说在前面
若是转载 ,请注明出自喵喵丸的博客 (http://blog.csdn.net/u011643833/article/details/49102423)
正体
最近需求做一个界面上Text,想到当时用Cocos-2dx开发时,曾经用过的fnt、plist这一套东西,就想找一下在UGUI里面的Text如何使用自定义的字体。
最先找到的参考内容见王熊猫demon的博客 uGUI文本控件测试
其实这里的内容就是我想要的效果,可是博主大人写的有些随意,所以我这一篇主要是做一个对这篇文章的整理。
效果图
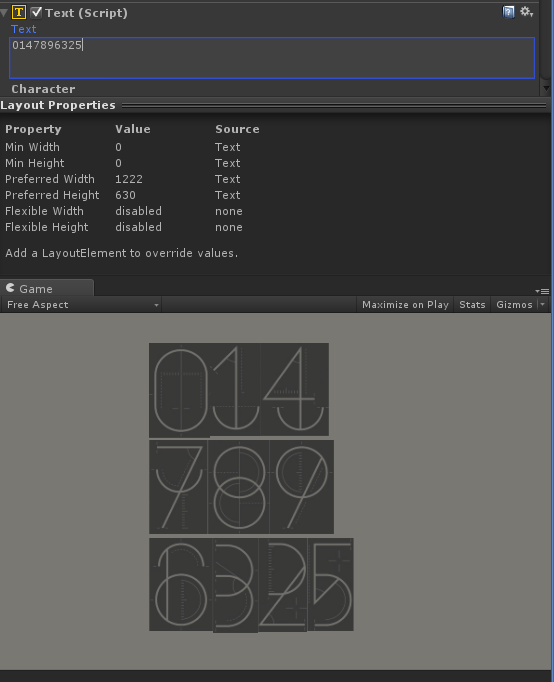
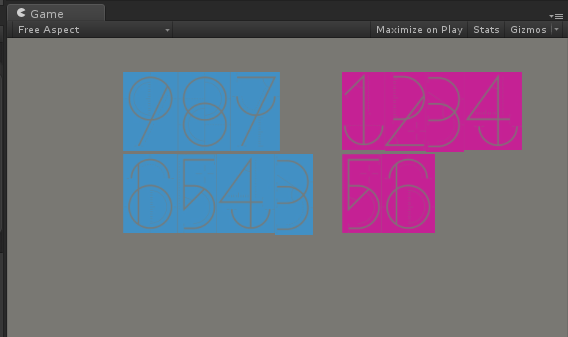
这是完成的效果图,图中的文字已经被调整了颜色:

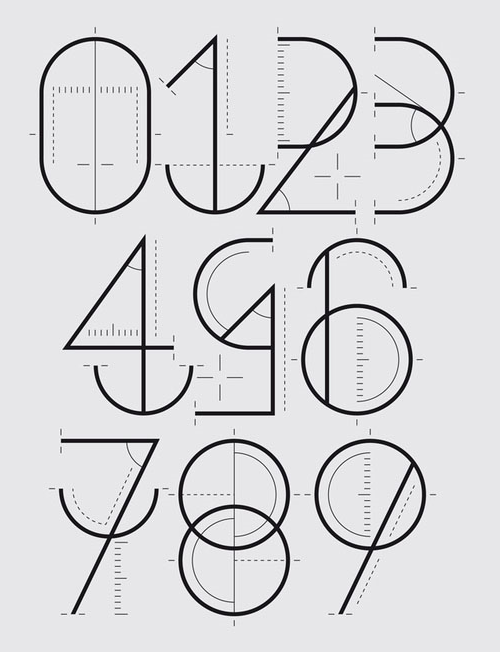
这是百度到的随意一张图片,我用来作为资源图片:
关于为什么在下图中字的高度不一样。。。请归咎为我对PS使用不熟练不知道如何严格按照像素切割每一个数字,只是大致估摸了一个值。
步骤
1. 首先是将散图打包成为fnt和png(或者tga格式 Unity也可以识别)的形式。 关于如何使用BMFont打包请参照下面。
BMFont使用。
在散图选取的时候,推荐最好不要带彩色,使用只有黑白两色的图。在制作完成之后,黑色部分会变为透明,白色变为可调色部分。
这是通过BMFont处理过后的图片:
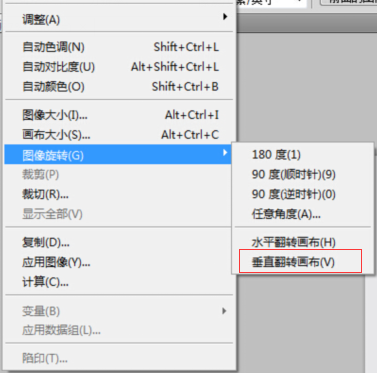
2. 将得到的图片 垂!直!翻!转!
这是因为 4.6.1对于字体的贴图是uv左下为(0, 0)的,不进行翻转,则切割后的文字不能和配置的ASCII码对应。
这是PS 里面的菜单选项:

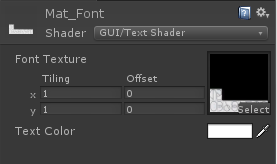
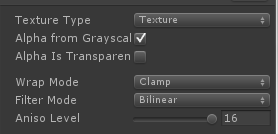
3. 接下来的工作在Unity内完成,导入的图片,勾选AlphaFromGrayscal;新建材质球,材质球Shader指定为GUI/Text Shader。
导入图片设置:
导入图片设置:

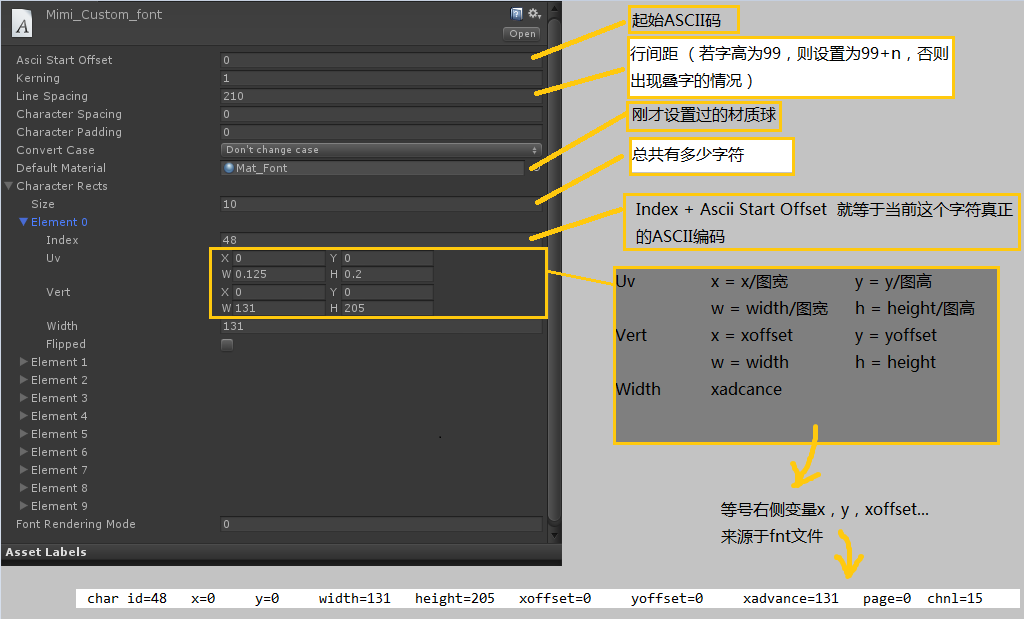
4. 在Project下右键Create->CustomFont,CustomFont的相关参数意义可参见下面的链接。
UnityManual Font
unity圣典上并没有翻译完成的,但是参数比较少应该还算是好理解。
配置生成的CustomFont:

5. 接下来的事情就更简单了,在Hierachy中新建UI->Text,指定Text的Font为我们刚配置过的CustomFont,在RectTransform中配置合适的Text框体大小,就可以看到自定义字体显示到UI界面上了~
Text参数中的颜色可以和白色的部分进行混合,想要调整大小,请直接调整Scale吧~
其他
如果出现不能显示的问题,按照目前我所遇见的情况,基本是下面3种
1. 图片没有进行垂直翻转;
2. 图片导入没有勾选AlphaFromGrayscal;
3. Text的长宽不足以显示出一个字符。
随便调整了两个颜色:
如果有需求做工具的话 请参照下面的博客
[潜水的小男猫的博客 UGUI(十)美术字库] (http://blog.sina.com.cn/s/blog_89d90b7c0102vk20.html)
可以避免自己手填的烦恼,用到的原理大致和上面叙述的相同(:з」∠)


























 2230
2230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








