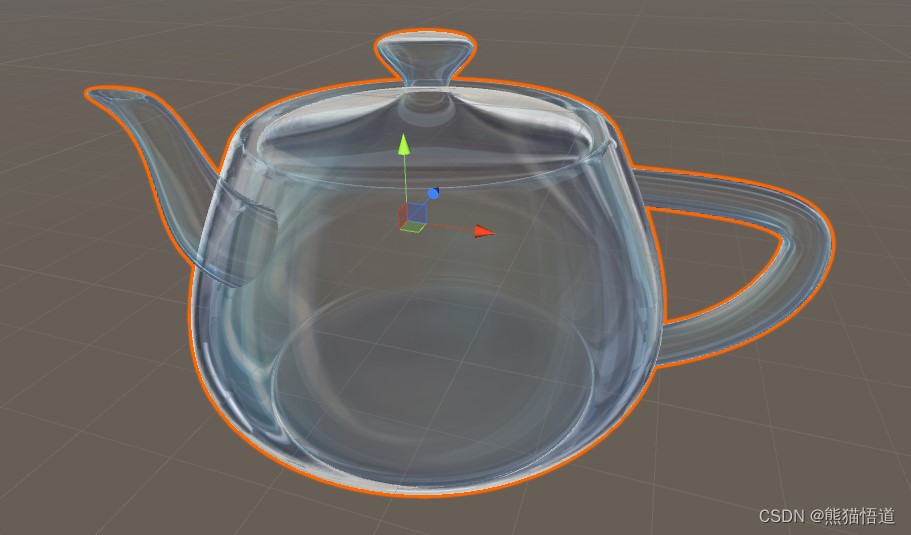
不使用GrabPass,也不使用法线贴图,一个pass实现玻璃材质效果,先看看效果


注意:因为专门针对移动端实现,所以想到部分游戏位置同步比较复杂。
所有的顶点坐标运算我都采用的是float4,
例如:跑酷赛车等游戏高矩阵运算位置同步坐标,half4精度
在不够的情况下,可能会出现抖动,大家可以视项目而修改。
//顶点结构体输入
float4 vertex : POSITION; //转片元结构体输出
float4 pos : SV_POSITION;
float4 PosWorld : TEXCOORD2;
float4 PosView : TEXCOORD3;完整代码如下:
Shader "Unlit/glass"
{ Properties
{
//玻璃反射颜色也是菲尼尔的颜色。
_refacColor("RefacColor",Color)=(0,0,0,1)
//控制第一次MatCap贴图强度
_MatCap01Pow("MatCap01Pow",Float)=1
//控制第二层matcap 的UV缩放
_refract("RefractMatCapB",Float) =1
_Fresnel("Fresnel",Float)=1
//第一次MatCap贴图,通常我喜欢用来做纹理
_MatCapA ("MatCapA", 2D) = "black" {}
//第一次MatCap贴图,通常我喜欢用来做质感
_MatCapB ("MatCapB", 2D) = "black" {}
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent"}
Pass
{
Blend SrcAlpha OneMinusSrcAlpha
Cull Off
ZWrite Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
//顶点着色器输入结构体
struct a2v
{
/*注意:所有的顶点坐标运算我都采用的是float4,
因为此shader专门为移动端开发,移动端项目比较复杂,
例如:跑酷赛车等游戏高矩阵运算位置同步坐标,half4精度
在不够的情况下,可能会出现抖动,大家可以视项目而修改。
*/
float4 vertex : POSITION;
half3 normal : NORMAL;
fixed2 texcoord : TEXCOORD0;
};
//顶点着色器输出结构体到片元(顶点到片元)
struct v2f
{
fixed2 uv : TEXCOORD0;
half3 normal : TEXCOORD1;
float4 pos : SV_POSITION;
float4 PosWorld : TEXCOORD2;
float4 PosView : TEXCOORD3;
};
sampler2D _MatCapA;
fixed4 _MatCapA_ST;
sampler2D _MatCapB;
fixed4 _MatCapB_ST;
fixed _MatCap01Pow;
fixed _refract;
fixed4 _refacColor;
fixed _Fresnel;
v2f vert (a2v v)
{
v2f o;
//将模型坐标转化为裁剪空间坐标
o.pos = UnityObjectToClipPos(v.vertex);
//将模型坐标转化为世界空间坐标
o.PosWorld = mul(unity_ObjectToWorld,v.vertex);
//将物体自身法线转化为世界空间法线。
o.normal = UnityObjectToWorldNormal(v.normal);
o.uv = v.texcoord;
o.PosView = o.PosWorld - v.vertex;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//视图方向
half3 viewDir = normalize(UnityWorldSpaceViewDir(i.PosWorld));
//视图空间法线
half3 normalVS = normalize(mul(UNITY_MATRIX_V,i.normal));
//视图空间位置
float3 posVS = normalize(mul(UNITY_MATRIX_V,i.PosWorld));
normalVS = cross(posVS,normalVS);
normalVS.y = - normalVS.y;
half NdotV = abs(dot(i.normal,viewDir));
//创建菲尼尔
half fresnel = smoothstep(_Fresnel,0,NdotV);
fresnel = fresnel;
half uvOffset = fresnel*_refract;
fixed2 matCapUV = normalVS.yx*0.5+0.5;
fixed2 matCapUV2 = uvOffset+matCapUV;
half4 matCap01 = tex2D(_MatCapA,matCapUV)*_MatCap01Pow;
half4 matCap02 = tex2D(_MatCapB,matCapUV2);
matCap02 = lerp (_refacColor*0.5,_refacColor*matCap02,clamp(0,1,uvOffset));
half alpha = saturate(max(matCap01.r,fresnel*fresnel));
half4 col = matCap01+ matCap02;
half finalAlpha =alpha ;
return half4(col.rgb,finalAlpha);
}
ENDCG
}
}
FallBack "Diffuse"
}
看完后技术大佬们关注下呗,给我动力无限推送各种图形效果不同方法实现~关注必提升








 本文介绍了一种在移动端游戏开发中,通过一个pass实现玻璃材质效果的技术,无需GrabPass或法线贴图,着重讨论了顶点和片元着色器的使用,以及如何处理移动端可能遇到的精度问题。
本文介绍了一种在移动端游戏开发中,通过一个pass实现玻璃材质效果的技术,无需GrabPass或法线贴图,着重讨论了顶点和片元着色器的使用,以及如何处理移动端可能遇到的精度问题。
















 3130
3130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








