重点 (Top highlight)
Since the dawn of manufacturing, there’s been a hard limitation on how we develop products. This applies to traditional manufacturing as well as to software development, which is the focus here. The conventional wisdom is that either quality, time-to-market, or cost has to be compromised. Or as the saying goes: “Good, Fast, Cheap. Pick two.”
自制造开始以来,我们开发产品的方式一直受到严格限制。 这适用于传统制造以及软件开发,这是这里的重点。 传统观点认为,必须牺牲质量,上市时间或成本。 俗话说:“好,快,便宜。 选择两个。”
This truism is rooted in a pre-AI (Artificial Intelligence) world. The power of AI changes the rules of the game.
这种不言而喻的根源在于AI之前的世界。 人工智能的力量改变了游戏规则。
For example, at Salesforce Customer Success is one of our most important values. That implies that we will not compromise on quality or time-to-market. The challenge is: how can we make it efficient (cheap) to deliver high-quality (good) products at an industry-leading pace (fast)?One of the most time consuming and expensive aspects of a software project is User Interface (UI) development. While today we have programmatic and declarative solutions for developing UIs, both approaches fall short when it comes to truly changing the rules of the game. It still takes significant time and substantial resources to build good user interfaces. UI development still eats up a significant portion of the product development lifecycle. What would be the fastest possible way to create UI? Not doing it manually at all. But what does that even mean?
例如,在Salesforce, 客户成功是我们最重要的价值之一。 这意味着我们将不会在质量或上市时间上妥协。 挑战在于:如何以行业领先的速度(快速)高效(廉价)交付高质量(优质)产品?软件项目中最耗时,最昂贵的方面之一是用户界面(UI) )发展。 今天,尽管我们拥有用于开发UI的程序性和声明性解决方案,但在真正改变游戏规则方面,这两种方法都不够用。 建立良好的用户界面仍需要大量时间和大量资源。 UI开发仍然占用了产品开发生命周期的很大一部分。 创建UI最快的方法是什么? 完全不手动进行。 但这到底意味着什么?
用户界面的未来 (The Future of UI)
What if we could generate user interfaces automatically? To take it even a step further, what if we could predict UIs?
如果我们可以自动生成用户界面怎么办? 更进一步,如果我们可以预测 UI,该怎么办?
To research this challenge and discover if AI can be trained with aesthetic values, we founded the UX R&D team at Salesforce. Our initial vision statement:
为了研究这一挑战并发现AI是否可以接受美学价值的训练,我们在Salesforce成立了UX研发团队。 我们最初的愿景声明:
We radically improve the way to create user interfaces by applying Artificial Intelligence and Machine Learning.
我们通过应用人工智能和机器学习从根本上改善了创建用户界面的方式。
数据科学设计 (Data Science for Design)
In order to train a machine-learned model, we needed to understand the space we are working with. One of the first questions a data scientist will usually ask when it comes to training a model is: “What are the inputs and what kind of outputs are you looking for?”
为了训练机器学习的模型,我们需要了解我们正在使用的空间。 数据科学家在训练模型时通常会问的第一个问题是:“您要寻找什么输入和寻找什么样的输出?”
To develop an intuition for the space and the potential inputs for a model, we kicked off a project called Deep Learning UX, or DLUX for short (say “deluxe”). As our initial training data we picked the Fortune 500 and unicorn companies (start-ups with valuations over $1 billion) with the hypothesis that these sites have been created by professional design agencies and meet some level of quality (we are fully aware that this training data is potentially biased). We analyzed roughly 1,000 sites, focusing on their use of color and typography. We were lucky to collaborate closely with the data visualization specialist Moritz Stefaner who has been producing Truth & Beauty, literally.
为了对模型的空间和潜在的输入产生直觉,我们启动了一个名为“深度学习UX”的项目,简称DLUX(简称“ DLUX”)。 作为我们的初始培训数据,我们选择了财富500强和独角兽公司(估值超过10亿美元的初创企业),并假设这些网站是由专业设计机构创建的,并且达到一定质量水平(我们完全知道此培训数据可能有偏差)。 我们分析了大约1,000个站点,重点是它们对颜色和版式的使用。 我们很幸运地与数据可视化专家Moritz Stefaner紧密合作,后者实际上是在制作Truth&Beauty 。
颜色 (Color)
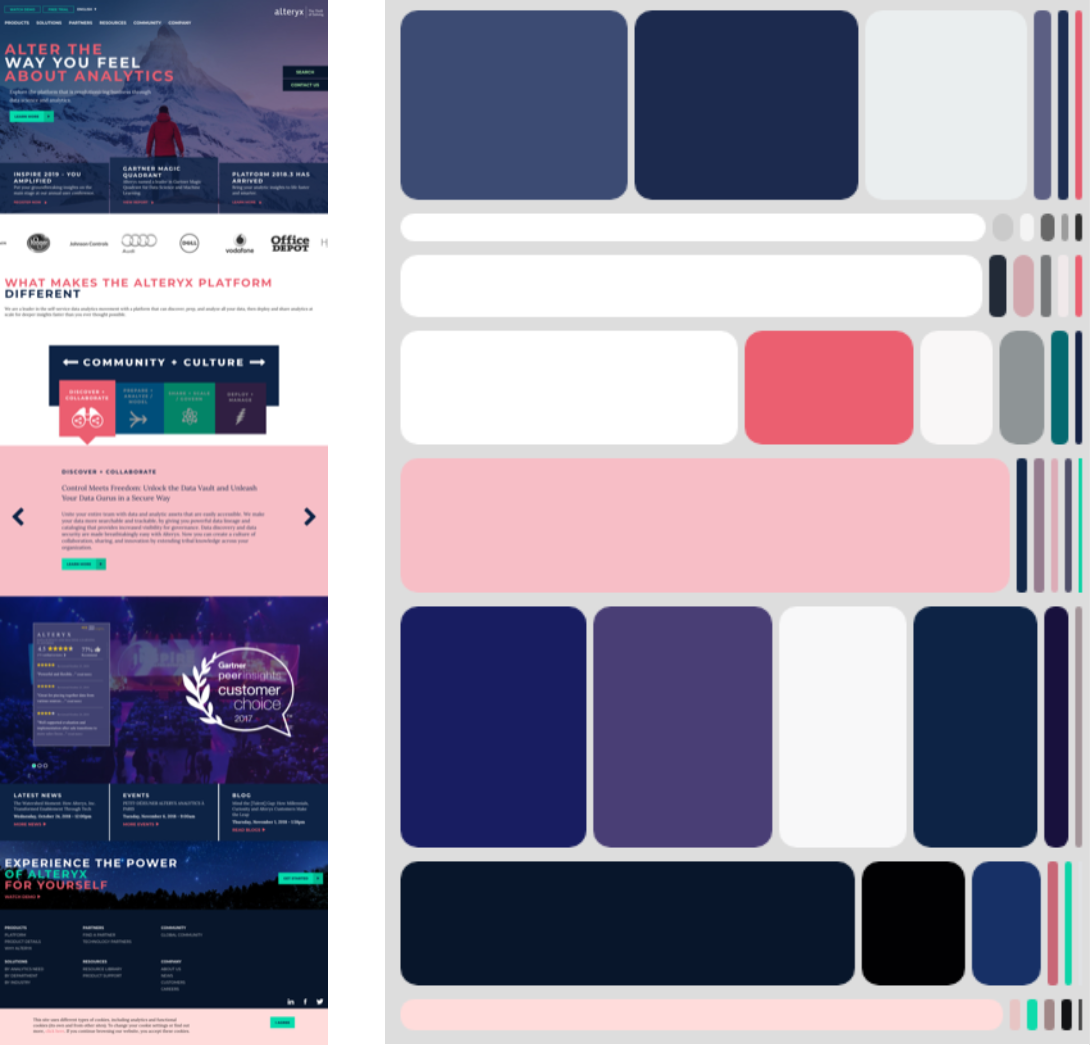
By analyzing the training data, we quickly came to the conclusion that there isn’t a single color palette for a site or page, but that web design today favors slices — using different color palettes for different portions of a page/site. For instance, we may slice a page into the salient components, such as a header, a call-to-action (CTA), content blocks with alternating backgrounds, and different kinds of footers. The data visualization below shows the corresponding color palette for each slice, with the size of each color block indicating the proportional usage. Further analysis also led to algorithms that revealed the semantic meanings of how the colors are being used. To use AI terminology: we found ways to label the data.
通过分析训练数据,我们很快得出结论,一个站点或页面没有单一的调色板,但是当今的Web设计偏爱切片-对页面/站点的不同部分使用不同的调色板。 例如,我们可以将页面切成显着的部分,例如标题,号召性用语(CTA),具有交替背景的内容块以及不同类型的页脚。 下面的数据可视化显示了每个切片的相应调色板,每个色块的大小指示了比例用法。 进一步的分析还得出了揭示颜色使用方式的语义含义的算法。 使用AI术语:我们找到了标记数据的方法。

Another very interesting lens on color is the overall distribution. In the visualization below, each dot represents the occurrence of color in a palette across the 1,000 sites analyzed.
关于颜色的另一个非常有趣的镜头是总体分布。 在下面的可视化图中,每个点表示所分析的1,000个站点中调色板中颜色的出现。
Size = amount
大小=数量
Angle = color hue
角度=色相
Distance to center = +-saturation sat (+ lightness correction)
到中心的距离= +饱和度饱和度(+亮度校正)

The major takeaway is that there is a strong blue-red axis. Purple and green are being used much less. This is only one lens into our training data and not representative for the entire internet. Another way to slice this data is by industry which reveals the unsurprising fact that software companies gravitate towards blue.
主要的收获是,有很强的蓝红色轴。 紫色和绿色的使用要少得多。 这只是我们培训数据的一个视角,不能代表整个互联网。 剖析数据的另一种方法是按行业划分,这揭示了软件公司倾向于使用蓝色这一毫不奇怪的事实。

版式 (Typography)
We looked at typography by analyzing font sizes, which revealed a very interesting insight: the data shows a strong preference for even font-sizes which is unlikely for aesthetic reasons but to make it easier to calculate than odd numbers. It’s basically evidence that the training data has been designed/developed by humans.
我们通过分析字体大小来查看版式,这揭示了一个非常有趣的见解:数据显示了对偶数字体的强烈偏好,出于美学原因,这不太可能,但是比奇数更容易计算。 基本上可以证明训练数据是由人设计/开发的。
Font Size Distribution
字体大小分布

Our next question was: are there patterns for how font sizes are applied to the elements of a webpage? To answer this question we tried to label the data with HTML tag names. HTML tags are intended to describe semantic meaning but the training data didn’t yield any meaningful correlations as very little production HTML is semantically correct. The web is messy and SEO is likely to play a role too.
我们的下一个问题是:是否存在用于将字体大小应用于网页元素的模式? 为了回答这个问题,我们尝试用HTML标签名称标记数据。 HTML标签旨在描述语义,但是训练数据并没有产生任何有意义的关联,因为很少有生产HTML在语义上是正确的。 网络混乱,SEO也可能发挥作用。
Typographic Hierarchy
印刷层次结构
A key aspect of good typography is the creation of hierarchy to establish an order of importance within a design. We’ve analyzed pairs of typographic styles to develop an intuition on how we might encode type hierarchy in a scalable way. Below are examples for an arc and radial arc diagram illustrating how styles are used together on one particular site. Each character represents a distinct font style for an entity in our training data. The weight of the line expresses the strength of the relationship between the styles.
好的排版的一个关键方面是创建层次结构,以在设计中建立重要性顺序。 我们分析了成对的印刷样式,以直观地了解如何以可扩展的方式编码类型层次结构。 以下是弧形和径向弧形图的示例,这些示例说明了如何在一个特定站点上一起使用样式。 每个字符代表我们训练数据中实体的不同字体样式。 线条的粗细表示样式之间关系的强度。

潜在风格空间 (Latent Style Space)
The key takeaway from our initial data science is that there is a meaningful latent space when it comes to style encapsulating aspects around color, typography, and more. The latent space is basically a representation of compressed data which in our use-case enables the featurization of design rules and heuristics. It’s our foundation for what we call Deep Learning UX to produce generative design. But how is this useful?
我们最初的数据科学的主要收获是,当涉及样式封装颜色,版式等方面时,存在一个有意义的潜在空间。 潜在空间基本上是压缩数据的表示形式,在我们的用例中,可以实现设计规则和启发式设计。 这是我们所谓的深度学习UX进行生成式设计的基础 。 但这有什么用?
个性化设计 (Personalized Design)
“Cheap Changes Everything”
“廉价改变一切”
This quote from the book Prediction Machines gets to the essence of how transformational AI can be. Once something becomes cheap, it can change everything. If UI creation is suddenly cheap, what would it enable?
《 预测机器 》一书中的这句话引出了变革型AI的本质。 一旦价格便宜,它就能改变一切。 如果UI创建突然变得便宜,它将启用什么?
One of the most exciting applications we are currently working on is the personalization of design. If it was cheap to generate UIs it would be possible to create multiple versions of a UI. Imagine a custom UI for every person who visits a website. Wait — what?
我们目前正在研究的最令人兴奋的应用程序之一就是设计的个性化。 如果生成UI便宜,则可以创建UI的多个版本。 想象一个为每个访问网站的人提供的自定义UI。 等等-什么?
What does it even mean to personalize design?
个性化设计甚至意味着什么?
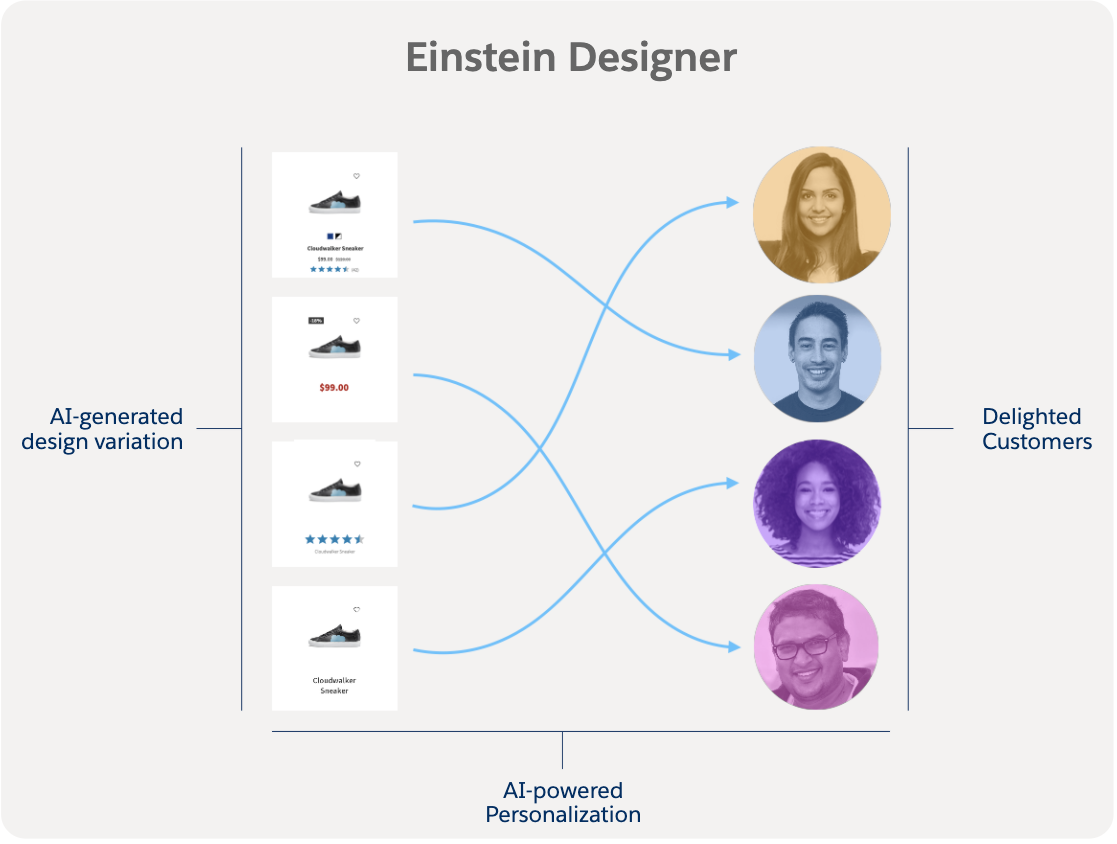
Let’s take a look at a scenario in the commerce space. Meet our two shoppers Sheryl and Shawna. While shopping on a site, they both see relevant content (already predicted through AI) but the presentation/design isn’t really resonating with either of them. Sheryl is a bargain hunter, she likes to look for discount prices. While the discount appears in the default design, it’s not very prominent. Shawna usually makes her buying decisions based on product ratings which are entirely missing in this design. To satisfy both their personal preferences, we would need to highlight the information they personally care about: Sheryl would get a prominent treatment of the discount price, and Shawna can see the product ratings front and center.
让我们看一下电子商务领域中的场景。 认识我们的两个购物者Sheryl和Shawna。 在网站上购物时,他们俩都看到了相关内容(已经通过AI进行了预测),但是演示文稿/设计并没有引起他们中任何一个的共鸣。 Sheryl是一个讨价还价的猎人,她喜欢寻找折扣价。 虽然折扣显示在默认设计中,但不是很明显。 Shawna通常会根据产品评分来做出购买决定,而在此设计中完全没有考虑产品评分。 为了满足他们的个人喜好,我们需要突出显示他们个人关心的信息:Sheryl将获得折扣价的显着待遇,而Shawna可以看到产品等级的正面和中间位置。

That’s personalized design, because one size does not fit all. Everybody is unique and we all care about different aspects of a product and we all apply our own personal (aesthetic) value judgment.
那是个性化的设计,因为一种尺寸无法容纳所有尺寸 。 每个人都是独一无二的,我们都关心产品的不同方面,我们都运用自己的个人(审美)价值判断。

规模是关键 (Scale is Key)
In order to create personalized design at scale, two processes need to be automated:
为了大规模创建个性化设计,需要使两个过程自动化:
- The creation of design variations needs to be automated. Creating them manually does not scale (it’s too expensive and time-consuming). Generative design is the answer. 设计变体的创建需要自动化。 手动创建它们无法扩展(这太昂贵且耗时)。 生成设计就是答案。
- The personalization, or who sees what design variation, needs to be automated. Mapping design variations to audiences manually has the potential of being flawed, can be a cumbersome process, and can’t scale to millions or billions of users. It needs to be a prediction. 个性化或谁看到什么设计变化,都需要自动化。 手动将设计变化映射到受众有潜在的缺陷,这可能是一个繁琐的过程,并且无法扩展到数百万或数十亿的用户。 它必须是一个预测。
带有深度学习UX的生成设计 (Generative Design w/ Deep Learning UX)
Deep Learning UX (DLUX) enables us to generate design at scale. DLUX automatically learns the design system of an existing brand by analyzing its website and has been trained to produce AI-generated, brand-aligned design variations.
深度学习用户体验(DLUX)使我们能够大规模生成设计。 DLUX通过分析其网站自动了解现有品牌的设计系统,并已接受过培训以生成AI生成的,与品牌一致的设计变体。
增强智能 (Augmented Intelligence)
Humans choose which generated design variations — Augmented Intelligence or Human-In-The-Loop in AI parlance. DLUX amplifies the creative process by generating a universe of designs that can be clustered and ranked based on different criteria. Then the human-in-the-loop calibrates the design generations and ultimately selects the design variations. This process gives users visibility into how the AI works and control over how their business is presented. We believe this process helps foster a trusted relationship between our customers and the application of generative design.
人们可以选择生成哪些设计变体-人工智能方面的增强智能或人在环环相扣。 DLUX通过生成可以根据不同标准进行聚类和排名的设计范围来扩大创意过程。 然后,在环人对设计世代进行校准,并最终选择设计变体。 该过程使用户可以了解AI的工作方式,并控制其业务呈现方式。 我们认为,此过程有助于在客户与生成设计的应用之间建立可信赖的关系。
人为而道德 (Artificial Yet Ethical)
Developing new technology, especially in the AI space, requires a responsible approach. Salesforce’s chairman and CEO Marc Benioff summarizes it best:
开发新技术,尤其是在AI领域,需要一种负责任的方法。 Salesforce董事长兼首席执行官马克·贝尼奥夫(Marc Benioff)总结得最好:
“The ethical and humane use of technology in the Fourth Industrial Revolution is the way forward — not just for our industry but for humanity. We have to make sure that technology strengthens our societies instead of weakening them. Technology needs to improve the human condition, not undermine it.”
“在第四次工业革命中,以道德和人道的方式使用技术是前进的道路,这不仅是为了我们的行业,还为了人类。 我们必须确保技术能够增强我们的社会,而不是削弱它们。 技术需要改善人类状况,而不是破坏人类状况。”
We see DLUX as augmented intelligence, amplifying the creative process, and enabling Salesforce customers to deliver innovative, bespoke experiences. We are not ignorant of the potential for bad actors when it comes to this type of technology, just the opposite: it’s part of our process to ensure the AI technologies we create are aligned with our values.
我们将DLUX视为增强智能,扩大了创意过程,并使Salesforce客户能够提供创新的定制体验。 当涉及到这种技术时,我们并非不了解潜在的不良行为,恰恰相反:这是确保我们创造的AI技术与我们的价值观保持一致的过程的一部分。
For example, we conduct workshops to scan for possible negative ramifications of our technology as a part of our product development lifecycle. UK based think-tank DotEveryone developed Consequence Scanning Workshops to guide organizations in creating technology responsibly. We apply their framework at the start and during the process, instead of attempting to ethically retrofit our technology after the fact.
例如,作为产品开发生命周期的一部分,我们举办研讨会以扫描对技术可能产生的负面影响。 英国的智囊团DotEveryone举办了“ 结果扫描研讨会”,以指导组织负责任地创建技术。 我们在开始和过程中都会应用他们的框架,而不是试图在事实发生之后从道德上对我们的技术进行改造。
For more information please see Salesforce’s Ethical and Humane Use site.
有关更多信息,请访问Salesforce的道德和人道使用网站。
带强盗的预测个性化 (Predictive Personalization w/ Bandits)
Once we have a set of good design variations one task remains: Who is going to see which design variation? As mentioned above doing the segmentation manually is an error-prone and time-consuming endeavor. In contrast to classical A/B or multivariate testing, the goal, in this case, is not to find the one design that works OK for everyone, but to find the best design for each individual. The industry-leading approach for this scenario is a multi-armed or contextual bandit. Quoting Wikipedia:
一旦我们有了一套好的设计变体,剩下的任务就是:谁去看哪个设计变体? 如上所述,手动进行分割是容易出错且耗时的工作。 与传统的A / B或多元测试相反,在这种情况下,目标不是找到对每个人都适用的设计,而是为每个人找到最佳设计。 在这种情况下,行业领先的方法是多武装或上下文匪徒。 引用维基百科 :
“In probability theory, the multi-armed bandit problem (sometimes called the K-[1] or N-armed bandit problem[2]) is a problem in which a fixed limited set of resources must be allocated between competing (alternative) choices in a way that maximizes their expected gain, when each choice’s properties are only partially known at the time of allocation, and may become better understood as time passes or by allocating resources to the choice.”
“在概率论中,多武装匪徒问题(有时称为K- [1]或N武装匪徒问题[2])是一个问题,其中必须在竞争性(替代)选择之间分配固定的有限资源集。当在分配时仅部分了解每个选择的属性时,以最大化其预期收益的方式,并且随着时间的流逝或通过为选择分配资源,可能会更好地理解该选择。”
爱因斯坦设计师 (Einstein Designer)
Everything we’ve discussed above is becoming a reality in Einstein Designer. No code, no templates, Einstein Designer is an industry-first AI-powered generative design solution that automatically delivers personalized designs that delight every customer. Einstein Designer combines generative design using DLUX and predictive personalization to enable personalized design at scale.
我们上面讨论的所有内容都已在Einstein Designer中变为现实。 爱因斯坦设计师(Einstein Designer)无需代码,无需模板,是业界首个由AI驱动的生成设计解决方案,可自动提供个性化的设计,令每个客户都满意。 爱因斯坦设计师将使用DLUX的生成设计与预测性个性化相结合,以实现大规模个性化设计。

What started as a moonshot idea, generating design with AI, has enabled us to take personalization to a whole new level.
最初的想法是月球,通过AI生成了设计,使我们能够将个性化提升到一个全新的水平。
Einstein Designer was first introduced at Dreamforce ’19. Please check out the video here (1:09:50–1:12:50).
爱因斯坦设计师是在Dreamforce '19上首次引入的。 请在此处 (1:09:50–1:12:50) 观看视频 。
2020年UX设计奖 (UX Design Award 2020)
Last but not least we are humbled and excited to share that Einstein Designer — Powered by Deep Learning UX won a nomination for the UX Design Awards 2020 #UXDA20. Mahalo.
最后但并非最不重要的一点是,我们很高兴与大家分享由深度学习UX技术驱动的爱因斯坦设计师赢得了2020年UX设计奖 UXDA20提名。 玛哈洛

下一步是什么? (What’s next?)
- We are actively working on publishing the interactive versions of the beautiful data visualizations and more exciting research insights around DLUX. Please stay tuned. 我们正在积极致力于发布美观的数据可视化的交互式版本以及有关DLUX的更令人兴奋的研究见解。 敬请期待。
Follow me on Twitter to get more updates on DLUX and Einstein Designer.
在Twitter上关注我,以获取有关DLUX和Einstein Designer的更多更新。
Owen Schoppe: Thinking Like the Machine: Using Metrics to Generate and Quantify UX Design
Follow us at @SalesforceUX
在@SalesforceUX上关注我们
Want to work with us? Connect uxcareers@salesforce.com
想与我们合作? 连接uxcareers@salesforce.com
Check out the Salesforce Lightning Design System
谢谢 (Thanks)
Alan Ross, Brian Lonsdorf, David Woodward, Jessica Lundin, Kathy Baxter, Madeline Davis, Michael Sollami, Moritz Stefaner, Noah Guyot, Noelle Moreno, Owen Schoppe
艾伦·罗斯 ( Alan Ross) , 布莱恩·朗斯多夫 ( Brian Lonsdorf) ,大卫·伍德沃德(David Woodward), 杰西卡·伦丁 ( Jessica Lundin) , 凯西·巴克斯特 ( Kathy Baxter) , 玛德琳·戴维斯 ( Madline Davis) , 迈克尔·索拉米 ( Michael Sollami) , 莫里兹 ·斯特凡纳 ( Moritz Stefaner) , 诺亚 · 古埃 ( Noah Guyot) , 诺埃尔·莫雷诺 ( Noelle Moreno) , 欧文·肖普





















 1006
1006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








