目录
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
一.目的
1.想:学习前端知识
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
二.参考
1.我自己代码的GitHub网址
GitHub - xzy506670541/WebTest: SIKI学院的Web前端
2.SIKI学院:我参考此视频实操
- 我参考此视频实操
3.w3school官网:当做字典使用
4.菜鸟教程:当做字典使用
5.Web前端第一季(HTML):我自己写的笔记博客
6.Web前端第二季(CSS):我自己写的笔记博客
三.注意
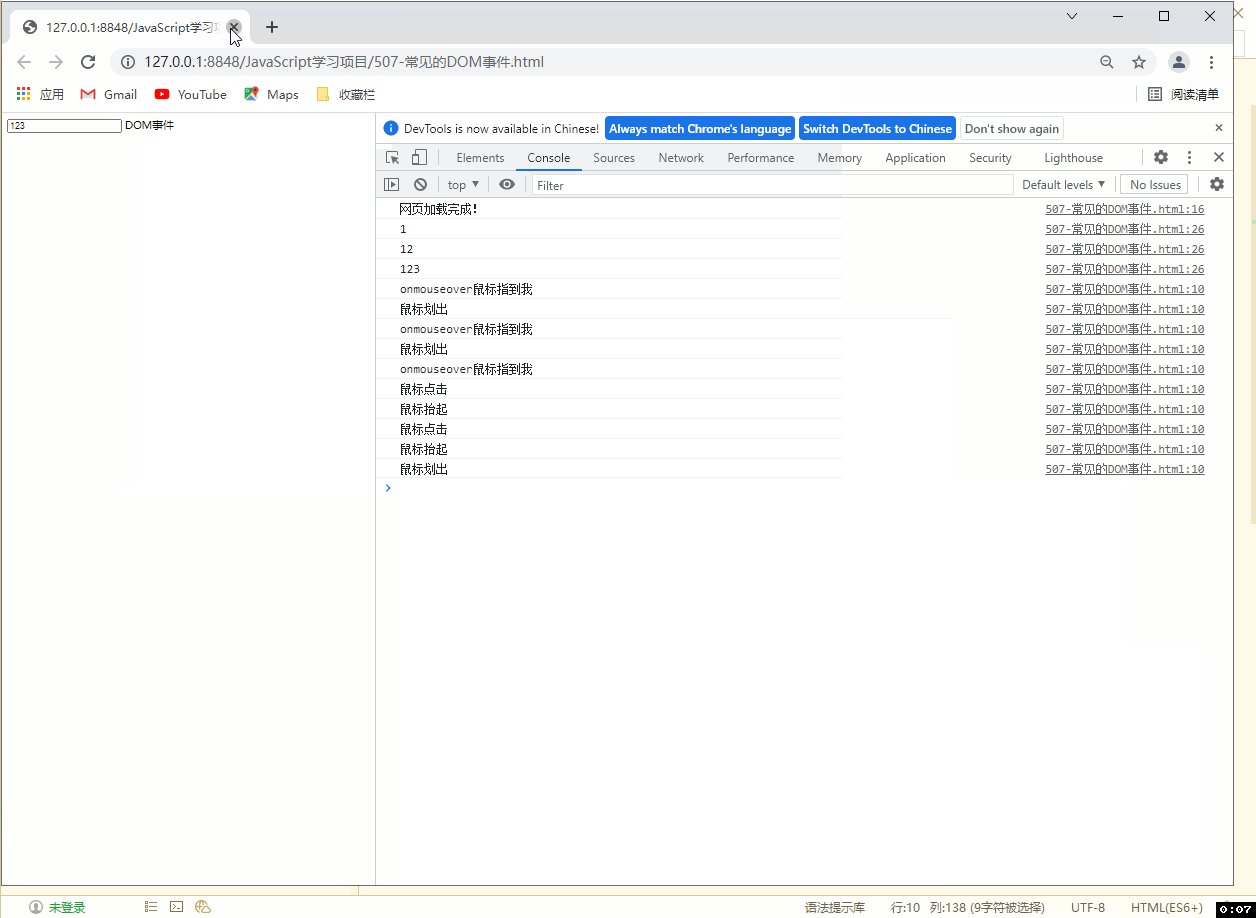
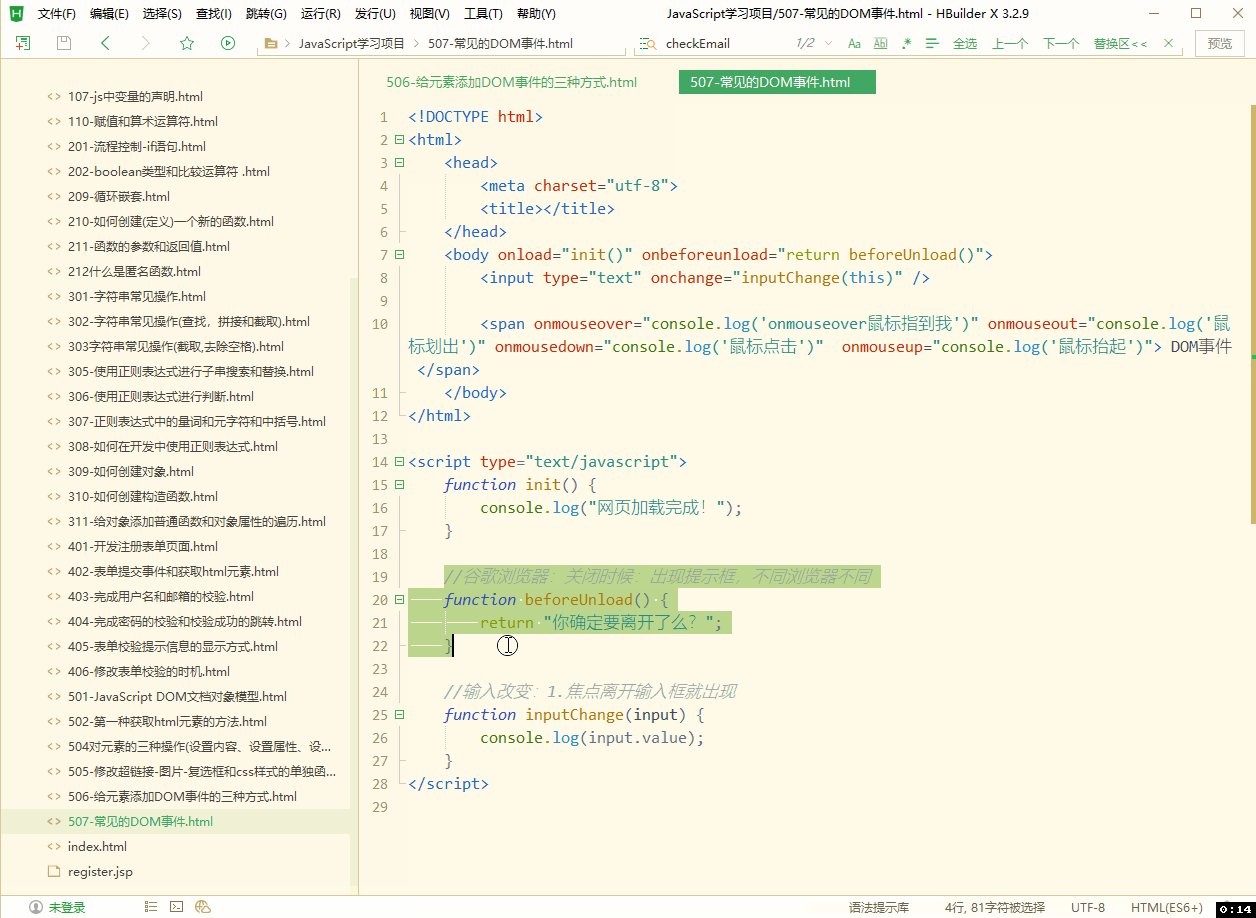
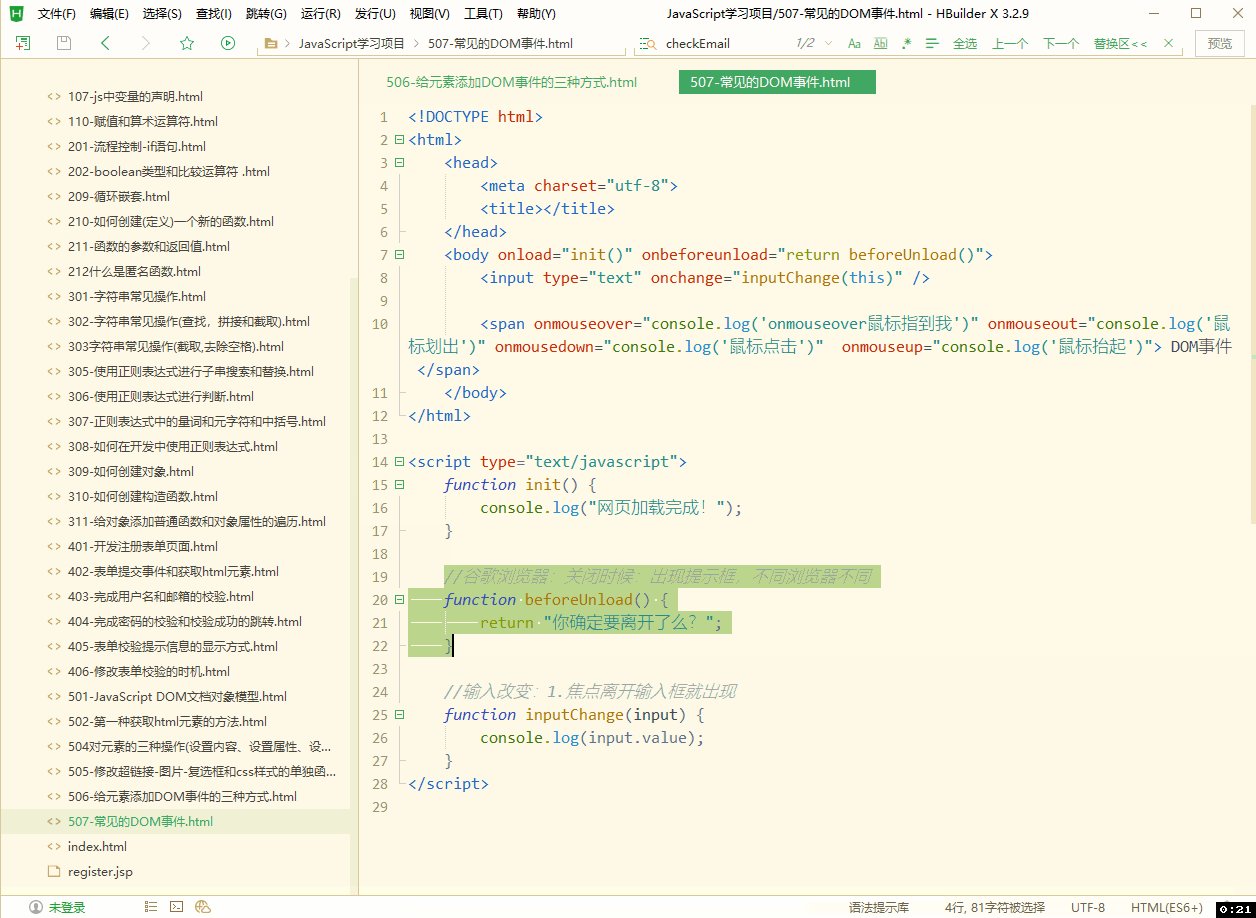
操作:1:成功:507-常见的DOM事件
1.运行结果:成功:
其他事件(每个事件对应的事件名,就是把on去掉)
onclick
onload
onunload
onchange (文本输入控件)
onmouseover onmouseout
onmousedown onmouseup


操作:2:成功:508-DOM节点操作
1.运行结果:成功:
DOM节点----------
创建新元素(DOM树中的新节点)
var p = document.createElement("p");
p.innerHTML="xxx";
ele.appendChild(p);//把新创建的节点添加到DOM树中
创建文本节点
var node=document.createTextNode("xxxxx");
ele.appendChild(node);
删除元素(删除节点)
ele.removeChild(node);
- 添加span标签+
- 给div添加节点+
- 新建span节点+
- 第二种添加文本的方式+
- 移除标签

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="my_div">
<span>第一个span</span>
<span>第二个span</span>
<span>第三个span</span>
<span>第四个span</span>
<p id="my_p">我是p标签</p>
<span id="my_span">我是span标签,准备被移除</span>
</div>
</body>
</html>
<script type="text/javascript">
var my_p = document.getElementById("my_p");
//测试1:添加span标签
// my_p.innerHTML = "<span>我是第五个span;</span>";
// 测试2:给div添加节点,会将之前的内容全部覆盖了
// var my_div = document.getElementById("my_div");
// my_div.innerHTML="<span>我是第六个span;</span>";
// 3.测试3:避免测试2的问题,所以新建span节点
// var my_div = document.getElementById("my_div");
// var newSpan = document.createElement("span"); //创建<span></span>
// newSpan.innerText = "我是第七个span;"; //第一种添加文本的方式
// my_div.appendChild(newSpan);
// 4.第二种添加文本的方式
// var textNode = document.createTextNode("我是第八个span;");
// var newSpan = document.createElement("span"); //创建<span></span>
// newSpan.appendChild(textNode);
// my_div.appendChild(newSpan);
// 5.移除标签
var my_div = document.getElementById("my_div");
var my_span = document.getElementById("my_span");
my_div.removeChild(my_span);
</script>





















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








