1 制作步骤(接上篇)
1.3 脚本控制
a). 首先在ChoosePanel内新建一个empty object,作为ChoosePanel的子物体,以CenterToCompare命名,此物体的位置是作为每个元素距离显示的Panel的标准点,即选择哪个元素是通过哪个元素与该CenterToCompare距离的远近判定的。
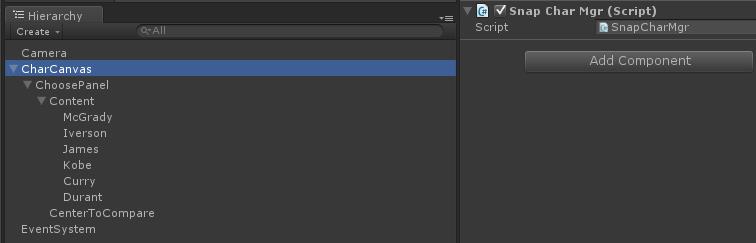
b). 在Assets的Script中创建一个C#脚本,命名为SnapCharMgr.cs,并将该脚本挂载到CharCanvas中,如图8所示:

图8. 创建C#脚本
c). 双击SnapCharMgr.cs打开,
声明变量:
// 公有变量, 接收Unity内GameObject拖入
public RectTransform choosePanel; //将ChoosePanel拖入
public RectTransform[] elements; //将Content中的若干个元素拖入
public RectTransform center; //将CenterToCompare空物体拖入
// 私有变量
private int distanceBetweenEles; //相邻两个元素的距离,在Start方法计算
private float[] distanceToCenter; //每个元素距离center的距离,在Update方法计算
private int minEleNum; //在所有元素中,距离center最近的元素索引
private bool dragging = false; //Element是否在被拖拽;在公有变量拖入后,如图9所示:

图9 公有变量拖入
SnapCharMgr
在Start方法中,计算相邻两个元素锚点的水平距离:
// Use this for initialization
void Start () {
int eleLength = elements.Length;
distanceToCenter = new float[eleLength];
//Get distance between elements
distanceBetweenEles = (int)Mathf.Abs (elements [1].anchoredPosition.x - elements [0].anchoredPosition.x);
}在Update方法中,每一帧计算每个元素与center的距离,找到距离最小后,并把该元素自动滑动到Center:
// Update is called once per frame
void Update () {
for(int i = 0; i < elements.Length; i++)
{
distanceToCenter[i] = Mathf.Abs(center.transform.position.x - elements[i].transform.position.x);//计算每个元素距离center的距离
}
float minDist = Mathf.Min (distanceToCenter);
for (int i = 0; i < elements.Length; i++) {
if(minDist == distanceToCenter[i])
{
minEleNum = i; //找到最小距离的元素索引
}
}
if (!dragging) { //如果目前没有在滑动
LerpEleToCenter(minEleNum * -distanceBetweenEles); //LerpEleToCenter作用是自然地滑到目标距离
}
}最后实现LerpEleToCenter函数,使得元素自然顺滑地滑到目标位置:
void LerpEleToCenter(int position)
{
float newX = Mathf.Lerp (choosePanel.anchoredPosition.x, position, Time.deltaTime *20f); //使用Mathf.Lerp函数让数据的顺滑地变化
Vector2 newPosition = new Vector2 (newX, choosePanel.anchoredPosition.y);//目标距离
choosePanel.anchoredPosition = newPosition;
}d). 至此关于功能性的写完了,简单吧。什么?app怎么知道我是不是在滑动?dragging的值怎么赋值?不急,在文件的末尾添加几行代码:
public void StartDrag()
{
dragging = true;
}
public void EndDrap()
{
dragging = false;
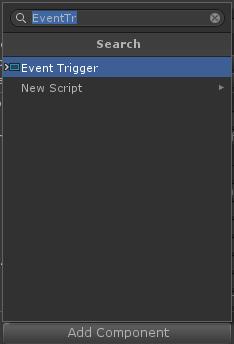
}在CharCanvas中,添加一个叫EventTrigger的组件,如图10所示:

图10. 添加
EventTrigger的组件
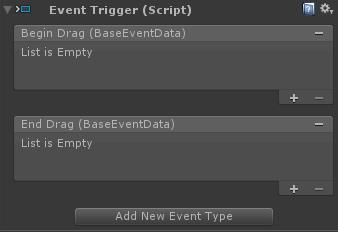
并点击“Add New Event Type”,然后添加两个事件-BeginDrag和EndDrag,如图11所示:

图11. 添加两个事件-BeginDrag和EndDrag
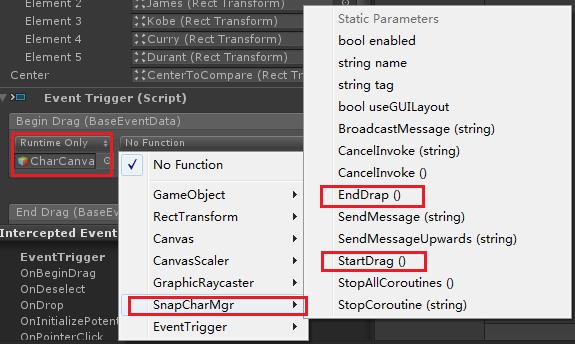
添加事件后,添加委托的GameObject和Function:将CharCanvas拖入,并选择上述的名为StartDrag方法和EndDrag方法:

图12. 添加委托的GameObject和Function
开启游戏即可。
2. 总结
这样就达到了我们需求了,O(∩_∩)O哈哈~,cs脚本文件,请移步csdz的gitbub下载。参考资料(请翻墙观看):
Scroll Rect Snap to Element
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








