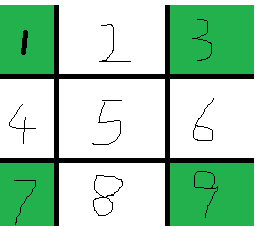
这里简单记录一下Scale9sprite的使用方法,其实使用这个方法主要是用来拉伸图片,好处就是该方法拉伸的程度不会像setScale方法这样严重扭曲变形。而是将一个纹理分为九个部分,也就是九宫格,上图:

将图片为9个部分,拉伸的情况下1,3,7,9 不会拉伸,2,8部分水平方向拉伸,4,6部分竖直方向拉伸,5两个方向都会拉伸,这样纹理就不会扭曲变形。
下面,贴出代码看一下九宫格怎么使用
注意:在为九宫格设置参数时候,一定要在原图的基础上,不要在contentSize上设置,这里踩了一下坑,因为这个精灵就是靠设置contentSize来拉伸的,自然不能在这个上面设置参数。
sprite = cc.Scale9Sprite:create("CommonShandow1.png") --1
sprite:setCapInsets(CCRectMake(0,0,571,







 本文介绍了如何在cocos2d-x中使用Scale9Sprite进行图片拉伸,避免图像严重扭曲变形。通过将图片分为九宫格,确保关键区域不被拉伸,从而保持图片质量。特别强调了设置参数时应注意基于原图尺寸,而非contentSize,以防止错误拉伸。示例代码展示了如何创建并配置Scale9Sprite。
本文介绍了如何在cocos2d-x中使用Scale9Sprite进行图片拉伸,避免图像严重扭曲变形。通过将图片分为九宫格,确保关键区域不被拉伸,从而保持图片质量。特别强调了设置参数时应注意基于原图尺寸,而非contentSize,以防止错误拉伸。示例代码展示了如何创建并配置Scale9Sprite。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9724
9724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








