#include "QT_Demo.h"
QString path = "C:\\Users\\C230524\\Desktop\\QT_Demo\\x64\\Debug\\engine.ply";
QT_Demo::QT_Demo(QWidget* parent): QMainWindow(parent)
{
ui.setupUi(this);
connect(ui.pushButton, &QPushButton::pressed, this, &QT_Demo::push_Clicked);
}
QT_Demo::~QT_Demo()
{
}
void QT_Demo::push_Clicked()
{
vtkSmartPointer<vtkPLYReader> read = vtkSmartPointer<vtkPLYReader>::New();
read->SetFileName(path.toUtf8());
read->Update();
vtkSmartPointer<vtkPolyDataMapper> cylinderMapper = vtkSmartPointer<vtkPolyDataMapper>::New();
cylinderMapper->SetInputData(read->GetOutput());
cylinderMapper->Update();
vtkSmartPointer<vtkActor> cylinderActor = vtkSmartPointer<vtkActor>::New();
cylinderActor->SetMapper(cylinderMapper);
vtkSmartPointer<vtkRenderer> renderer = vtkSmartPointer<vtkRenderer>::New();
renderer->AddActor(cylinderActor);
renderer->SetBackground(0.1, 0.2, 0.4);
vtkSmartPointer<vtkRenderWindowInteractor> interactor = vtkSmartPointer<vtkRenderWindowInteractor>::New();
vtkSmartPointer<vtkEventQtSlotConnect> slot = vtkSmartPointer<vtkEventQtSlotConnect>::New();
slot->Connect(interactor, vtkCommand::MouseMoveEvent, this, SLOT(onMouse(vtkObject*)));
vtkSmartPointer<vtkInteractorStyleTrackballCamera> style = vtkSmartPointer<vtkInteractorStyleTrackballCamera>::New();
interactor->SetInteractorStyle(style);
ui.VtkWindow->renderWindow()->AddRenderer(renderer);
ui.VtkWindow->renderWindow()->SetInteractor(interactor);
ui.VtkWindow->renderWindow()->Render();
interactor->Initialize();
interactor->Start();
cylinderMapper->Delete();
cylinderActor->Delete();
renderer->Delete();
read->Delete();
slot->Delete();
}
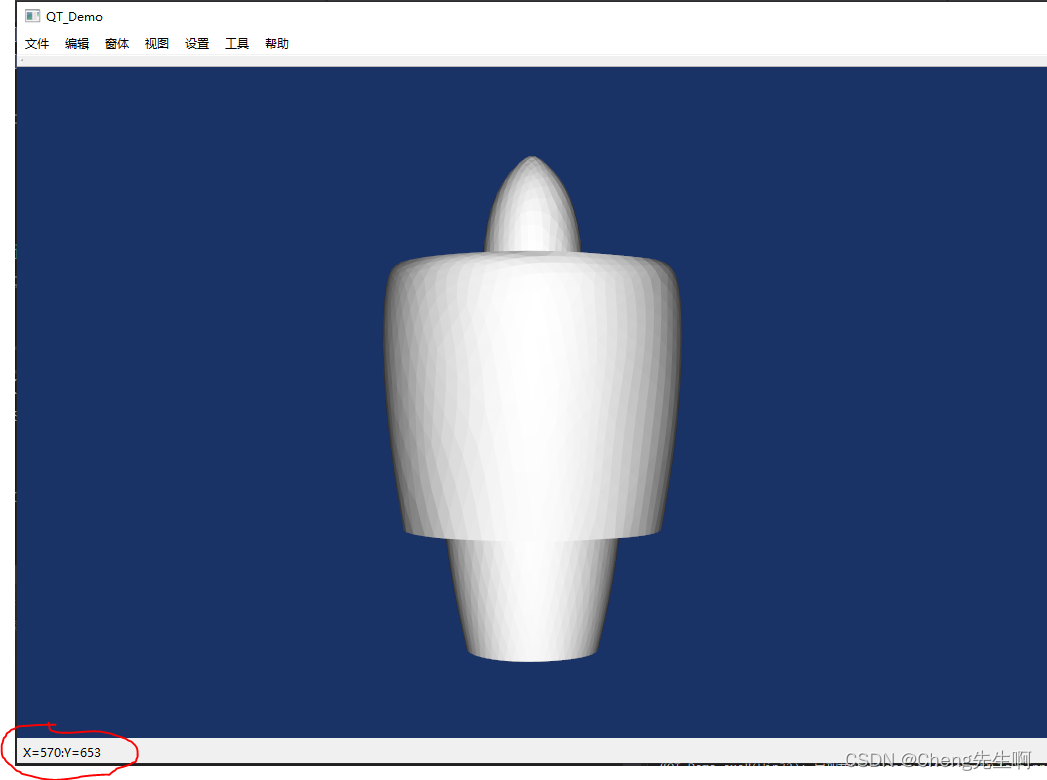
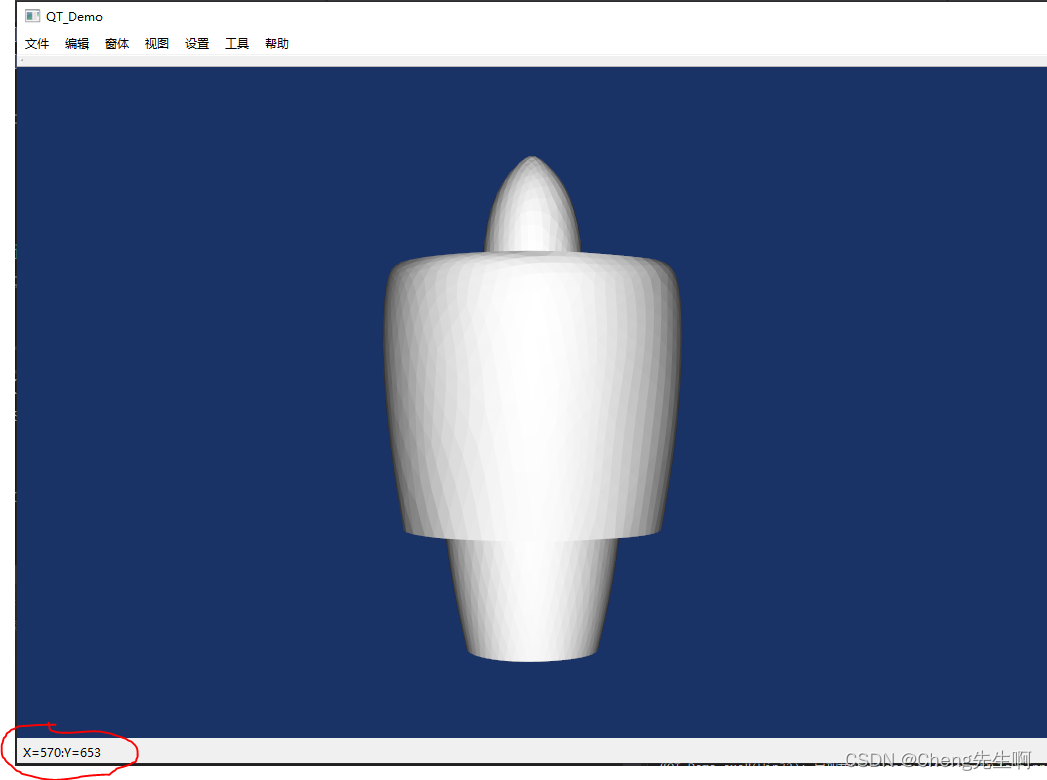
void QT_Demo::onMouse(vtkObject* obj)
{
vtkRenderWindowInteractor* intactor = vtkRenderWindowInteractor::SafeDownCast(obj);
int event_points[2];
intactor->GetEventPosition(event_points);
QString str;
str.sprintf("X=%d:Y=%d", event_points[0], event_points[1]);
ui.statusBar->showMessage(str);
}

























 3393
3393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










