用弹簧控件改间距:
把弹簧放在控件之间,点一下上面的栅格布局,就会出现普通的栅格布局和弹簧的博弈。
要改弹簧长度的话要先按打破布局


以前 与 现在
-
这个ui界面帮忙创建了指针,指针名在

谨慎命名。黄框里改的名字会体现在对应的代码里。如果中途改动,要自己手动改代码。 -
然后 改尺寸 改位置 只要拖动或者在右下角改数值
另外
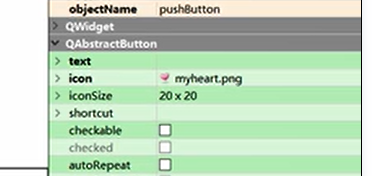
给界面里加图片时,在属性栏这里选择图片。
不要直接选文件,虽然方便一点,但文件如果被删就看不到了。建议按前面的教程添加图片资源之后再在这里选择从资源添加

-
connect的槽函数是通过右击选择转到槽实现的

这个自动创建的槽函数名就是跳转目标的判定标准。所以如果改了指针,就得对应改变槽函数名称,如果要改掉点击这个触发方式同理。
拖一个lineedit控件之后,ui指针里就会多一个项,自己去说明文档找操作 
而且this这个指针在用的时候得放在ui->setupUi(this);这句下面,不然没有效果 如下
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->resize(600,400);
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








