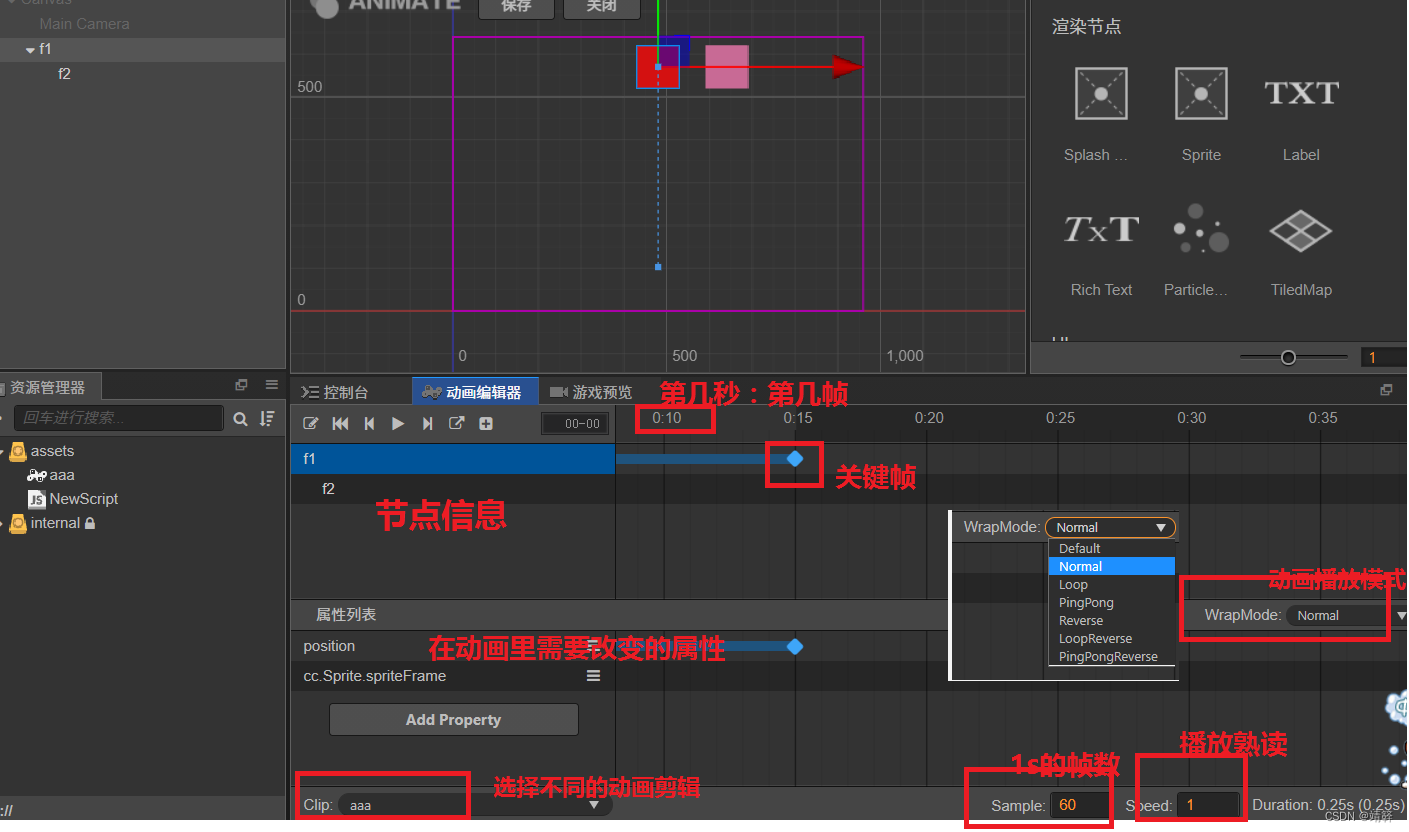
动画编辑器

大致步骤:
1.创建动画
2.创建属性轨道
3.添加关键帧
4.Animation设置
5.运行

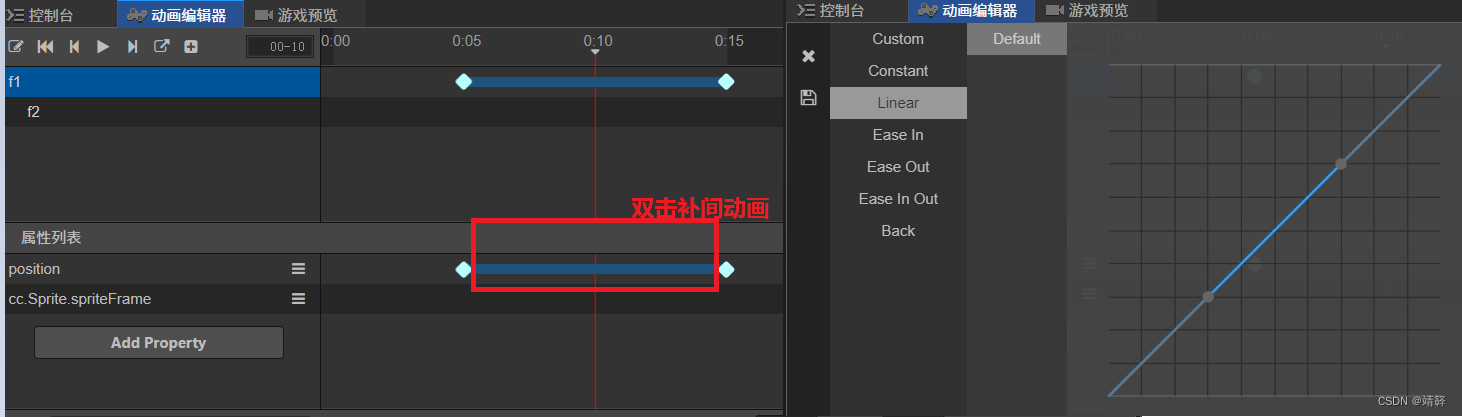
双击补间动画可以修改动画播放的属性

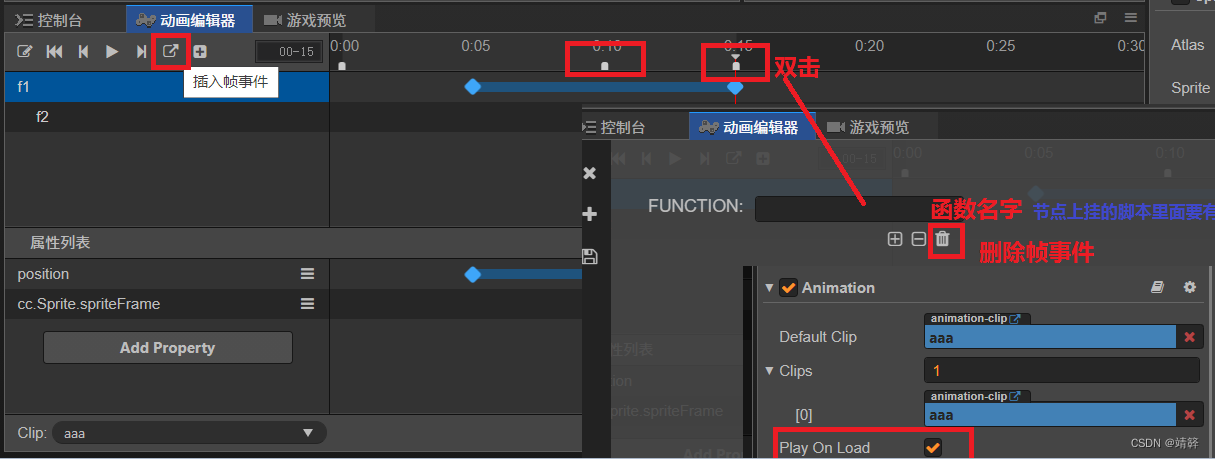
给动画插入事件注意几个点:

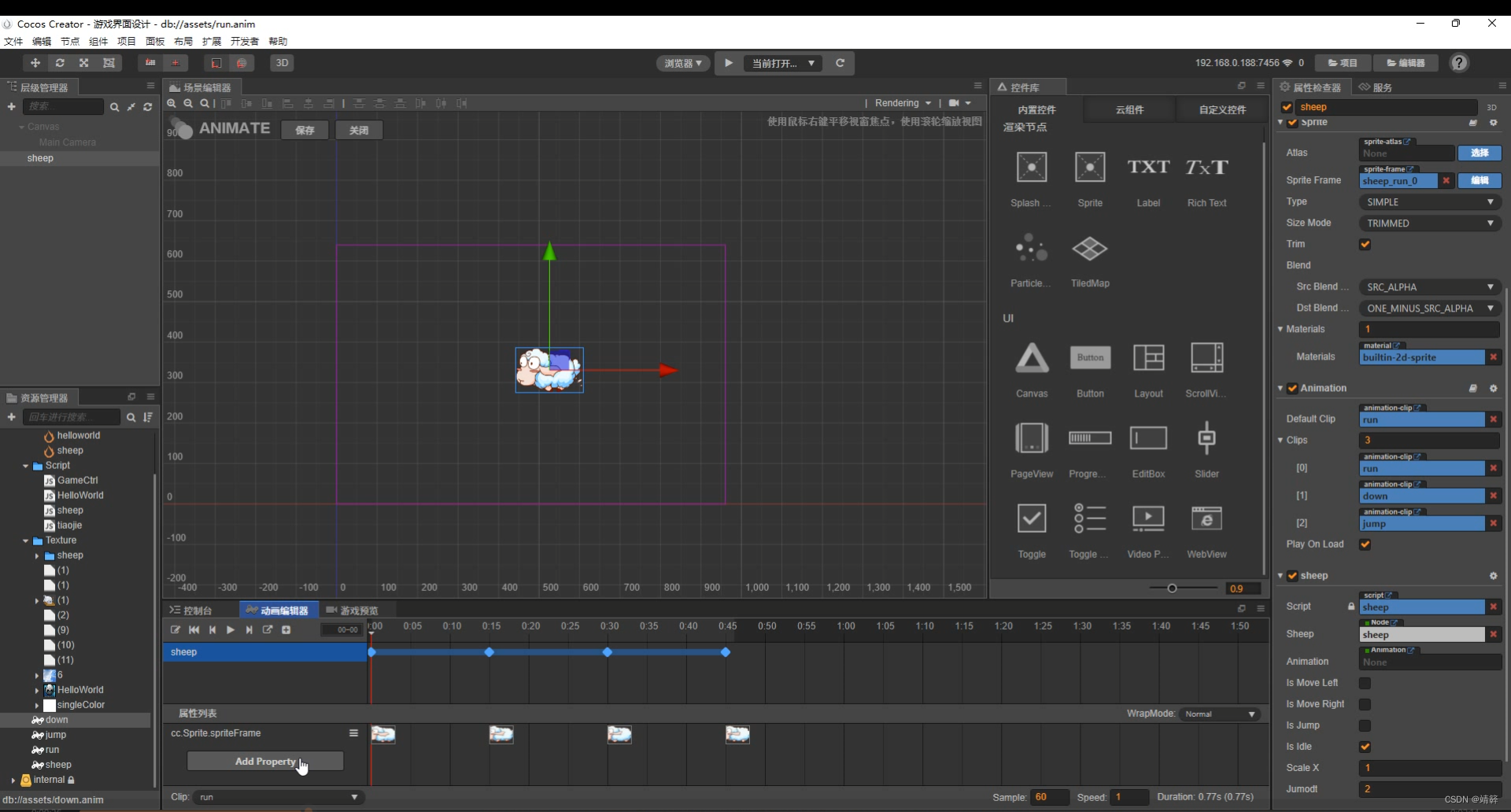
使用动画编辑器制作帧动画:
步骤1:新建sprite节点,改名sheep

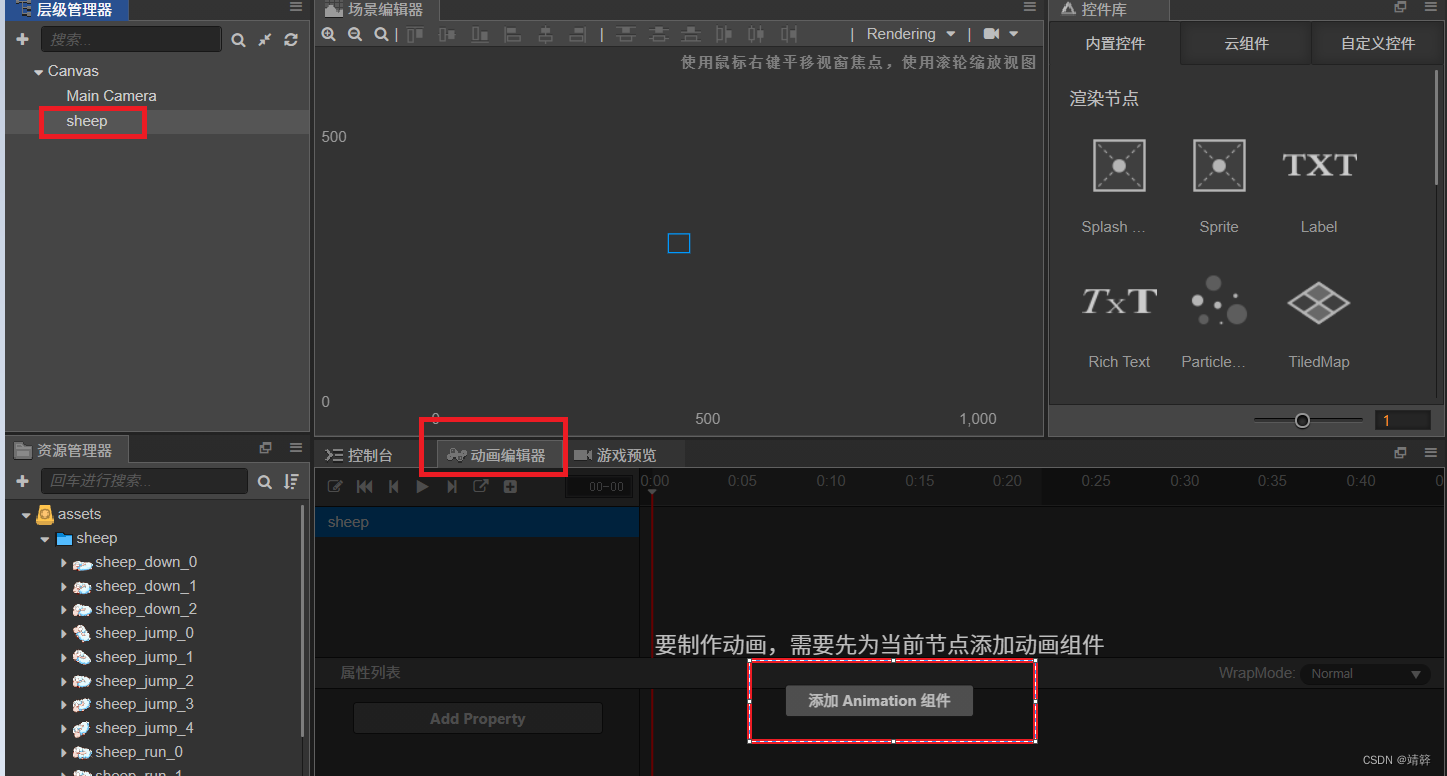
步骤2:选中sheep节点


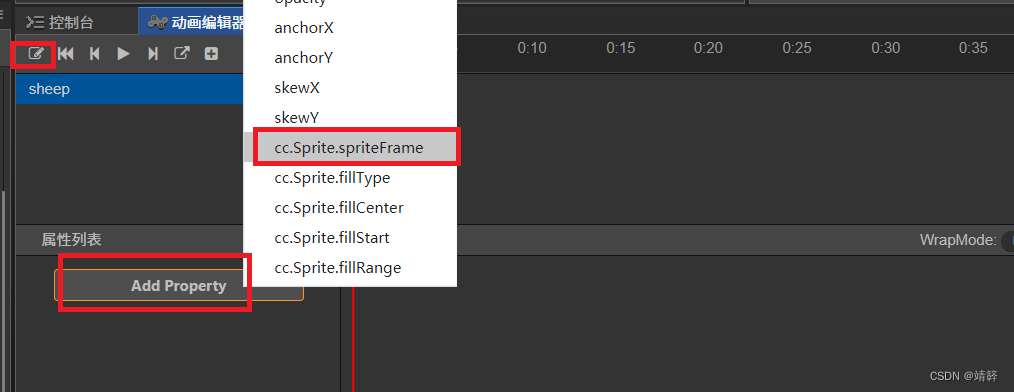
步骤3:点开编辑模式,添加spriteFrame属性

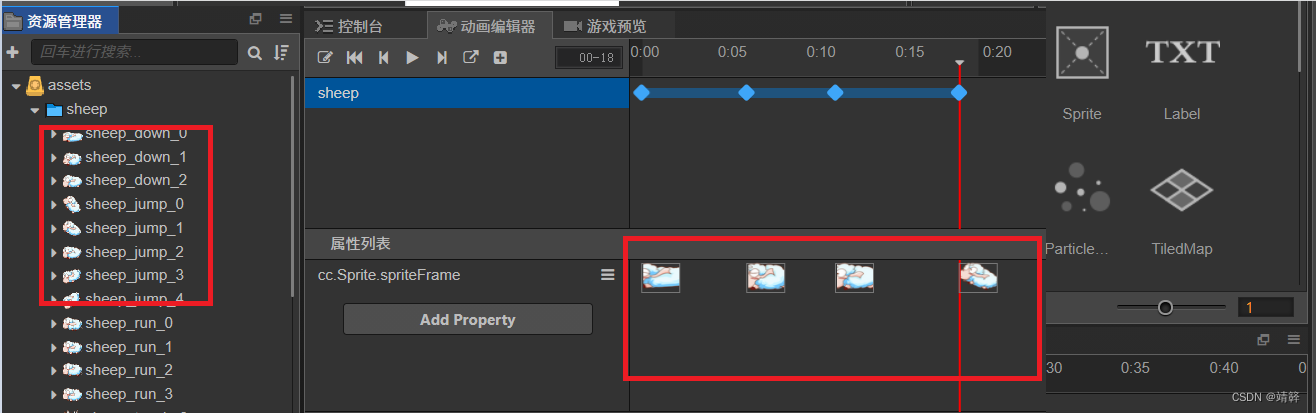
步骤4:将资源管理中的图片拖拽到时间轴上

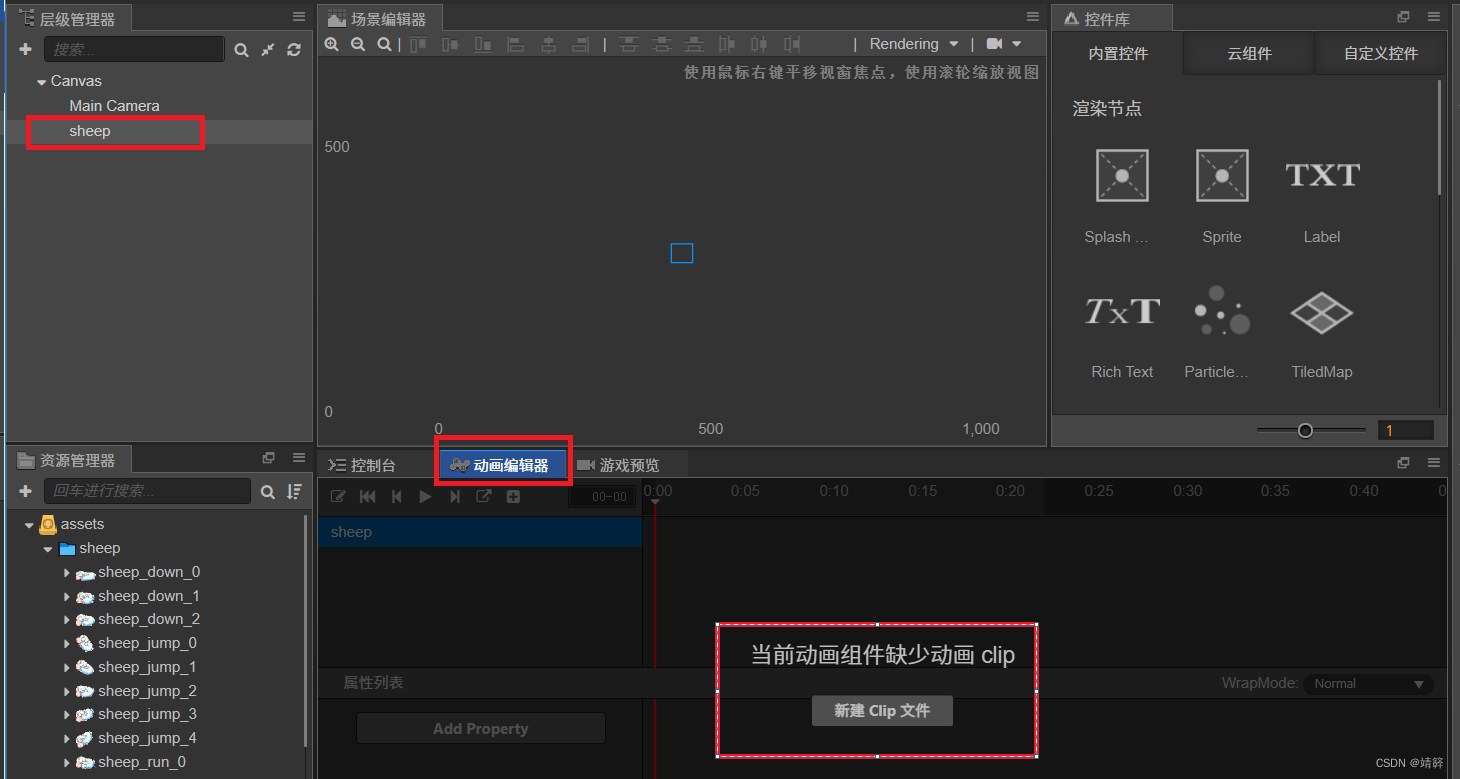
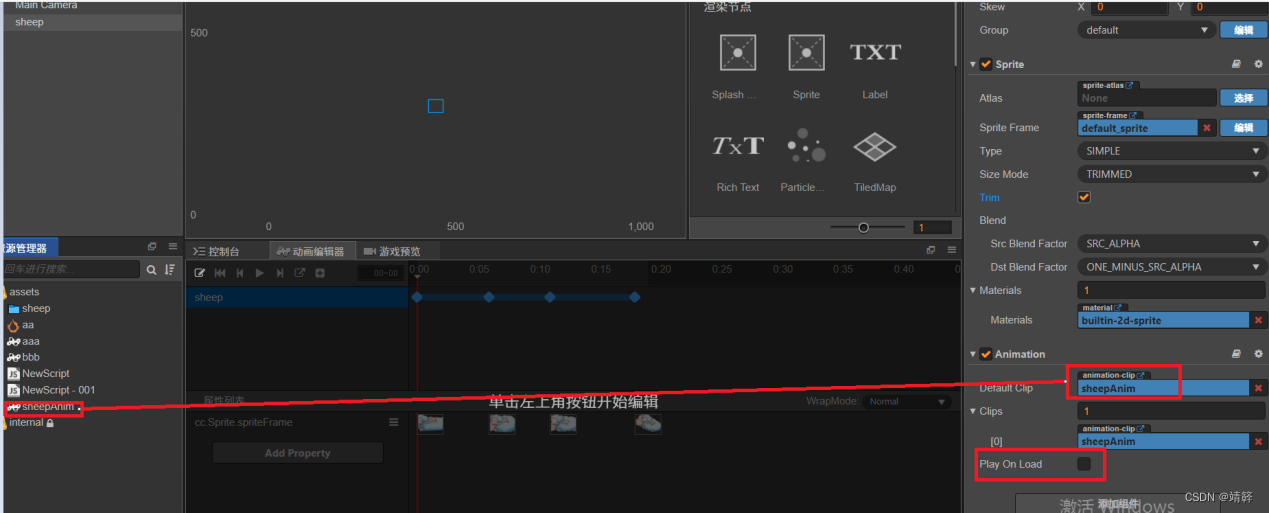
步骤5:保存关闭,将创建好的clip文件付给sheep的Animation组件中的Default clip

详细代码:
cc.Class({
extends: cc.Component,
properties: {
sheep:cc.Node,
animation:cc.Animation,
isMoveLeft:false,
isMoveRight:false,
isJump:false,
isIdle:false, //默认状态
scaleX:1, //角色目前方向
jumodt:2, //跳跃单位距离
},
onLoad () {
cc.systemEvent.on("keydown",this.onKeyDown,this);
cc.systemEvent.on("keyup",this.onKeyUp,this);
this.animation=this.getComponent(cc.Animation);
},
onDestroy()
{
cc.systemEvent.off("keydown",this.onKeyDown,this);
cc.systemEvent.off("keyup",this.onKeyUp,this);
},
onKeyDown(event)
{
if(event.keyCode==cc.macro.KEY.a)
{
this.isMoveLeft=true;
}
else if(event.keyCode==cc.macro.KEY.d)
{
this.isMoveRight=true;
}
else if(event.keyCode==cc.macro.KEY.space)
{
this.isJump=true;
}
},
onKeyUp(event)
{
if(event.keyCode==cc.macro.KEY.a)
{
this.isMoveLeft=false;
}
else if(event.keyCode==cc.macro.KEY.d)
{
this.isMoveRight=false;
}
else if(event.keyCode==cc.macro.KEY.space)
{
this.isJump=false;
}
},
update (dt)
{
var moveDir=this.isMoveLeft ?-1 : this.isMoveRight ? 1:0;
if(moveDir !=0)
{
const moveSpeed=100;
var dist=moveSpeed * dt * moveDir;
this.node.x += dist;
this.node.scaleX=moveDir<0 ? 1 : -1;
if(!this.isPlaying("run"))
{
this.animation.play("run");
}
this.isIdle = false;
}
else
{
if(!this.isIdle)
{
this.isIdle = true;
this.animation.play("jump");
}
}
},
isPlaying(animName)
{
var animState=this.animation.getAnimationState(animName);
return animState && animState.isPlaying;
},
});
其中有一个特殊符号 “?”,如:
var moveDir=this.isMoveLeft ?-1 : this.isMoveRight ? 1:0;
其大致和以下代码意思类似
if (moveDir=this.isMoveLeft)
moveDir=-1;
else(moveDir=this.isMoveRight )
moveDir=1;
else
moveDir=0;























 4024
4024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










