Unity场景中播放视频可以通过在3D的Cube面上添加MovieTexture得来,但在最终生成WebGL应用时会报错,原因是Web端不支持MovieTexture的播放,网上查阅了许多资料,整理了一下,也让后来者少走点弯路。
1.首先需要下载一个名为Simple MovieTextures for Unity WebGL的Unity插件,插件下载链接:
链接:https://pan.baidu.com/s/1JJBYiSg5adz5Q2iUWf7E_g
提取码:zyg2
提取码:zyg2
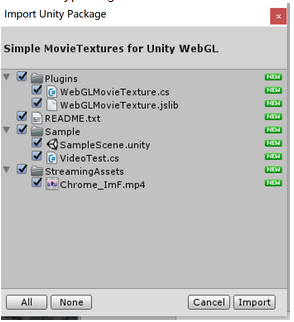
2.将插件下载后导入Unity
导入的unitypackage文件的组成如下,可以看到Sample中有一个demo场景和VideoTest脚本,这两个文件可以让我们快速应用,插件的功能能可以通过README.txt查看。

加载上图中的SampleScene场景,并打开VideoTest脚本查看使用方法。场景中只包括一个Cube,将脚本放入并
生成WebGL即可看到播放效果。(注意,不能直接调试!)

3.代码分析
打开
VideoTest脚本,对代码进行分析。
头文件(除了两个基本的,还要加入第三个)
using UnityEngine;
using System.Collections;
using System.Runtime.InteropServices;
Start()方法
WebGLMovieTexture tex; //创建视频纹理信息
public GameObject cube; //选取视频播放所用的Cube
void Start () {
tex = new WebGLMovieTexture("StreamingAssets/Chrome_ImF.mp4");
cube.GetComponent<MeshRenderer>().material = new Material (Shader.Find("Diffuse"));
cube.GetComponent<MeshRenderer>().material.mainTexture = tex;
}
Update()方法
void Update()
{
tex.Update();
cube.transform.Rotate (Time.deltaTime * 10, Time.deltaTime * 30, 0);
}
并且提供了GUI控件功能
void OnGUI()
{
GUI.enabled = tex.isReady;
GUILayout.BeginHorizontal();
if (GUILayout.Button("Play")) //播放按钮
tex.Play();
if (GUILayout.Button("Pause")) //暂停按钮
tex.Pause();
tex.loop = GUILayout.Toggle(tex.loop, "Loop"); //是否循环
GUILayout.EndHorizontal();
var oldT = tex.time;
var newT = GUILayout.HorizontalSlider (tex.time, 0.0f, tex.duration);
if (!Mathf.Approximately(oldT, newT))
tex.Seek(newT);
GUI.enabled = true;
}
为了只实现播放功能,只使用如下代码即可。
WebGLMovieTexture tex; //创建视频纹理信息
public GameObject cube; //选取视频播放所用的Cube
void Start () {
tex = new WebGLMovieTexture("StreamingAssets/Chrome_ImF.mp4");
cube.GetComponent<MeshRenderer>().material = new Material (Shader.Find("Diffuse"));
cube.GetComponent<MeshRenderer>().material.mainTexture = tex;
}
void Update()
{
tex.Update();
tex.Play();
}
即可实现基本功能。
效果如下























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








