目录
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
四.操作:1:成功:课时 41 : 401-使用框架切分网页
四.操作:2:成功:课时 42 : 402-框架的多种切分方法
四.操作:3:成功:课时 43 : 403-使用框架实现后台管理系统的布局
1.使用的地方:后台 管理系统,如图所示,给管理员看的,前端的前台
1.运行效果:成功:点击商品管理,右边直接跳转到了商品管理页面
四.操作:4:成功:课时 44 : 404-总结(课程结束)
一.目的
1.想:学习前端知识
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
二.参考
1.我自己代码的GitHub网址
GitHub - xzy506670541/WebTest: SIKI学院的Web前端
1.SIKI学院:我参考此视频实操
- 我参考此视频实操
1.w3school官网:当做字典使用
1.菜鸟教程:当做字典使用
三.注意
四.操作:1:成功:课时 41 : 401-使用框架切分网页
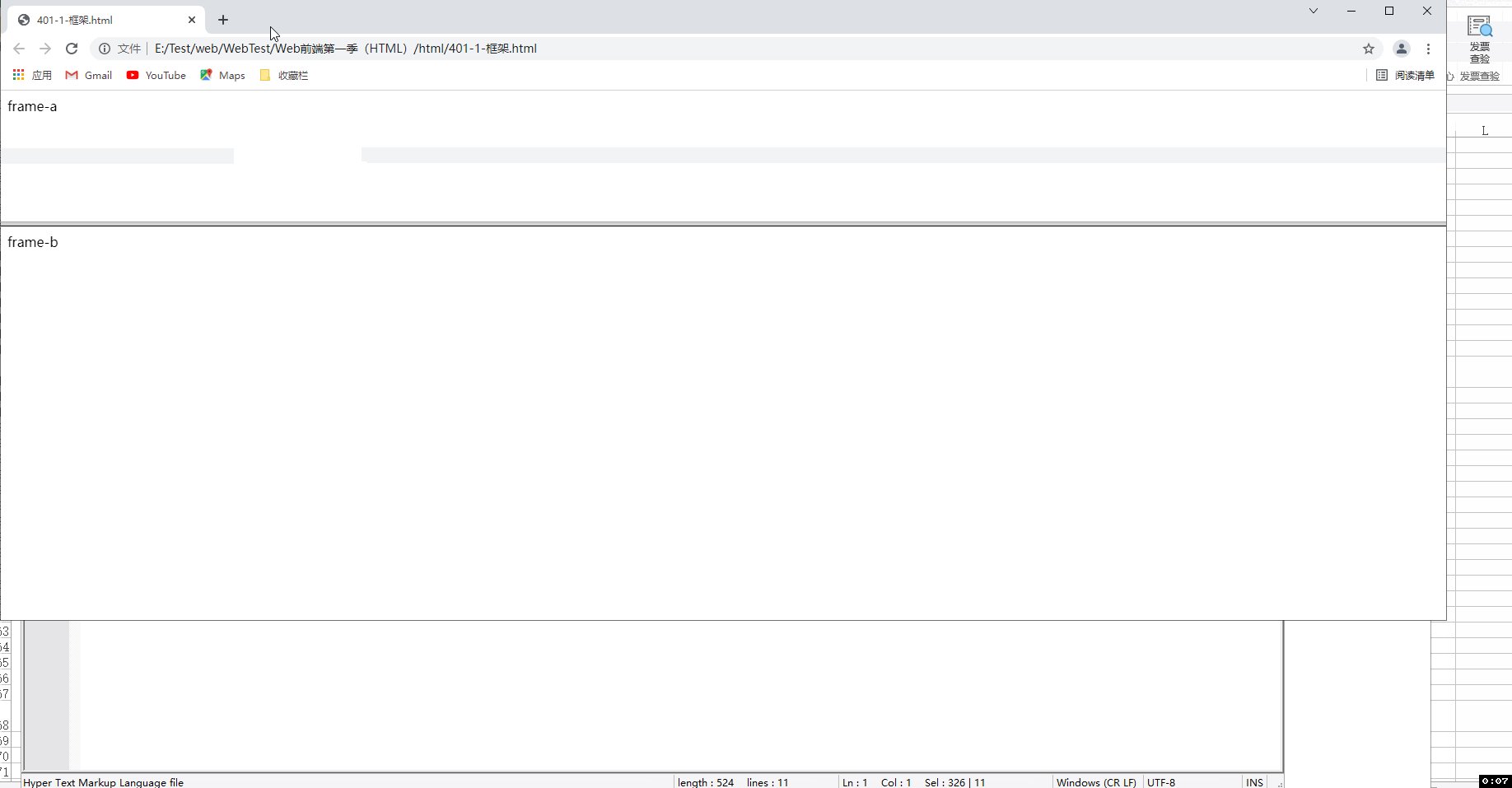
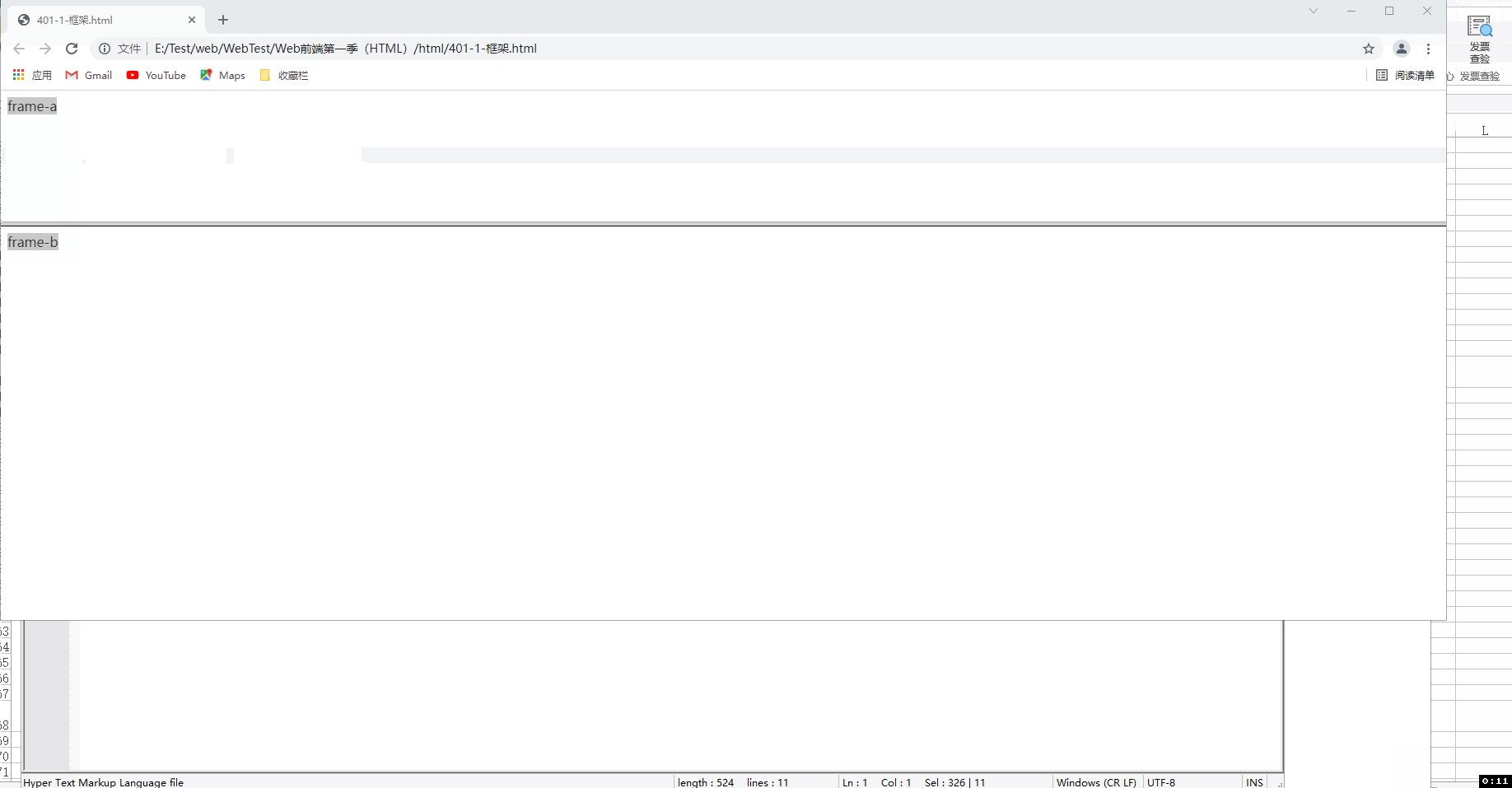
1.运行效果:成功:

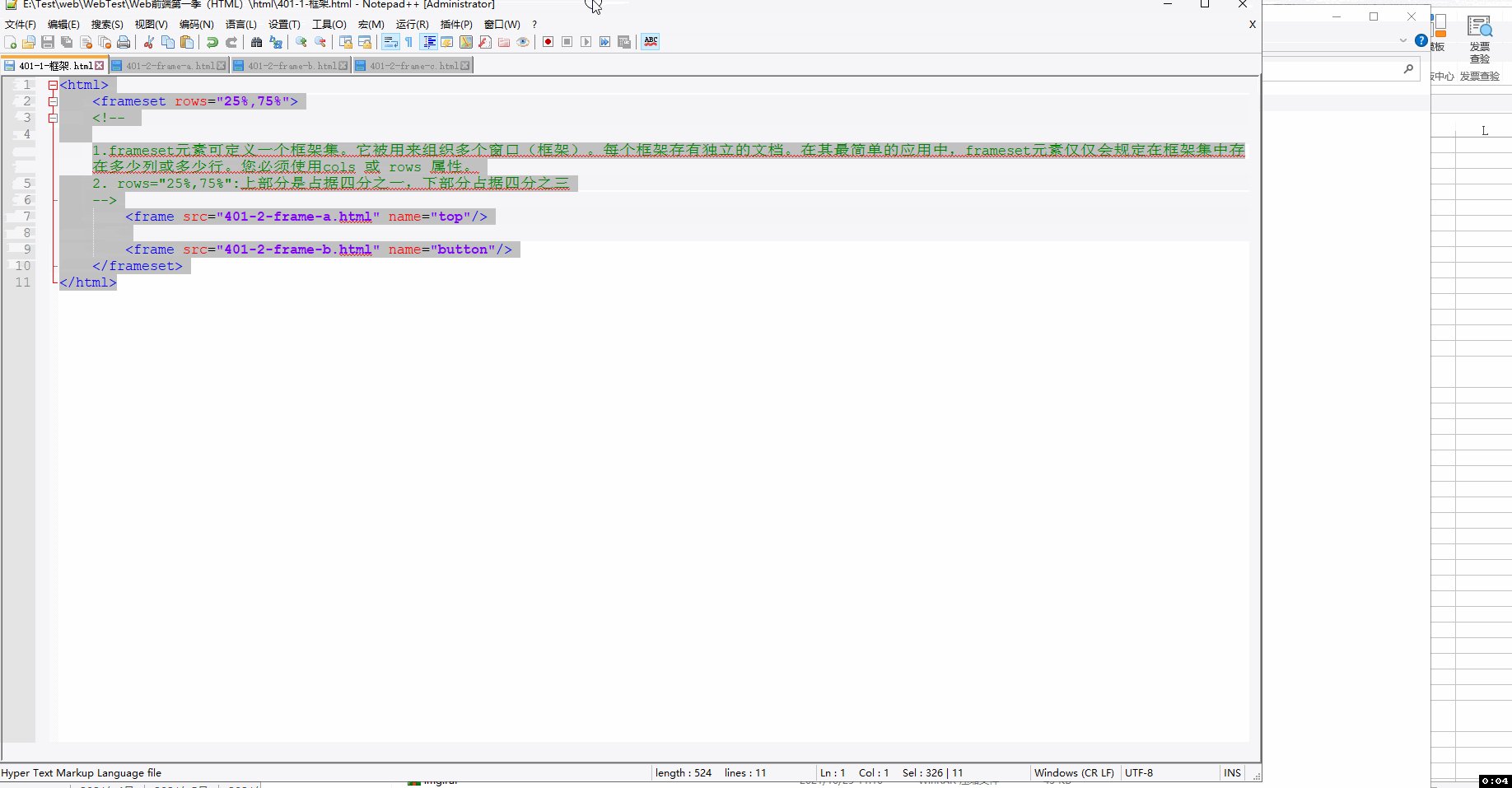
<html>
<frameset rows="25%,75%">
<!--
1.frameset元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset元素仅仅会规定在框架集中存在多少列或多少行。您必须使用cols 或 rows 属性。
2. rows="25%,75%":上部分是占据四分之一,下部分占据四分之三
-->
<frame src="401-2-frame-a.html" name="top"/>
<frame src="401-2-frame-b.html" name="button"/>
</frameset>
</html> 
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!--我是注释-->
</head>
<body>
frame-a
</body>
</html>


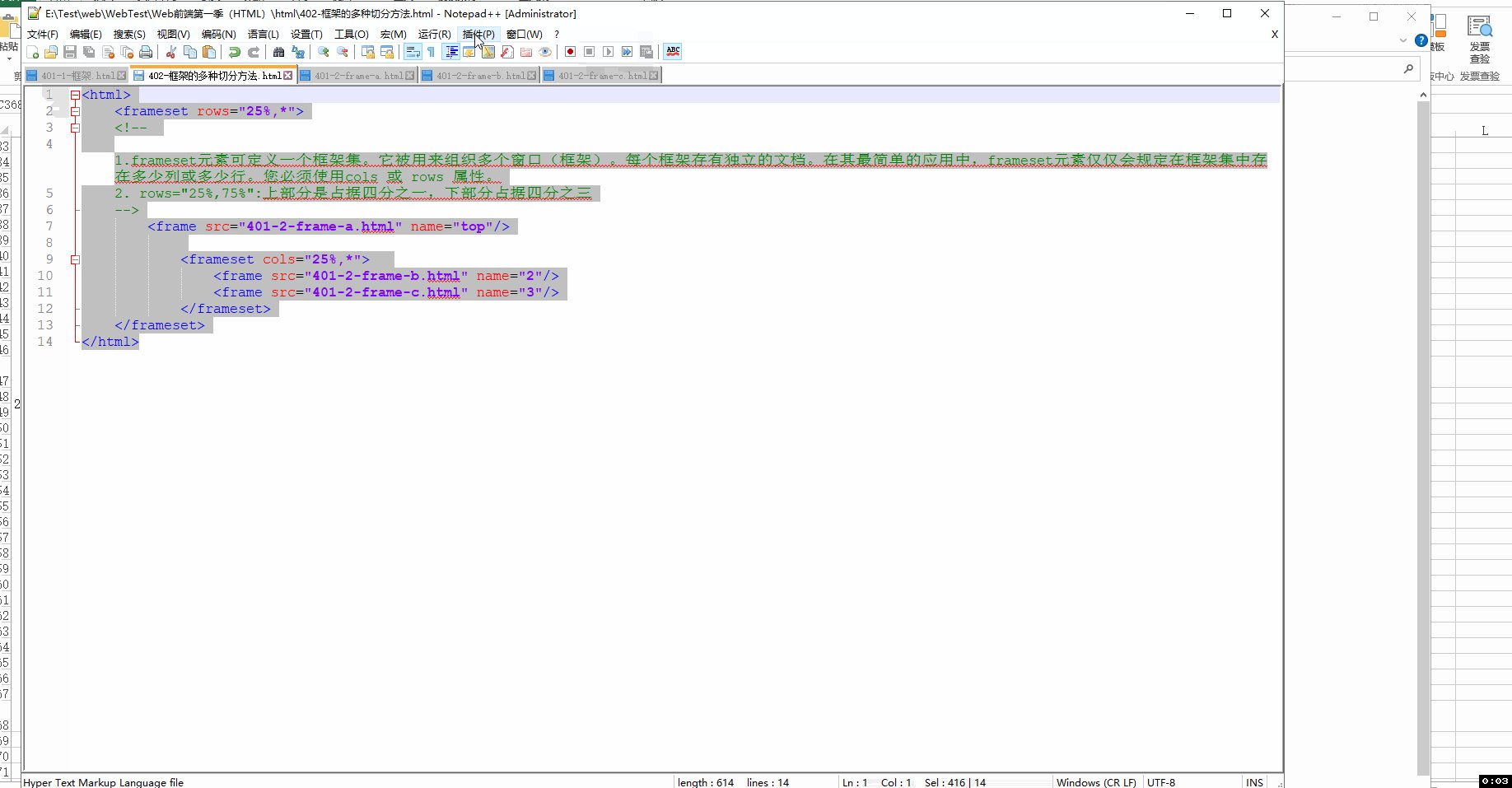
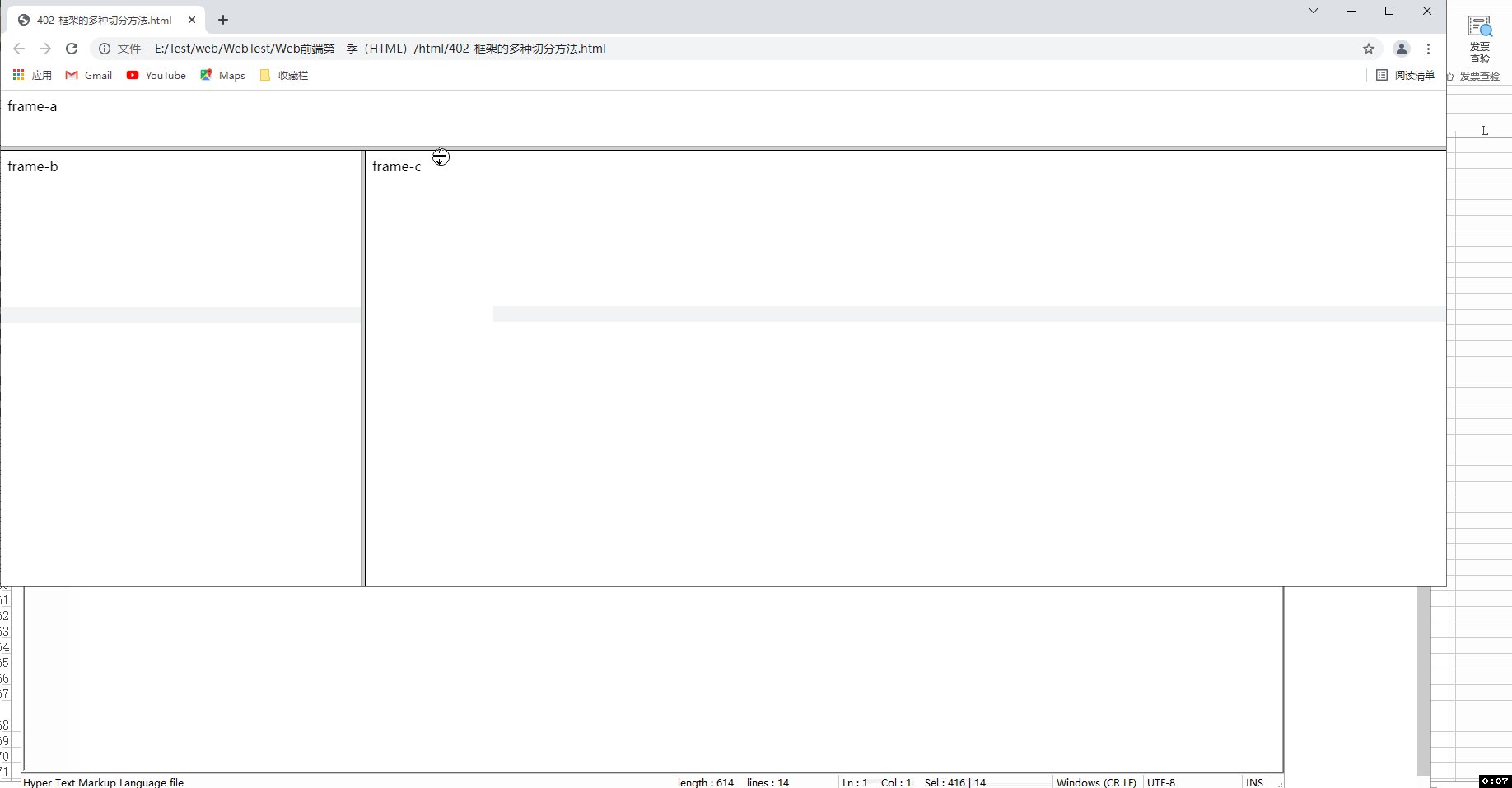
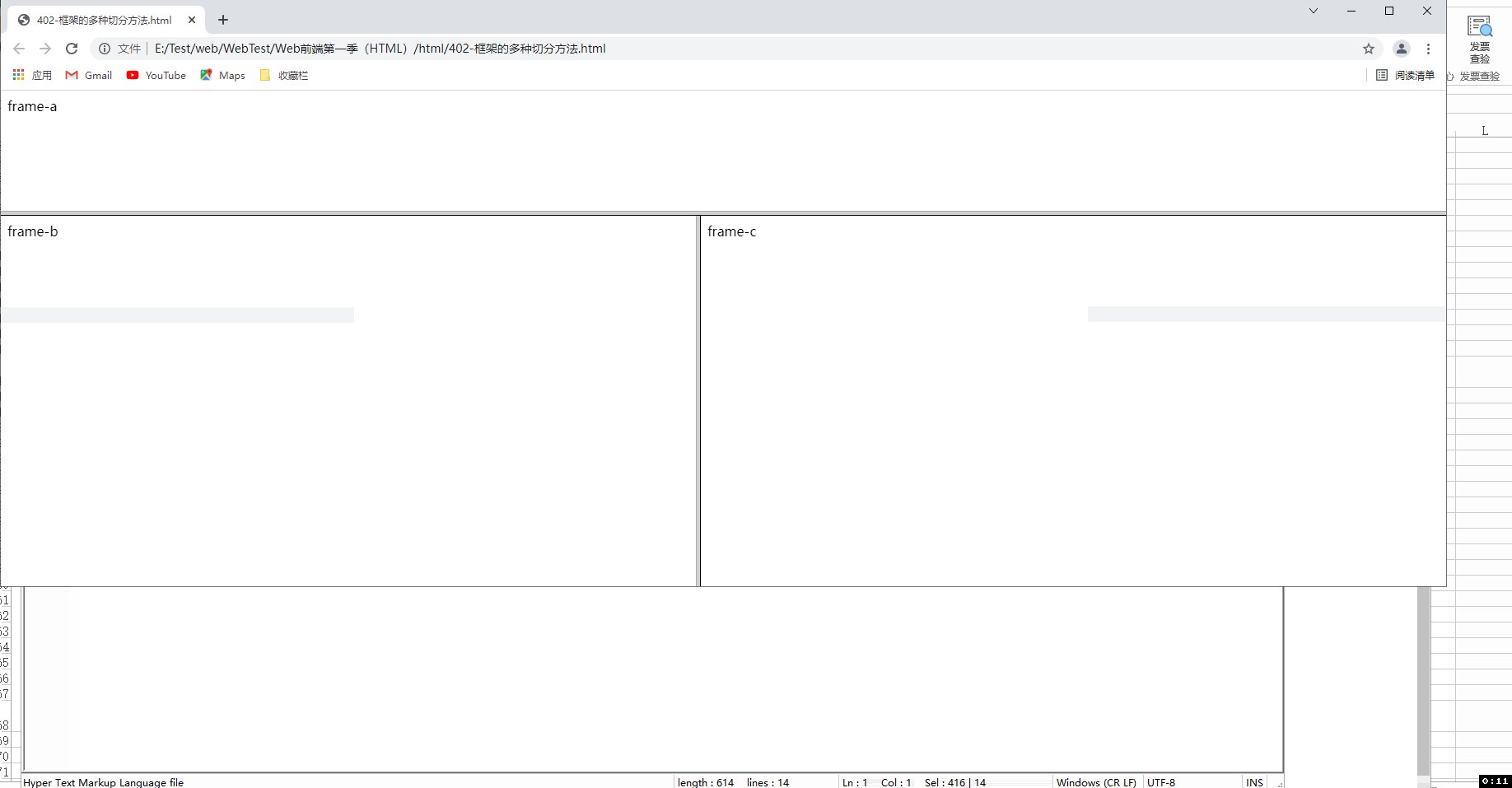
四.操作:2:成功:课时 42 : 402-框架的多种切分方法
1.运行效果:成功:网页上面占据25%,下面左右2列

<html>
<frameset rows="25%,*">
<!--
1.frameset元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset元素仅仅会规定在框架集中存在多少列或多少行。您必须使用cols 或 rows 属性。
2. rows="25%,75%":上部分是占据四分之一,下部分占据四分之三
-->
<frame src="401-2-frame-a.html" name="top"/>
<frameset cols="25%,*">
<frame src="401-2-frame-b.html" name="2"/>
<frame src="401-2-frame-c.html" name="3"/>
</frameset>
</frameset>
</html>四.操作:3:成功:课时 43 : 403-使用框架实现后台管理系统的布局
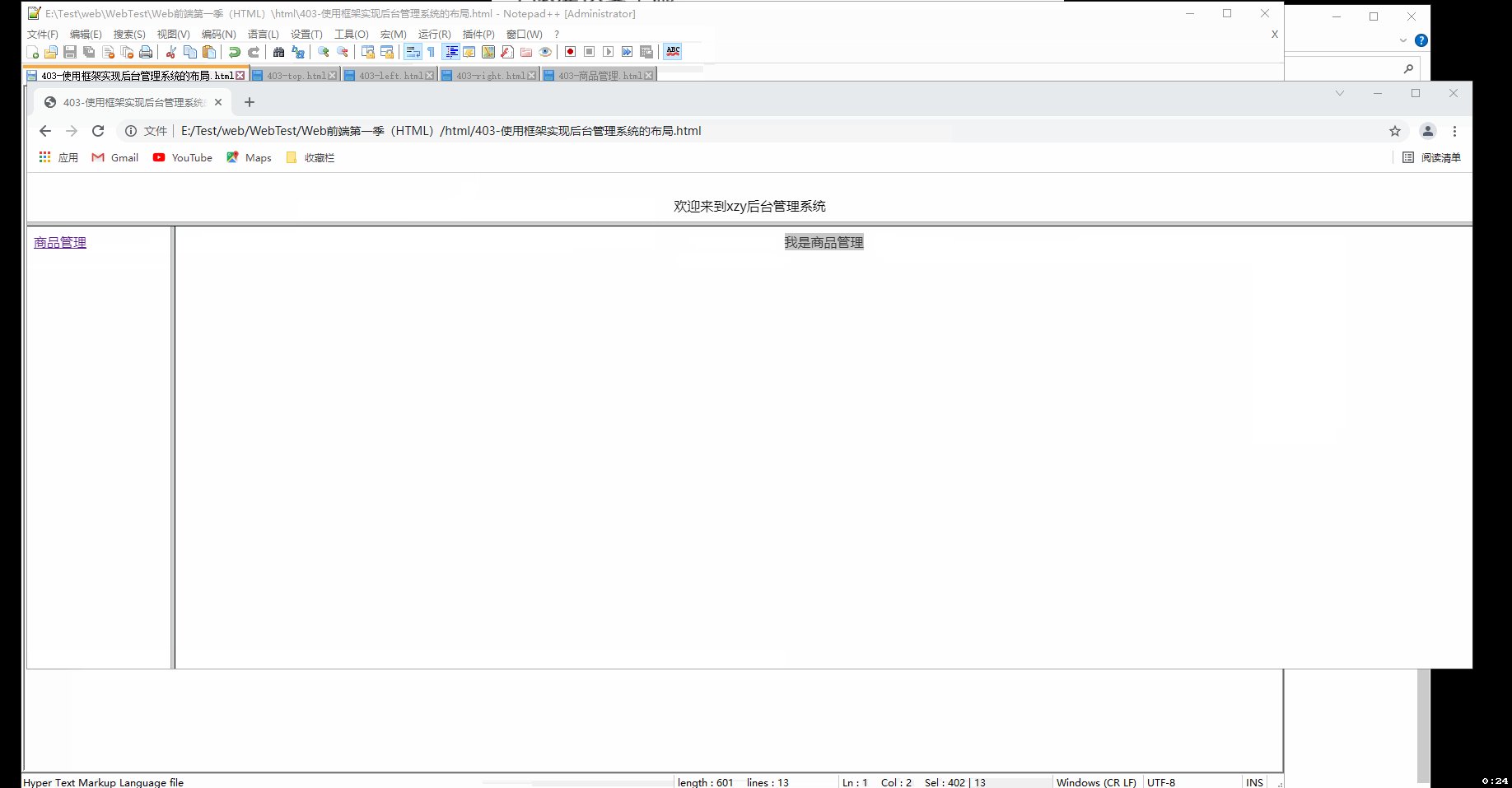
1.使用的地方:后台 管理系统,如图所示,给管理员看的,前端的前台

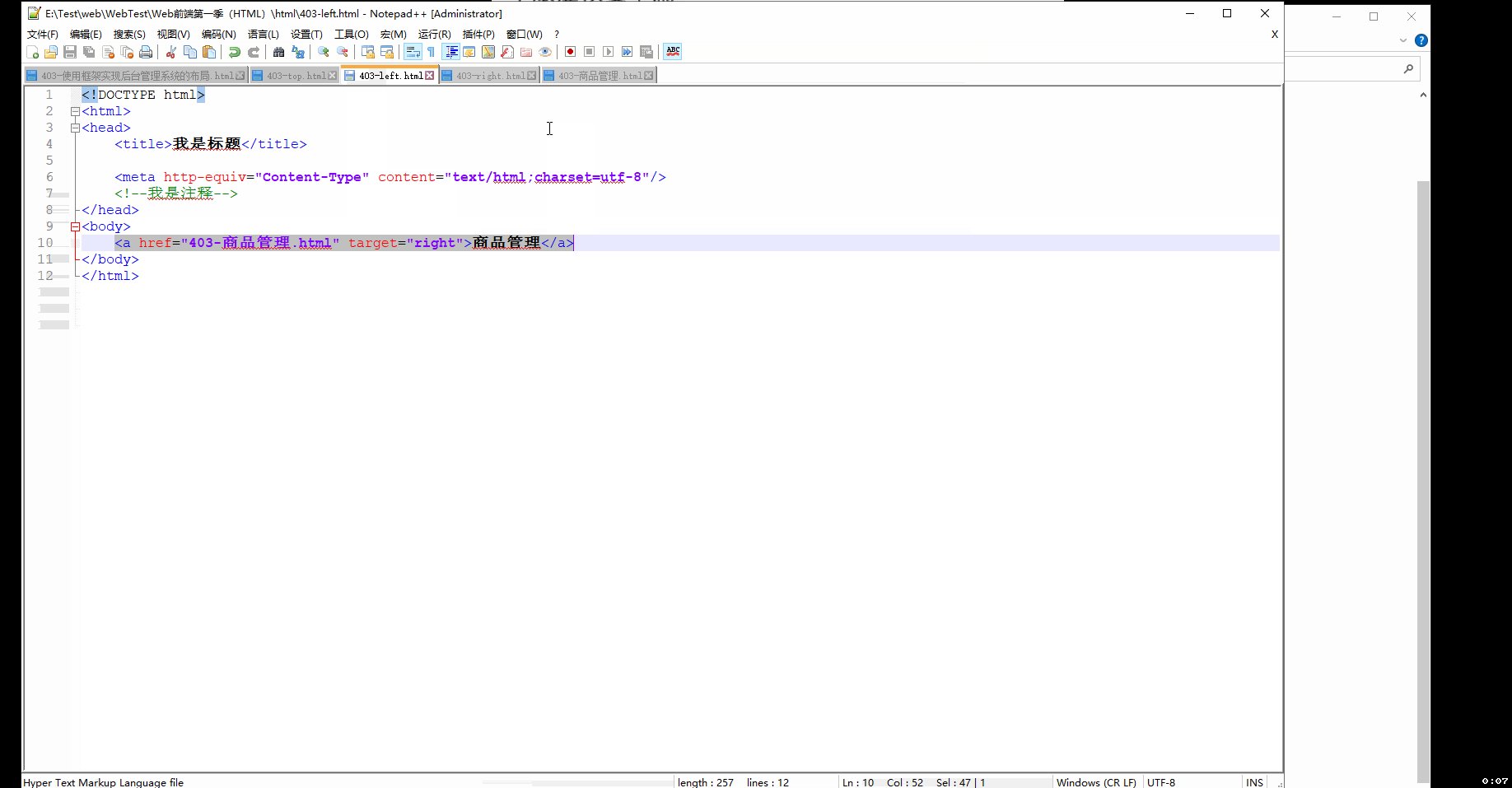
1.运行效果:成功:点击商品管理,右边直接跳转到了商品管理页面


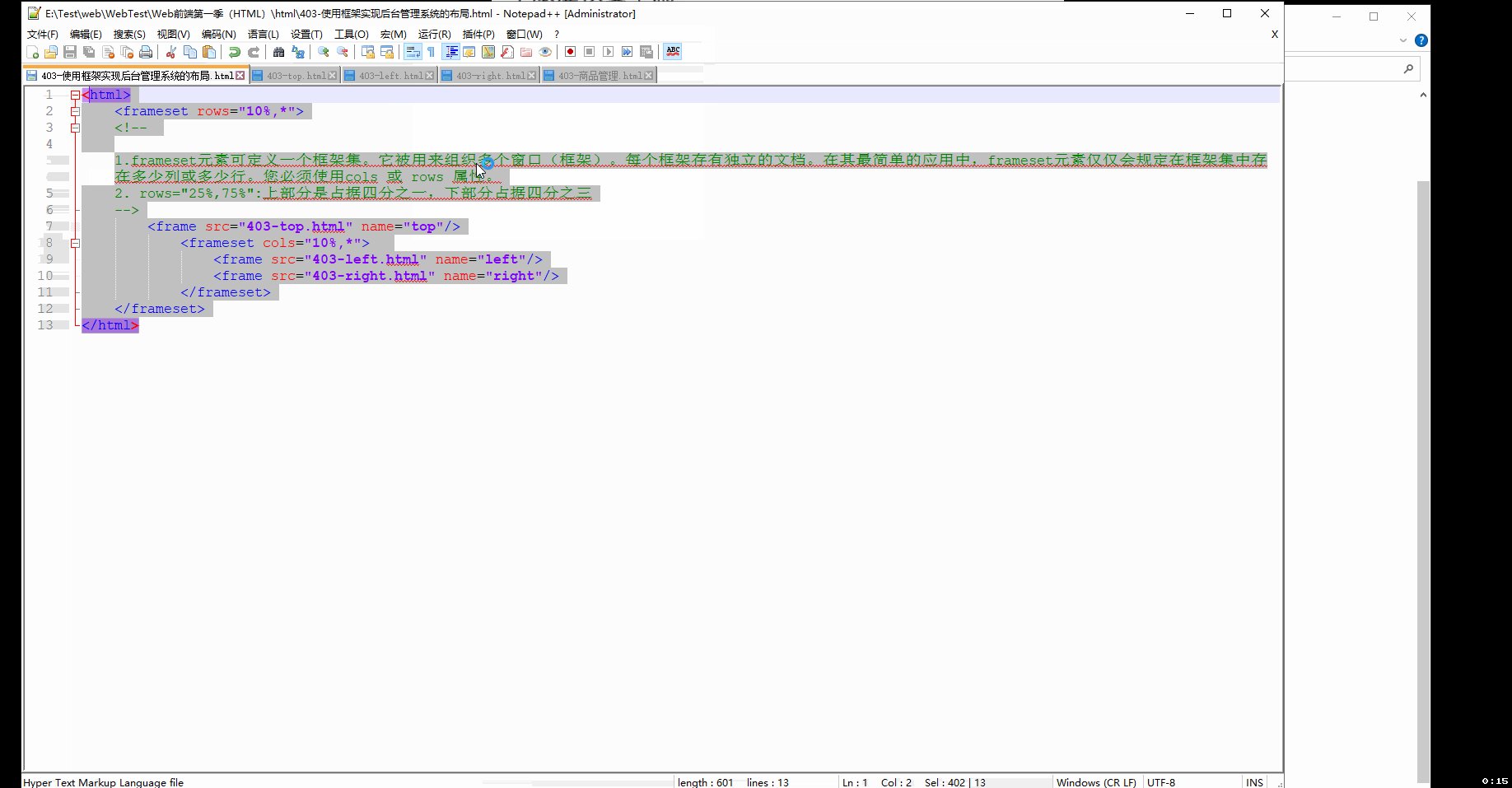
<html>
<frameset rows="10%,*">
<!--
1.frameset元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset元素仅仅会规定在框架集中存在多少列或多少行。您必须使用cols 或 rows 属性。
2. rows="25%,75%":上部分是占据四分之一,下部分占据四分之三
-->
<frame src="403-top.html" name="top"/>
<frameset cols="10%,*">
<frame src="403-left.html" name="left"/>
<frame src="403-right.html" name="right"/>
</frameset>
</frameset>
</html> 
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!--我是注释-->
</head>
<body align="center">
<br/>
欢迎来到xzy后台管理系统
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!--我是注释-->
</head>
<body>
<a href="403-商品管理.html" target="right">商品管理</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!--我是注释-->
</head>
<body align="center">
今天新增了10000个学院,有900个用户注册。
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!--我是注释-->
</head>
<body align="center">
我是商品管理
</body>
</html>四.操作:4:成功:课时 44 : 404-总结(课程结束)
1.运行效果:成功:整个课程讲解的内容
HTML CSS Js
HTML是什么?
百度百科:https://baike.baidu.com/item/HTML/97049
总结:“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言。HTML是用来开发网页的。(网页后缀 html,htm)html是标记语言不是编程语言。超文本:超级文本,比文本更加牛逼,可以更加丰富的呈现文字信息。
标记:也叫做标签,这个是html里面的一个基本语法,所有的结构都是通过标记来控制的。为什么学习HTML?
HTML网页开发在JavaEE开发中的承担的部分。(网页设计师+JavaEE工程师)
在团队中会有专门的人,做网页开发,那我们为什么还需要学习HTML?虽然我们不需要能够开发精美的网页,因为我们需要拿到人家开发好的网页,并且能看到人家的网页代码,后后续的开发,所以我们需要掌握HTML和其他网页前端的知识。本课程的适用对象?
网页零基础入门课程
Web前端工程师
JavaEE工程师
PHP Web工程师
Python Web工程师
.net Web工程师html xhtml html5
使用什么开发工具?
notepad++
记事本 word sublime dreamweaver学习方法?
一定要跟着老师练习,不要认为看了一眼简单,就不练了。遇到不会的单词怎么办?
自己查询词典(有道词典),记录笔记!html的版本:html xhtml html5
http://www.w3school.com.cn/h.asp创建第一个HTML文件?
里面显示Hello World。
显示其他内容。如何更加丰富的控制这个网页?
通过标记什么是标记?
<xxx></xxx>
<xxx>是开始标记</xxx>是结束标记,xxx是标记名标记的语法
成对的标记,必须有开始标记,必须有结束标记。
单个的标记<xx/> 直接结束,xx是标记名。
不区分大小写 <Html></Html>
所有标记和标记的属性都是英文输入法
(html的语法不严谨,在很多种情况,下都可以识别出来,
比如大小写,标记里面加空格,不写结束标记
我们编写的时候,尽量严谨一点!)
html语法比较随意,在很多时候,可以自行测试效果。基本网页结构
<html>
<title>标题</title>
<body>身体</body>
</html>






















 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








