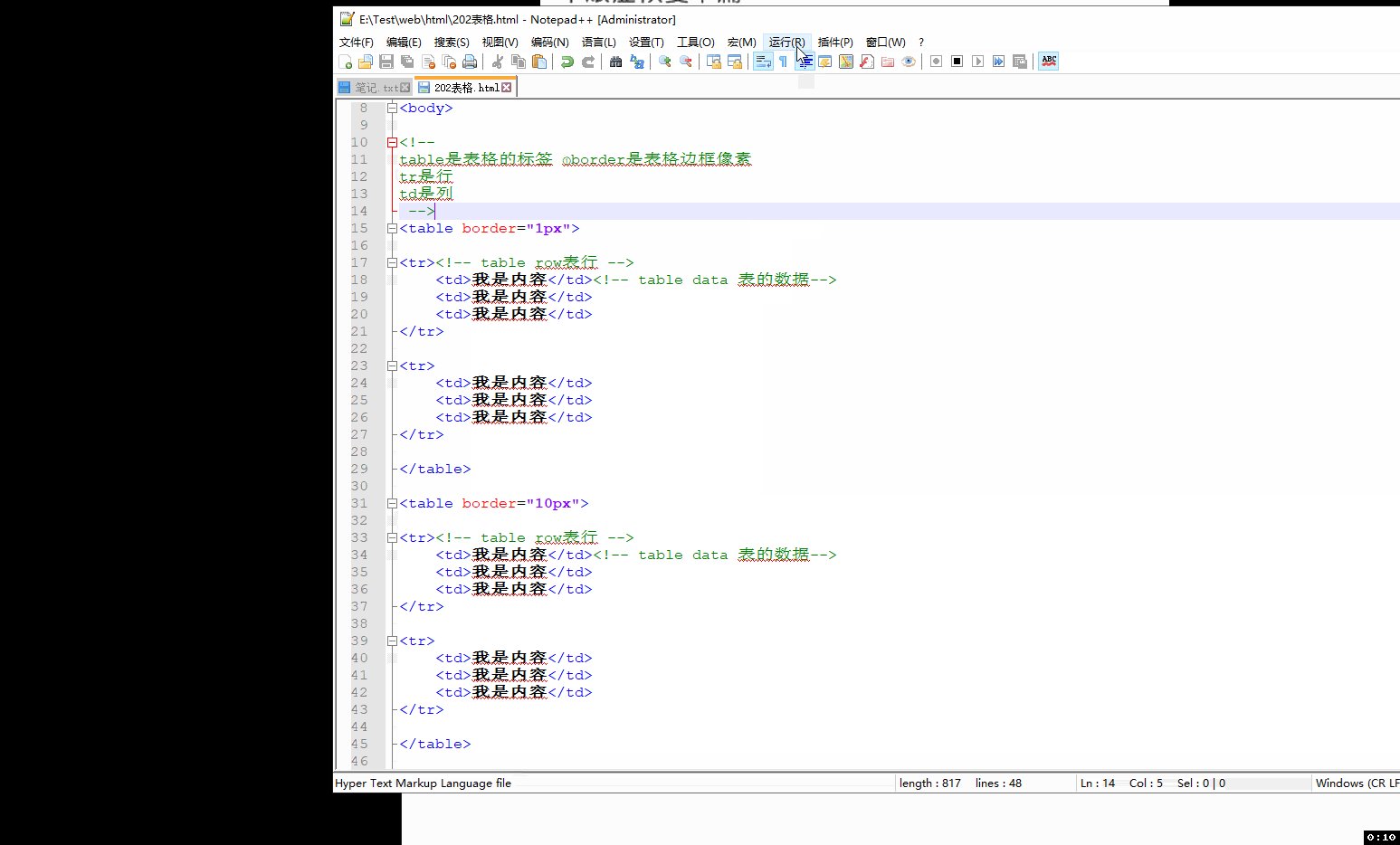
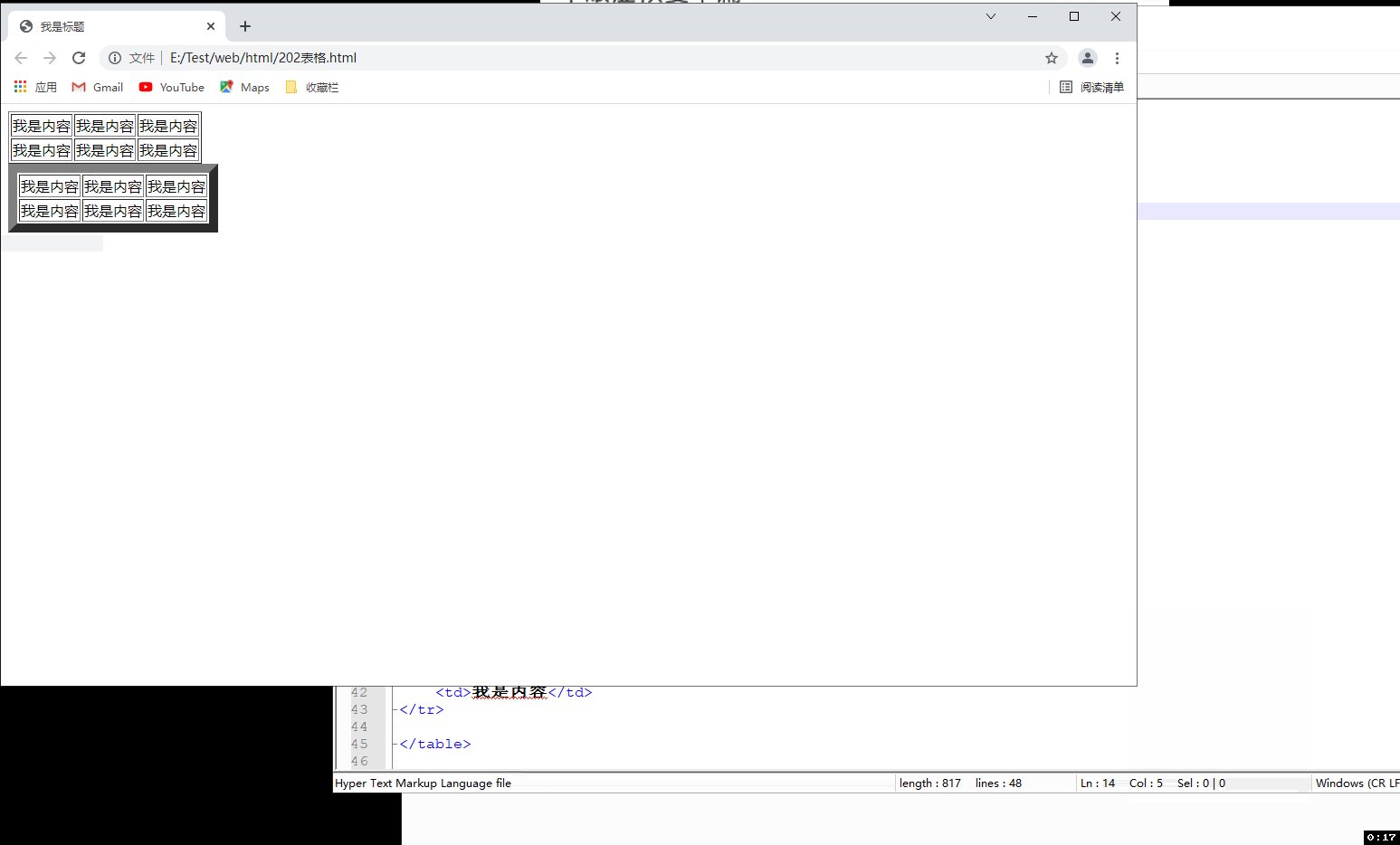
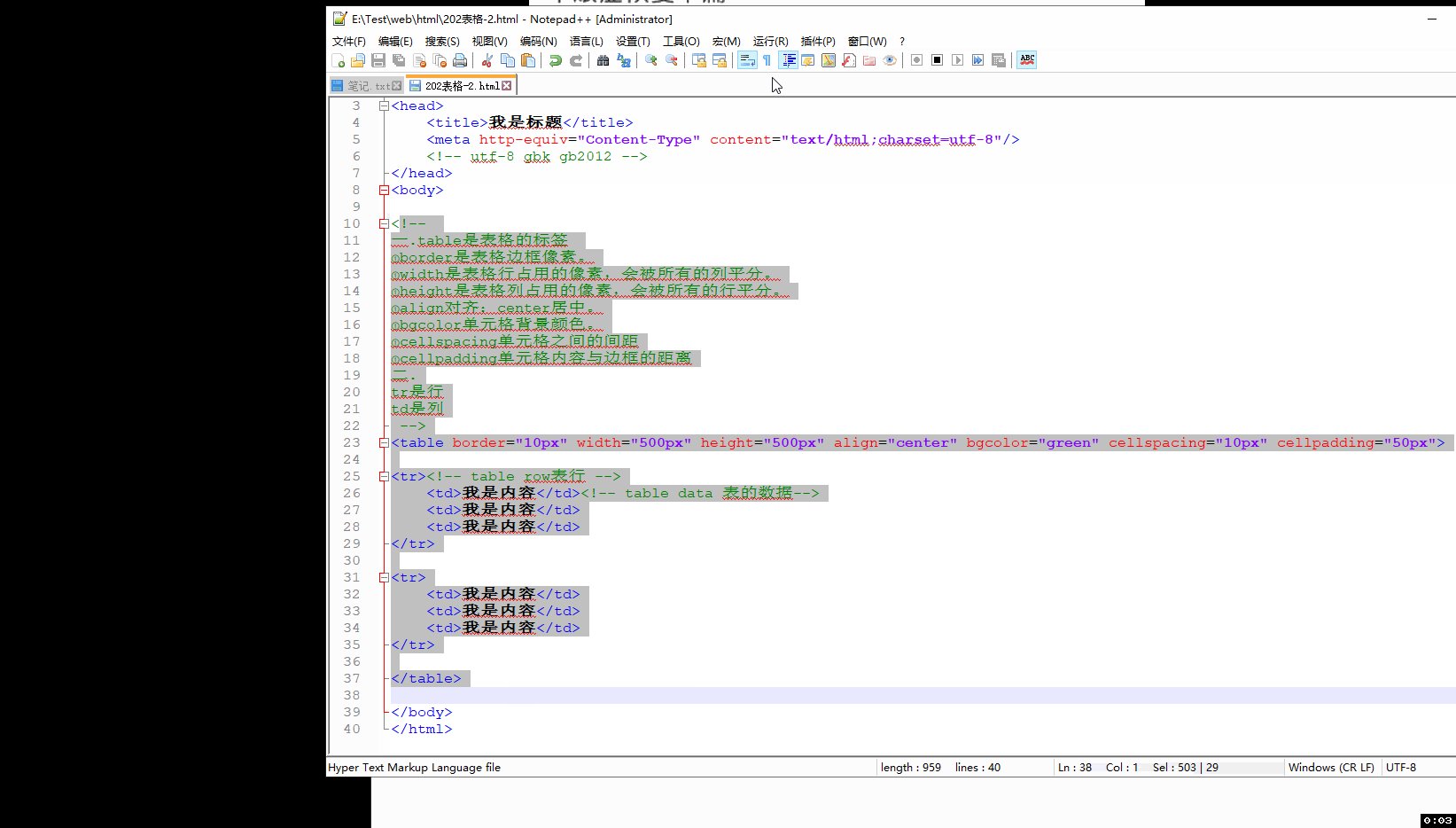
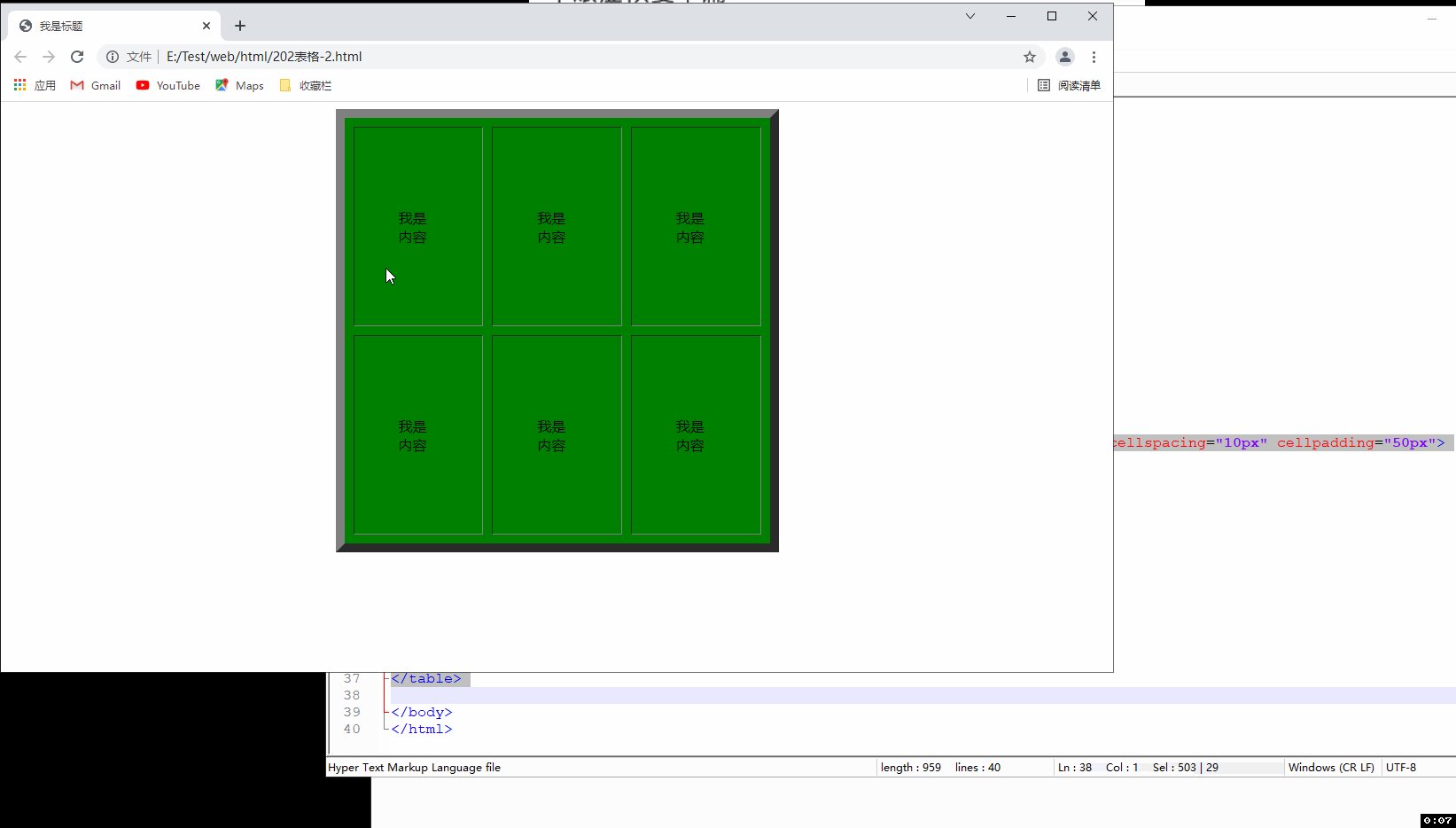
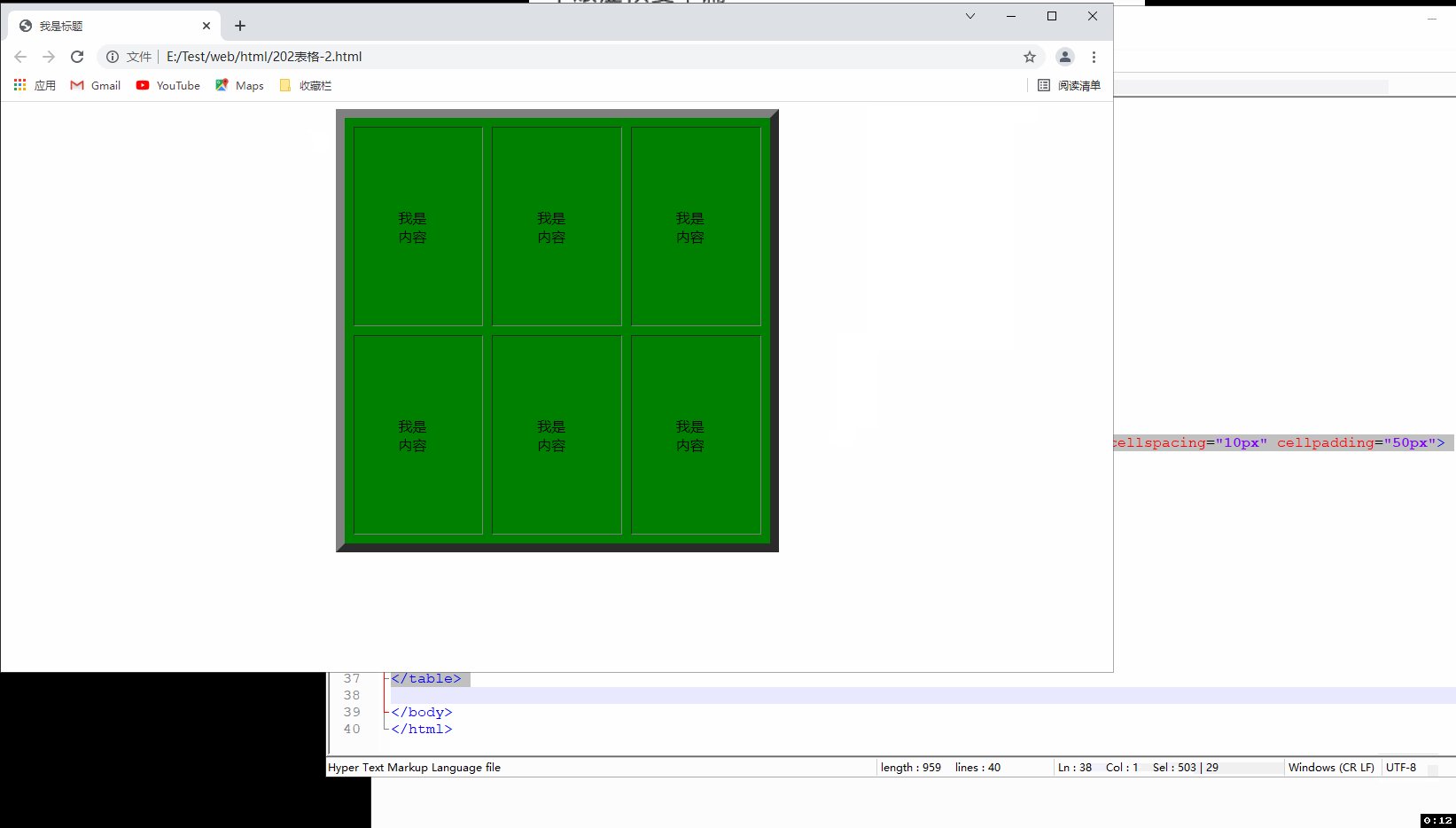
四.操作:2:成功:课时 21 : 202-表格常用属性
1.运行结果:成功:
- ①border是表格边框像素。
①width是表格行占用的像素,会被所有的列平分。
①height是表格列占用的像素,会被所有的行平分。
①align对齐:center居中。
①bgcolor单元格背景颜色。
①cellspacing单元格之间的间距
①cellpadding单元格内容与边框的距离
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- utf-8 gbk gb2012 -->
</head>
<body>
<!--
一.table是表格的标签
①border是表格边框像素。
①width是表格行占用的像素,会被所有的列平分。
①height是表格列占用的像素,会被所有的行平分。
①align对齐:center居中。
①bgcolor单元格背景颜色。
①cellspacing单元格之间的间距
①cellpadding单元格内容与边框的距离
二.
tr是行
td是列
-->
<table border="10px" width="500px" height="500px" align="center" bgcolor="green" cellspacing="10px" cellpadding="50px">
<tr><!-- table row表行 -->
<td>我是内容</td><!-- table data 表的数据-->
<td>我是内容</td>
<td>我是内容</td>
</tr>
<tr>
<td>我是内容</td>
<td>我是内容</td>
<td>我是内容</td>
</tr>
</table>
</body>
</html>
四.操作:3:成功:课时 22 : 203-表格中行和列的常用属性
1.运行结果
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- utf-8 gbk gb2012 -->
</head>
<body>
<!--
一.table是表格的标签
①border是表格边框像素。
①width是表格行占用的像素,会被所有的列平分。
①height是表格列占用的像素,会被所有的行平分。
①align对齐:center居中。
①bgcolor单元格背景颜色。
①cellspacing单元格之间的间距
①cellpadding单元格内容与边框的距离
二.
tr是行
td是列
-->
<table border="10px" width="500px" height="500px" align="center" bgcolor="" cellspacing="10px" cellpadding="50px">
<!--
align:水平方向对齐
valign:垂直方向对齐
-->
<tr height="200px" width="40px" align="center" valign="middle" ><!-- table row表行 -->
<td width="100px" bgcolor="#00F5FF" align=""center>我是内容</td><!-- table data 表的数据-->
<td>我是内容</td>
<td>我是内容</td>
</tr>
<tr>
<td>我是内容</td>
<td>我是内容</td>
<td>我是内容</td>
</tr>
<tr>
<td>我是内容</td>
<td>我是内容</td>
<td>我是内容</td>
</tr>
</table>
</body>
</html>
四.操作:4:成功:课时 23 : 204-表格中多行多列
1.运行结果:成功
- col=column行合并
- colspan"列合并,合并2列,被合并的内容一定要删除
- rowspan:行合并.一定要将被合并的删除,否则会造成多余
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- utf-8 gbk gb2012 -->
</head>
<body>
<table border="1px" width="500px" align="center" height="200px">
<tr><!-- col=column行合并 -->
<td colspan="2"><!--colspan"列合并,合并2列,被合并的内容一定要删除 -->内容</td><td>内容</td><td>内容</td><td>内容</td>
</tr>
<tr>
<td rowspan="2"><!-- rowspan:行合并.一定要将被合并的删除,否则会造成多余 -->内容</td><td>内容</td><td colspan="2" rowspan="2" >内容</td><td>内容</td>
</tr>
<tr>
<td>内容</td><td>内容</td>
</tr>
<tr>
<td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td>
</tr>
</table>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








