Spine动画换装解决方案
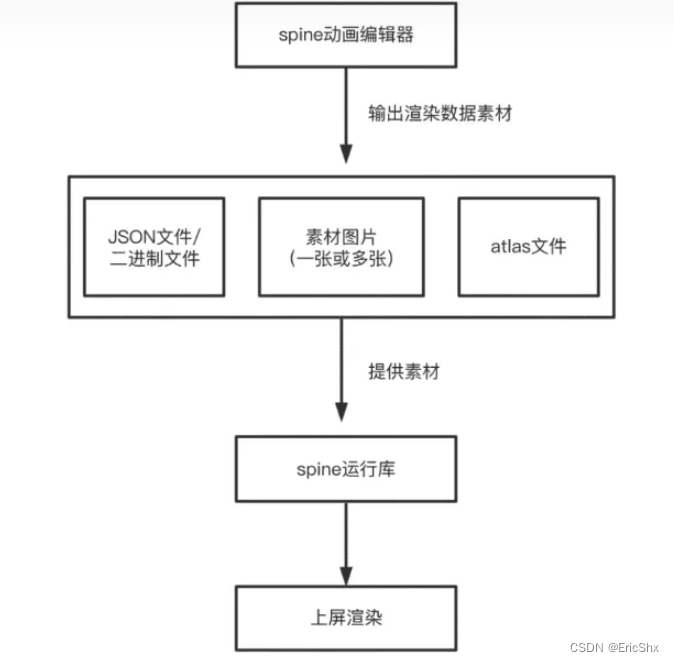
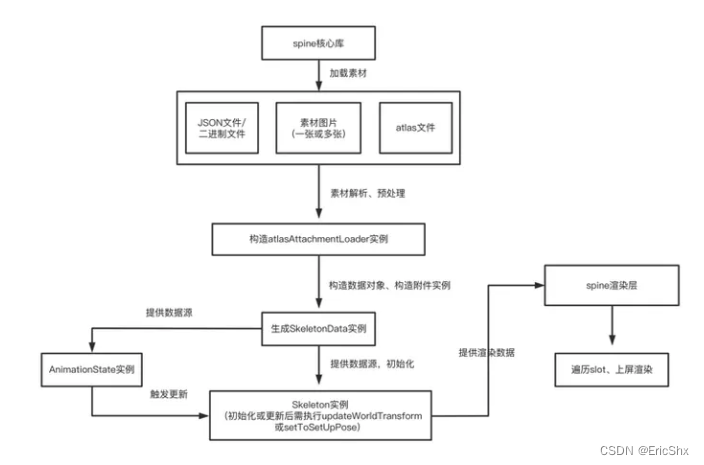
spine动画的换装应用根据实际需求分为整体换装和局部换装。参照 羽毛先生的Spine换装方案解析:换装本质上是换插槽上的附件贴图。贴图来源可以是spine导出文件中带有的贴图,也可以是Cocos Creator中的texture。先看一下作者曾培森的spine制作和渲染流程图:
- spine制作

- spine渲染流程图:

整体换装
整体换装相对比较简单,在spine编辑器中设置好皮肤,运行时调用换肤的API即可。
- 美术工程:
- 在spine动画编辑软件中创建皮肤并选择生效
- 在动态换肤的部件上设置皮肤占位符,占位符下放入生效皮肤所需要显示的贴图。
- 程序工程
1. 运行时调用setSkin即可 - 应用:
参照官方文档:- 创建一个换装脚本:ChangeSkin.ts
import {
_decorator, Component, Node, sp } from 'cc';
const {
ccclass, property } = _decorator;
@ccclass('ChangeSkin')
export class ChangeSkin extends Component {
@property(sp.Skeleton)
girlSp:sp.Skeleton = null!;
_skinId:number = 0;
_skins:string[] = [];
start() {
this._skins = ['girl','boy','girl-blue-cape','girl-spring-dress'].map(x=>(`full-skins/${
x}`));
}
changeSkin(){
this._skinId = (this._skinId + 1) % this._skins.length;
this.girlSp.setSkin(this._skins[this._skinId]);
}
update(deltaTime: number) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6165
6165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








