项目:3d场景中播放一个小窗口的视频,点击视频,放大为屏幕上的全屏视频。再点击视频,缩小为原来的小窗口的视频继续播放视频。
1.Unity3D 中,在三维场景中呈现播放视频,将视频组件放到相应的Plane下,调整其位置,缩放,旋转。
2.在视频所附Plane上放置世界空间的UI canvas Button,大小一致,处于透明状态,注意UGUI的Image组件不能remove,button点击的效果可以设为无。
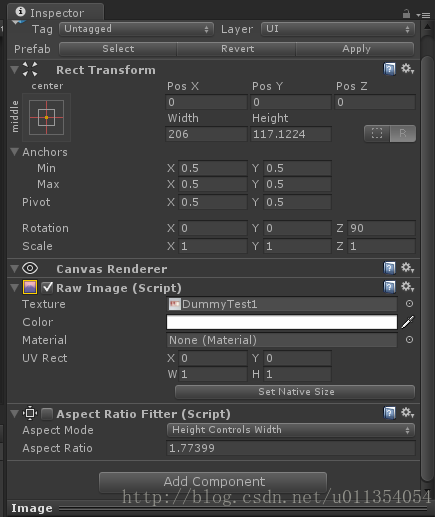
3.全屏播放视频,需要加入屏幕UI Canvas,加入子节点raw image组件,再加入Aspect ratio fitter组件用于将raw image UI 适配屏幕,比例为视频的长宽比。
4.重要:手机竖屏显示的视频为正常的视频(如1024*720),手机横屏显示的视频为顺时针旋转的视频,如(720*1024)。
5.raw image 的Texture为每帧获取原视频的Texture,同时将material 也设为原视频的Material,这样就能在屏幕Ui上显示视频了。
6.全屏后的按钮为raw image的子节点,anchors 设置,点击Alt set the position同时充满父UI。同样设置如原视频上的button的效果。
7.两个Button只是接受按钮按下的触发控制,不关心所控制对象是否去做。而事实上视频只有在加载后才能使button的触发有效。
8.Button的状态流控制,所附的游戏对象无论disable还是enable都应该回到初始状态,接受点击的触发,然后发消息。
9.button发的消息接收方,只有相应状态响应才迁移状态,而不是全局的事件直接迁移执行下一个状态。

























 9645
9645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








