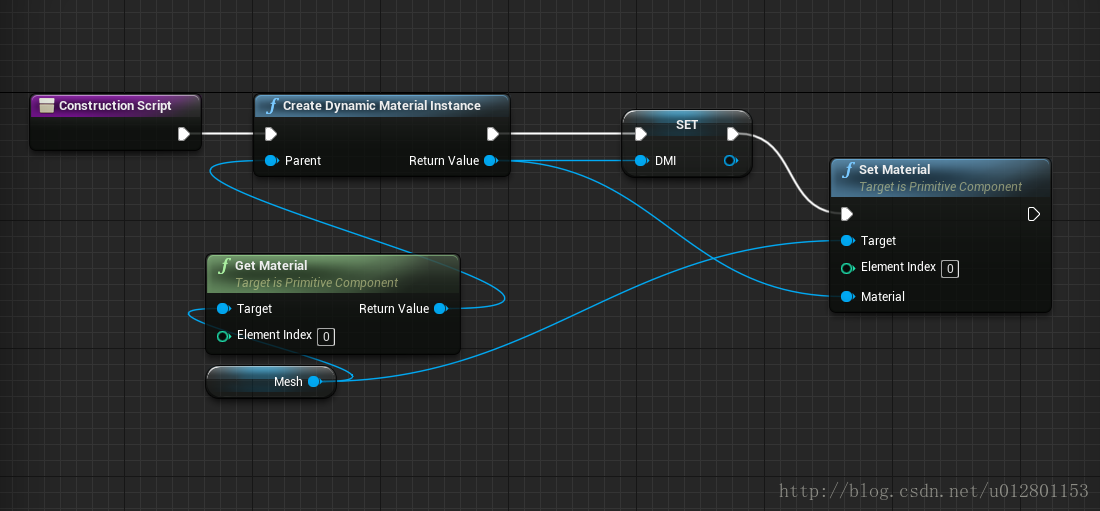
- 首先在Construction当中创建动态材质,然后将动态材质赋值给角色,在Event Graph当中通过按键来控制贴图或者颜色的修改。
1、修改颜色
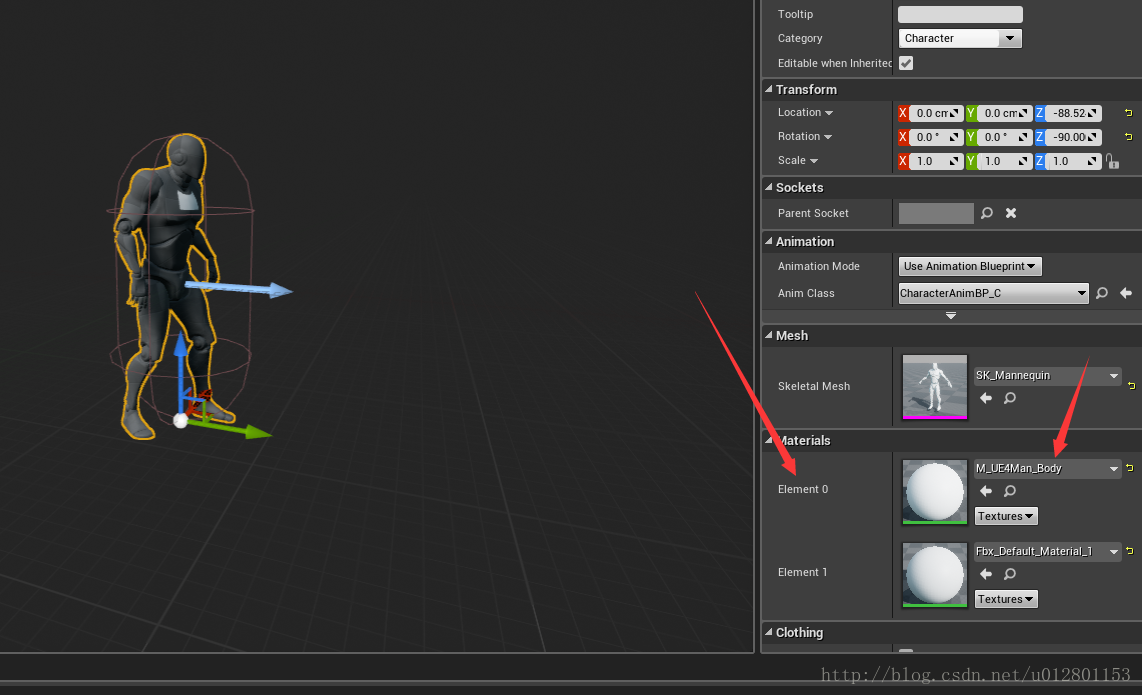
- 根据角色Mesh上的第一个Material,来创建动态材质,创建之后保存此动态实例,最后更改Mesh的材质
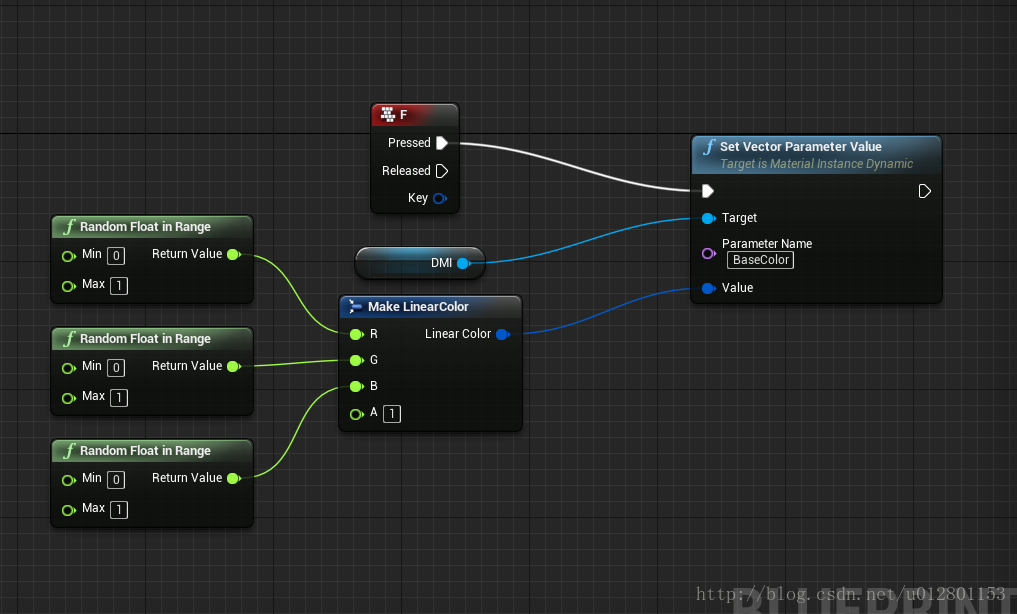
- 在EventGraph当中,通过按键F来动态修改Material的颜色,颜色值随机
2、修改贴图
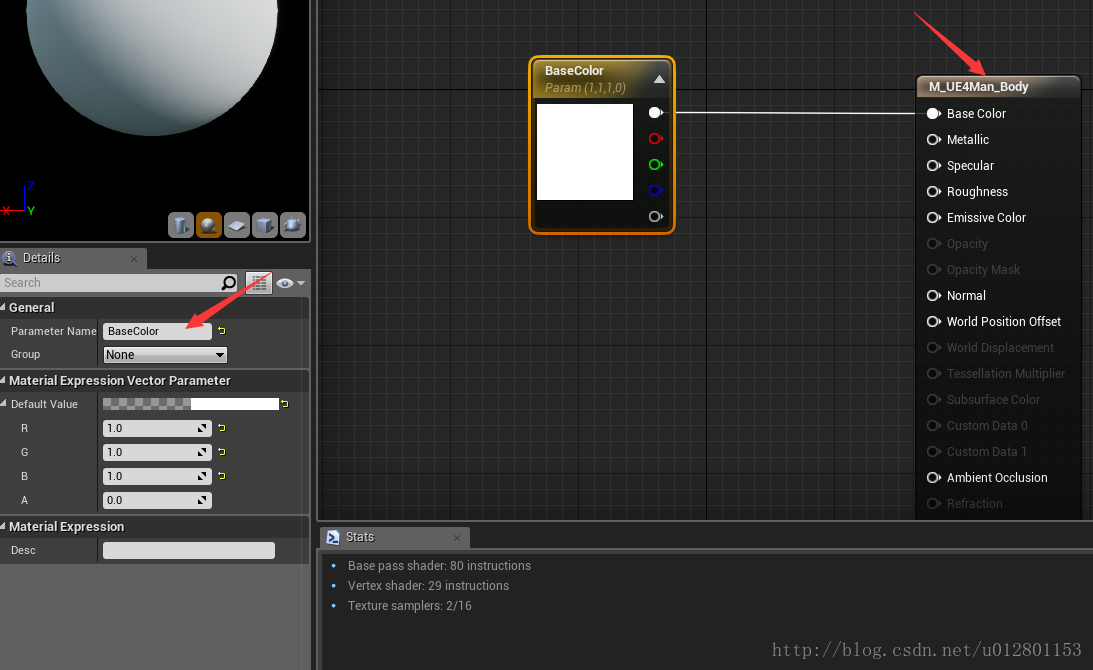
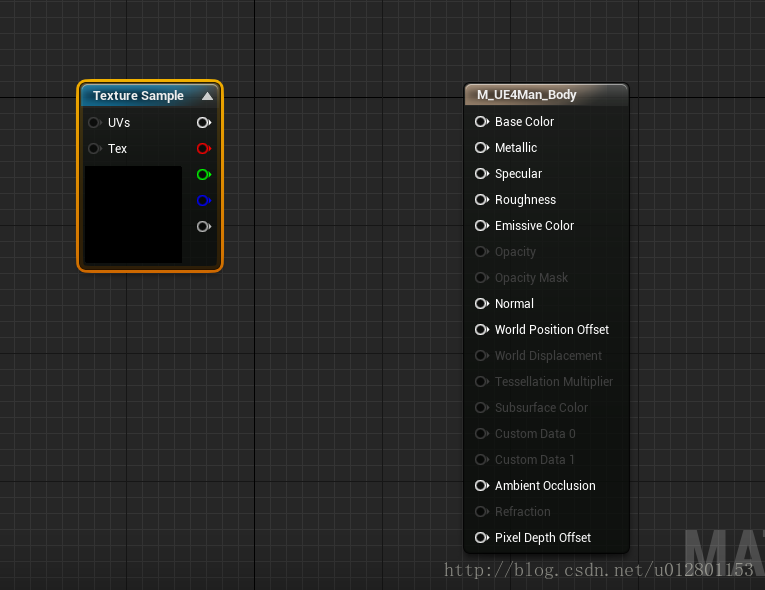
- 修改之前的材质面板中一些内容,删除颜色节点,按住T,鼠标点击创建贴图节点
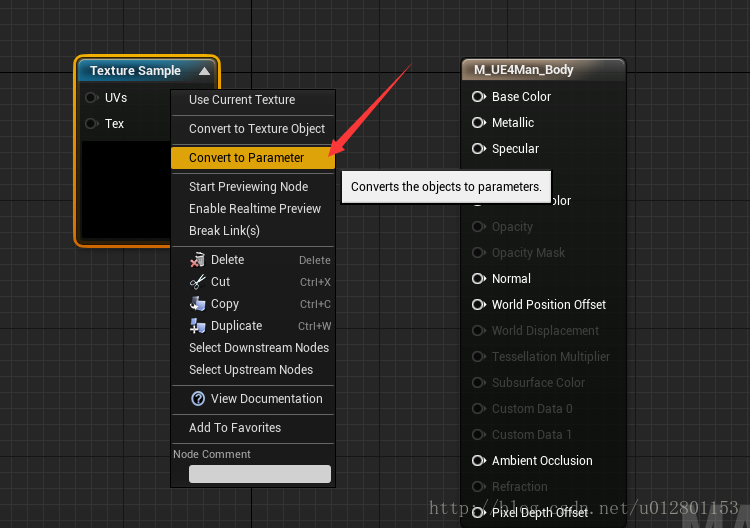
- 右键贴图节点,将其转化成参数
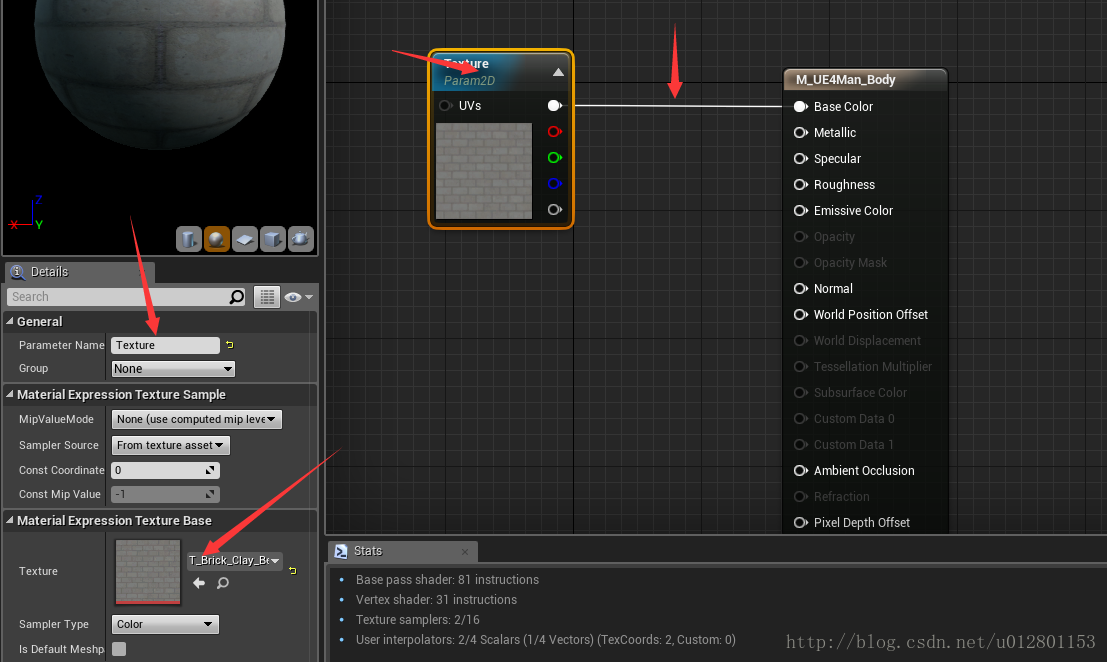
- 选中节点,修改他的名字,随意添加一个贴图来初始化,连线
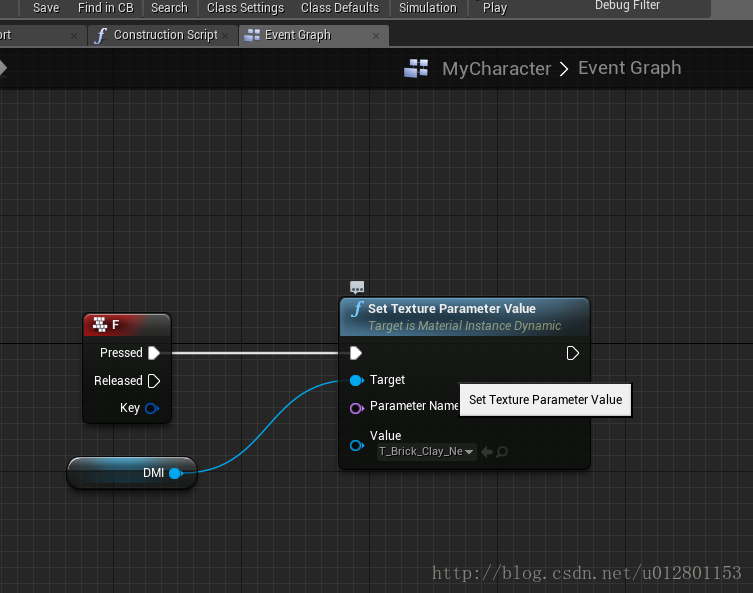
- 回到之前的控制面板,修改如下








 本文介绍如何在Unreal Engine中利用动态材质实现角色外观的实时变化,包括颜色与贴图的修改方法。
本文介绍如何在Unreal Engine中利用动态材质实现角色外观的实时变化,包括颜色与贴图的修改方法。
























 7887
7887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








