概念
小程序云开发,让前端程序员拥有后端的能力
云函数 (nodejs)
云数据库 (mogodb)
云存储
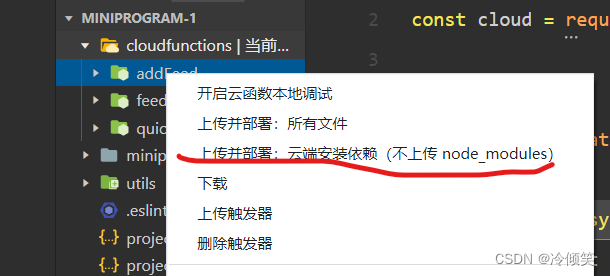
前端写好云函数 -> 上传到云服务器 ->实现自定云部署
前端去调用云函数->间接通过云函数对数据库的操作
前端->全栈
注意点
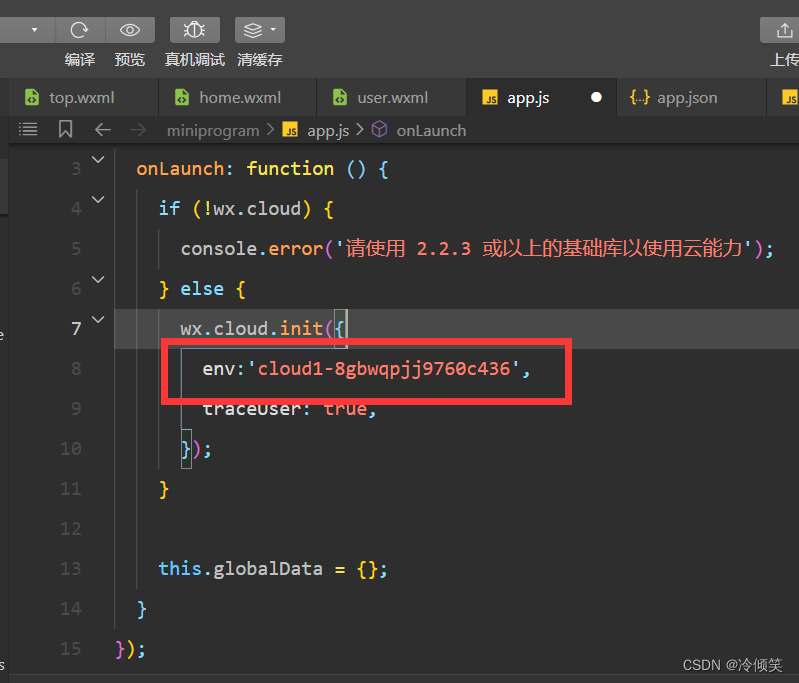
- 在app.js中定义id

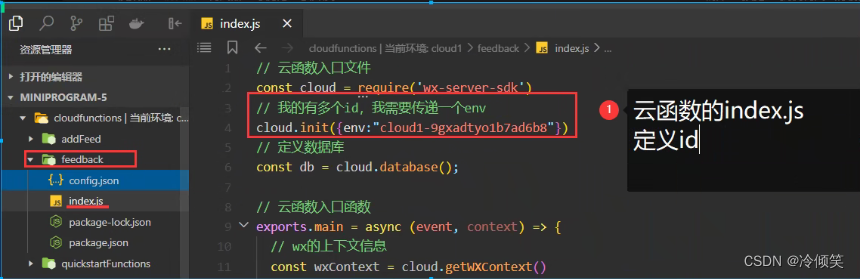
- 在云函数的index.js中定义id

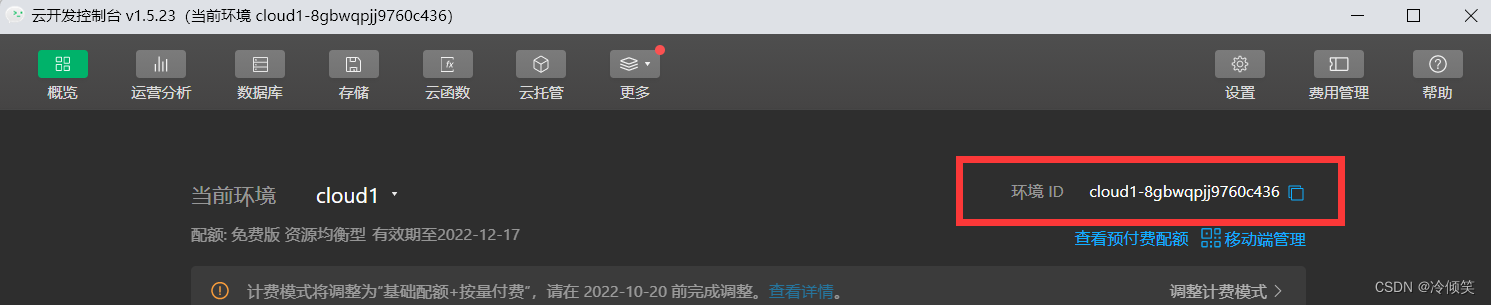
- 云id在云开发平台的概览的右上角

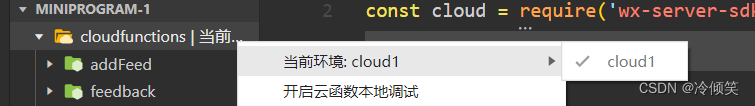
- 选择环境

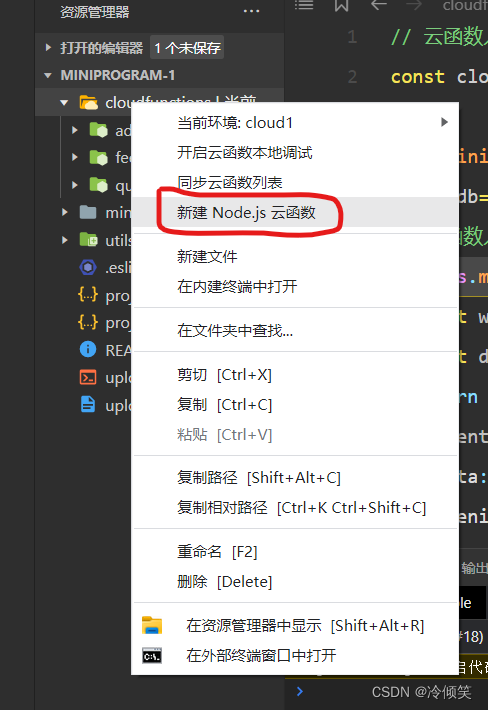
- 创建文件


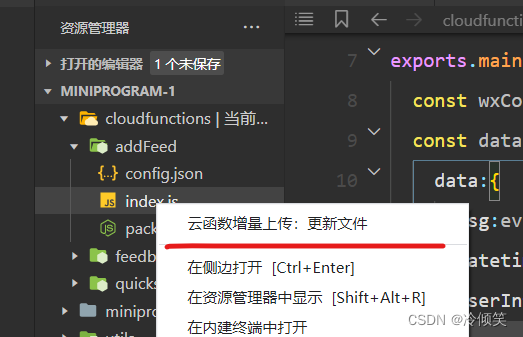
- js文件发生变化

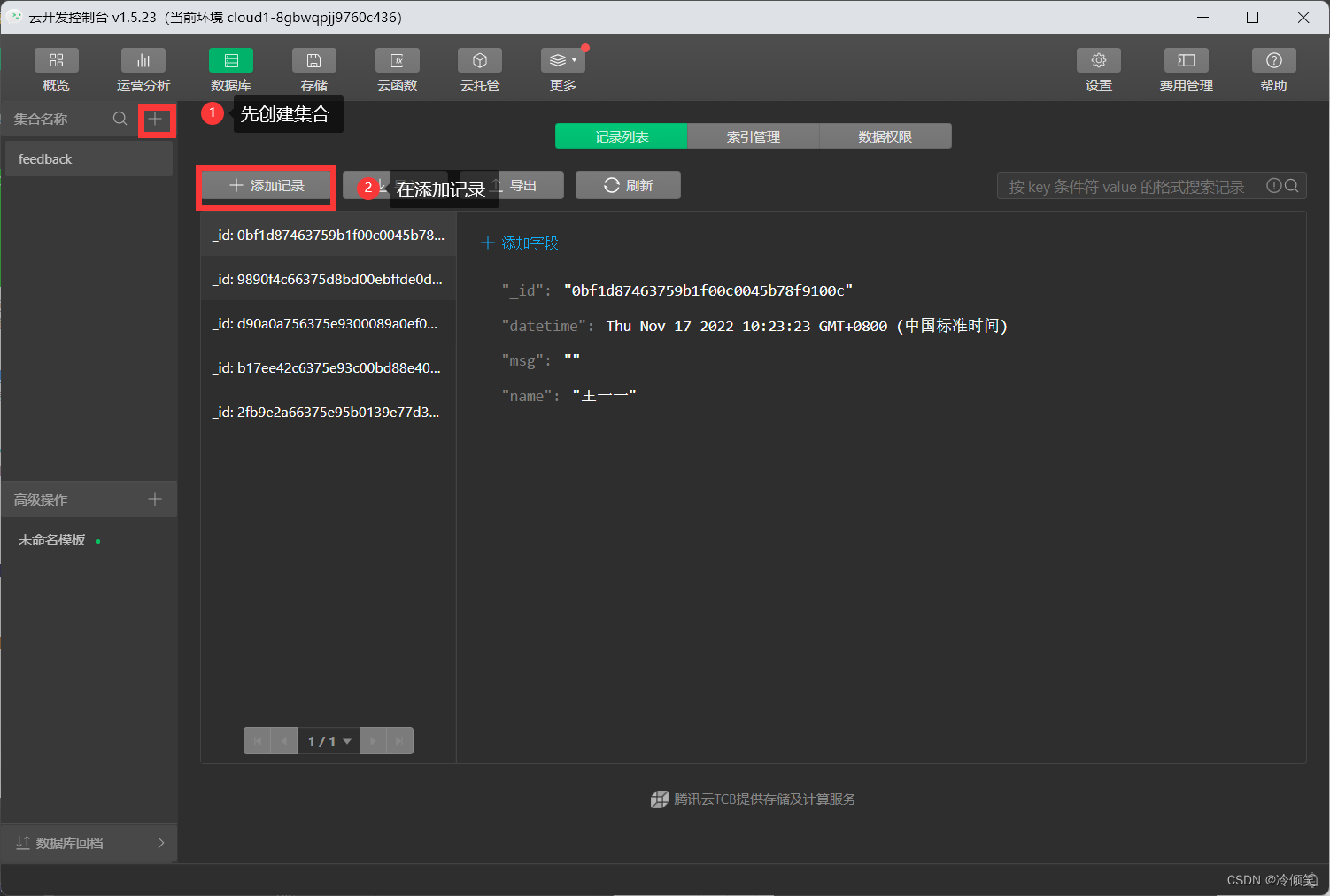
云数据库创建

云函数定义
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db=cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
//获取信息
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
在页面在调运云函数
sendFeed(){
console.log("发表留言");
//执行云函数
wx.cloud.callFunction({ //调用云函数
name:"addFeed", //addfeed函数的名称
data:{ //data传递的参数
msg:this.data.msg,//留言信息
userInfo:wx.getStorageSync('userInfo')//用户信息
}
})
.then(res=>{
console.log(res);
this.getFeedback();//获取留言
this.setData({msg:""});//更新留言
})
.catch(err=>{
console.log(err,"err");
})
},
排序
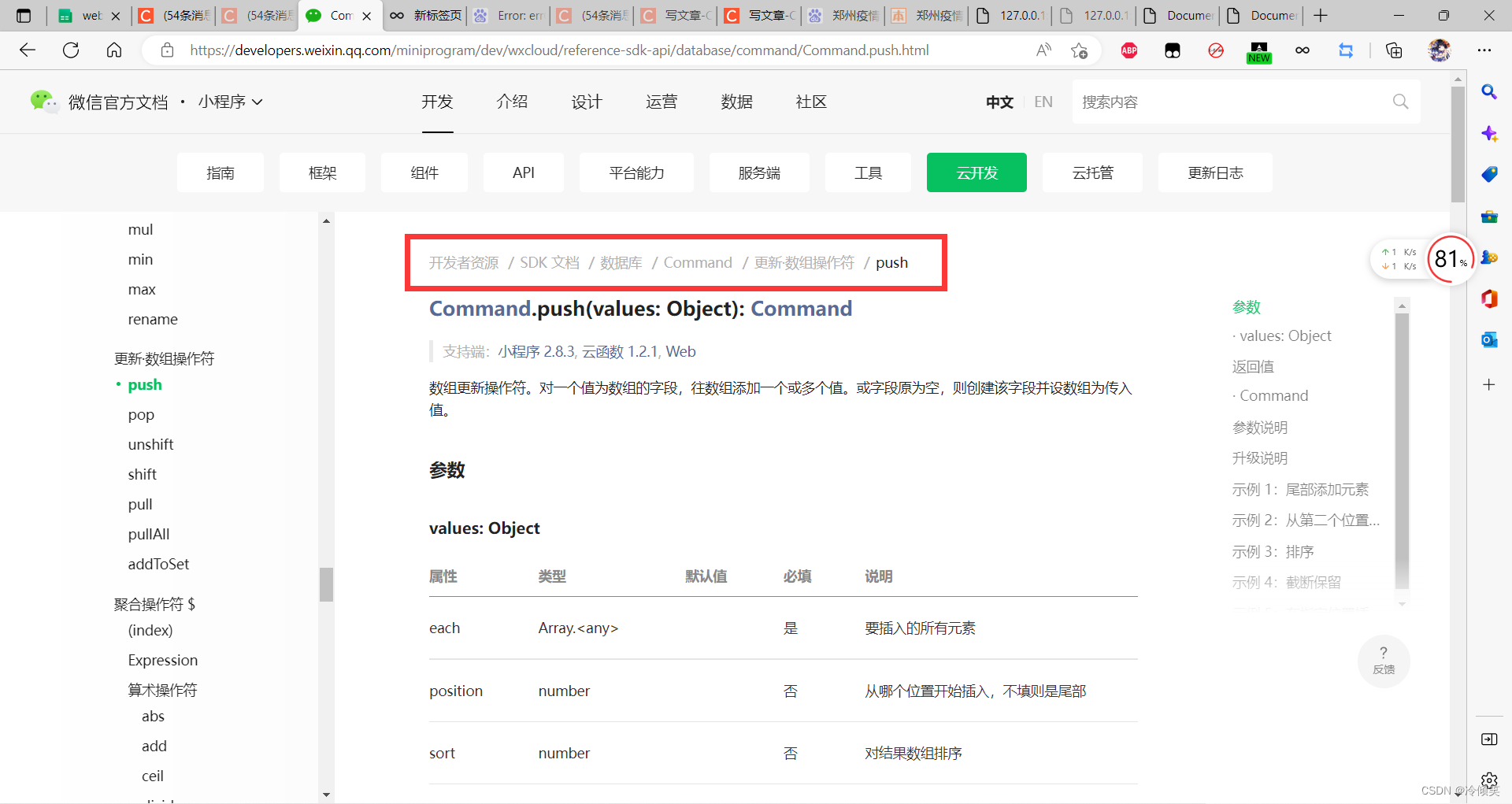
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/command/Command.push.html

插入后对整个数组做排序
const _ = db.command
db.collection('todos').doc('doc-id').update({
data: {
tags: _.push({
each: ['mini-program', 'cloud'],
sort: 1,
})
}
})
不插入,只对数组做排序
const _ = db.command
db.collection('todos').doc('doc-id').update({
data: {
tags: _.push({
each: [],
sort: 1,
})
}
})




















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








