最优资产组合步骤
The portfolio website is one of the most important assets for a designer. Without it, it can be tough to find your next job or client.
作品集网站是设计师最重要的资产之一。 没有它,很难找到下一份工作或客户。
The temptation is high to redesign it every few months to keep it fresh, especially if you’re a fairly new designer. But rather than chase trends, follow these 5 steps to make sure your redesign has a purpose and brings you closer to your goals.
每隔几个月重新设计以保持新鲜感的诱惑很大,特别是如果您是一个相当新的设计师。 但是,不要追逐趋势,而是按照以下5个步骤操作,以确保重新设计具有目的性并使您更接近目标。
1.规划阶段 (1. The planning stage)
Believe it or not, you don’t start with design. The first step is to plan out your website content but first, ask yourself this one question:
信不信由你,你不是从设计开始的。 第一步是计划您的网站内容,但首先请问自己一个问题:
What are your goals for this website?
您对本网站的目标是什么?
The answer to this question will dictate the content you include as well as the design of the website.
该问题的答案将决定您包括的内容以及网站的设计。
创建一个站点地图 (Create a sitemap)
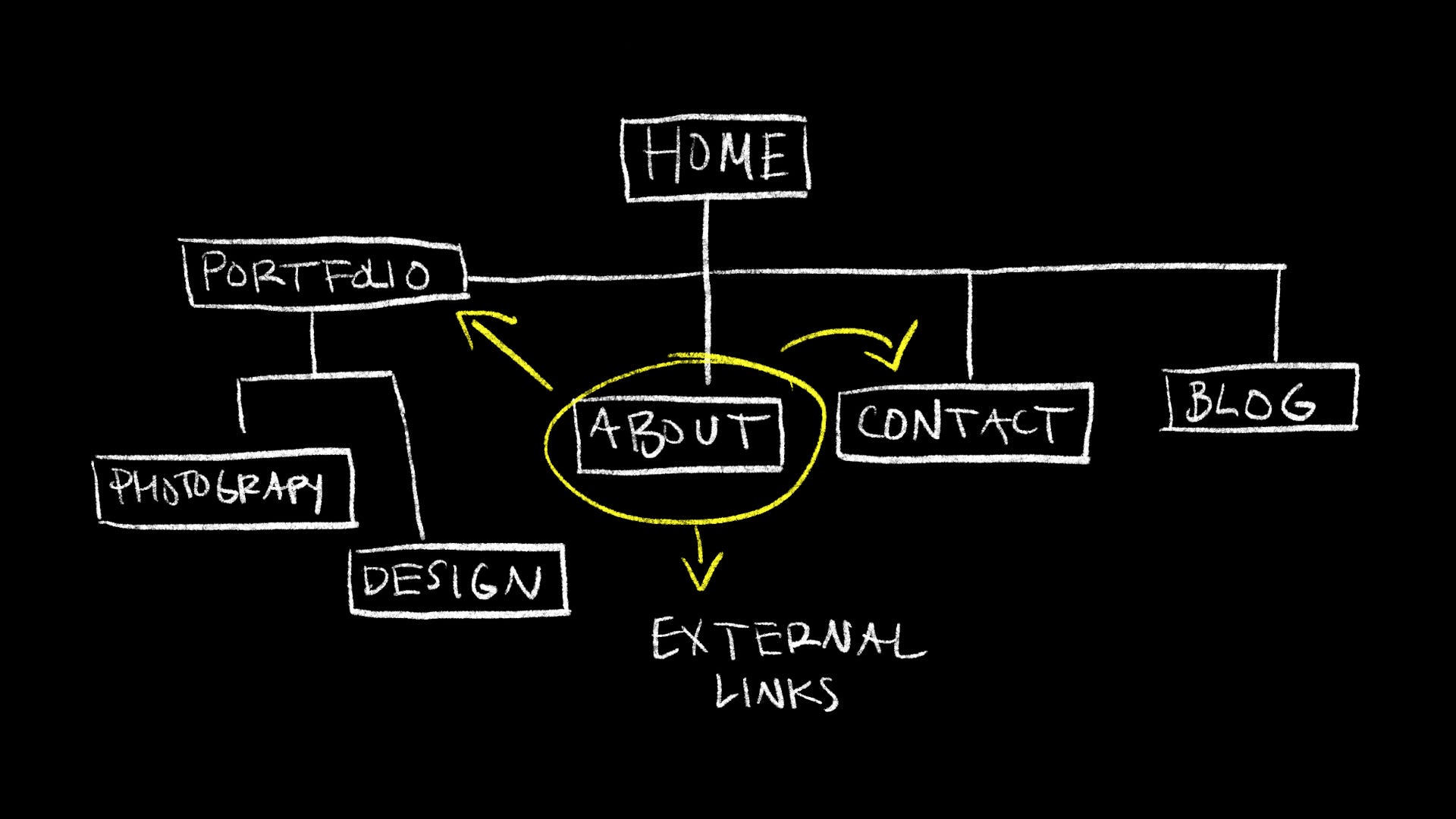
Start with the end in mind. If your goal is to get a new job then you’ll need to navigate the user to your portfolio. You’ll also want to include an about page so they can learn more about why they should hire you, and a contact page to reach out to you. Sketch out a sitemap including these key webpages
从结局开始。 如果您的目标是找到一份新工作,那么您需要导航用户到您的投资组合。 您还需要包括一个关于页面,以便他们可以了解更多有关为什么要雇用您的信息,以及一个联系页面以与您联系。 绘制包括这些关键网页的站点地图
You may want to link one page to another. In this example, I link to both portfolio and contact pages on the about webpage.
您可能需要将一个页面链接到另一页面。 在此示例中,我链接到About页面上的投资组合页面和联系页面。

列出所有内容 (Make a list of everything)
Take time to list every little thing you want to include on your site. Do you want to include a section linking to Instagram or Behance? Do you want to include a blog? Maybe you have links to articles you’ve written elsewhere. Write it all down. You might not end up including everything but it’s better to have the list first and eliminate later.
花时间列出您想包含在网站中的所有小物件。 您是否要包括一个链接到Instagram或Behance的栏目? 您要加入博客吗? 也许您有指向您在其他地方撰写的文章的链接。 全部写下来。 您可能并没有囊括所有内容,但最好先列出列表,然后再删除列表。
2.探索各种创意方向 (2. Explore various creative directions)
You’re the art director of your website, you set the visual tone. Start to research other websites in line with your goal. Gather photos, illustrations, typography, any design you find inspiring. These will help you determine the visual direction of your site
您是网站的艺术总监,您可以设置视觉效果。 开始根据您的目标研究其他网站。 收集照片,插图,版式以及任何启发您的设计。 这些将帮助您确定网站的视觉方向
创建多个情绪板(不仅仅是一个) (Create several moodboards (not just one))
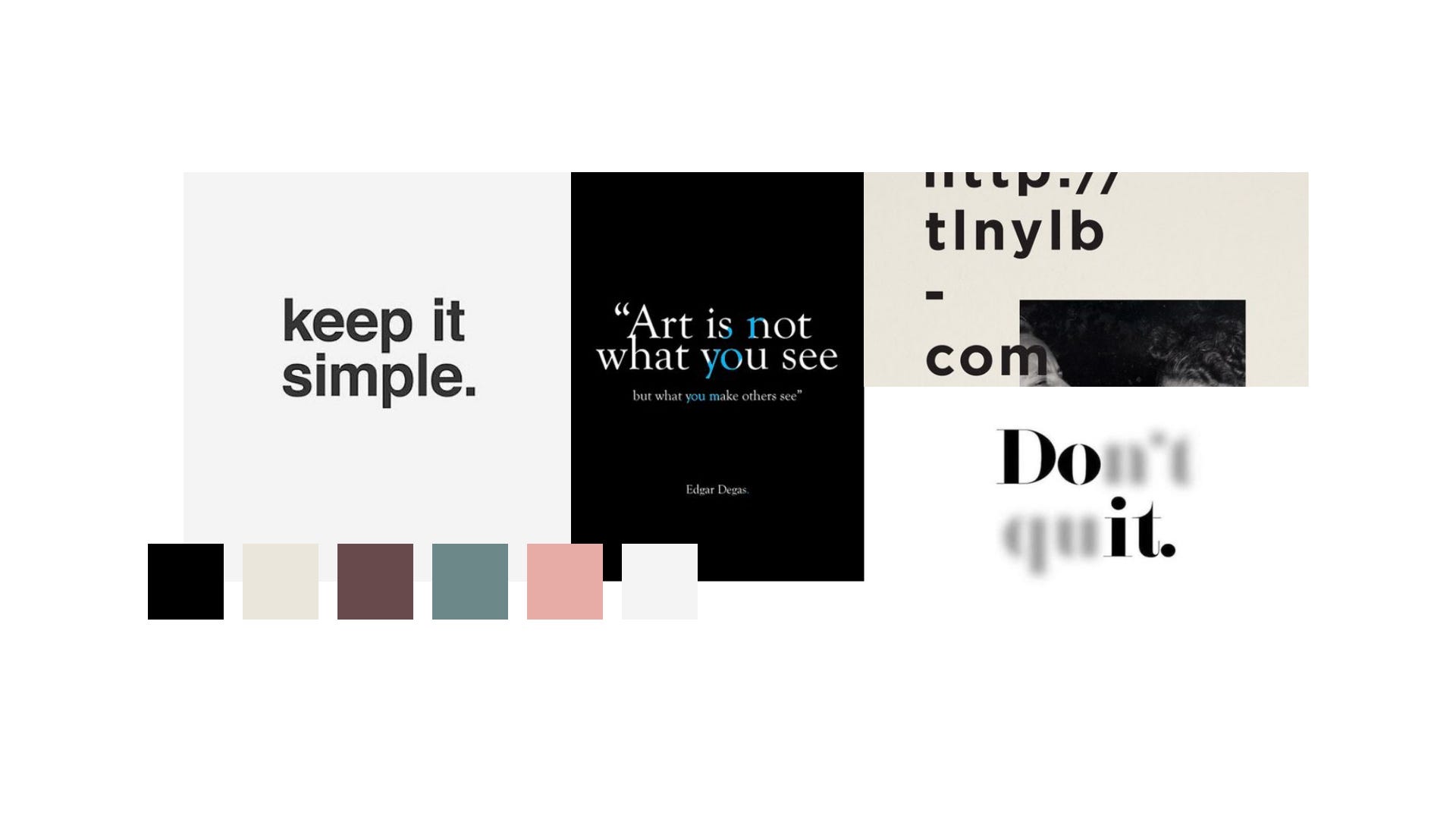
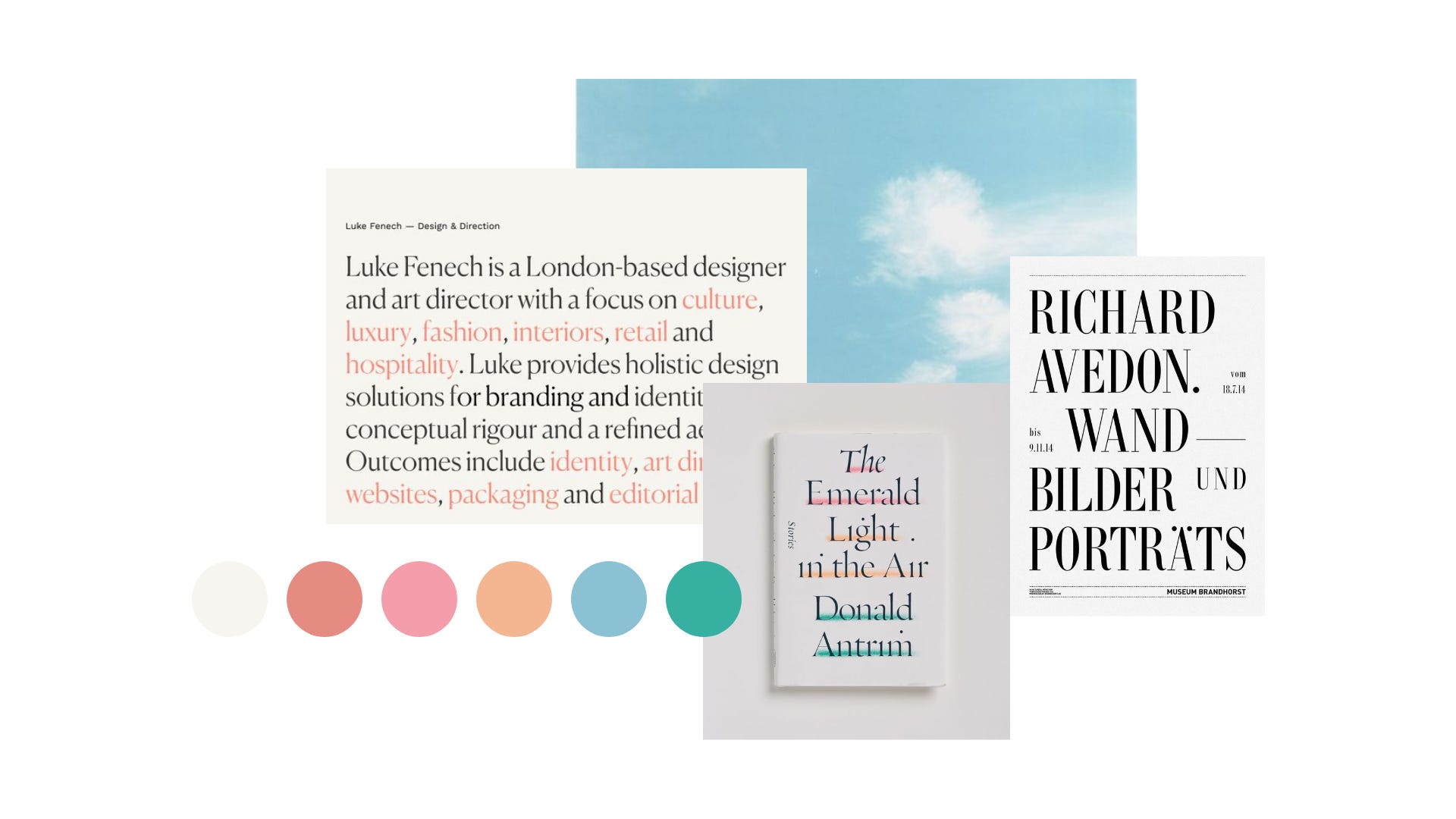
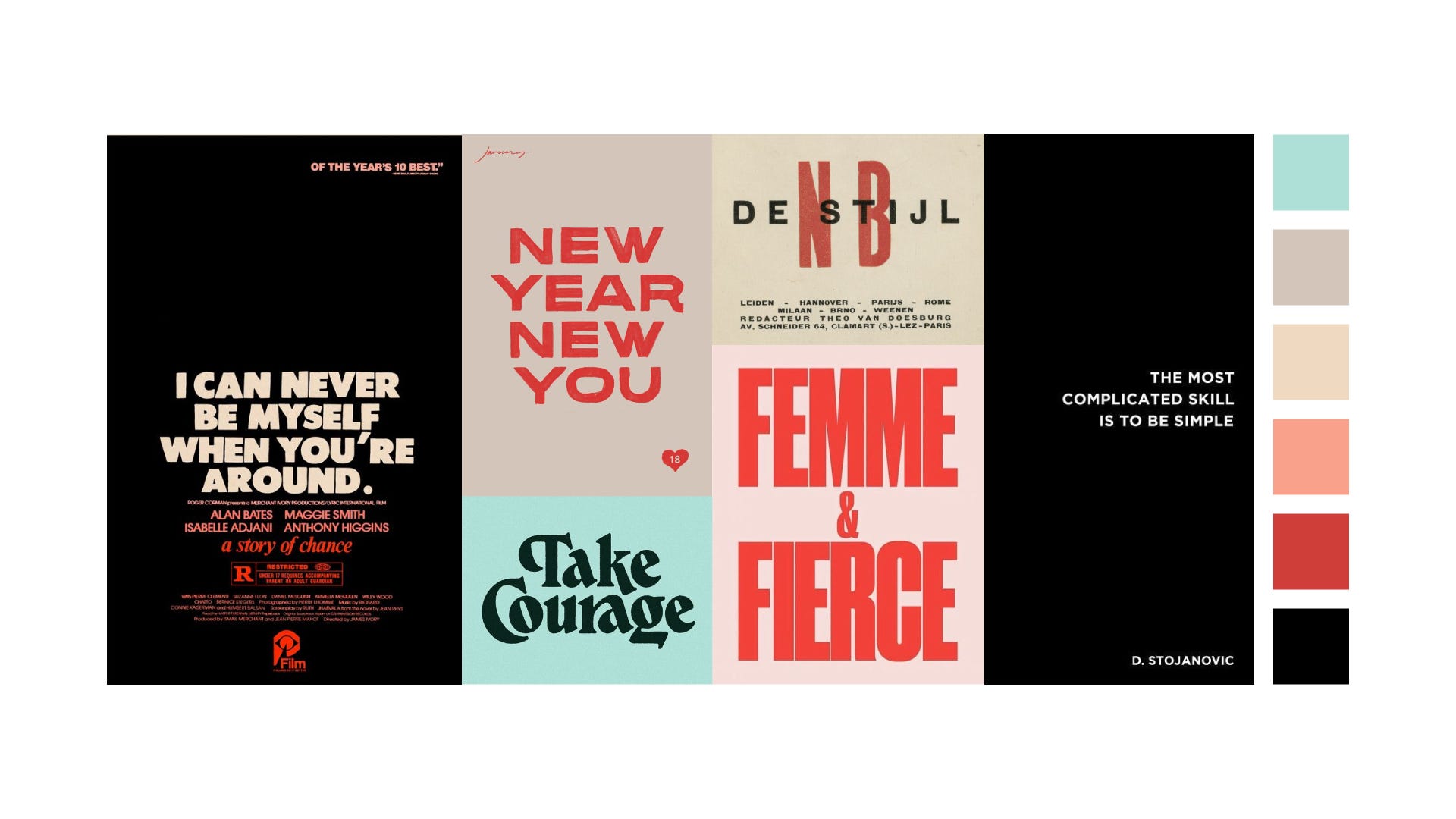
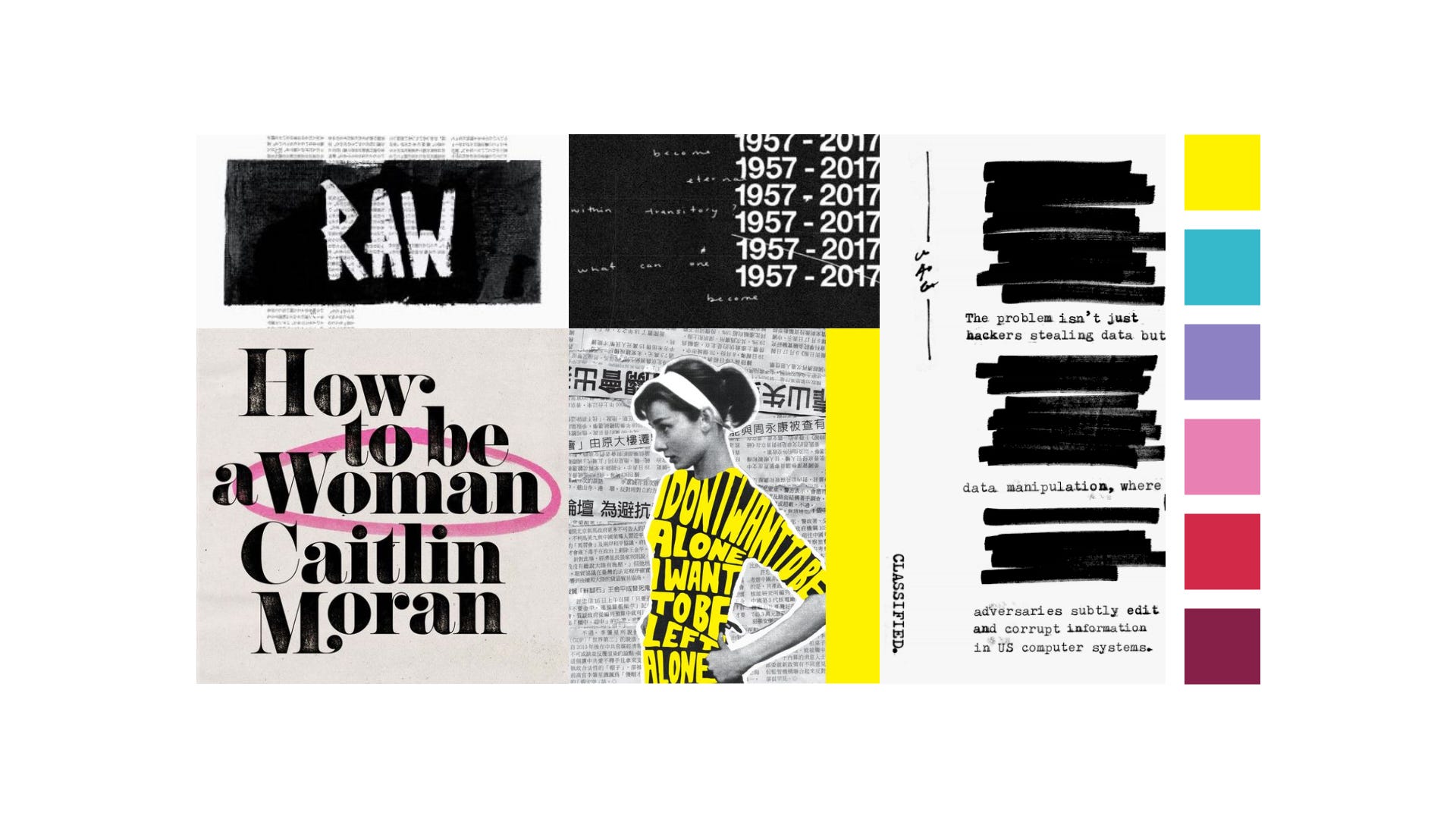
After you’ve gathered a few dozen images, use your preferred design software to divide them into themes.
收集了几十个图像后,请使用您喜欢的设计软件将它们划分为主题。
I love to use Adobe XD to create moodboards. Since this phase of the design process is about speed and getting ideas out quickly, I find myself spending too much creating perfect layouts if I use any of the other Adobe programs. Adobe XD makes it super easy to drag and drop images and overall has a good user experience.
我喜欢使用Adobe XD创建情绪板。 由于设计过程的这一阶段是为了加快速度并Swift提出想法,因此,如果使用其他Adobe程序中的任何一个,我都会花太多时间来创建完美的布局。 Adobe XD使拖放图像超级容易,并且总体上具有良好的用户体验。
探索调色板 (Explore color palettes)
I also choose a few colors from the images to create a color palette to go along with the mood. You don’t have to use all these colors on your site but you may be inspired to use a few.
我还从图像中选择了几种颜色来创建调色板以配合心情。 您不必在网站上使用所有这些颜色,但可能会启发您使用其中的几种。
For the redesign of my website, I created 6 moodboards. Notice how each offers a completely different mood. It’s important to consider all options rather than narrowing down on one.
为了重新设计网站,我创建了6个情绪板。 注意每个人如何提供完全不同的心情。 重要的是要考虑所有选择,而不是缩小选择范围。






3.绘制并创建低保真线框 (3. Sketch and create low-fidelity wireframes)
We’re more than halfway through the process and still haven’t designed anything yet. Nailing these beginning steps when you create your website ensures a smooth design process.
我们已经完成了一半以上的过程,但尚未进行任何设计。 创建网站时钉住这些开始步骤可确保设计过程顺利进行。
Start mapping out the layout of your site with wireframes, starting with the homepage. I suggest starting with either pen and paper or digital sketching on an iPad.
从首页开始,使用线框开始绘制网站布局。 我建议从iPad上的笔和纸或数字素描开始。
I use Procreate on and iPad Pro to sketch out as many different layout options for the homepage. Once I’ve exhausted all options, I move on to creating low-fidelity wireframes in (you guessed it) Adobe XD.
我使用Procreate on和iPad Pro来为主页绘制出许多不同的布局选项。 用尽所有选项后,我将继续在Adobe XD中(您猜对了)创建低保真线框。
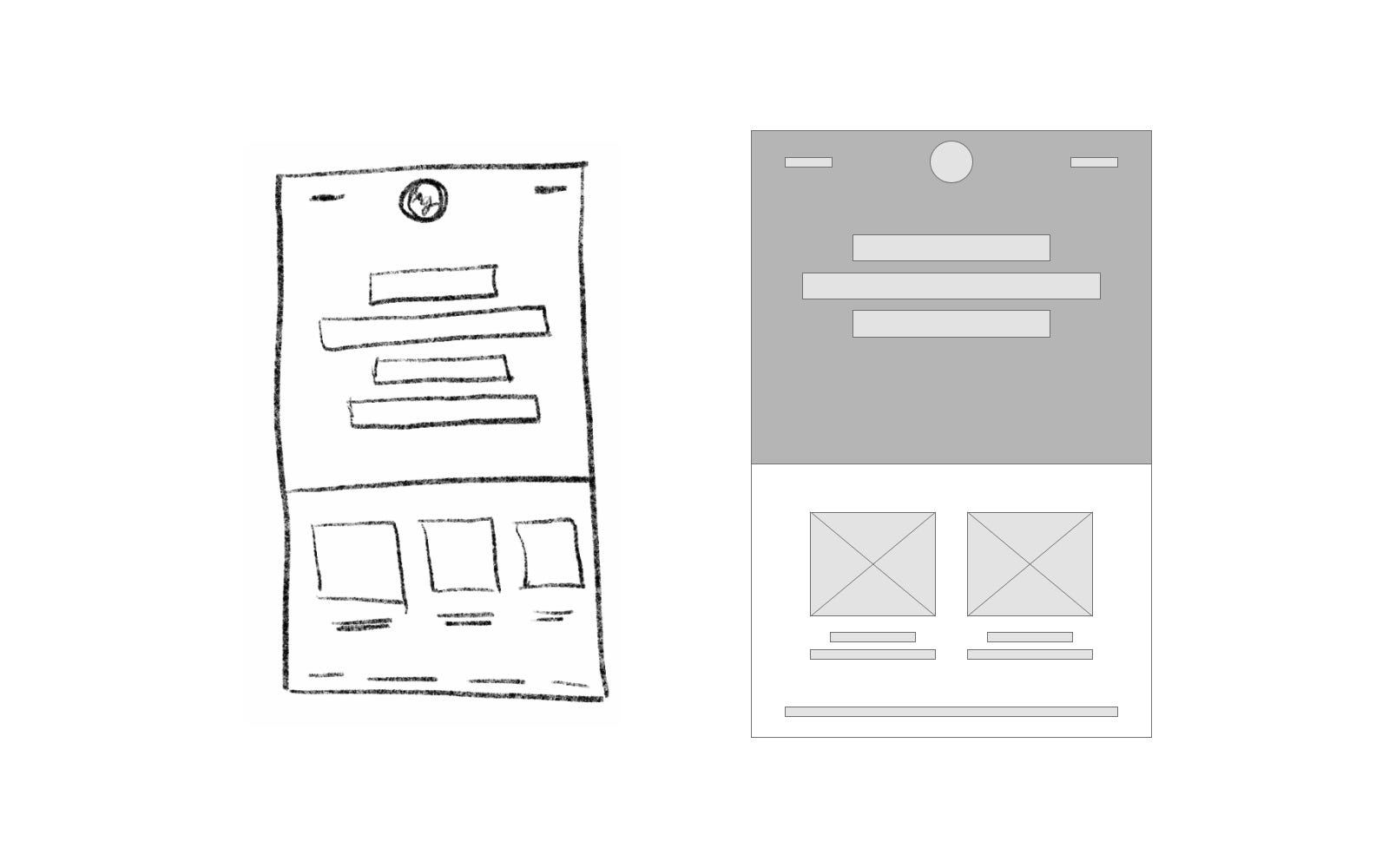
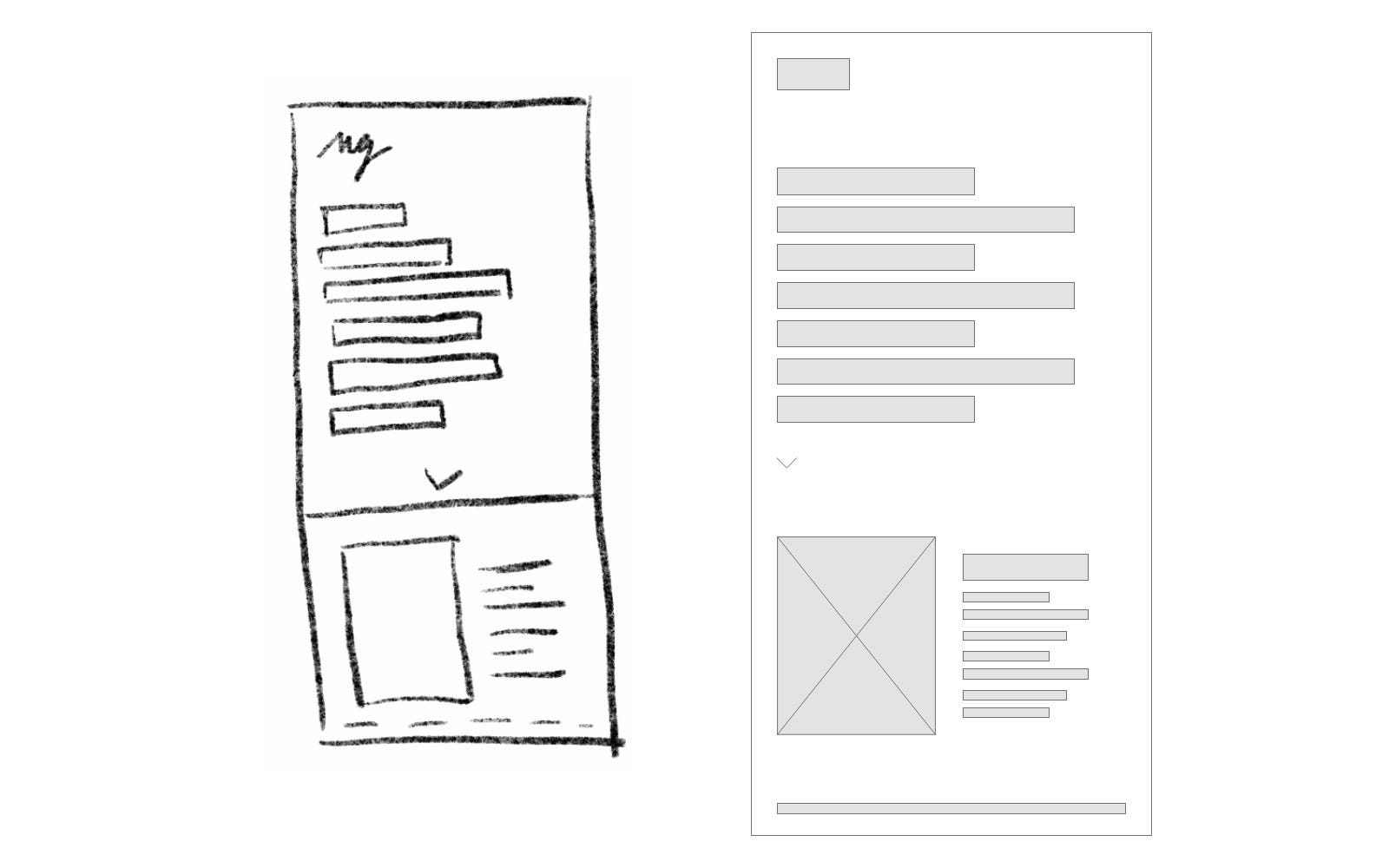
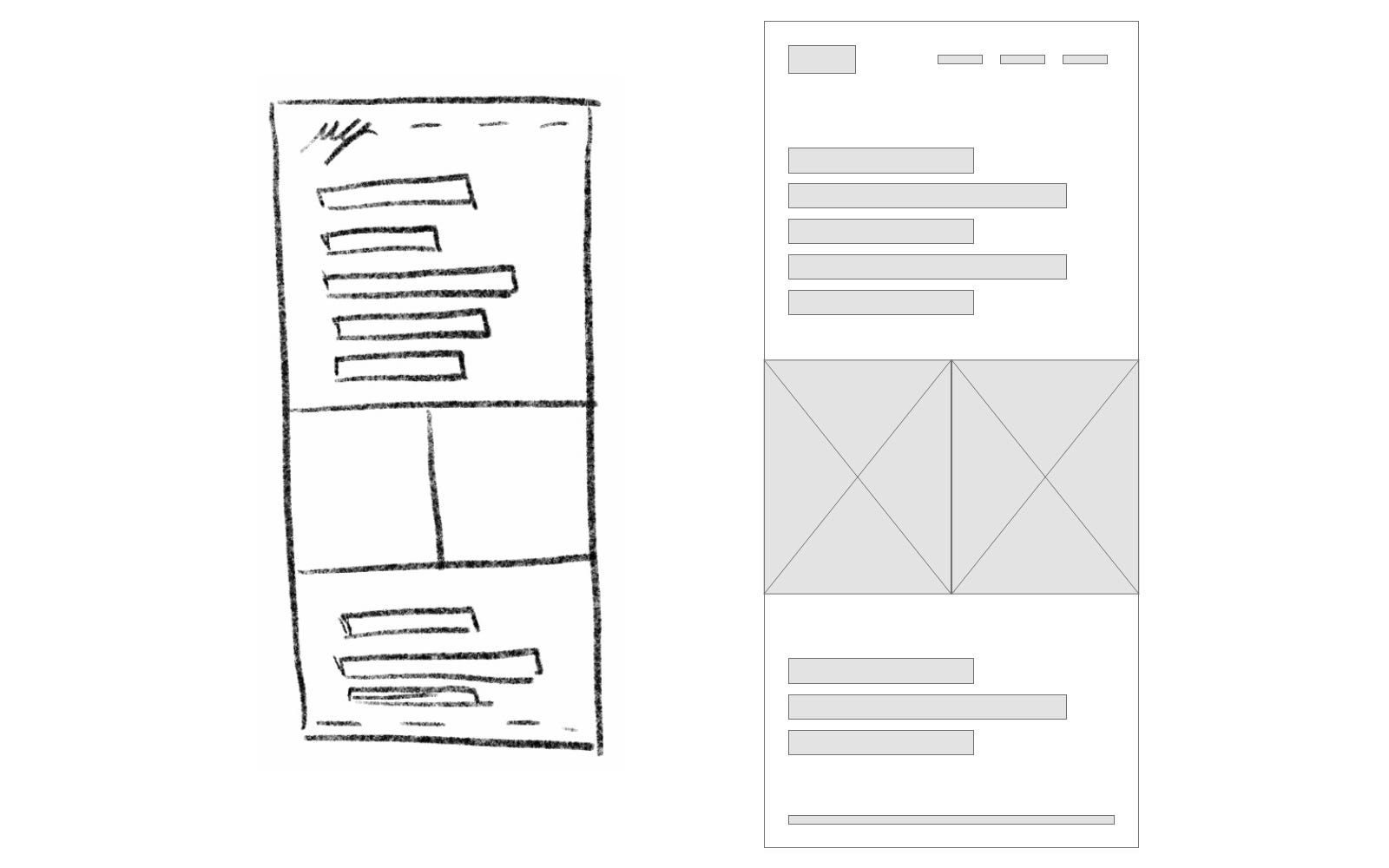
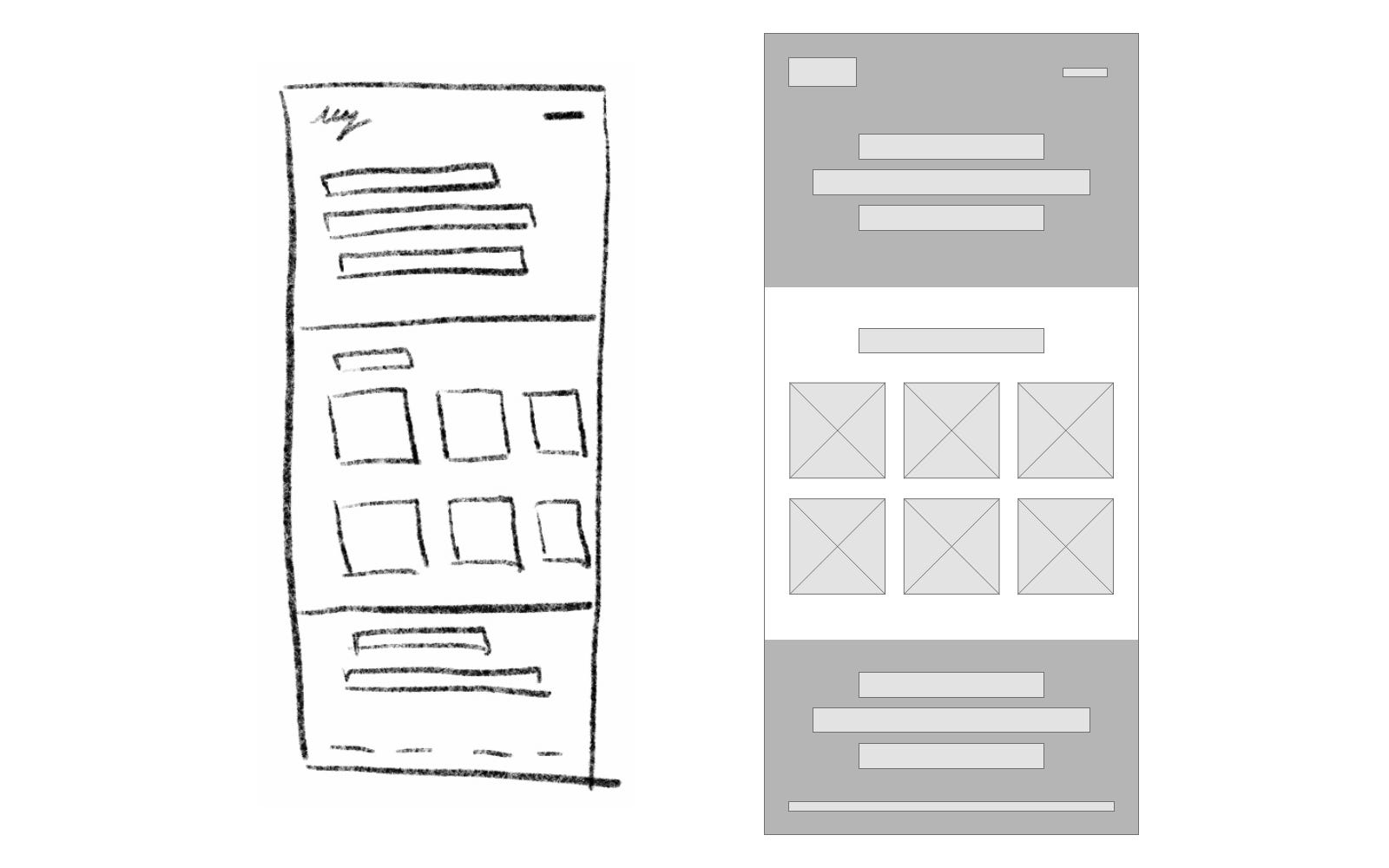
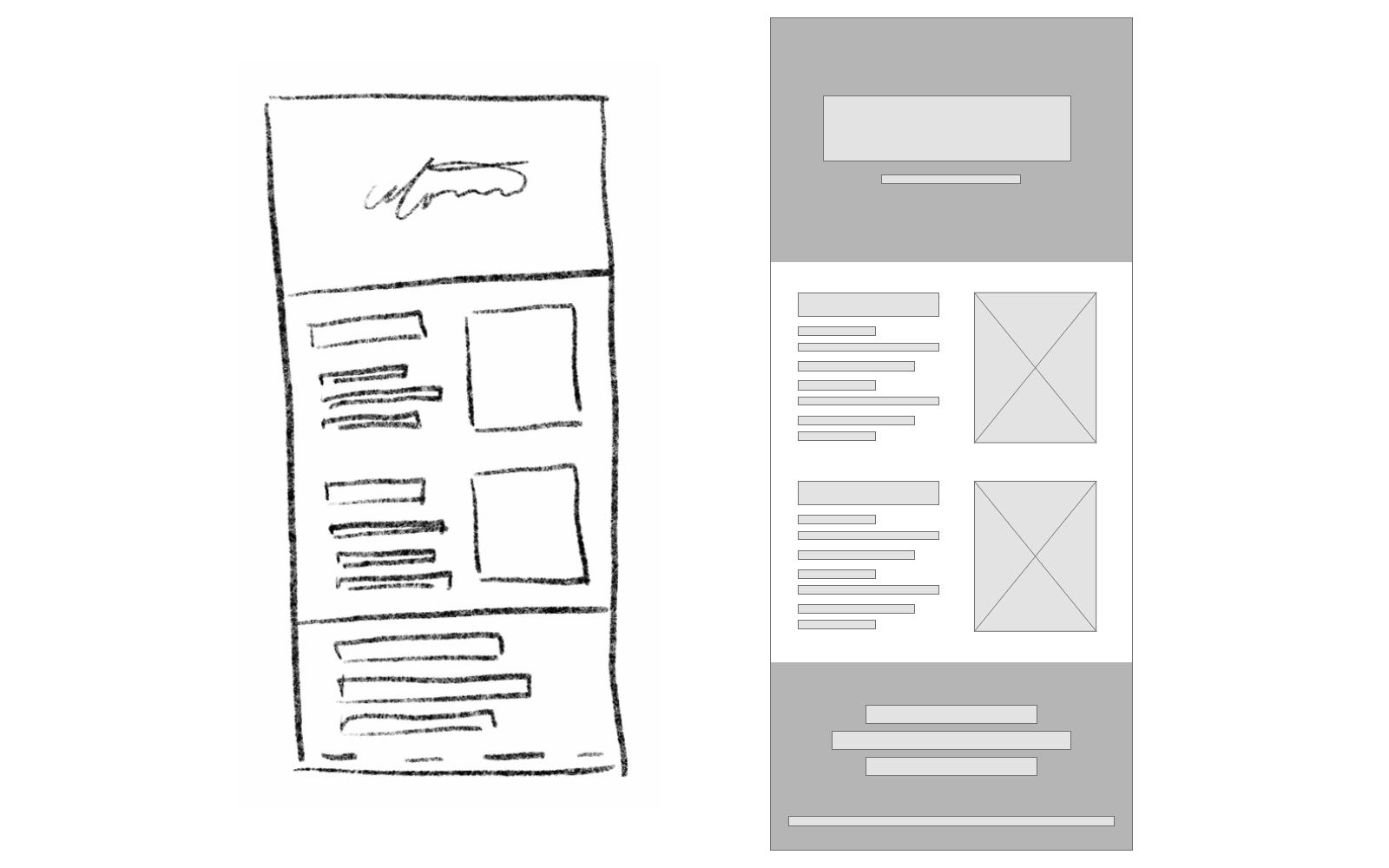
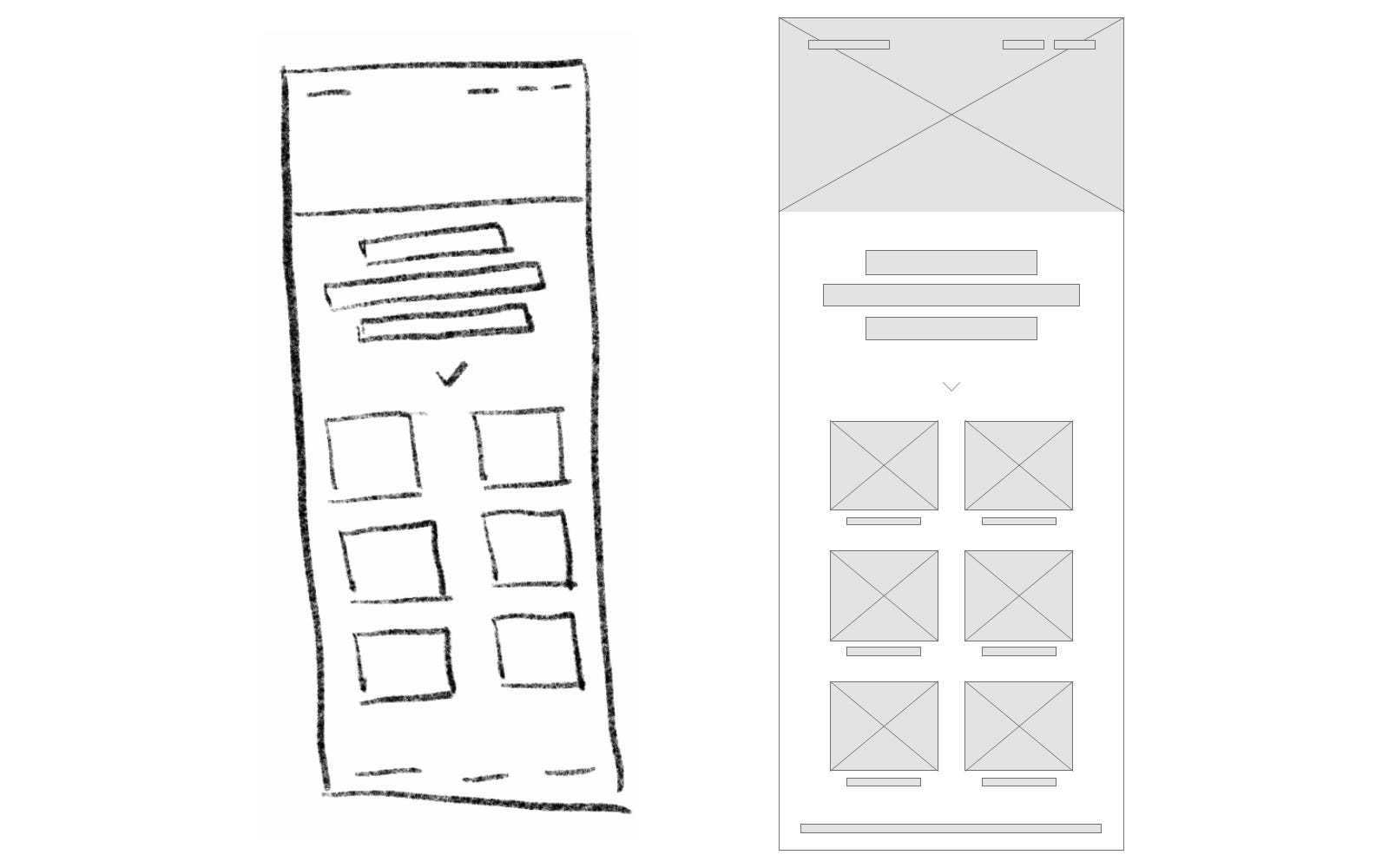
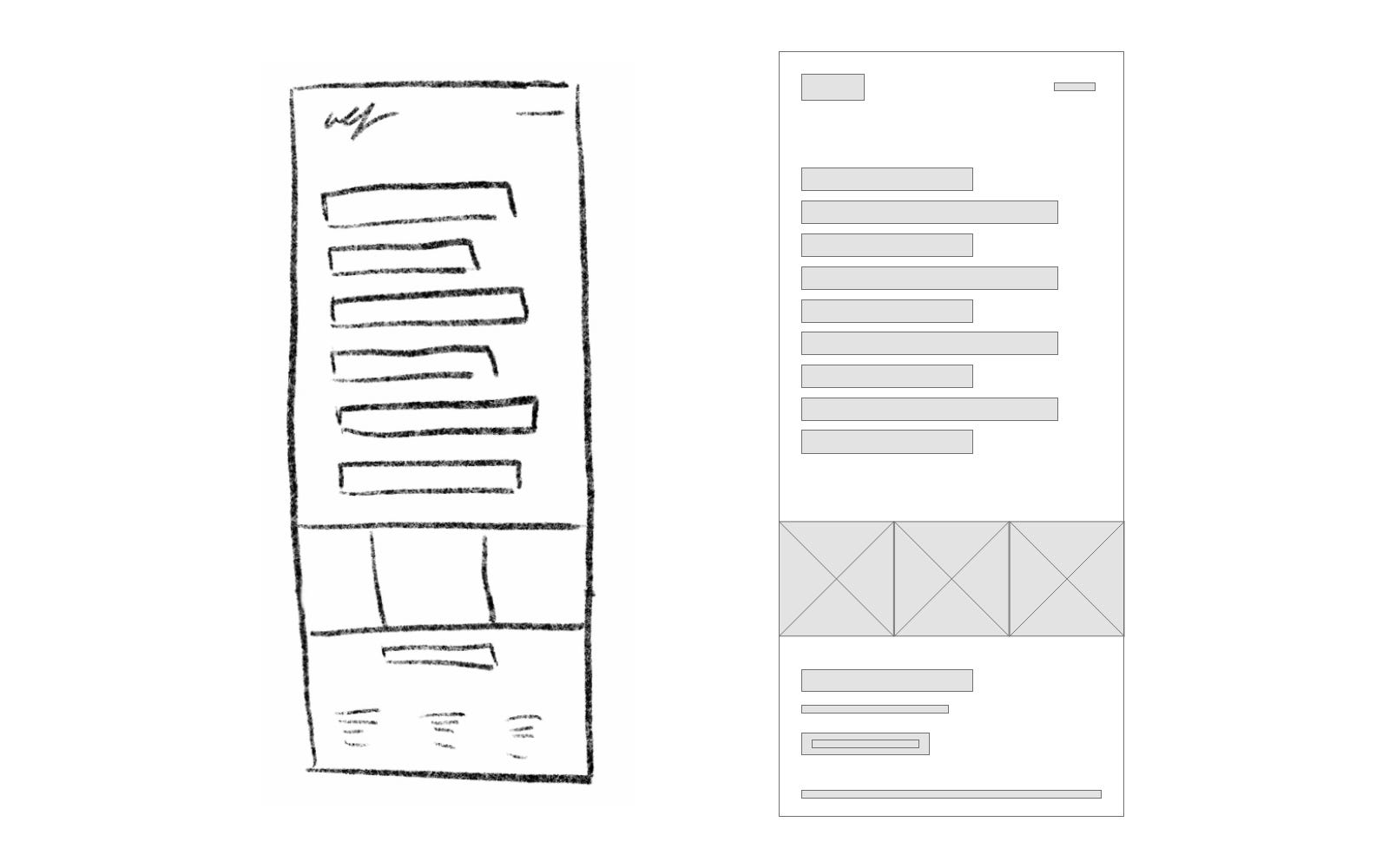
For color backgrounds, I use a dark gray. A lighter gray with an X across is a photo. Long rectangular boxes are type ranging from headline to body copy.
对于彩色背景,我使用深灰色。 带有X的浅灰色是照片。 长矩形框的类型范围从标题到正文。
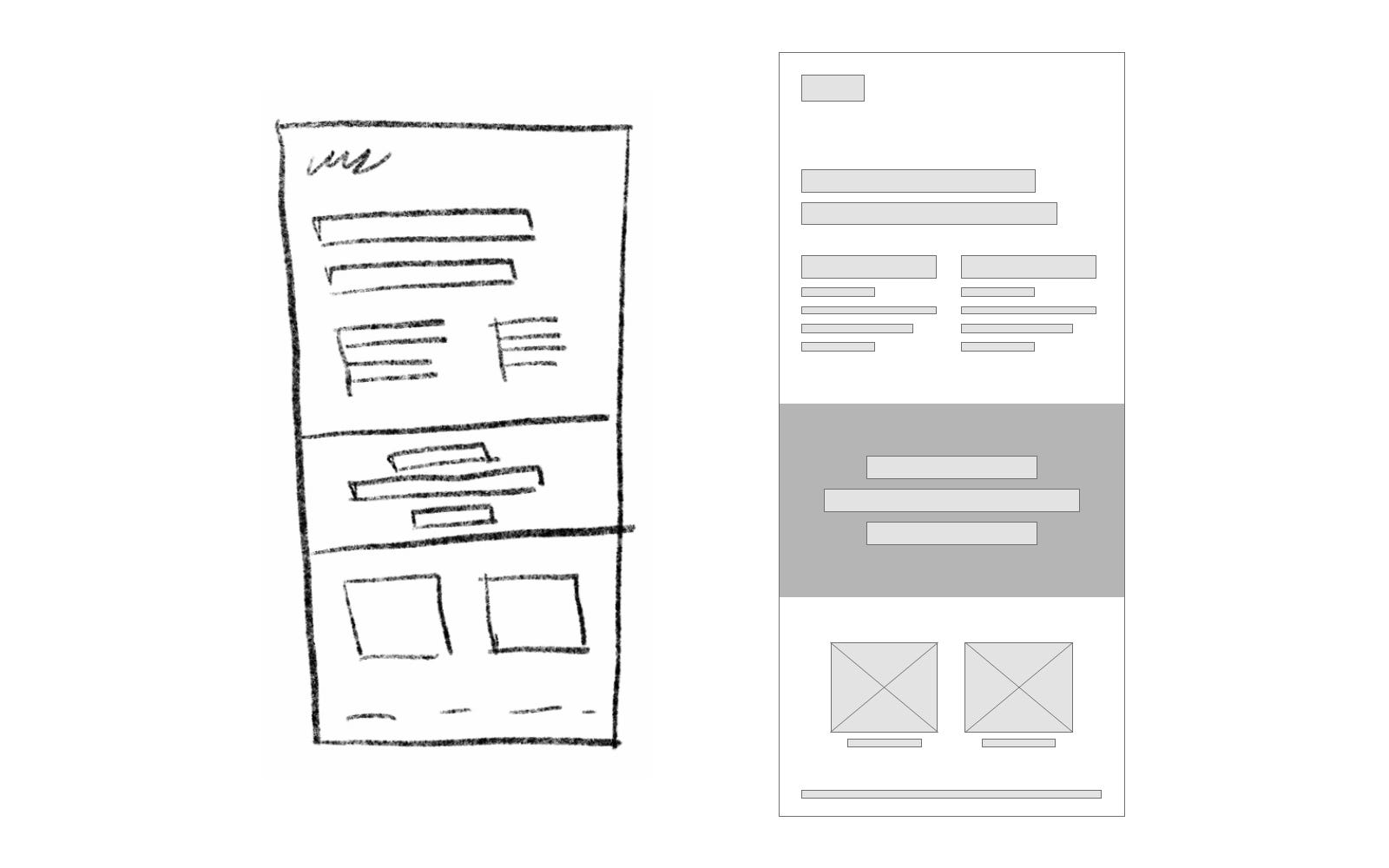
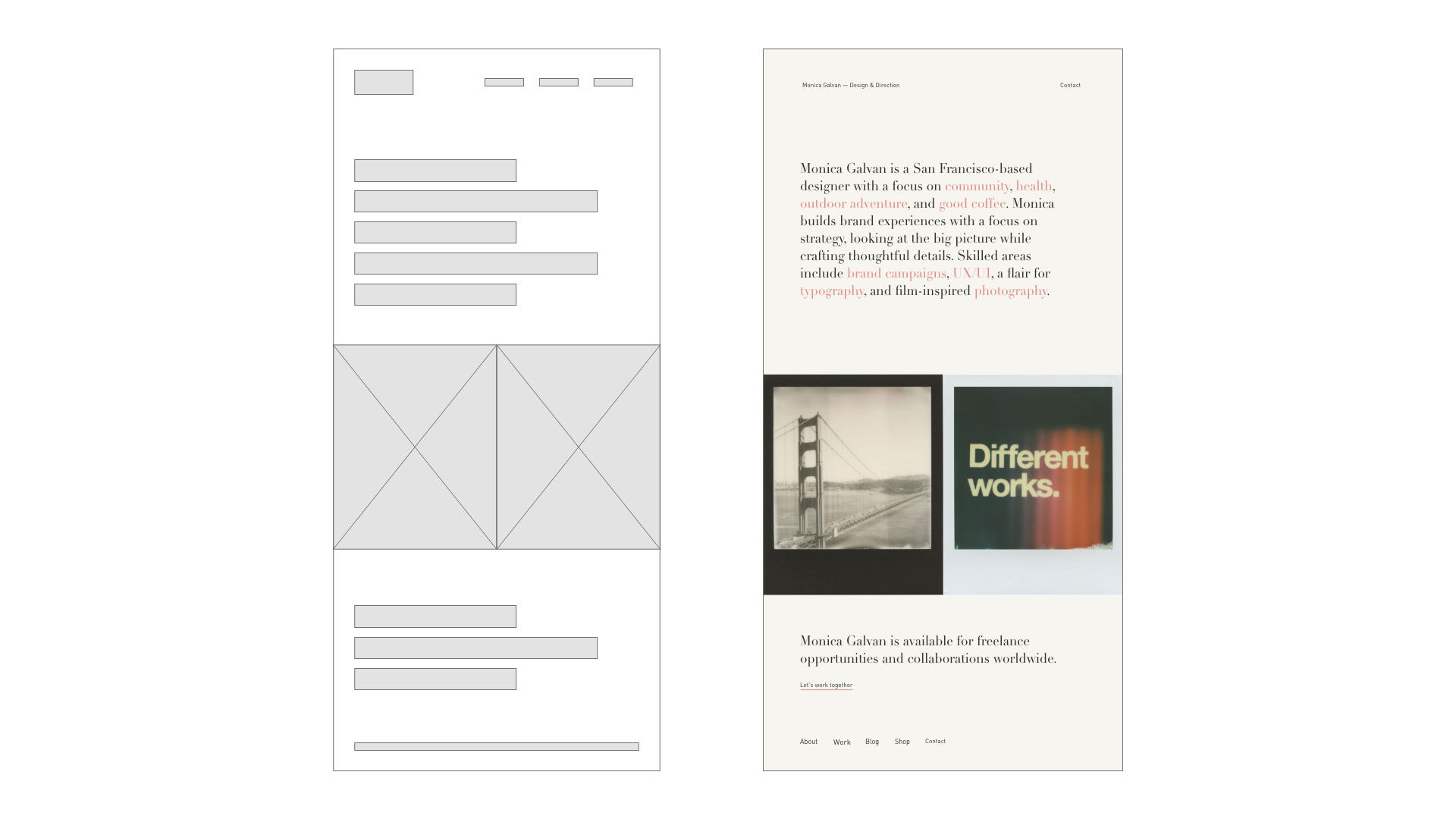
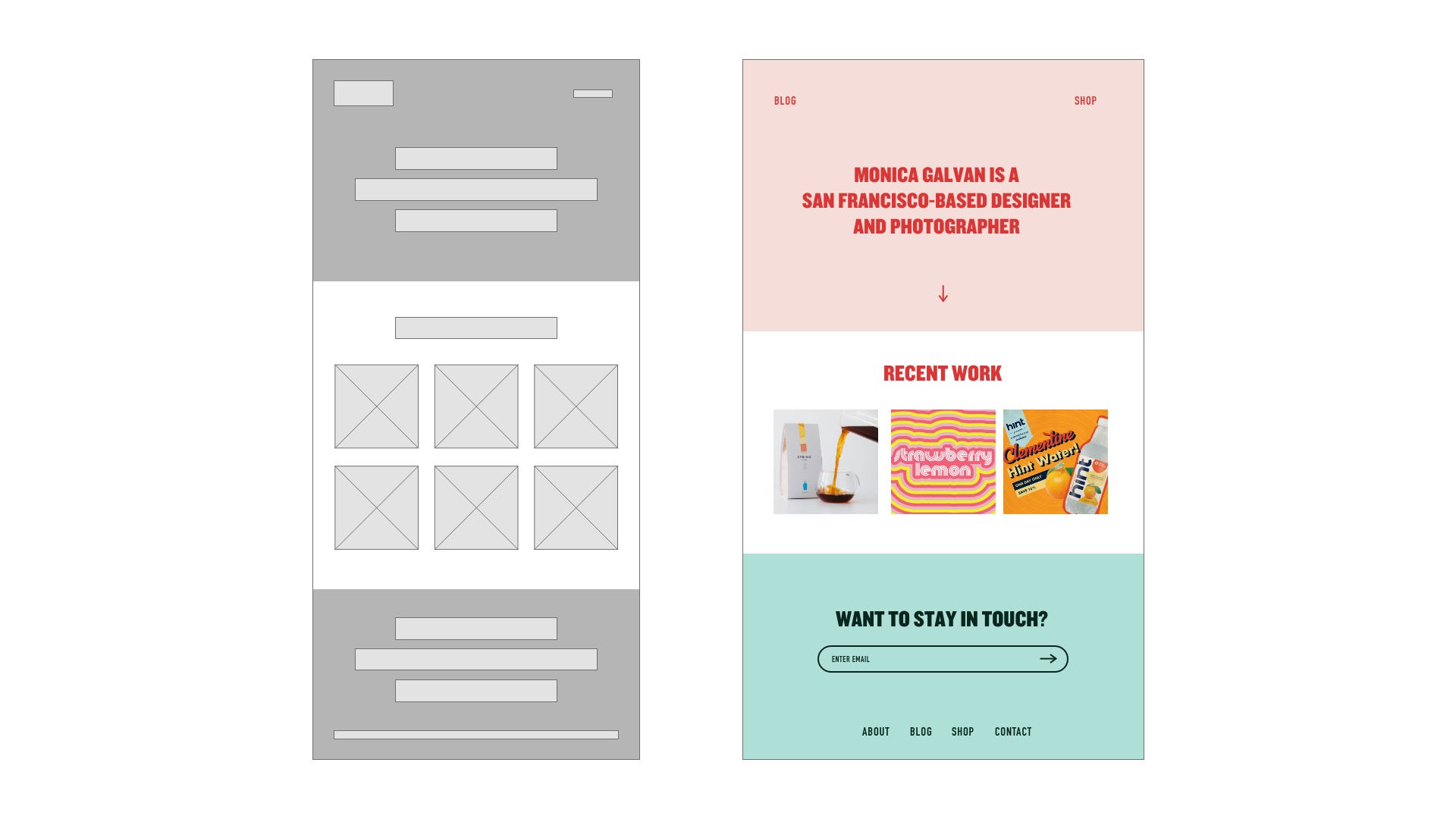
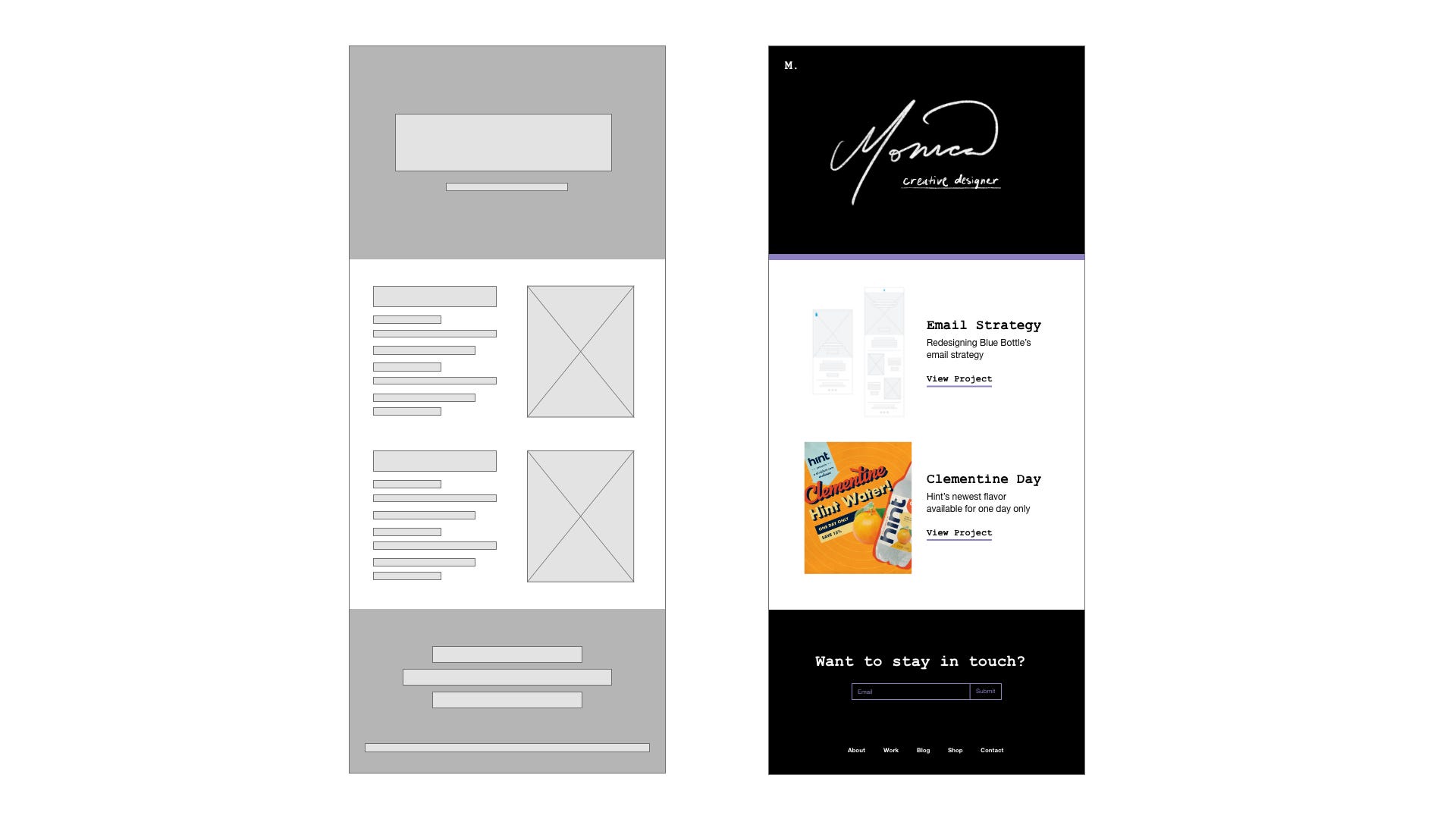
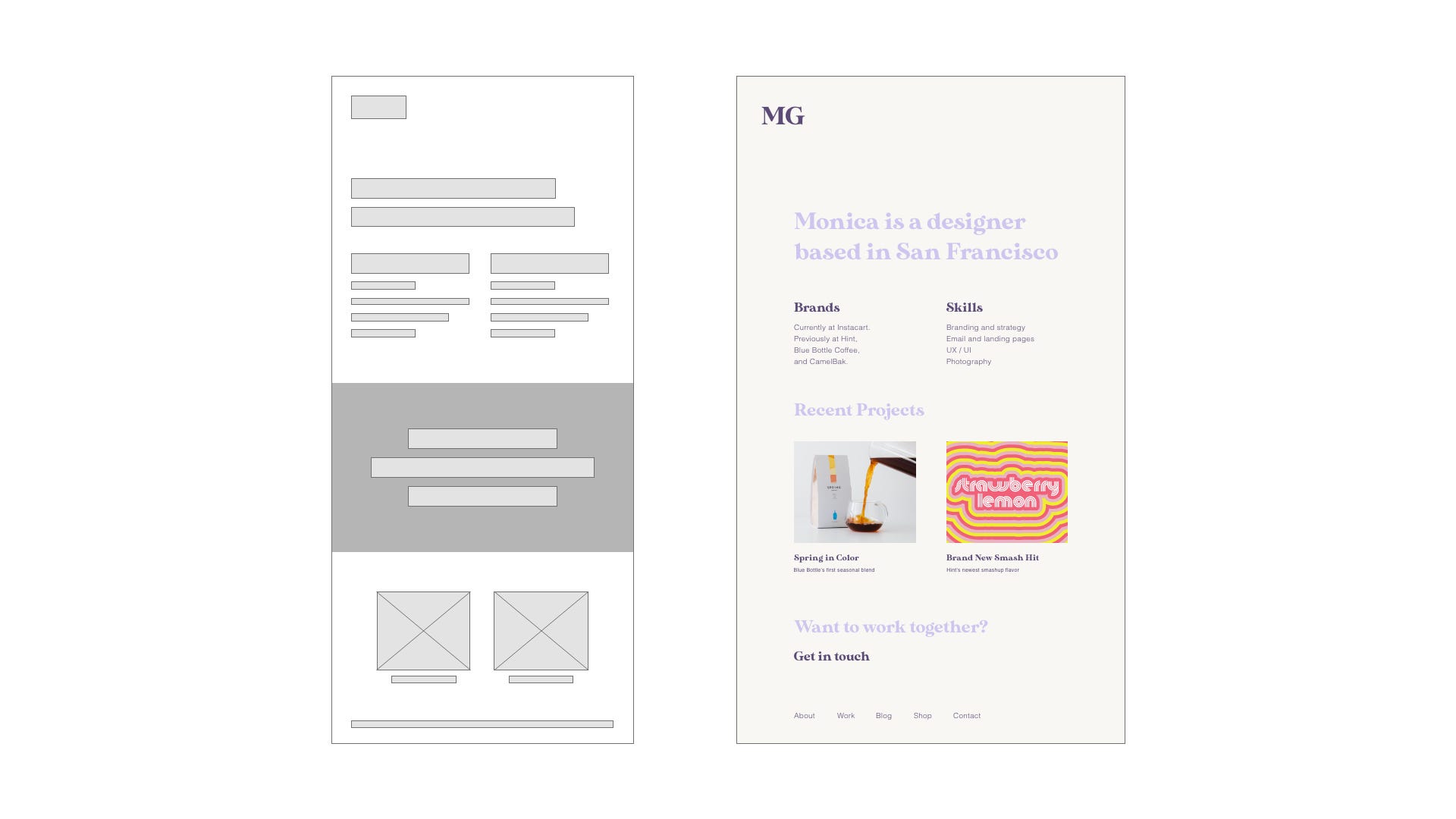
Here’s how the sketches compare with their tightened low-fidelity versions.
这是草图与收紧的低保真版本的比较方式。








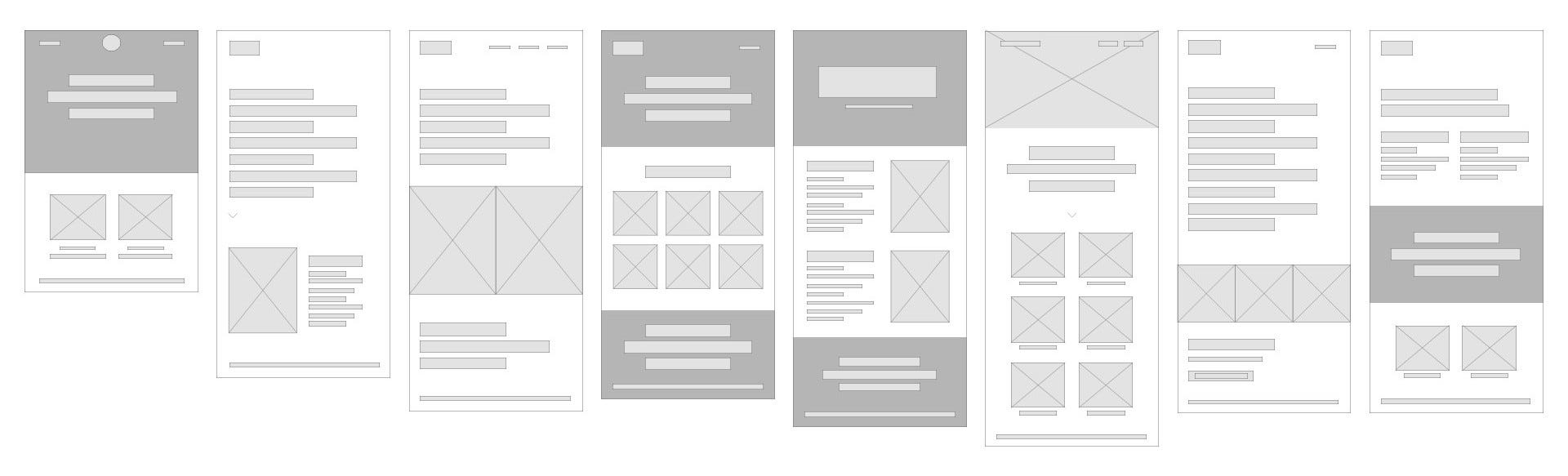
Line up all wireframes next to each other and analyze each option. We’ll use these to help us design in the next step.
将所有线框彼此并排排列,并分析每个选项。 我们将使用它们来帮助我们进行下一步设计。

4.使用线框作为指导来设计UI (4. Use wireframes as a guide to design the UI)
Now it’s time to start designing. Take each wireframe and begin to add color and photos to bring the design to life. You may be inspired to create several design options but create at least one design for each wireframe.
现在是时候开始设计了。 拿起每个线框,开始添加颜色和照片,使设计栩栩如生。 您可能会被启发创建多个设计选项,但为每个线框至少创建一个设计。
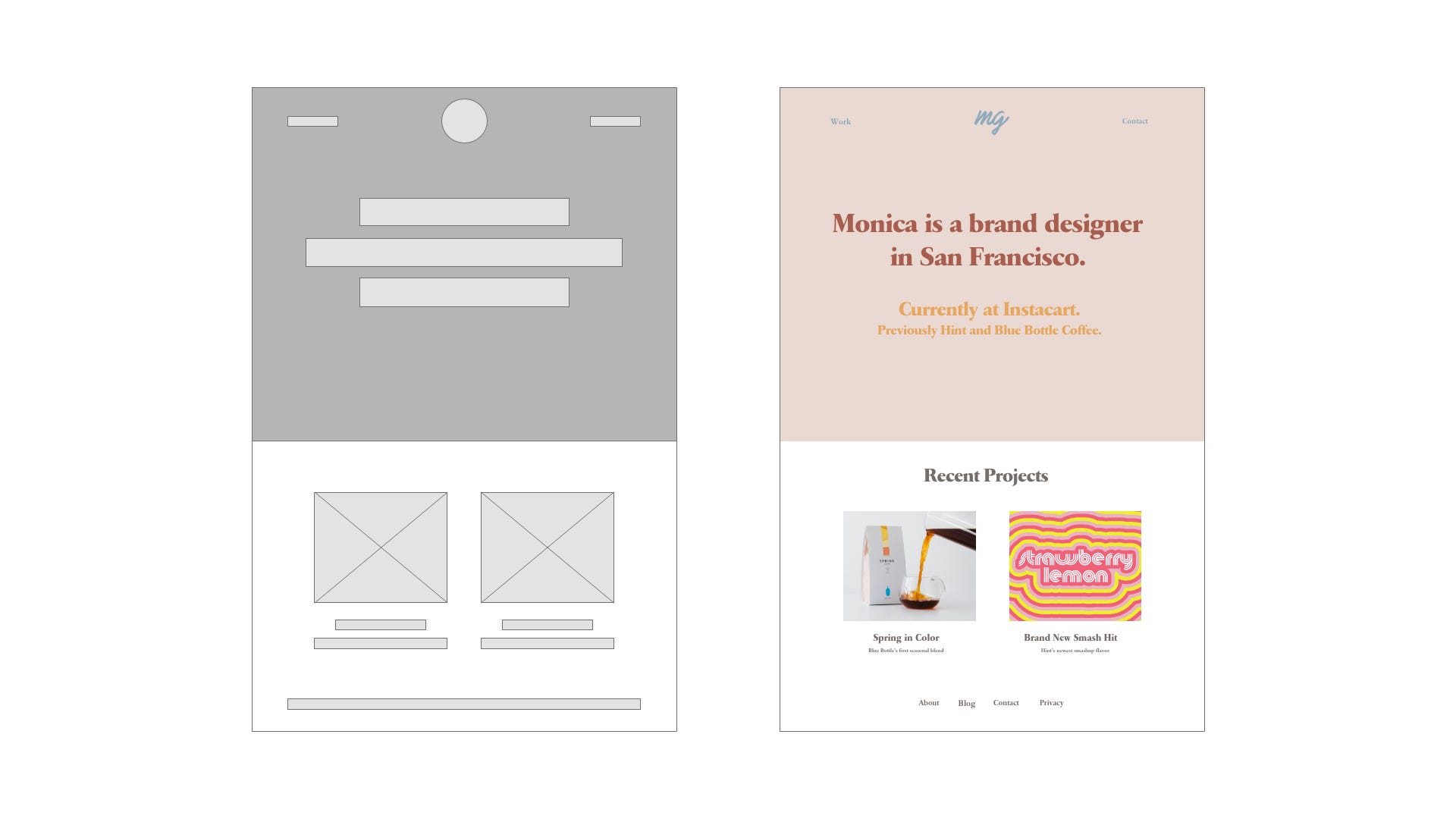
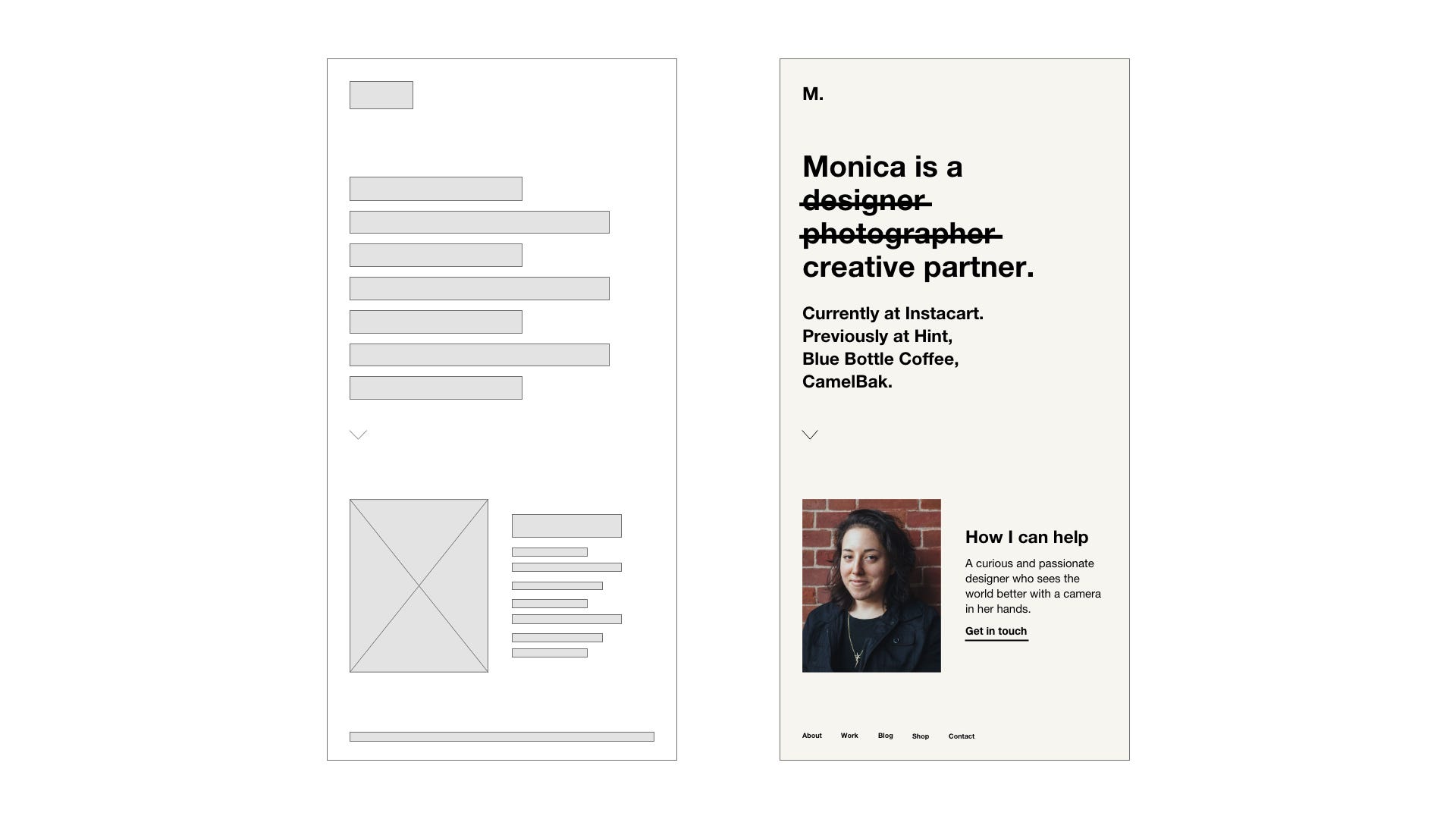
Here are some of the wireframes I transformed into a landing page design. Notice how some elements may change. You don’t have to follow the wireframe exactly, use it more as a guideline, and refine as you go.
这是我转换为目标网页设计的一些线框。 注意某些元素可能会如何变化。 您不必完全遵循线框,可以将其更多地用作准则,也可以随时进行细化。






5.建立最终设计 (5. Build the final design)
This step will depend on how you develop your site. Maybe you’re creating a completely custom website and handing off to a developer. Or maybe you’re using a platform and modifying a theme.
此步骤将取决于您开发网站的方式。 也许您正在创建一个完全自定义的网站并移交给开发人员。 或者,也许您正在使用平台并修改主题。
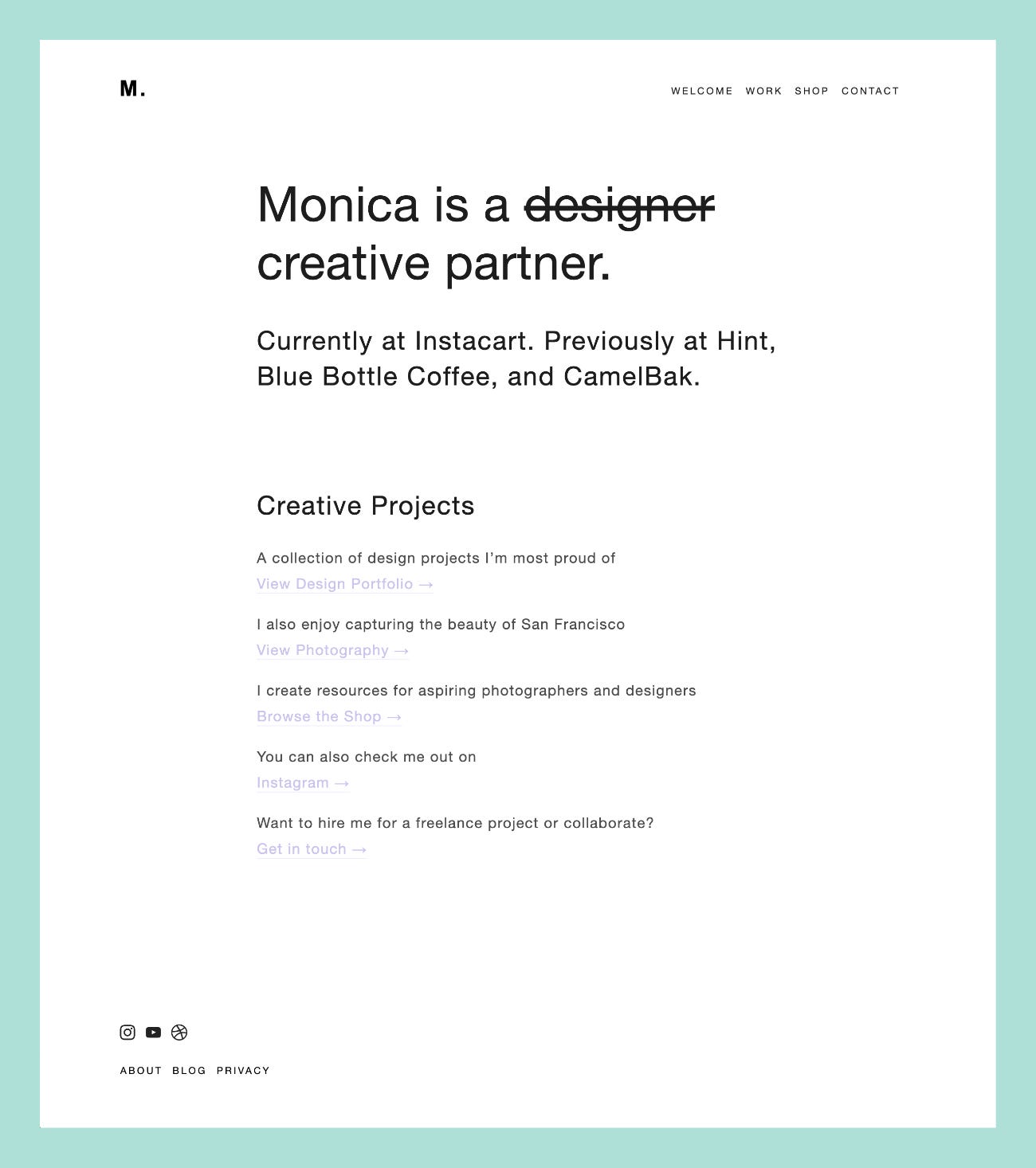
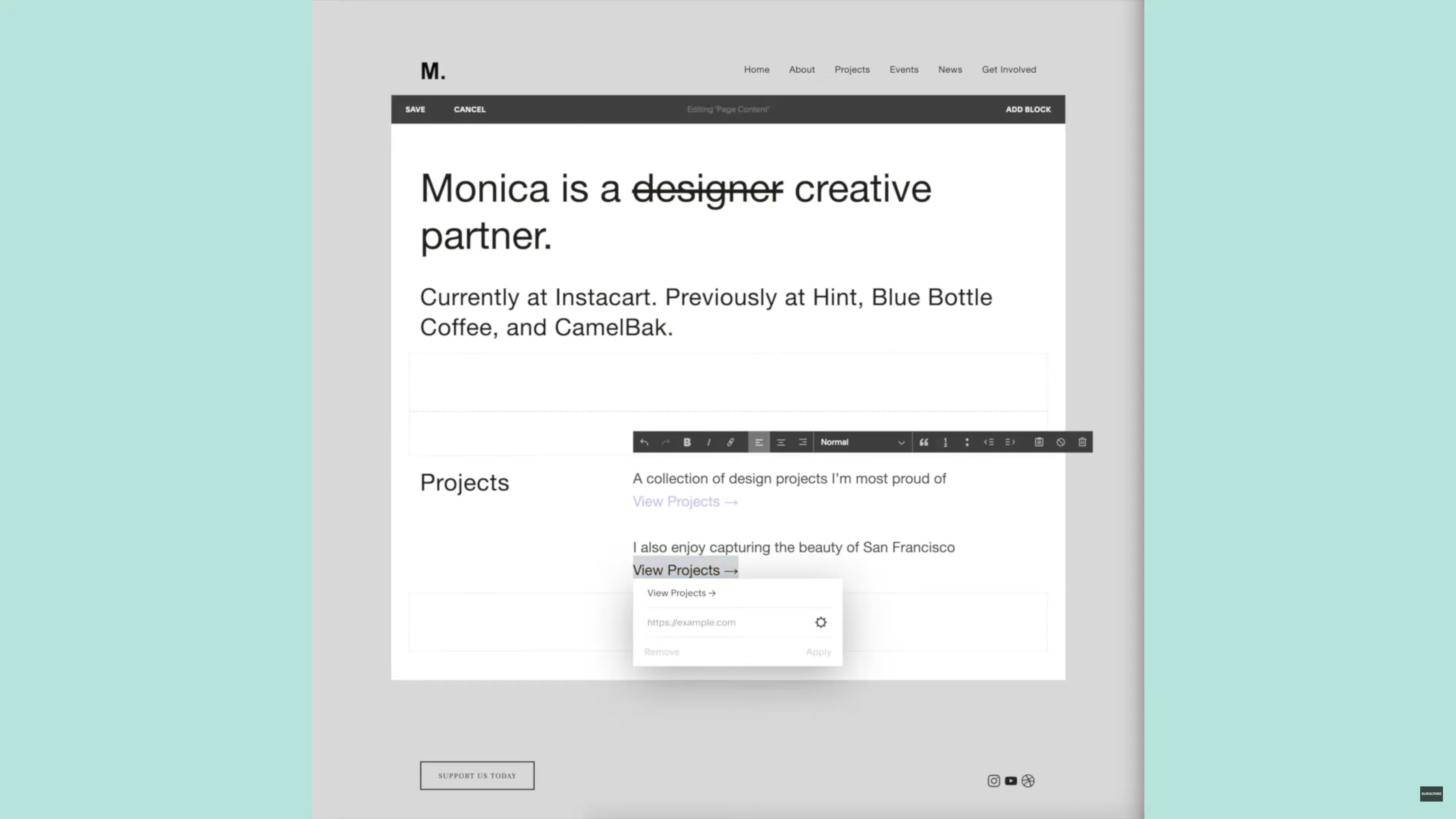
I already hosted my website with Squarespace so I used my design mockup as a guide to modify the theme.
我已经在Squarespace上托管了我的网站,所以我以设计模型为指导来修改主题。
Again, you’ll notice how your design will adapt. I decided to stick with a traditional white background instead of the cream option in my mockup as I realized it would clash too much on my case study pages.
同样,您会注意到您的设计将如何适应。 我决定在样机中坚持使用传统的白色背景,而不是使用奶油选项,因为我意识到这样做会在我的案例研究页面上产生太多冲突。
After testing the design on mobile and desktop, I realized it was important to change the size relationship and boldness of the typography in the logo and headlines for a better user experience.
在移动设备和台式机上测试了设计之后,我意识到更改徽标和标题中字体的大小关系和粗体性对于获得更好的用户体验非常重要。

您的投资组合正在进行中 (Your portfolio is a work in progress)
Your portfolio is never finished. There will always be something to update or a new project to add.
您的投资组合永远不会完成。 总会有一些要更新的内容或要添加的新项目。
It can be overwhelming to redesign your portfolio website but these 5 steps will help push you in the right direction.
重新设计您的投资组合网站可能会让人不知所措,但这5个步骤将帮助您朝正确的方向发展。
逐步观察设计过程 (Watch the design process step-by-step)
Sometimes it’s easier to observe the design process first-hand. I walk you through the entire process in less than 5 minutes in this video.
有时,亲眼观察设计过程会更容易。 在此视频中,我将在不到5分钟的时间内引导您完成整个过程。
翻译自: https://uxdesign.cc/follow-these-5-steps-before-you-redesign-your-portfolio-website-3e70512fa6c4
最优资产组合步骤























 5177
5177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








