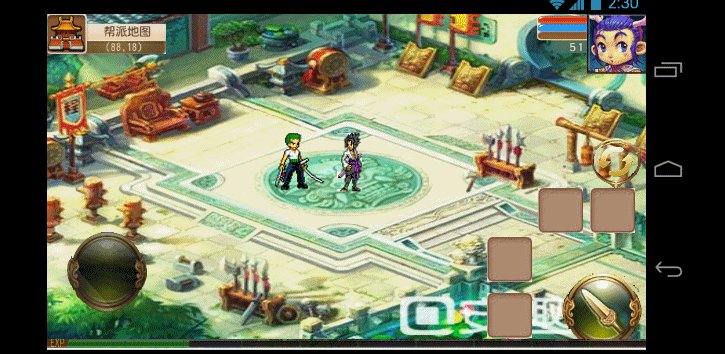
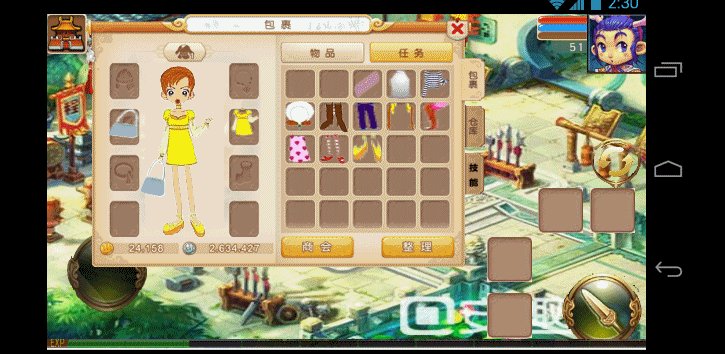
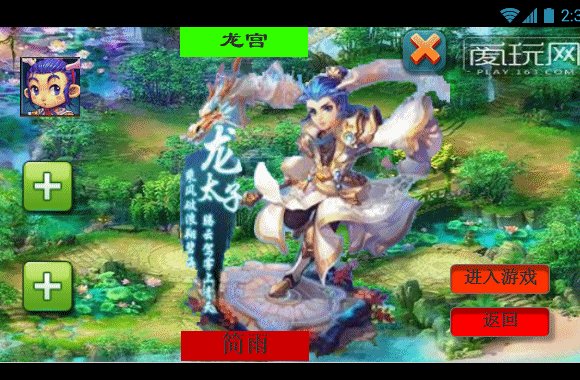
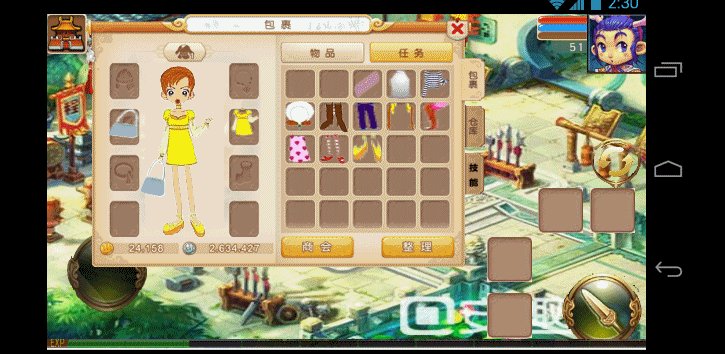
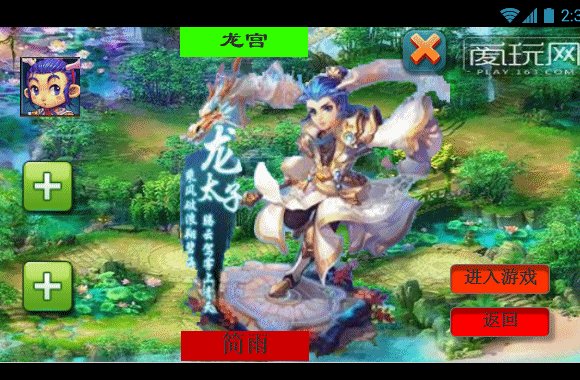
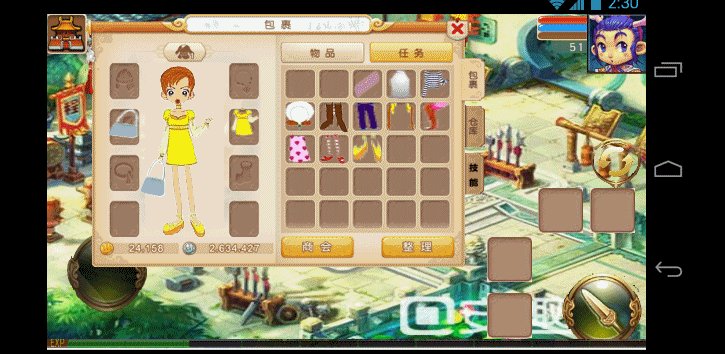
上一篇的截图里面有个窟窿,我们这一篇就把这个窟窿给填上,这个窟窿呢,就是换装界面了,前面专门写了一篇博客介绍换装的,并且提供了多种代码,不过跟axure做的换装系统差别还是很大了,我们看看我们做的效果, 这是未编译的效果,我们可以看到人物立绘是一个身上没有任何装备,可穿戴的东西都在包裹中,一会我们看看穿上的效果,(因为没找到游戏的,所以找了个养成类游戏的纸娃娃代替,不要见怪)
这是未编译的效果,我们可以看到人物立绘是一个身上没有任何装备,可穿戴的东西都在包裹中,一会我们看看穿上的效果,(因为没找到游戏的,所以找了个养成类游戏的纸娃娃代替,不要见怪)
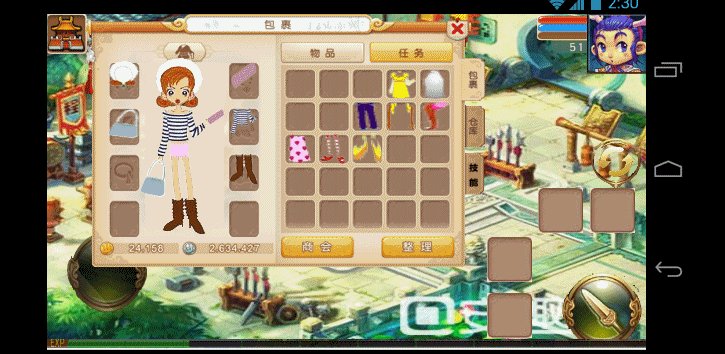
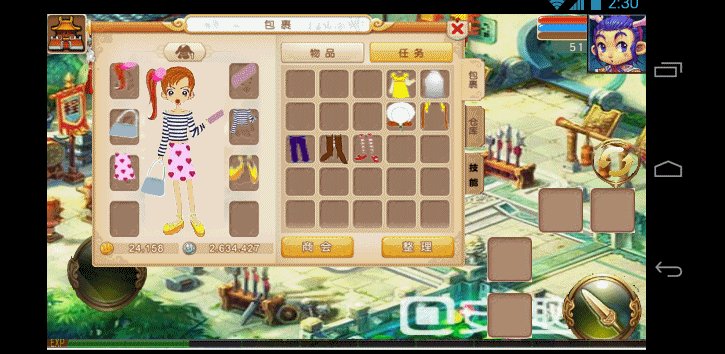
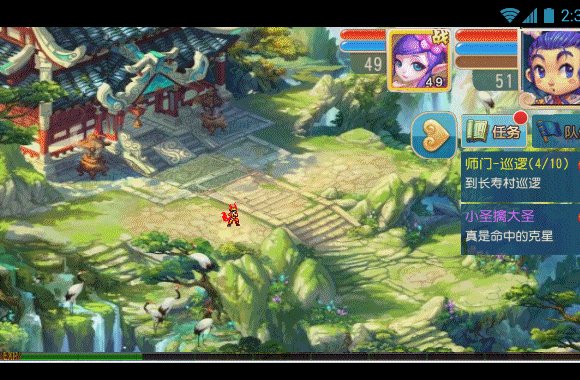
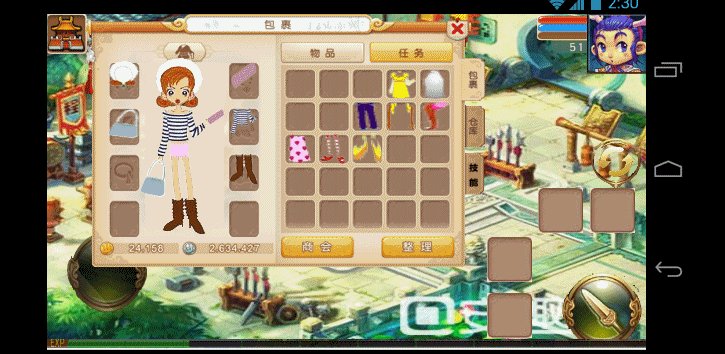
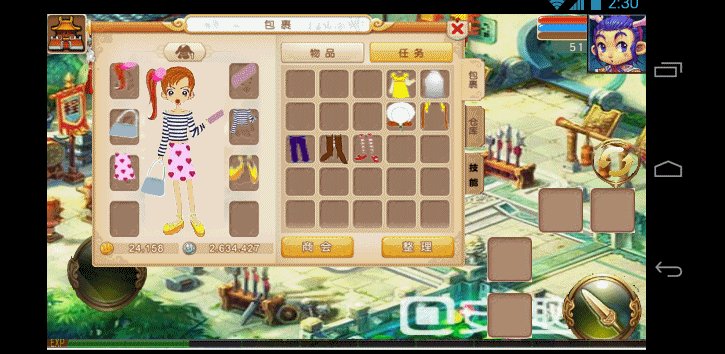
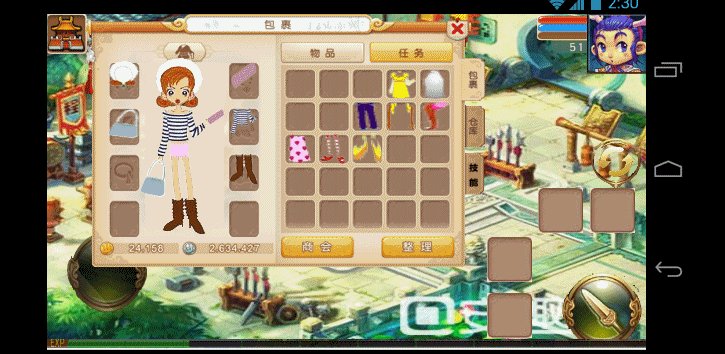
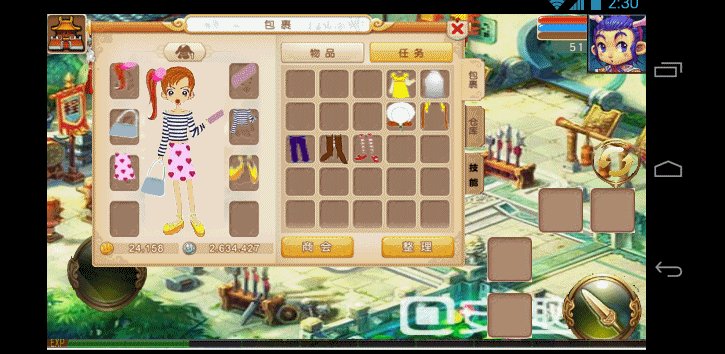
 双击包裹中的衣服道具,自动穿戴到身上,如果原来装备栏里面有的话,则会替换回包裹中,这就是我们正常纸娃娃穿戴的效果,当然,页游和手游一般都是通过换人物模型来达到换装目的,因为换装则意味着美术资源的增加,游戏安装包现在虽然不像j2me时代那么有着严格要求,要1kb,1kb的计较,但其实安装包过大也还是不会太令人满意的,毕竟手机的存储空间在现在还没有大到可以忽略不计的程度,不过我们还是要精益求精,如果能实现即时各部件换装,就尽量做到,关于换装的代码,我在前面的博客中,提供了几种方法例子,这里我们只看原型库是怎么做的,
双击包裹中的衣服道具,自动穿戴到身上,如果原来装备栏里面有的话,则会替换回包裹中,这就是我们正常纸娃娃穿戴的效果,当然,页游和手游一般都是通过换人物模型来达到换装目的,因为换装则意味着美术资源的增加,游戏安装包现在虽然不像j2me时代那么有着严格要求,要1kb,1kb的计较,但其实安装包过大也还是不会太令人满意的,毕竟手机的存储空间在现在还没有大到可以忽略不计的程度,不过我们还是要精益求精,如果能实现即时各部件换装,就尽量做到,关于换装的代码,我在前面的博客中,提供了几种方法例子,这里我们只看原型库是怎么做的,


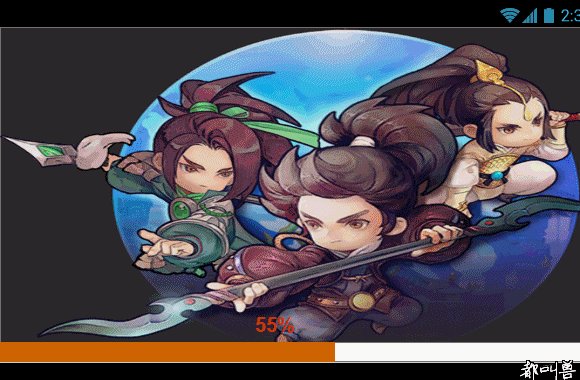
 我们以衣服为例,看看怎么实现的穿戴,其实跟前面博客中的方法一样的,衣服都是提前一层层覆盖在身体上的,但设置成了隐藏,我们通过双击服装来控制身体上服装的显示和隐藏,就这么简单,这里的篇幅比较少,所以,加一个前面就有,但很重要的页面,这个页面一直没有讲怎么做,是什么呢?就是进度条,
我们以衣服为例,看看怎么实现的穿戴,其实跟前面博客中的方法一样的,衣服都是提前一层层覆盖在身体上的,但设置成了隐藏,我们通过双击服装来控制身体上服装的显示和隐藏,就这么简单,这里的篇幅比较少,所以,加一个前面就有,但很重要的页面,这个页面一直没有讲怎么做,是什么呢?就是进度条,
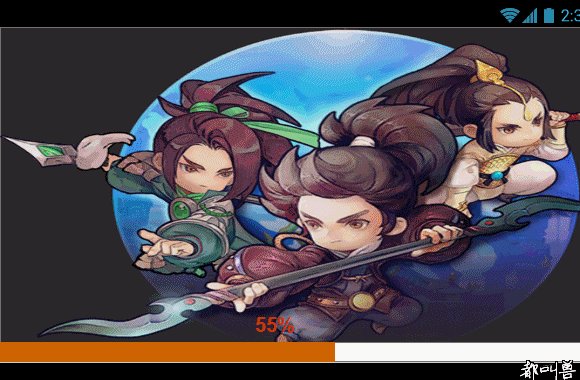
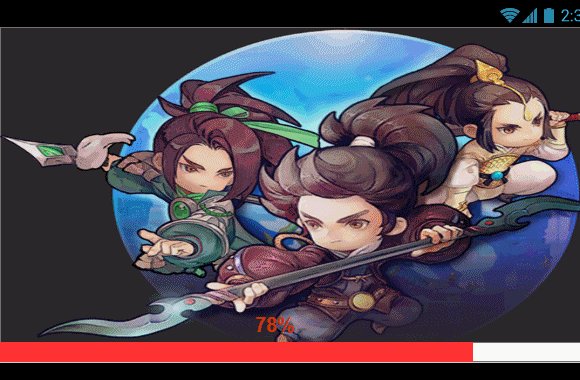
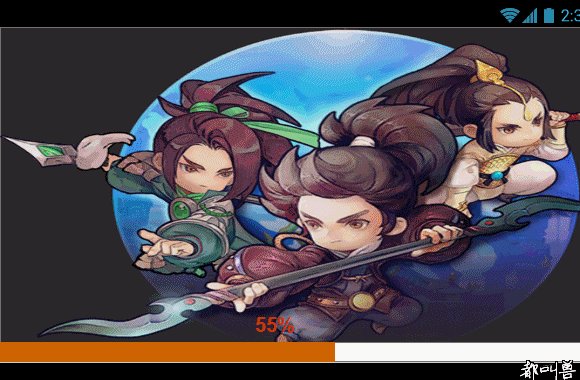
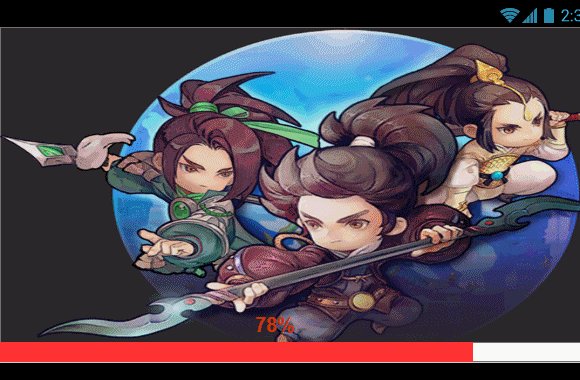
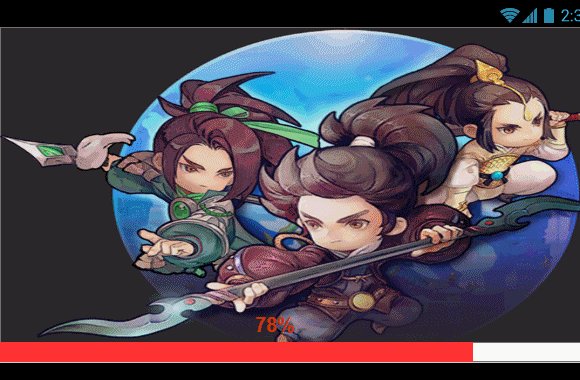
 我们看下这个东西是怎么做的,
我们看下这个东西是怎么做的,

 具体做法就是先制作一个动态面板,然后当载入的时候,移动这个动态面板到指定位置,然后改变这个动态面板大小,上面有个标签,来显示移动的百分比,,当大小改变100%的时候,也就是我们进度条滚动100%的时候,跳转页面,好了,我们页面UI先做到这里,以后如果需要什么特殊的页面再添加。好了,这一篇就到这,我们下一篇讲代码。。
具体做法就是先制作一个动态面板,然后当载入的时候,移动这个动态面板到指定位置,然后改变这个动态面板大小,上面有个标签,来显示移动的百分比,,当大小改变100%的时候,也就是我们进度条滚动100%的时候,跳转页面,好了,我们页面UI先做到这里,以后如果需要什么特殊的页面再添加。好了,这一篇就到这,我们下一篇讲代码。。
这6篇博客的源文件整理出来了,可以下载 访问密码 9a02










 4216
4216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


