大家好,
今天我将介绍 Playwright 中的一项测试版功能:组件。
该团队正在构建一项新功能以使用 Playwright 编写组件测试,所以是时候看看它是如何工作的了。
安装
要开始使用此功能,您必须安装它。为此,请输入您的终端
npm init playwright@latest -- --ct
该命令会问您两个问题:
你使用哪个框架?(实验性的)
选择对本教程做出反应
安装 Playwright 浏览器
选择true
安装结束后,您的项目中将有一个名为:playwright-ct.config.ts. 该文件包含组件测试的配置。
对于本教程,您只需将一个配置、testDir属性从更改./为./src。Playwright 使用此配置来了解用于组件测试的文件所在的位置。在此示例中,您会将测试文件放在与组件相同的文件夹中。
第一次测试
让我们从第一个组件测试开始。
Icon.spec.tsx在文件夹中创建一个名为的文件src/components/Icon/,并在其中复制此代码。
import { expect, test } from '@playwright/experimental-ct-react';
import Icon from './Icon';
test.use({ viewport: { width: 500, height: 500 } });
const props = {
src: 'src',
title: 'title',
}
test('should work', async ({ mount }) => {
const component = await mount(<Icon src={props.src} title={props.title} />);
await expect(component).toHaveAttribute('src', 'src');
await expect(component).toHaveAttribute('title', props.title);
});
如您所见,该结构类似于其他测试框架。
您必须从路径中导入与反应组件相关的方法@playwright/experimental-ct-react并导入您的组件。
然后你可以为你的测试设置视口;了解测试在不同的浏览器中运行很重要,因此您还可以在不同的视口中测试您的组件。最后,是时候检查您的组件了。
测试结构简单明了;使用该mount方法,您可以在 DOM 中呈现组件,然后您可以使用 Playwright API 检查结果。
例如,在这种情况下,测试检查src和title属性是否具有正确的值。
使用这些测试,您可以检查组件的正确逻辑或正确表示,并保证在不同浏览器中的正确呈现。
运行测试
太棒了,你设置了 Playwright,然后编写了测试。现在是运行它的时候了。
轻松挤柠檬,在您的终端中输入以下命令
npx playwright test -c playwright-ct.config.ts
进而
npx playwright show-report
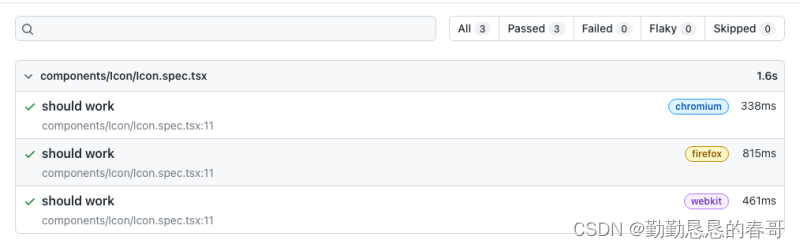
结果是这样的。

正如您所注意到的,Playwright 默认在三种不同的浏览器中运行测试。您可以决定在何处运行测试,从配置文件中添加或删除浏览器。
完美的!我认为您很好地介绍了使用 Playwright 进行组件测试。该功能处于实验模式,请谨慎使用。
如果你喜欢我的文章,记得关注获取更多的信息。感谢您的阅读,祝您有美好的一天!























 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










