小白从零开始:小程序阿里云平台控制stm32(小程序篇)
前言
小白从零开始:小程序阿里云平台控制STM32(硬件篇)
【DIY】stm32f103c8t6+mqtt阿里云+小程序+n多外设
使用工具:
PCB设计: 立创EDA+嘉立创
硬件外设:STN32F103C8T6最小系统+dht11+bh1750+mq2+mq7+gps+0.96oled+蓝牙hc06+esp8266-01s
设计出来的总体是这样
提示:以下是本篇文章正文内容,下面案例可供参考
一、准备:小程序注册+开发者工具
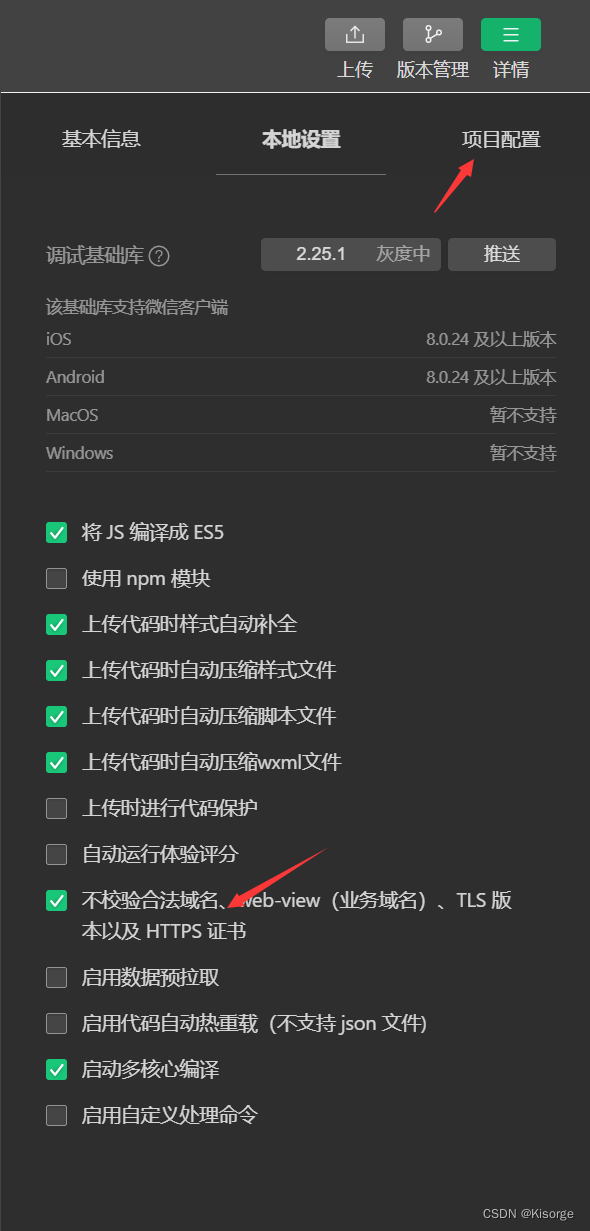
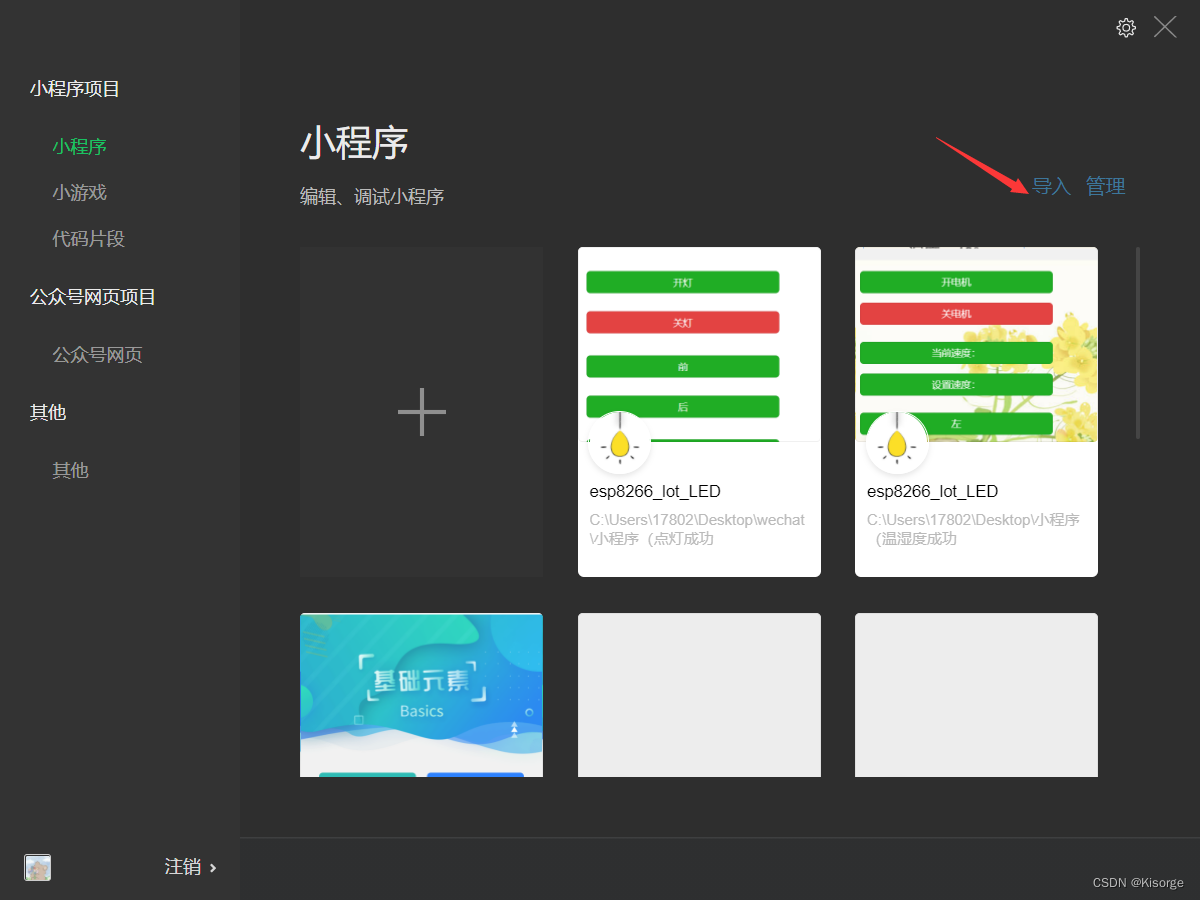
二、小程序开发者工具配置
在项目配置里把不校验合法域名勾上

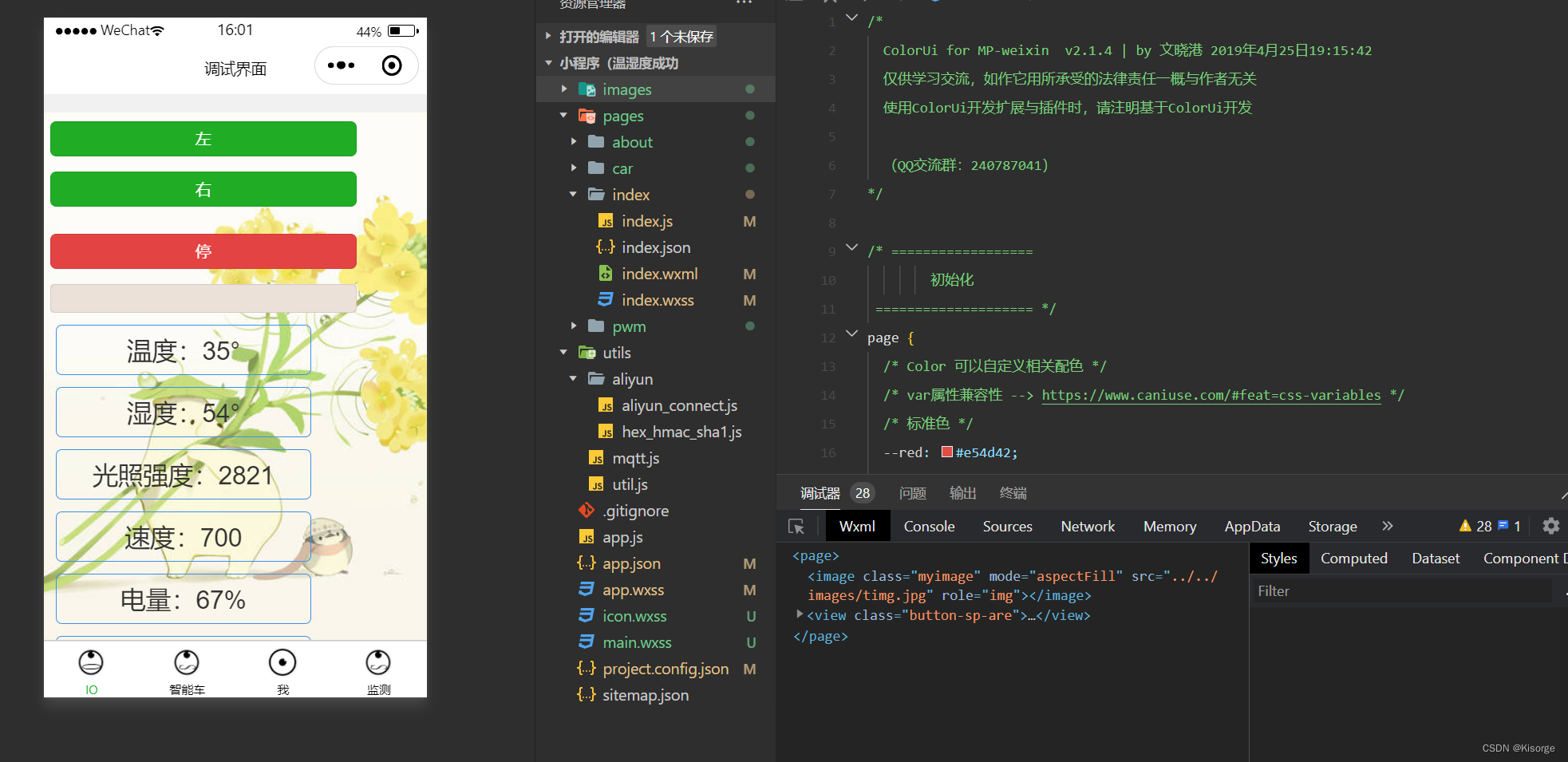
下载源代码并载入,可以看到实时读取stm32f103c8t6单片机端的信息

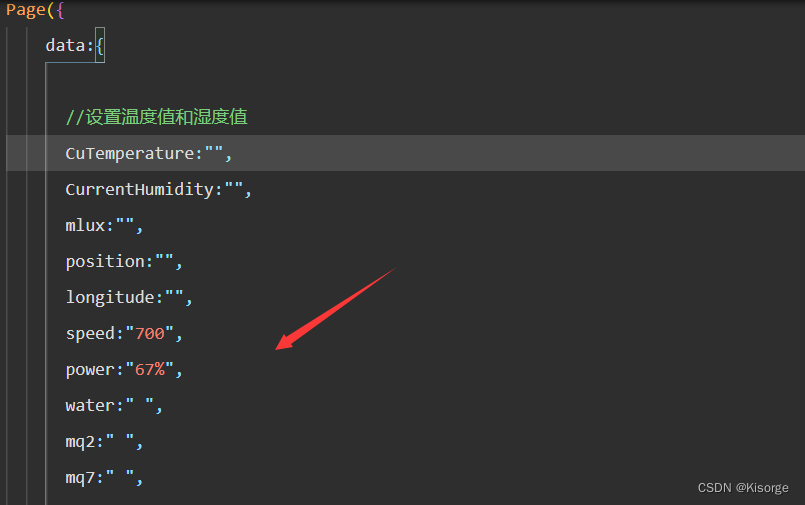
三、小程序 js代码更改位置
所需读取信息函数名设置

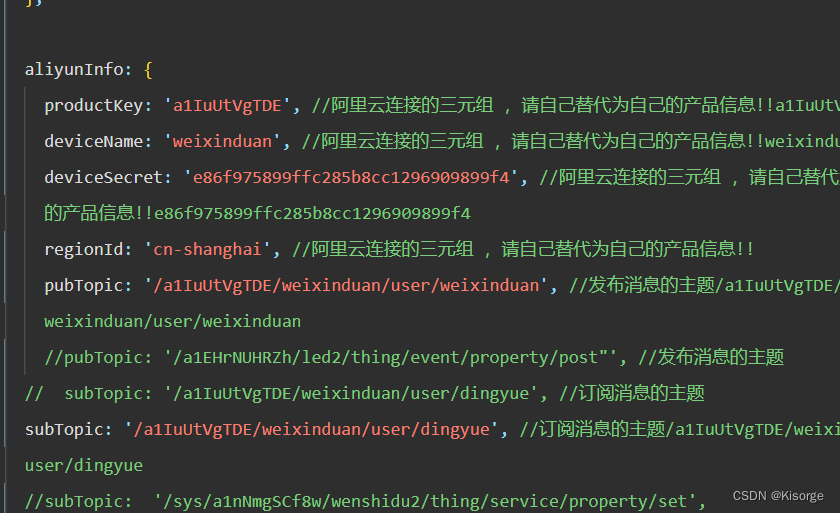
阿里云平台三元数更改

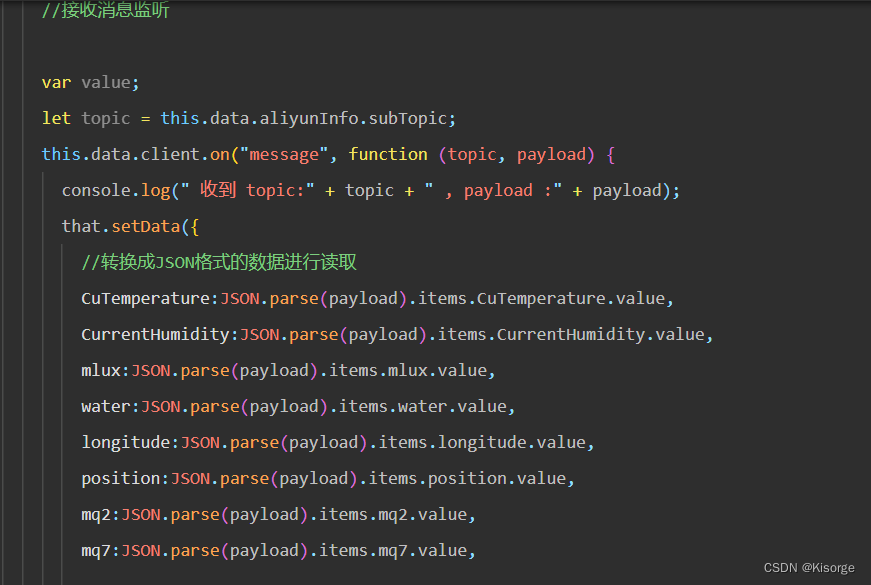
接收stm32单片机发出的信息

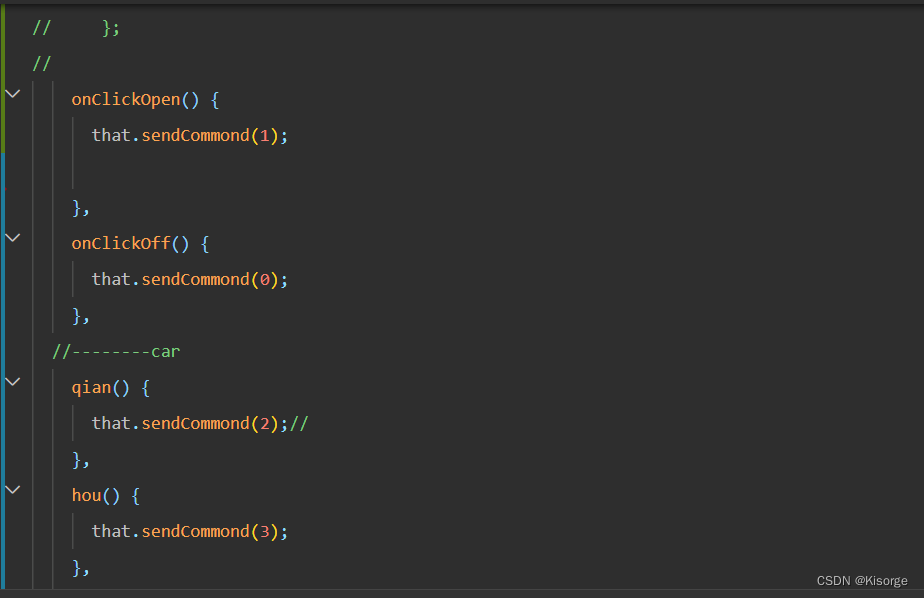
从微信端下发信息到stm32单片机端

四、小程序 wxml代码更改位置
更改背景图片
<image class='myimage' src="../../images/timg.jpg" mode="aspectFill"></image>
更改按钮属性
<button class="weui-btn" type="primary" size="mini" bindtap="onClickOpen">开电机</button>
更改view信息读取框属性
<view class = "B"><text>温度:{{CuTemperature}}°</text></view>
五、小程序 wxss代码更改位置
更改控件属性
.B{
height: 100rpx;
width: 500rpx;
border: 4rpx solid #328EEB;
border-radius: 5px;
margin:25rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
总结
本文仅仅简单介绍了小程序方面的更改配置,评论区欢迎讨论。
























 6132
6132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










