----------1.3个脚本---------
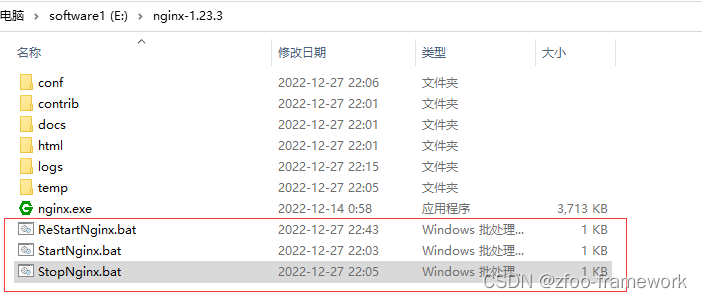
去官网下nginx: download 下载windows版本nginx,并写好脚本,总体目录如下:

StartNginx.bat // 启动脚本
@echo off
echo "nginx start !!!"
nginx.exe -c conf/nginx.conf
pauseReStartNginx.bat // 修改nginx.conf后重启脚本
@echo off
echo "nginx reload"
nginx.exe -s reload
pauseStopNginx.bat // 关闭脚本
@echo off
echo "nginx stop"
REM 优雅的根据pid文件进行停止,停止后会删除pid,没pid文件就停止不了
nginx.exe -s stop
REM 杀死进程,跟pid无关
taskkill /f /t /im nginx.exe
pause-------------2.反向代理配置:代理端口 和 域名----------
2个案例配置: 修改nginx.conf 反向代理vue的web服务器 和 虎牙域名
worker_processes 1;
error_log logs/error.log;
error_log logs/error.log notice;
error_log logs/error.log info;
events {
worker_connections 1024;
}
http {
server {
# web网关入口
listen 6080;
server_name localhost;
location / {
# 配置想要被代理的地址
proxy_pass http://localhost:9528;
# 代理域名的话直接写域名就好
# proxy_pass https://www.huya.com/ruoling;
proxy_set_header Host $host:$server_port;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_max_temp_file_size 0;
proxy_buffering off;
}
}
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
}
--------------3.反向代理:代理端口----------
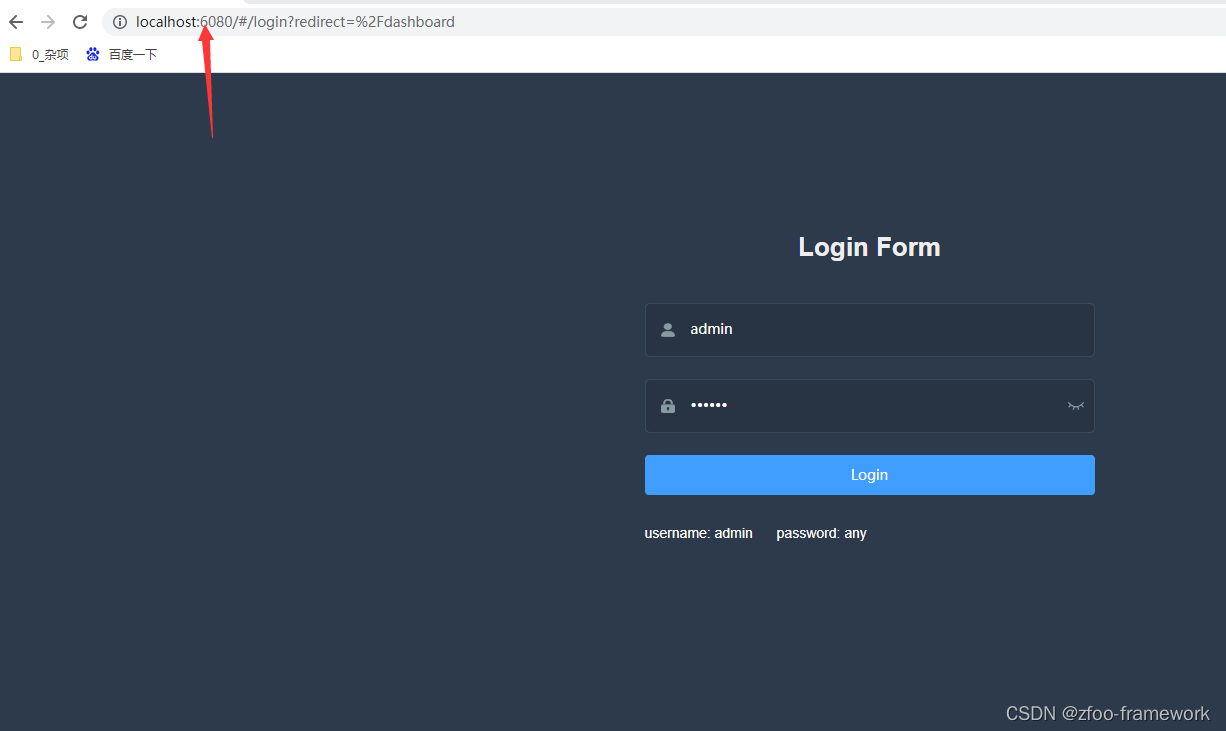
vue的web服务器案例运行结果
修改vue.config.js // 不修改会报错
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js'),
// 这行是新增的,不然会报错
disableHostCheck: true,
},运行 http://localhost:6080/ 运行正常,说明反向代理功能正常

-----------4.反向代理:域名(代理虎牙)-----------
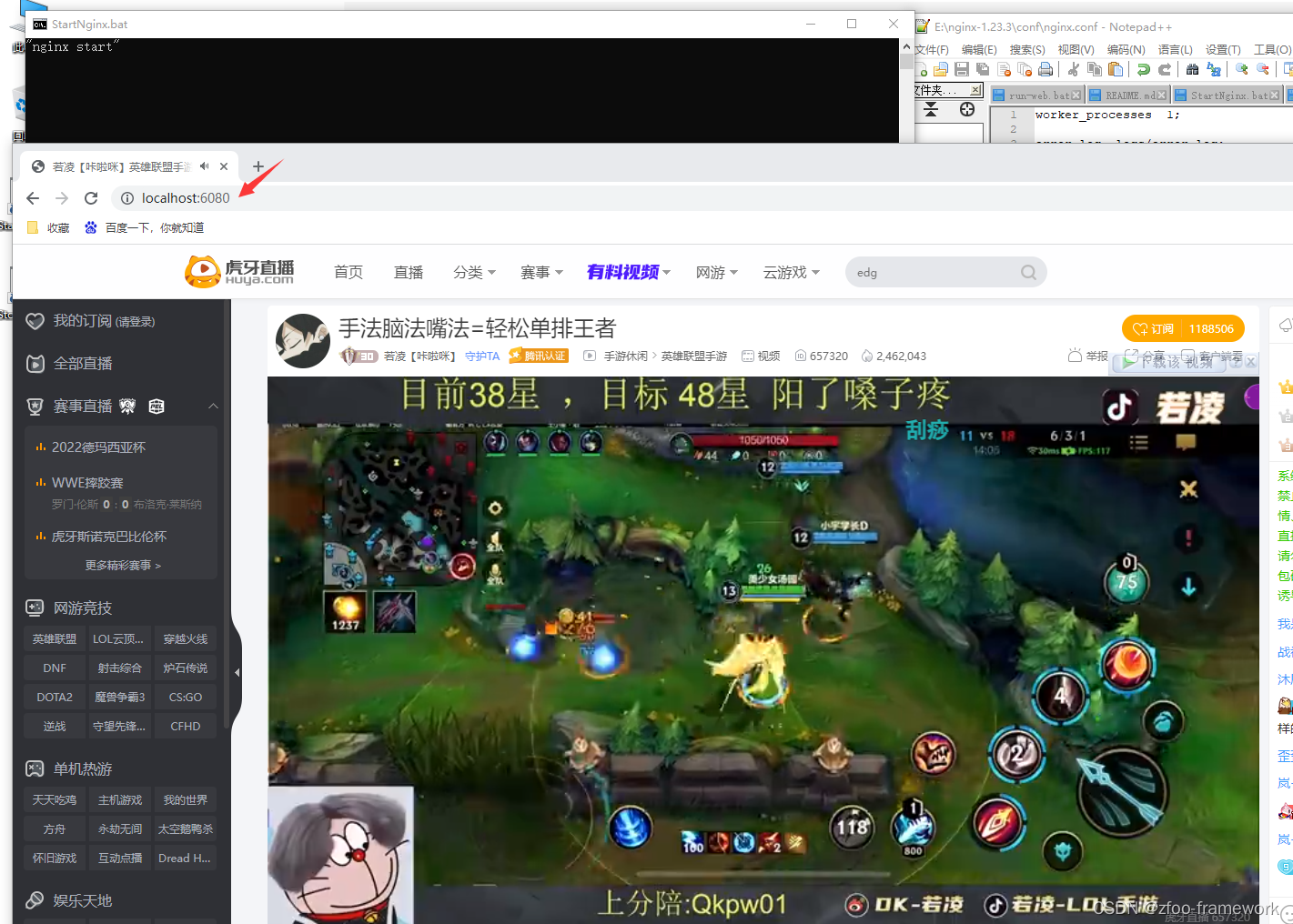
代理虎牙直播运行结果
访问localhost:6080可以看出来,已经代理到虎牙了

----------5.负载均衡案例: node.js web服务器集群----------
nginx.conf
worker_processes 1;
error_log logs/error.log;
error_log logs/error.log notice;
error_log logs/error.log info;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
server {
# 相当于网关入口
listen 3000;
server_name 127.0.0.1;
location / {
# 静态文件目录
alias static/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_http_version 1.1;
# upstream那个名字决定这里的集群的名字
proxy_pass http://io_nodes;
}
}
# 服务器集群名字
upstream io_nodes {
# 负载均衡策略
ip_hash;
# 服务器集群列表
server 127.0.0.1:6001;
server 127.0.0.1:6002;
server 127.0.0.1:6003;
server 127.0.0.1:6004;
server 127.0.0.1:6005;
server 127.0.0.1:6006;
server 127.0.0.1:6007;
server 127.0.0.1:6008;
}
}使用node.js编写一个web服务器,总体目录如下:
step1: 新建文件夹App
step2: // 初始化出来package.json文件
npm init step3: // 安装需要的库
npm install express --savestep4:app.js // 主进程,通过fork去启动其它的进程
var fork = require("child_process").fork;
var cpuNum = require("os").cpus().length;
for(var i = 0; i < cpuNum; i++){
fork("./server.js", [6001 + i]);
}step5:server.js // 真实的服务器
var express = require("express");
var app = express();
// 从命令行参数解析出端口
var port = parseInt(process.argv[2]);
// 路由
app.get("/", function(req, res){
res.send("hello:"+port);
});
// 启动端口打印下
console.log("port:", port);
app.listen(port);操作下来后总体目录如下:

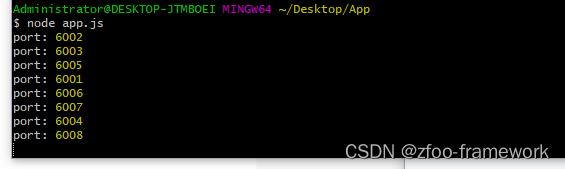
负载均衡达到的效果
step1:先启动web服务器

再访问,发现总是路由到一个ip地址下

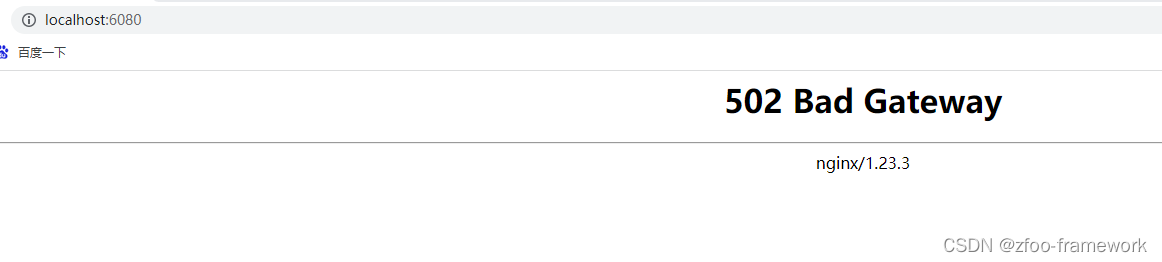
注意:
如果后台的服务器全部挂了,那么访问就会提示:

如果服务器集群比如配置了10台,挂了6台,那么这次请求将会路由到剩余4台中的某一台,然后由于是ip_hash策略,将会一直路由到这一台。
可以看出: 有了nginx, SprintBoot这类服务器的负载均衡将会变得非常容易。
----------5.静态文件服务器// 注意windows下的文件路径---------
1.修改下配置文件: nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 仅仅修改下这个路径即可
location / {
root D:/7_mytest/vue-admin-template/dist;
index index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
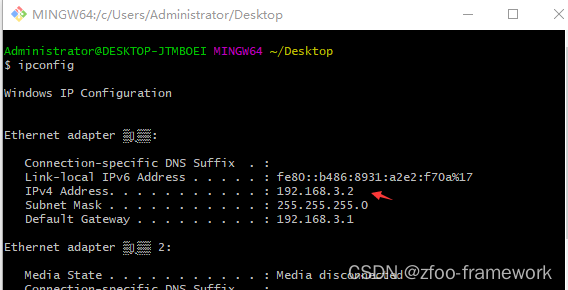
2.ipconfig查看下ip地址

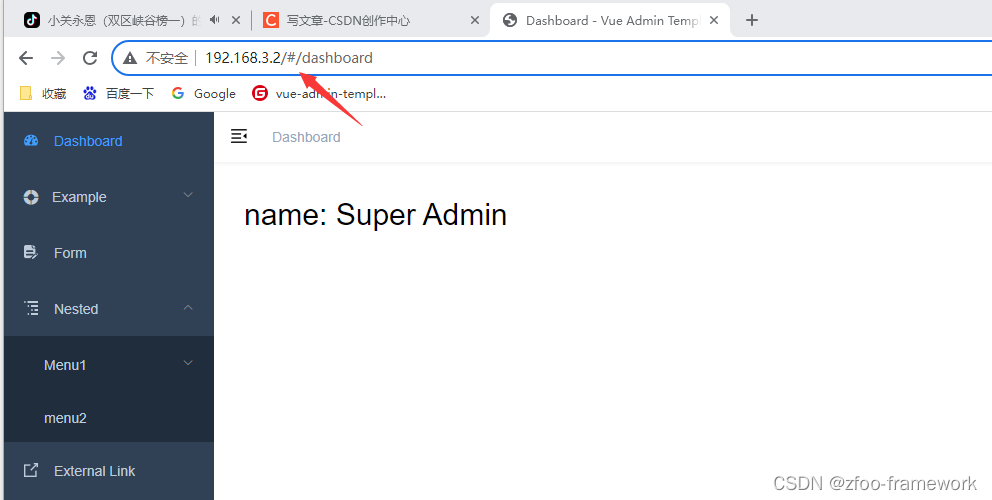
3.输入ip访问























 4142
4142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








