
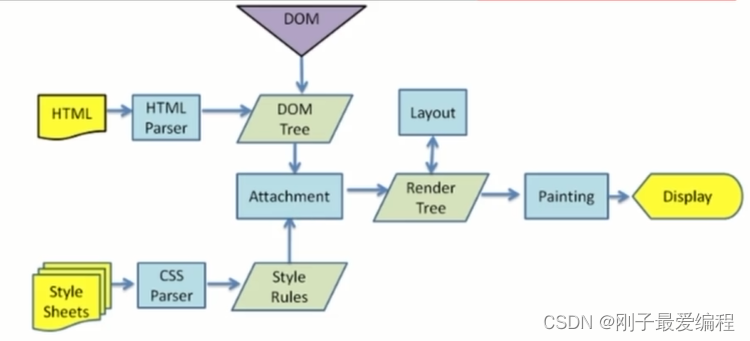
1.浏览器是如何进行界面渲染的
1.解析(Parser)HTML,生成DOM树(DOM Tree)
2.同时解析(Parser)CSS,生成样式规则(Style Rules)
3.根据DOM树和样式规则,生成渲染树(Render Tree)
4.进行布局Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
5.进行绘制 Painting(重绘):根据计算和获取的信息进行整个页面的绘制
6.Display:展示在页面上
2.回流(重排)
当 Render Tree 中部分或者全部元素 尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程 称为 回流
3.重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、outline等),称为重绘
重绘不一定引起回流,而回流一定会引起重绘。
4.会导致回流(重排)的操作
1.页面的首次刷新
2.浏览器的窗口大小发生改变
3.元素的大小或位置发生改变
4.改变字体的大小
5.内容的变化(如:input框的输入,图片的大小)
6.激活css伪类(如: :hover)
7.脚本操作DOM (添加或删除可见的DOM元素)
简单理解 影响到布局了,就会有回流






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










