尊重原创,欢迎转载,转载请注明: FROM GA_studio http://blog.csdn.net/tianjian4592
前面讲了paint,后面会花几篇主要讲讲canvas,并且由于最近项目比较紧,所以近期的文章都会“短小精悍”;
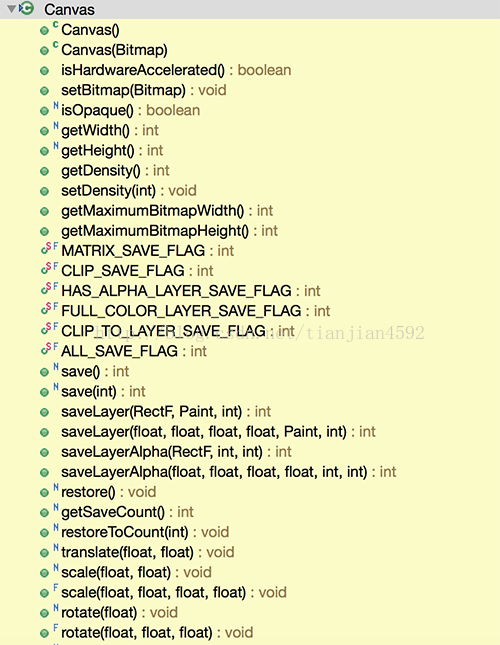
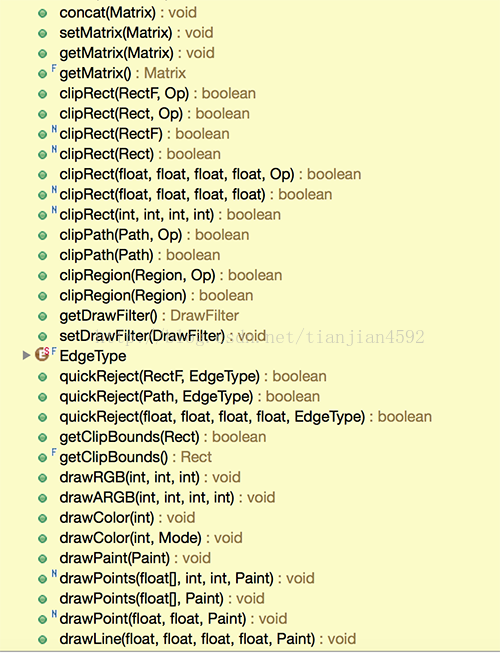
paint 作为画笔,里面有非常多而强大的设置方法,比如设置颜色过滤器,设置位图渲染、渐变,设置图像的混合模式等等,而canvas呢?里面提供了哪些利器可以为我们所用,一起来看看:

通过上图我们可以看到,canvas 里的方法基本可以分为这么几类:
1. save、restore 等与层的保存和回滚相关的方法;
2. scale、rotate、clipXXX 等对画布进行操作的方法;
3. drawXXX 等一系列绘画相关的方法;
所以canvas 我们也就可以分上面三块逐个击破,今天咱们主要看 drawXXX里的drawBitmap,看完之后一起做一个漂浮星空的小栗子;
在Canvas 里 drawBitmap 有如下方法可用 :








 本文详细讲解了Android Canvas的drawBitmap方法,通过实例演示如何改变位图的绘制位置和尺寸,探讨如何利用此方法实现动效,包括平移和缩放。文章最后提出制作动效的关键在于对简单方法的深入理解和创新应用。
本文详细讲解了Android Canvas的drawBitmap方法,通过实例演示如何改变位图的绘制位置和尺寸,探讨如何利用此方法实现动效,包括平移和缩放。文章最后提出制作动效的关键在于对简单方法的深入理解和创新应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








