
image.png
按钮组件
Button 组件可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后响应一个自定义的行为。

image.png
点击 属性检查器 下面的** 添加组件** 按钮,然后从** UI 组件**中选择 Button,即可添加 Button 组件到节点上。
Button 属性
| 属性 | 功能说明 |
|---|---|
| Target | Node 类型,当 Button 发生 Transition 的时候,会相应地修改 Target 节点的 SpriteFrame,颜色或者 Scale。 |
| interactable | 布尔类型,设为 false 时,则 Button 组件进入禁用状态。 |
| Enable Auto Gray Effect | 布尔类型,当设置为 true 的时候,如果 button 的 interactable 属性为 false,则 button 的 sprite Target 会变为灰度。 |
| Transition | 枚举类型,包括 NONE、COLOR、SPRITE 和 SCALE。每种类型对应不同的 Transition 设置。详情见下方的 Button Transition 部分。 |
| Click Event | 列表类型,默认为空,用户添加的每一个事件由节点引用、组件名称和一个响应函数组成。详情见下方的 Button 事件 部分。 |
Button Transition
Button 的 Transition 用来指定当用户点击 Button 时的状态表现。目前主要有 NONE、COLOR、SPRITE 和 SCALE 四种类型。

image.png
Color Transition
| 属性 | 功能说明 |
|---|---|
| Normal | Button 在 Normal 状态下的 SpriteFrame。 |
| Pressed | Button 在 Pressed 状态下的 SpriteFrame。 |
| Hover | Button 在 Hover 状态下的 SpriteFrame。 |
| Disabled | Button 在 Disabled 状态下的 SpriteFrame。 |
Button 点击事件
Button 可以额外添加 Click 事件,用于响应玩家的点击操作。有以下两种方法。
- 通过属性检查器添加回调
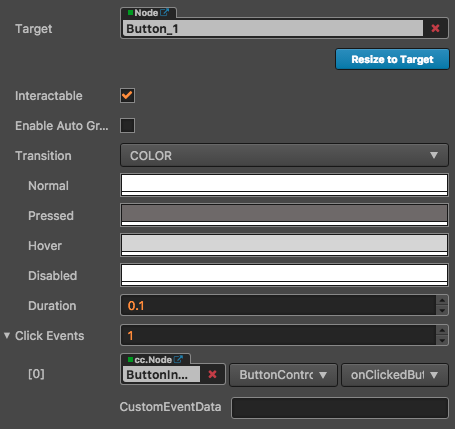
 image.png
image.png
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当用户点击 Button 时会触发此函数。 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
- 通过脚本添加回调
通过脚本添加回调有以下两种方式:
- 这种方法添加的事件回调和使用编辑器添加的事件回调是一样的,都是通过 Button 组件实现。
首先需要构造一个 cc.Component.EventHandler 对象,然后设置好对应的 target、component、handler 和 customEventData 参数。
代码例子如下:
/ here is your component file, file name = MyComponent.js
cc.Class({
extends: cc.Component,
properties: {},
onLoad: function () {
var clickEventHandler = new cc.Component.EventHandler();
clickEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
clickEventHandler.component = "MyComponent";// 这个是代码文件名
clickEventHandler.handler = "callback";
clickEventHandler.customEventData = "foobar";
var button = this.node.getComponent(cc.Button);
button.clickEvents.push(clickEventHandler);
},
callback: function (event, customEventData) {
// 这里 event 是一个 Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
// 这里的 customEventData 参数就等于你之前设置的 "foobar"
}
});- 通过 button.node.on('click', ...) 的方式来添加,这是一种非常简便的方式,但是该方式有一定的局限性,在事件回调里面无法 获得当前点击按钮的屏幕坐标点。
代码如下:
// 假设我们在一个组件的 onLoad 方法里面添加事件处理回调,在 callback 函数中进行事件处理:
cc.Class({
extends: cc.Component,
properties: {
button: cc.Button
},
onLoad: function () {
this.button.node.on('click', this.callback, this);
},
callback: function (button) {
// do whatever you want with button
// 另外,注意这种方式注册的事件,也无法传递 customEventData
}
});添加按钮步骤
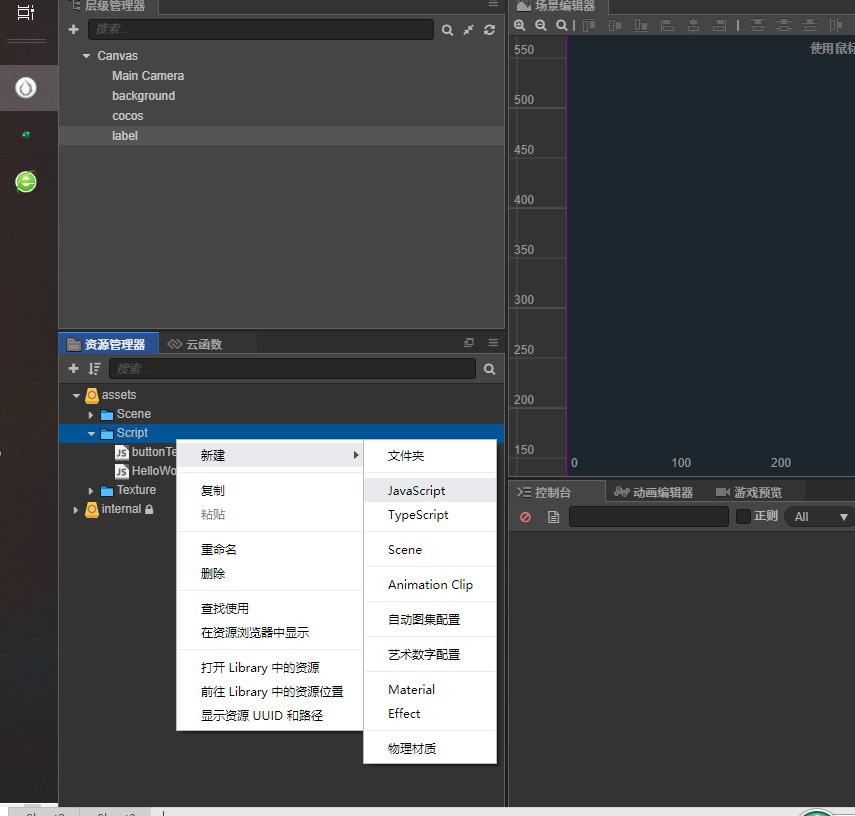
创建项目
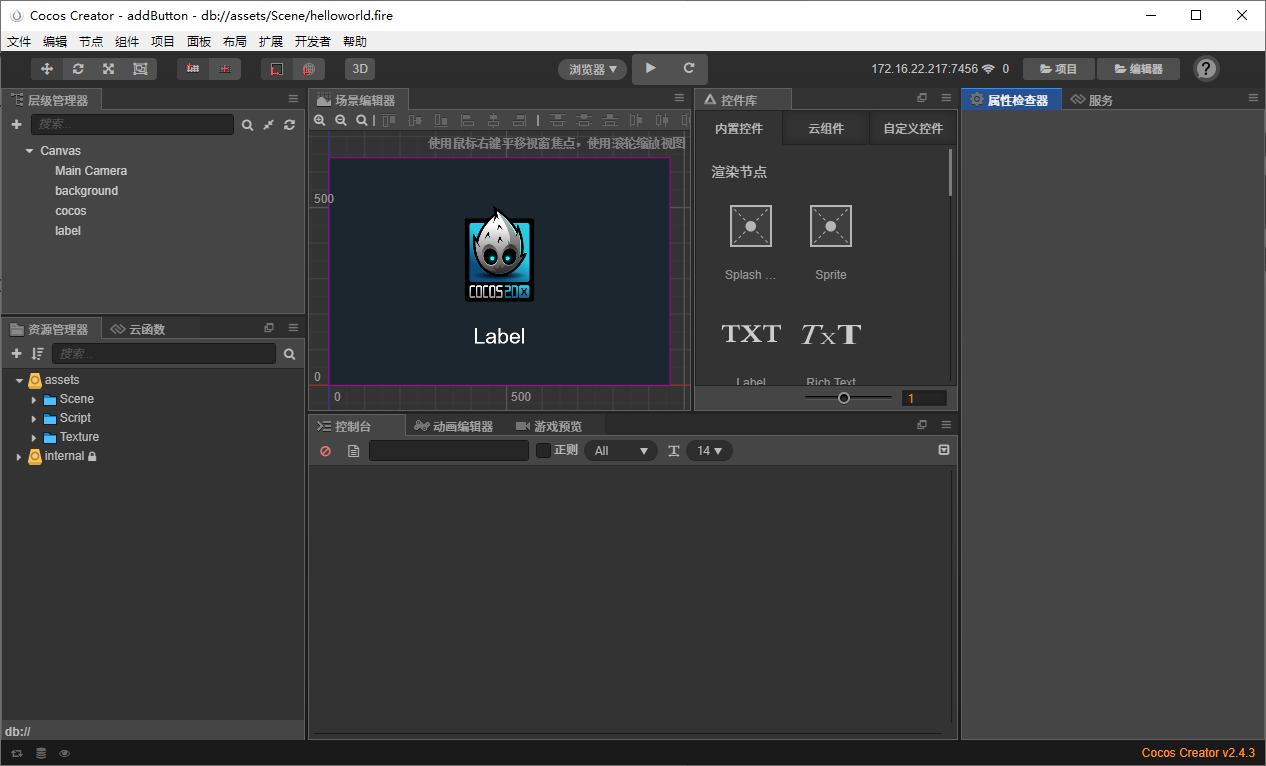
首先创建hello world项目工程,创建完后项目如下:

image.png
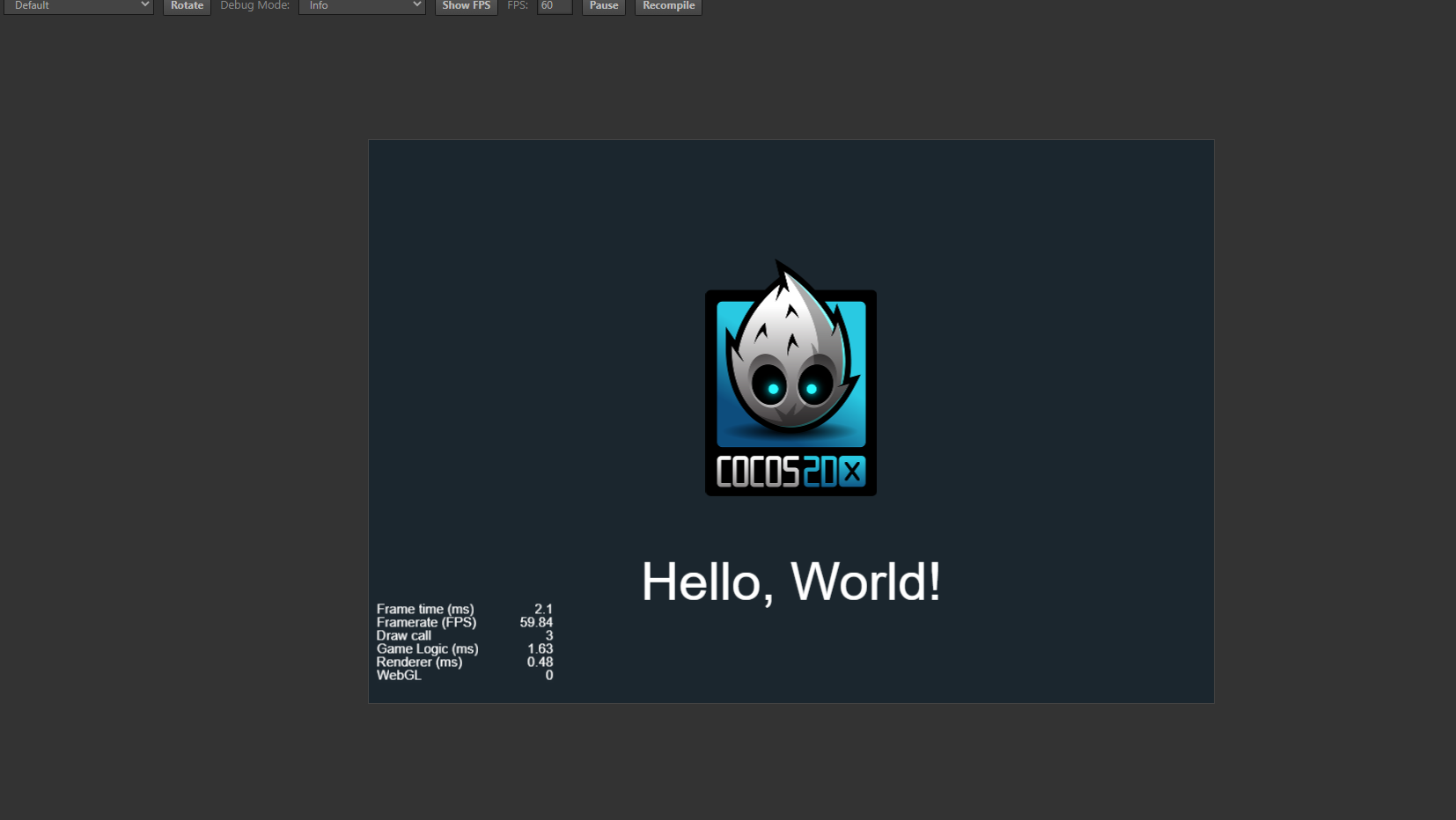
直接运行后,在浏览器中效果如下:

image.png
给label添加按钮功能
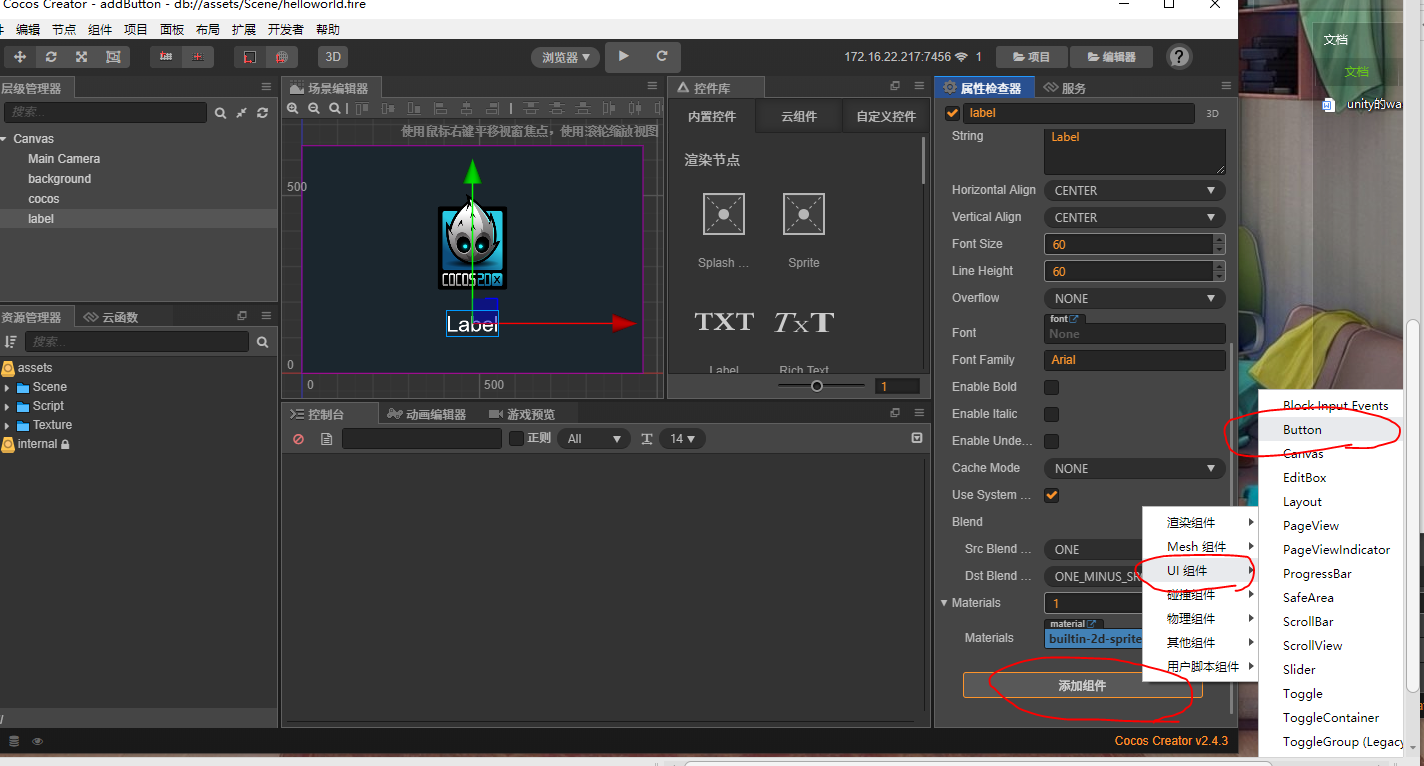
选中label后,在属性编辑栏点击添加组件:

image.png
编写脚本
编写按钮点击事件脚本:
buttonTest.js
cc.Class({
extends: cc.Component,
properties: {},
onLoad: function() {
var clickEventHandler = new cc.Component.EventHandler();
clickEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
clickEventHandler.component = "buttonTest"; // 这个是代码文件名
clickEventHandler.handler = "callback";
clickEventHandler.customEventData = "Lee, Sucdess!";
var button = this.node.getComponent(cc.Button);
button.clickEvents.push(clickEventHandler);
},
callback: function(event, customEventData) {
// 这里 event 是一个 Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
// 这里的 customEventData 参数就等于你之前设置的 "foobar"
console.log(customEventData);
}
});
image.png
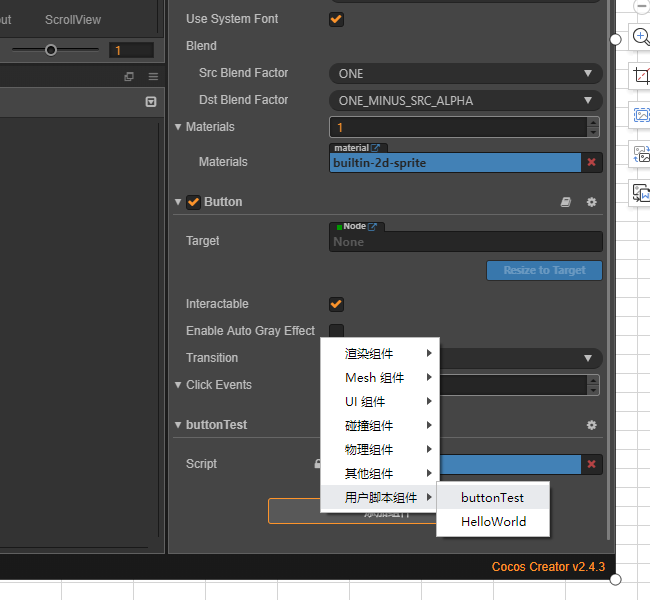
将脚本和label节点关联起来

image.png
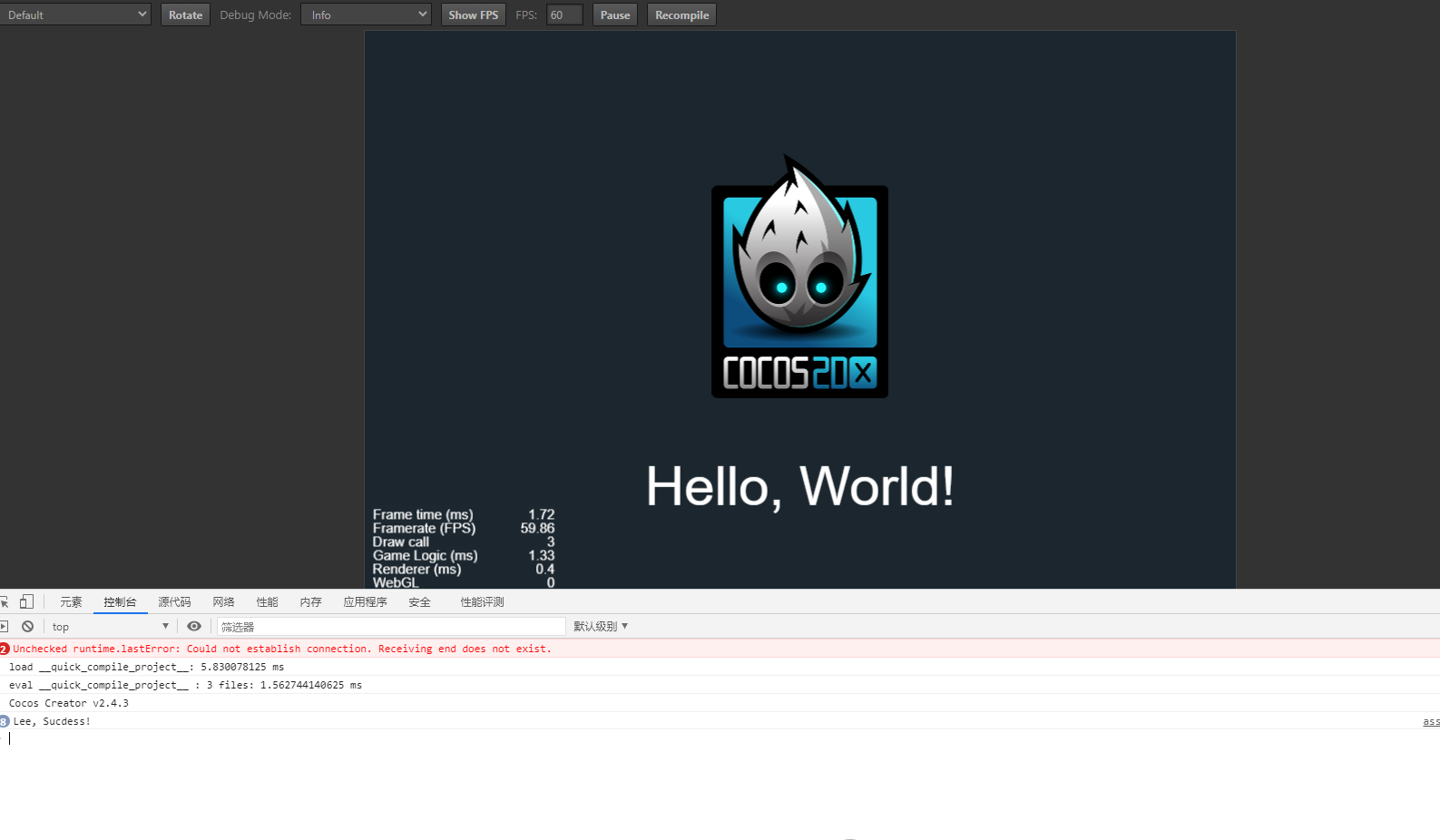
执行效果

image.png







 本文详细介绍了Unity3D中Button组件的使用,包括添加Button组件、配置不同状态的SpriteFrame、设置交互性和点击事件。通过属性检查器添加回调和编写脚本实现点击事件监听,展示了如何在点击按钮时触发自定义行为并传递自定义数据。此外,还提供了创建项目、给Label添加按钮功能的步骤,以及运行效果。
本文详细介绍了Unity3D中Button组件的使用,包括添加Button组件、配置不同状态的SpriteFrame、设置交互性和点击事件。通过属性检查器添加回调和编写脚本实现点击事件监听,展示了如何在点击按钮时触发自定义行为并传递自定义数据。此外,还提供了创建项目、给Label添加按钮功能的步骤,以及运行效果。

















 1032
1032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










