作者:taco
在很多包含动画的场景中,像模拟小人的行走、模拟火车的轨迹运行,又或者是模拟风力发电等等等。我们通常会加一些动画模型到里面。而有的时候可能会出现,这火车怎么倒着走啊!这人怎么头朝下啊。这种方向的问题。
在多年的支持过程中,发现其实制作动画模型最简单\最方便的制作方式是使用Blender工具进行制作。gltf有很多开源的工具可以将max制作的转换为这种格式。但是额外的要安装各种插件。插件有的时候还会按不明白。请直接下载blender吧。首先他免费不用破解,其次他免费不用破解。占用地方还很小。真的很方便啊!
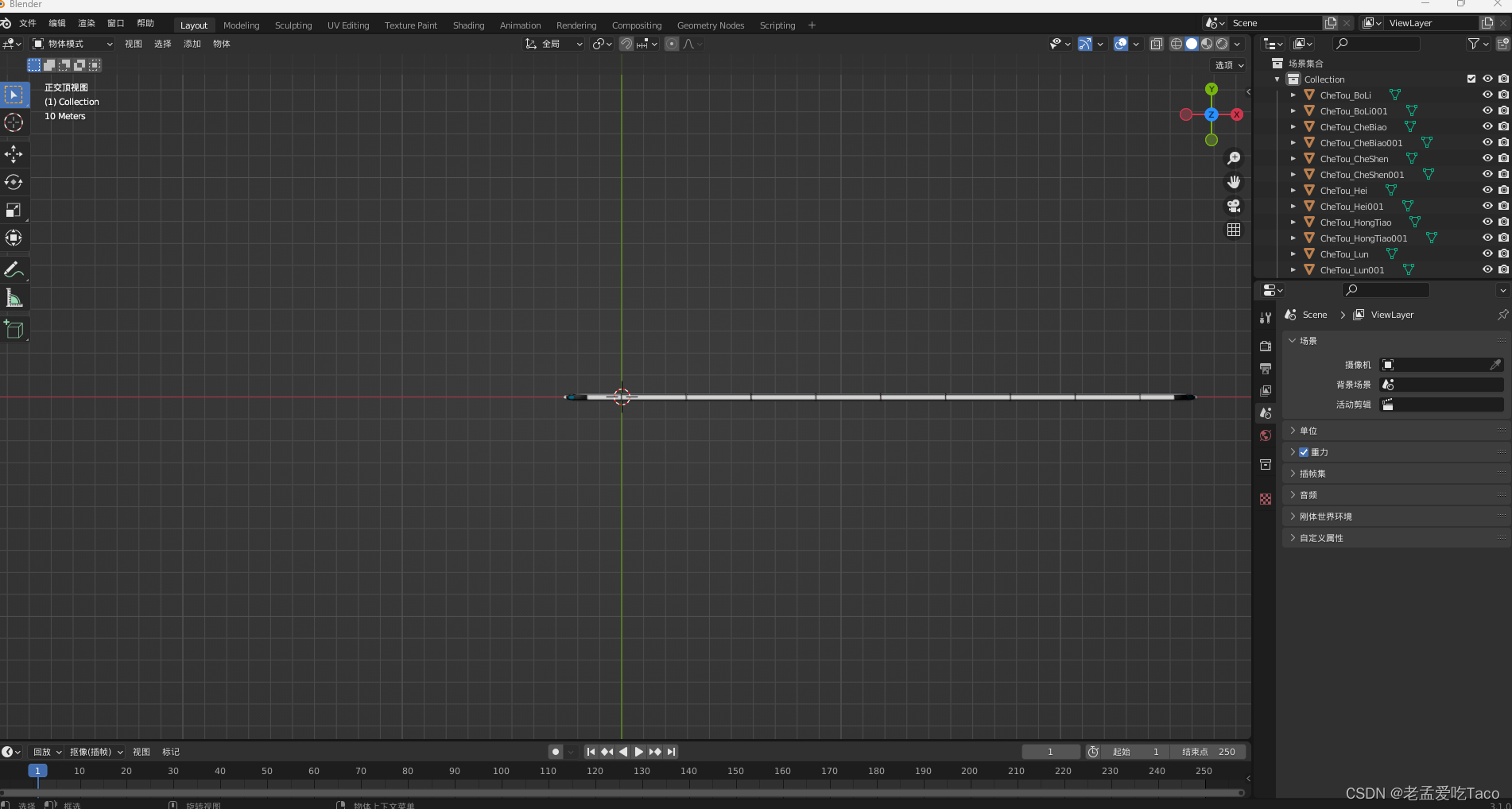
在blender中支持导入多种格式的模型数据,见下图

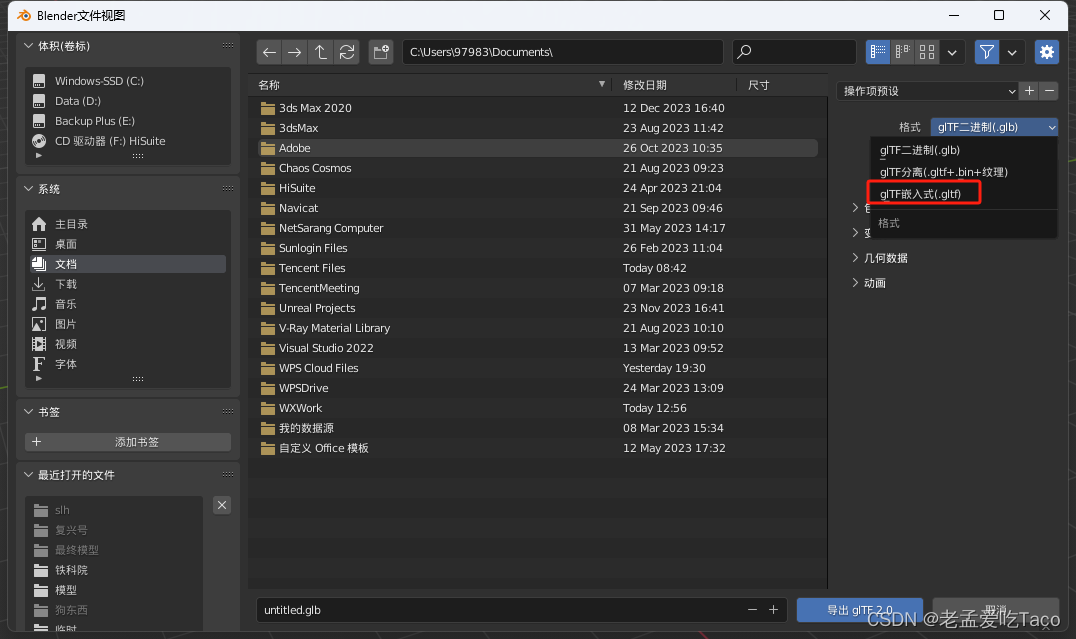
与此同时也支持导出多种格式的模型数据。光gltf的格式就三种。不过我们更加推荐使用的是嵌入式gltf的格式。

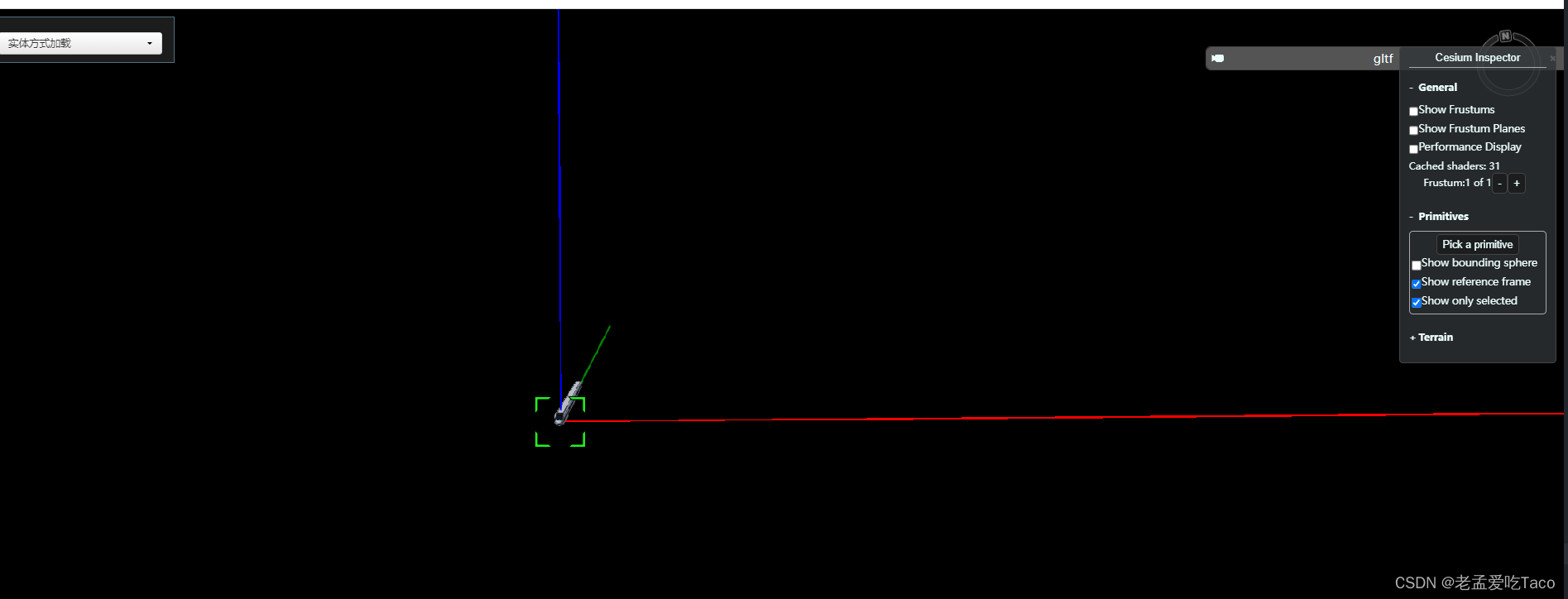
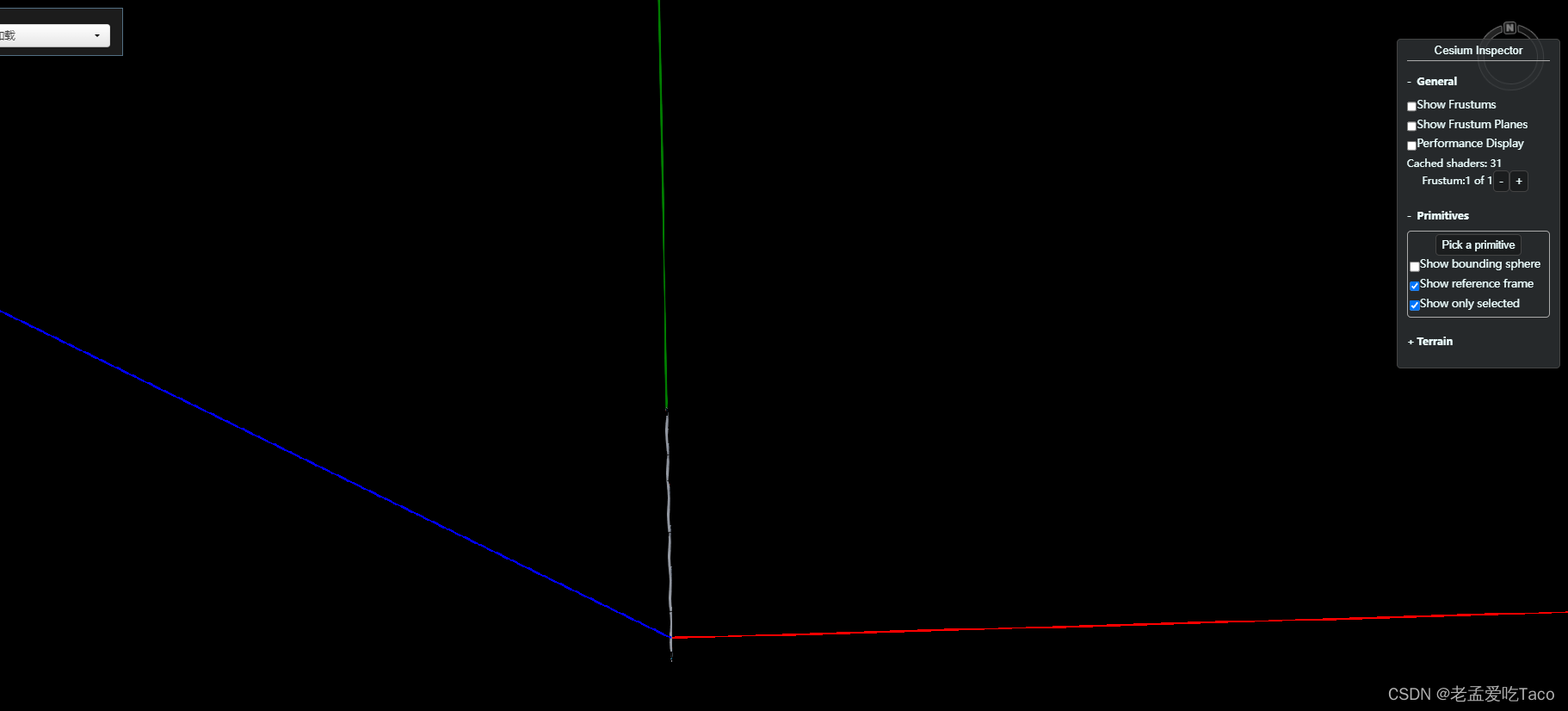
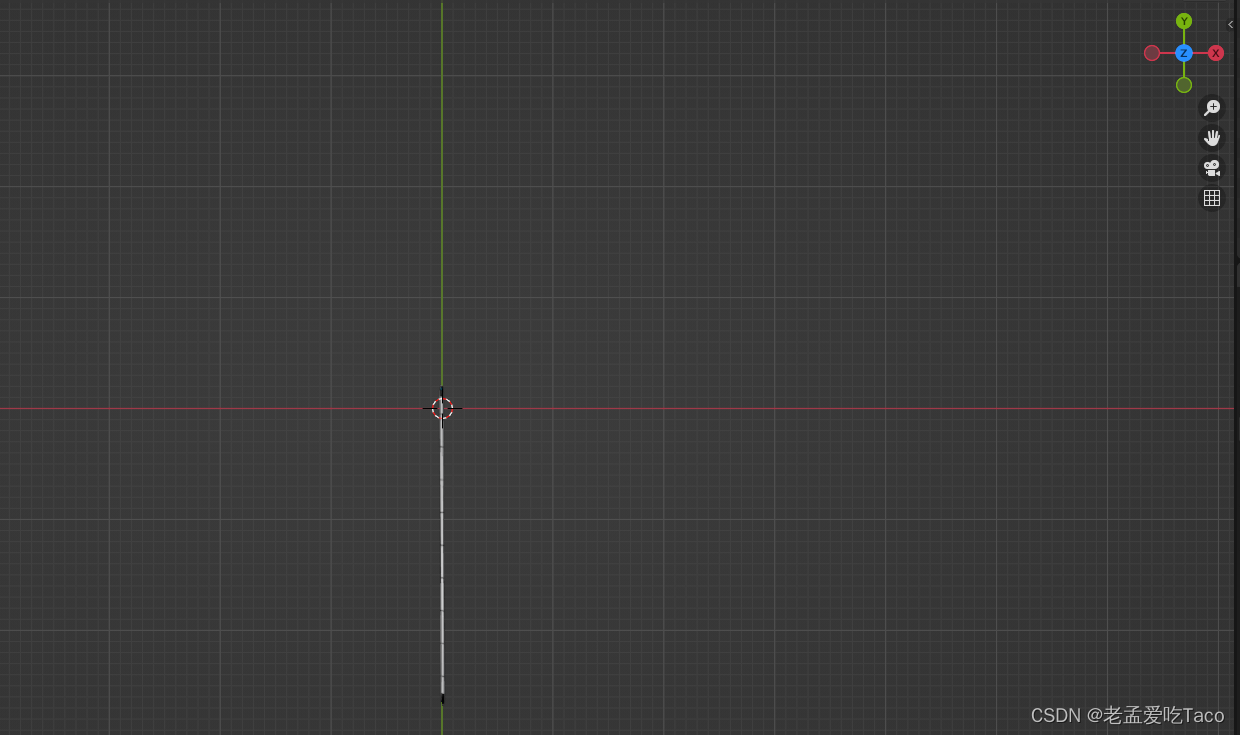
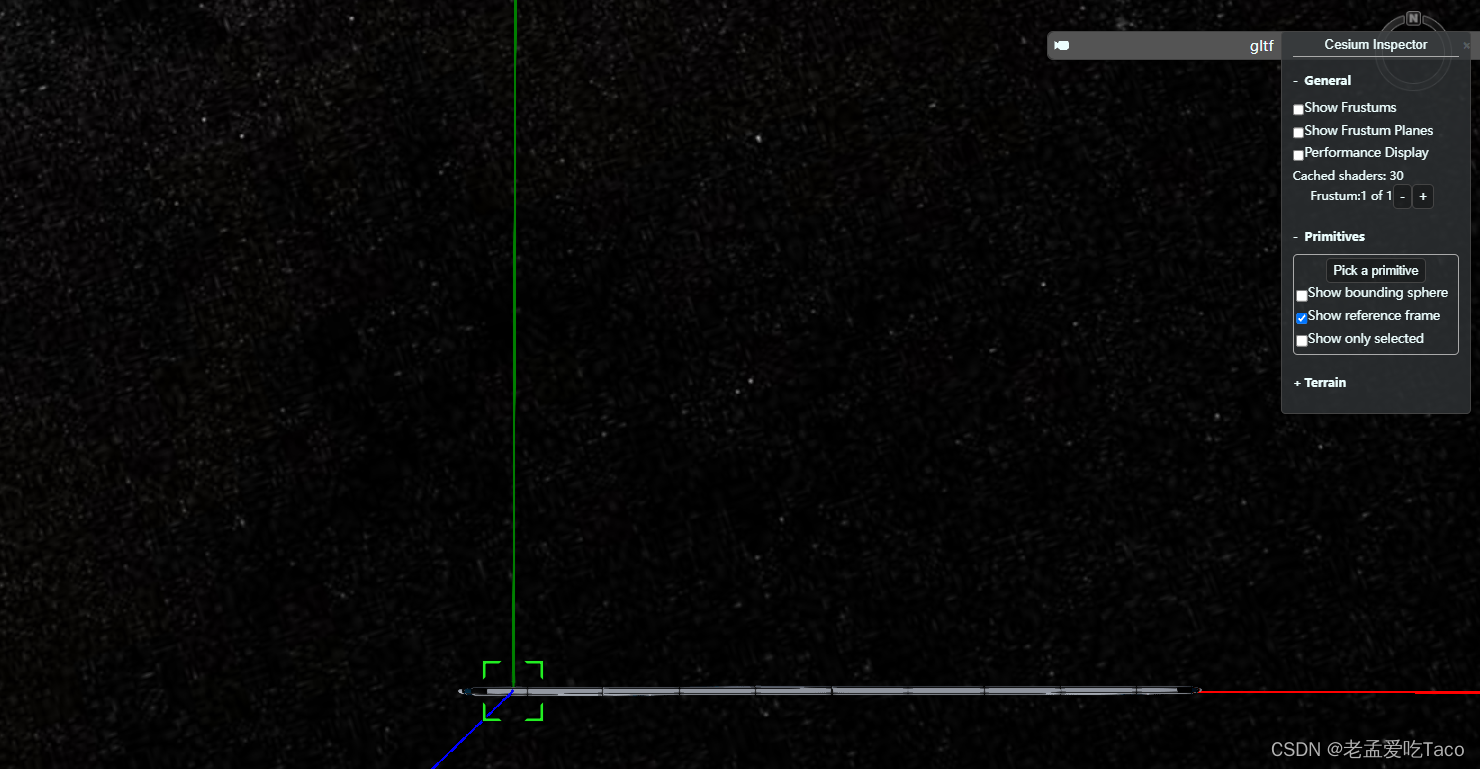
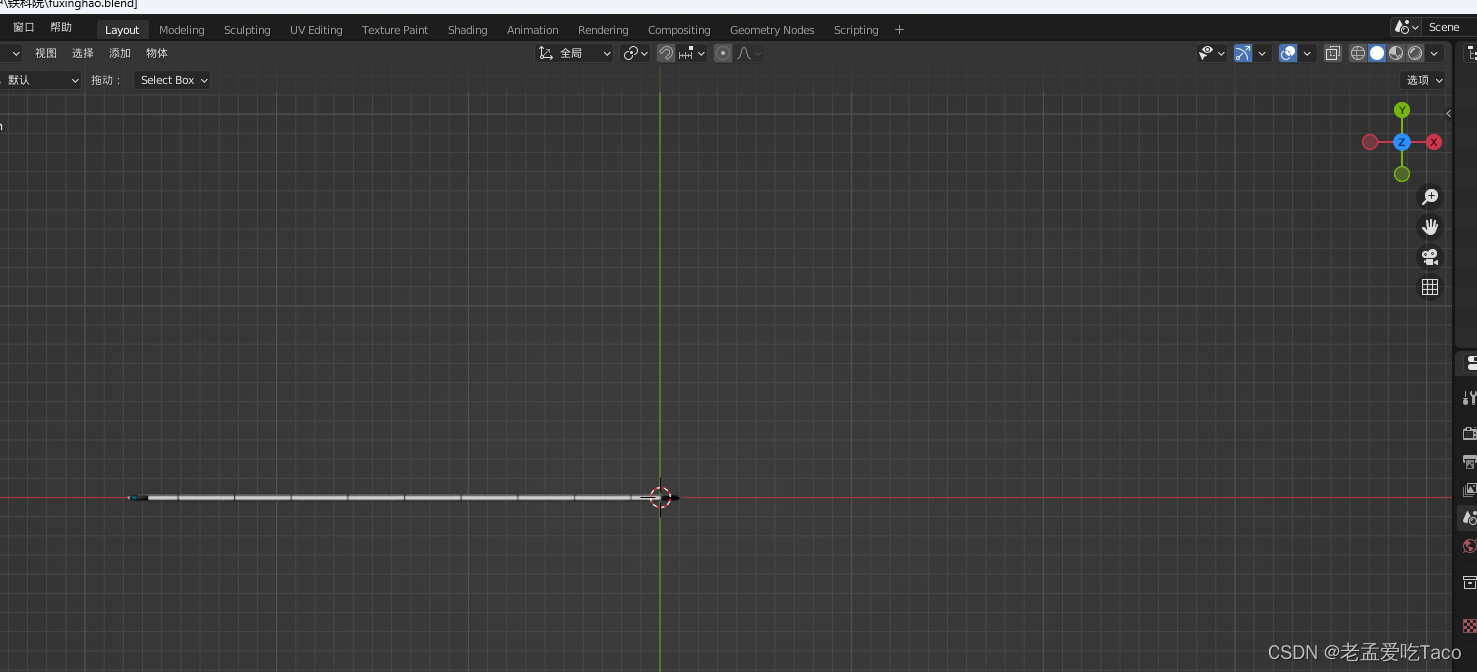
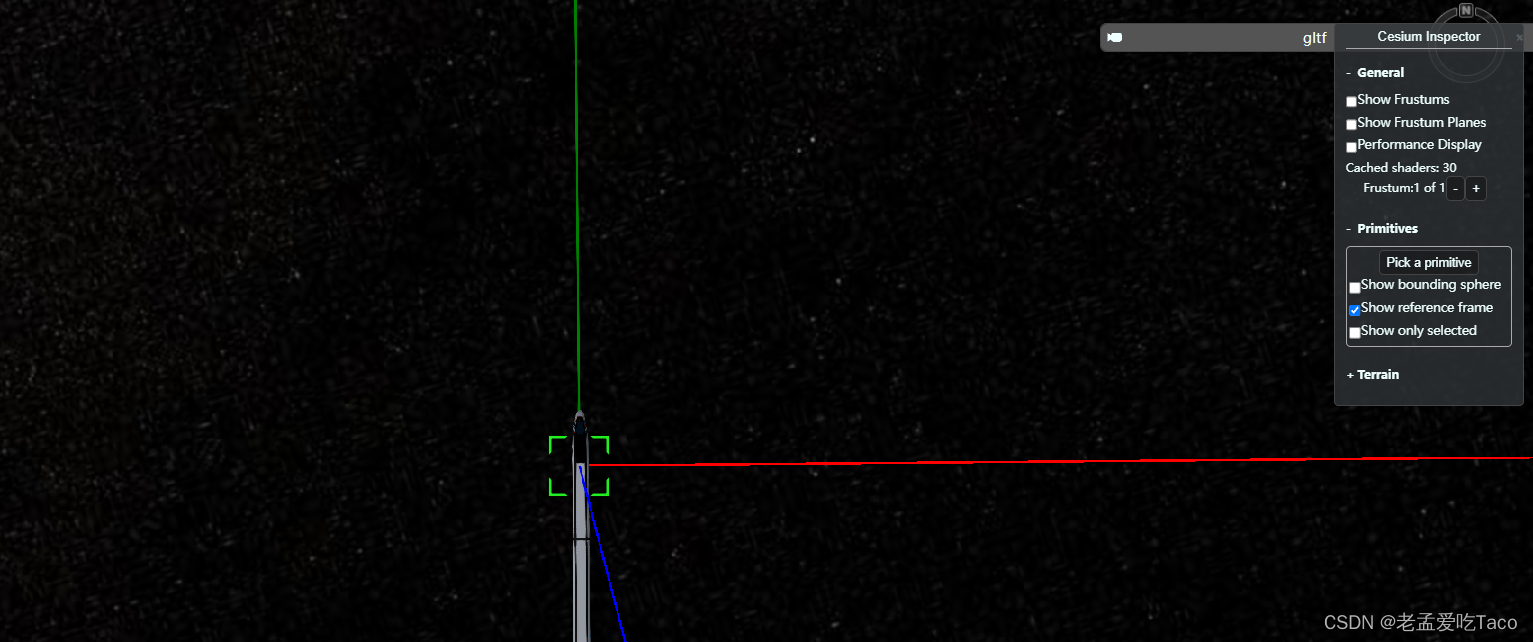
当我们模型朝向x轴负半轴方向与 iClient3D for WebGL/WebGPU中的对应方向即为正南方向。



当我们模型朝向y轴正半轴方向与 iClient3D for WebGL/WebGPU中的对应方向即为正西方向。


当我们模型朝向x轴正半轴方向与 iClient3D for WebGL/WebGPU中的对应方向即为正北方向。


而我们常规情况运动的模型都以正北方向为正方向。所以我们需要在blender中将所有模型调整至正北方向才可以的。






















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








